WordPressでスペースを追加する方法
公開: 2022-09-19WordPress でスペースを追加する場合、 HTML コードを使用してスペースを追加するか、ショートコードを使用してスペースを追加するかの 2 つのオプションがあります。 HTML コードを使用してスペースを追加するには、改行しないスペース コードを使用する必要があります。ショートコードを使用してスペースを追加するには、WordPress の既定の [スペーサー] ショートコードまたはサードパーティのショートコードを使用できます。
Microsoft Word と WordPress は、同様に機能する小さなテキスト エディターを共有しています。 改行や新しい段落は、キーボードの Enter キーを使用してエディター ボックス内に作成できます。 タグで CSS コードを直接使用する場合は、HTML 編集モードで style 属性を使用できます。 ダブルスペースの段落の行の高さは 200% に設定できます。 段落にはボックスの端とボックスの端があるため、これらの端の間にパディングされます。 段落に背景色があり、その背景サイズを拡大したい場合は、パディングの代わりにマージンを使用する必要があります。
[br] キーを押すと、HTML コードにアクセスできます。 そのために終了タグは必要ありません。 Brooklyn, NY 11249 と 125 N 6th St. の間に改行がある場合、上記のコードの 2 つの段落の間に表示される余分なスペースに到達することはできません。
テキストの前または間の余分なスペーステキストの前、後、または間に、拡張 HTML 文字「>」(非改行スペース) を使用します。
WordPressで要素間にスペースを追加するにはどうすればよいですか?
 クレジット: wordpress.stackexchange.com
クレジット: wordpress.stackexchange.comブロック間に空白を追加するのは、 WordPress のブロック エディターを使用するのと同じくらい簡単です。 組み込みのスペーシング ブロックを使用して、クリックして空白スペースを追加できます。 これを使用するには、投稿またはページを開いて、[プラス] ブロック追加ボタンをクリックするだけです。
WordPress ブロック間の空白スペースを追加または削除する手順は? WordPress ブロック間の空白スペースを追加または削除することで、カスタム ページ レイアウトを作成できます。 空白を追加する最も簡単な方法は、WordPress のブロック エディターを使用することです。 次のメソッドは、使用した場合にのみスペースを削除します。 プラグインを使用すると、WordPress ブロック間の空白スペースを追加または削除できます。 この機能を使用すると、CSS コードを変更することなく、WordPress ブログに視覚的な変更を加えることができます。 カスタム CSS は、WordPress テーマ カスタマイザーで現在使用しているテーマに対してのみ保存されます。
CSS Hero プラグインを使用すると、サイトのほぼすべてのスタイルの CSS を変更できます。 CSS Hero クーポン コードを使用すると、WPBeginner の読者は 34% の割引を受けることができます。 プラグインはビジュアル エディターを採用しているため、変更が発生したらすぐに変更を加えることができます。 [間隔] オプションをクリックし、[余白 - 下] セクションまでスクロールして、ブロック間の空白スペースを削除または追加できます。 「間隔」および「マージン」オプションを使用して、WordPress ブロックからスペースを追加または削除できます。 余白ボックスに数字を追加または削除するには、ボックスに数字を入力して削除ボタンをクリックするだけです。 編集プロセスが完了したら、[公開] ドロップダウン メニューをクリックして、変更を有効にします。
WordPressで空白を取り除く方法
ブロック挿入機能を使用してブロックを挿入する、[デザイン] タブのパディング コントロールを使用して上部パディングを 0x に設定する、WordPress ホワイトスペースコントロール プラグインを使用して自動的に白を削除するなど、WordPress で空白を削除するにはいくつかのオプションがあります。 WordPress ページからのスペース。

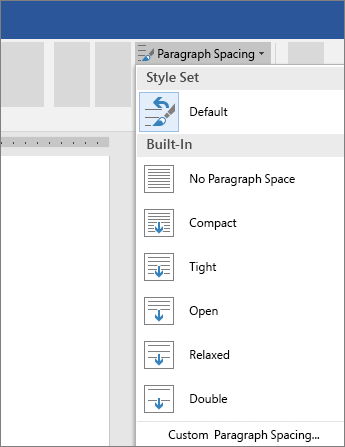
行間を追加するにはどうすればよいですか?
 クレジット: マイクロソフト
クレジット: マイクロソフト段落の間隔を変更するには、ホームページに移動します。 1 つまたは複数の行間隔を選択するか、必要な間隔オプションを指定できる [行間隔オプション] を選択するオプションがあります。
行間の記号は何ですか?
スペース シンボルのスペース要素のコードを使用して、次の形式でスペース要素のスペース要素のコードを指定します:スペース要素のコード
HTMLで行間を追加するにはどうすればよいですか?
テキストの行または段落の下にスペースを追加する場合は、*br> ボタンを使用してください。 テキストを一度押し下げると、上の余分なスペースが表示されます。
WordPressで画像とテキストの間にスペースを追加するにはどうすればよいですか?
変更する画像をクリックして、調整の詳細を表示します。 右から 5 番目のアイコンは緑/青のアイコンで、[ビジュアル] タブにあります。 この方法で画像を変更または調整できます。 ボックスに配置することで、画像に十分なスペースができるまで、周囲の水平方向のスペースを約 10 または任意のサイズに増やします。
画像が正しく配置されている場合、テキストと画像の間にスペースを残すにはどうすればよいですか? コードは、画像またはテキストの最後に追加できます。 その結果、それらの間により多くのスペースができます。 投稿の画像を調整するには、画像をクリックしてから、適切なボタンをクリックします。 自分に合った解決策が見つからなかったので、ここに来てからどうしたらいいのかずっと考えていました。 イメージタグにSTYLEコードを入れることができます。 A) 画像を挿入します (配置なしまたはサイズ X で)。
3) クリーンなコードを作成します (アライメント値、alt など)。 以下は画像 alt です: align=left style=margin-top:2, margin-right:10, margin-bottom:4. 画像は検索しやすい用語でタグ付けする必要があります。これは、画像が Google 画像検索で上位に表示されることを意味します。 image 要素の salign、border、hspace、およびvspace 属性は、XHTML 1.0 Strict DTD ではサポートされていません。
WordPressで余分なスペースを取り除くにはどうすればよいですか?
その結果、簡単な説明が得られます。 入力する前に、シフト ボタンを押したままにして、段落間の余分なスペースを削除し、前の行のすぐ下で次の行を開始します。
HTMLで画像とテキストの間にスペースを入れるにはどうすればよいですか?
画像とテキストの間に少しスペースを空けることをお勧めします。 このスペースは、image 要素を使用するときに HTML の vspace および hspace 属性を使用して提供できます。 テキストの折り返しなしで要素を整列するには、画像を含むブロック レベルの要素に text-align プロパティを使用します。
