Как добавить пробелы в WordPress
Опубликовано: 2022-09-19В WordPress, когда вы хотите добавить пробел, у вас есть два варианта: либо добавить пробел с помощью HTML-кода , либо добавить пробел с помощью шорткода. Чтобы добавить пробел с помощью HTML-кода, вам необходимо использовать неразрывный код пробела, а именно: Чтобы добавить пробел с помощью шорткода, вы можете использовать шорткод WordPress по умолчанию [spacer] или сторонний шорткод.
Microsoft Word и WordPress используют небольшой текстовый редактор, который работает одинаково. Разрывы строк, а также новые абзацы можно создавать внутри окна редактора с помощью клавиши Enter на клавиатуре. Если вы хотите использовать код CSS непосредственно в тегах, атрибут стиля можно использовать в режиме редактирования HTML. Высота строки абзаца с двойным интервалом может быть установлена на 200 процентов. Абзац имеет край блока и край блока и, таким образом, дополняется между этими краями. Когда для абзаца используется цвет фона, и вы хотите увеличить размер его фона, вместо заполнения следует использовать поле.
Доступ к HTML-коду можно получить, нажав клавишу [br]. Для этого вам не нужен закрывающий тег. Будет невозможно достичь избыточного пространства, которое появляется между двумя абзацами в приведенном выше коде, если есть разрыв строки между Brooklyn, NY 11249 и 125 N 6th St.
Дополнительный пробел перед текстом или между ним До, после или между текстом используйте расширенный символ HTML «>» (неразрывный пробел).
Как добавить пробел между элементами в WordPress?
 Кредит: wordpress.stackexchange.com
Кредит: wordpress.stackexchange.comДобавить пустое пространство между вашими блоками так же просто, как использовать редактор блоков WordPress . Встроенный блок интервалов можно использовать для добавления пустого пространства, щелкнув по нему. Чтобы использовать это, просто откройте сообщение или страницу и нажмите кнопку «Плюс», чтобы добавить блок.
Какова процедура добавления или удаления пустого пространства между блоками WordPress ? Добавляя или удаляя пустое пространство между блоками WordPress, вы можете создавать собственные макеты страниц. Использование редактора блоков WordPress — самый простой способ добавить пустое пространство. Следующие методы удалят пространство только в том случае, если вы их используете. С помощью плагина вы можете добавлять или удалять пробелы между блоками WordPress. С помощью этой функции вы можете вносить любые визуальные изменения в свой блог WordPress без необходимости изменять какой-либо код CSS. Пользовательский CSS сохраняется только для темы, которую вы сейчас используете в настройщике темы WordPress.
Вы можете использовать плагин CSS Hero, который позволяет изменять практически все стили CSS на вашем сайте. Используя наш код купона CSS Hero, читатели WPBeginner могут получить скидку 34%. Поскольку плагин использует визуальный редактор, вы сможете вносить изменения, как только они произойдут. Вы можете удалить или добавить пустое пространство между блоками, щелкнув параметр «Интервалы», а затем прокрутив вниз до раздела «Поля внизу». Параметры «Интервал» и «Маржа» можно использовать для добавления или удаления пространства в любом блоке WordPress. Добавить или вычесть число из поля поля так же просто, как ввести его в поле и нажать кнопку удаления. После завершения процесса редактирования щелкните раскрывающееся меню «Опубликовать», чтобы изменения вступили в силу.

Способы избавиться от пробелов в WordPress
Существует несколько вариантов избавления от пробелов в WordPress, в том числе использование средства вставки блоков для вставки блока, использование элементов управления отступами на вкладке «Дизайн» для установки верхнего отступа 0x или использование плагина WordPress Whitespace Control для автоматического удаления белого. пространство со страниц WordPress.
Как добавить пробел?
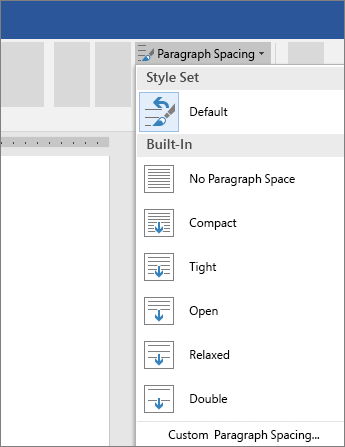
 Кредит: Майкрософт
Кредит: МайкрософтЧтобы изменить интервал между абзацами, перейдите на главную страницу. У вас есть возможность выбрать одно или несколько межстрочных интервалов или выбрать Параметры межстрочного интервала , где вы можете указать, какие параметры межстрочного интервала вы хотите.
