Cara Menambahkan Spasi Di WordPress
Diterbitkan: 2022-09-19Di WordPress, ketika Anda ingin menambahkan spasi, Anda memiliki dua opsi: menambahkan spasi menggunakan kode HTML atau menambahkan spasi menggunakan kode pendek. Untuk menambahkan spasi menggunakan kode HTML, Anda perlu menggunakan kode spasi non-breaking, yaitu: Untuk menambahkan spasi menggunakan shortcode, Anda bisa menggunakan shortcode default [spacer] WordPress atau shortcode pihak ketiga.
Microsoft Word dan WordPress berbagi editor teks kecil yang berfungsi serupa. Hentian baris, serta paragraf baru, dapat dibuat di dalam kotak editor menggunakan tombol Enter pada keyboard Anda. Jika Anda ingin menggunakan kode CSS secara langsung dalam tag, atribut gaya dapat digunakan dalam mode pengeditan HTML. Tinggi baris paragraf spasi ganda dapat diatur hingga 200 persen. Sebuah paragraf memiliki tepi kotak dan tepi kotak dan dengan demikian diberi bantalan di antara tepi tersebut. Ketika ada warna latar belakang untuk paragraf dan Anda ingin memperluas ukuran latar belakangnya, margin harus digunakan sebagai pengganti padding.
Kode HTML dapat diakses dengan menekan tombol [br]. Anda tidak memerlukan tag penutup untuk melakukannya. Tidak mungkin mencapai jumlah spasi berlebihan yang muncul di antara dua paragraf dalam kode di atas jika ada jeda baris antara Brooklyn, NY 11249 dan 125 N 6th St.
Spasi ekstra sebelum atau di antara teks Sebelum, sesudah, atau di antara teks Anda, gunakan karakter HTML tambahan "> (spasi tidak terputus).
Bagaimana Saya Menambahkan Spasi Antar Elemen Di WordPress?
 Kredit: wordpress.stackexchange.com
Kredit: wordpress.stackexchange.comMenambahkan ruang kosong di antara blok Anda semudah menggunakan editor blok WordPress . Blok spasi bawaan dapat digunakan untuk menambahkan ruang kosong dengan mengkliknya. Untuk menggunakan ini, cukup buka posting atau halaman dan klik tombol 'Plus' tambahkan blok.
Bagaimana prosedur untuk menambah atau menghapus ruang kosong di antara blok WordPress ? Dengan menambahkan atau menghapus ruang kosong di antara blok WordPress, Anda dapat membuat tata letak halaman khusus. Menggunakan editor blok WordPress adalah cara paling sederhana untuk menambahkan ruang kosong. Metode berikut hanya akan menghapus ruang jika Anda menggunakannya. Menggunakan plugin, Anda dapat menambah atau menghapus ruang kosong di antara blok WordPress. Anda dapat membuat perubahan visual apa pun pada blog WordPress Anda tanpa harus mengubah kode CSS apa pun menggunakan fitur ini. CSS khusus hanya disimpan untuk tema yang sedang Anda gunakan di penyesuai tema WordPress.
Anda dapat menggunakan plugin Pahlawan CSS, yang memungkinkan Anda untuk mengubah hampir semua gaya CSS di situs Anda. Menggunakan kode kupon Pahlawan CSS kami, pembaca WPBeginner dapat menerima diskon 34%. Karena plugin menggunakan editor visual, Anda akan dapat membuat perubahan segera setelah itu terjadi. Anda dapat menghapus atau menambahkan ruang kosong di antara blok Anda dengan mengklik opsi 'Spacings' dan kemudian menggulir ke bawah ke bagian 'Margin-Bottom'. Opsi 'Spacing' dan 'Margin' dapat digunakan untuk menambah atau menghapus ruang dari blok WordPress mana pun. Menambah atau mengurangi angka dari kotak margin semudah memasukkannya ke dalam kotak dan mengklik tombol hapus. Setelah Anda menyelesaikan proses pengeditan, klik menu tarik-turun 'Terbitkan' untuk menampilkan perubahan Anda.

Cara Menghilangkan Spasi Di WordPress
Ada beberapa opsi untuk menghilangkan ruang putih di WordPress, termasuk menggunakan Block Inserter untuk menyisipkan blok, menggunakan kontrol padding di Tab Desain untuk mengatur padding atas 0x, atau menggunakan plugin WordPress Whitespace Control untuk menghapus putih secara otomatis. ruang dari halaman WordPress.
Bagaimana Anda Menambahkan Ruang Garis?
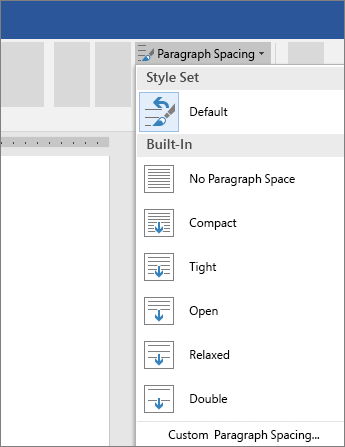
 Kredit: Microsoft
Kredit: MicrosoftUntuk mengubah spasi paragraf, buka halaman Beranda. Anda memiliki opsi untuk memilih satu atau beberapa spasi baris atau memilih Opsi Penspasian Baris , di mana Anda dapat menentukan opsi penspasian mana yang Anda inginkan.
Apa Simbol Untuk Ruang Garis?
Gunakan kode elemen spasi simbol spasi untuk menentukan kode elemen spasi dalam format berikut:kode elemen spasi
Bagaimana Anda Menambahkan Spasi Baris Di Html?
Saat Anda menambahkan spasi di bawah baris atau paragraf teks, gunakan tombol *br>; ketika Anda menekan teks sekali, ruang ekstra di atas terlihat.
Bagaimana Saya Menambahkan Spasi Antara Gambar Dan Teks Di WordPress?
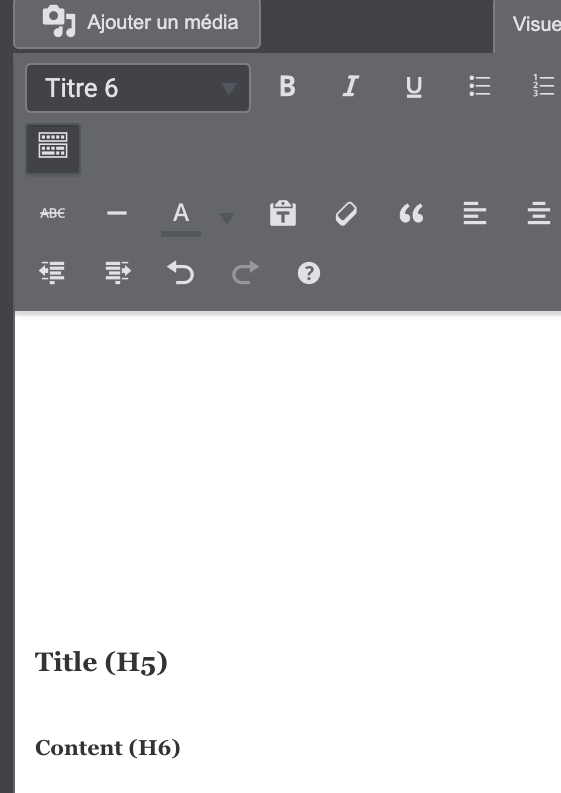
Klik gambar yang ingin Anda ubah untuk melihat detail penyesuaian. Ikon kelima dari kanan berwarna hijau/biru, dan Anda dapat menemukannya di tab Visual. Anda akan dapat mengubah atau menyesuaikan gambar melalui metode ini. Dengan menempatkannya di dalam kotak, tambah ruang horizontal di sekitarnya menjadi sekitar 10 atau ukuran apa pun yang Anda inginkan hingga gambar memiliki cukup ruang.
Bagaimana cara meninggalkan ruang antara teks dan gambar ketika gambar disejajarkan dengan benar? Kode dapat ditambahkan di akhir gambar atau teks. Akibatnya, akan ada lebih banyak ruang di antara mereka. Untuk menyesuaikan gambar dalam postingan, klik gambar tersebut, lalu klik tombol yang sesuai. Saya belum menemukan solusi yang cocok untuk saya, jadi saya bertanya-tanya apa yang harus saya lakukan sejak saya mulai di sini. Kode GAYA dapat dimasukkan ke dalam tag gambar. A) Sisipkan gambar (tanpa perataan atau ukuran X).
3) Buat kode-omong kosong yang bersih (nilai perataan, alt, dan sebagainya). Berikut ini adalah gambar alt: align=left style=margin-top:2, margin-right:10, margin-bottom:4. Gambar harus diberi tag dengan istilah yang sangat ramah penelusuran, yang berarti bahwa gambar Anda akan muncul lebih tinggi di Penelusuran Gambar Google. Atribut elemen gambar 'salign, border, hspace, dan vspace tidak didukung di XHTML 1.0 Strict DTD.
Bagaimana Saya Menyingkirkan Ruang Ekstra Di WordPress?
Akibatnya, Anda memiliki penjelasan sederhana. Sebelum masuk, tahan tombol shift, menyebabkan ruang ekstra di antara paragraf dihapus, dan mulai baris berikutnya tepat di bawah yang sebelumnya.
Bagaimana Saya Menempatkan Spasi Antara Gambar Dan Teks Di Html?
Lebih baik untuk memiliki sedikit ruang antara gambar dan teks. Ruang ini dapat disediakan menggunakan atribut vspace dan hspace dalam HTML saat menggunakan elemen gambar. Untuk meratakan elemen tanpa bungkus teks , gunakan properti text-align ke elemen level blok yang berisi gambar.