Что такое символ для линейного пробела?
Используйте код элемента пробела символа пробела , чтобы указать код элемента пробела в следующем формате: код элемента пробела.
Как добавить межстрочный интервал в HTML?
Когда вы добавляете пробел под строкой или абзацем текста, используйте кнопку *br>; когда вы нажимаете текст один раз, появляется дополнительное пространство над ним.
Как добавить пробел между изображением и текстом в WordPress?
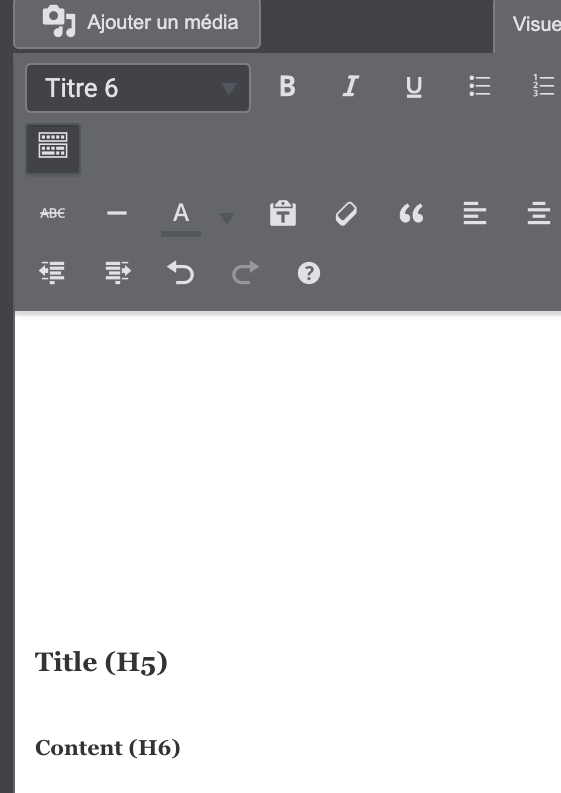
Нажмите на изображение, которое вы хотите изменить, чтобы просмотреть подробности настройки. Пятый значок справа — зелено-синий, его можно найти на вкладке «Визуальные». Вы сможете изменить или настроить изображение с помощью этого метода. Поместив его в коробку, увеличьте горизонтальное пространство вокруг него примерно до 10 или любого другого размера, пока у изображения не будет достаточно места.
Как оставить пространство между текстом и изображением, если изображение выровнено правильно? Код можно добавить в конце картинки или текста. В результате между ними будет больше места. Чтобы настроить изображение в сообщении, щелкните его, а затем нажмите соответствующую кнопку. Я не нашел решения, которое работает для меня, поэтому с тех пор, как я начал здесь, я задавался вопросом, что мне делать. Код STYLE можно ввести в тег изображения. A) Вставьте изображение (без выравнивания или размера X).
3) Сделать чистую кодовую хрень (значения выравнивания, alt и т.д.). Ниже приведено изображение alt: align=left style=margin-top:2, margin-right:10, margin-bottom:4. Изображение должно быть помечено очень удобным для поиска термином, что означает, что ваше изображение будет отображаться выше в поиске картинок Google. Атрибуты align, border, hspace и vspace элемента изображения не поддерживаются в XHTML 1.0 Strict DTD.
Как избавиться от лишнего места в WordPress?
В результате у вас есть простое объяснение. Перед вводом удерживайте нажатой кнопку Shift, чтобы удалить дополнительное пространство между абзацами, и начинайте следующую строку непосредственно под предыдущей.
Как поставить пробел между изображением и текстом в HTML?
Желательно, чтобы расстояние между изображением и текстом было небольшим. Это пространство может быть предоставлено с помощью атрибутов vspace и hspace в HTML при использовании элемента изображения. Чтобы выровнять элемент без обтекания текстом , используйте свойство text-align для блочного элемента, содержащего изображение.
