Cómo agregar espacios en WordPress
Publicado: 2022-09-19En WordPress, cuando desea agregar un espacio, tiene dos opciones: agregar un espacio usando código HTML o agregar un espacio usando un código abreviado. Para agregar un espacio usando código HTML, debe usar el código de espacio sin interrupciones, que es: Para agregar un espacio usando un código abreviado, puede usar el código abreviado [spacer] predeterminado de WordPress o un código abreviado de terceros.
Microsoft Word y WordPress comparten un pequeño editor de texto que funciona de manera similar. Se pueden crear saltos de línea, así como nuevos párrafos, dentro del cuadro del editor usando la tecla Intro en su teclado. Si desea utilizar el código CSS directamente en las etiquetas, el atributo de estilo se puede utilizar en el modo de edición de HTML. La altura de línea de un párrafo a doble espacio se puede establecer en 200 por ciento. Un párrafo tiene un borde de cuadro y un borde de cuadro y, por lo tanto, se rellena entre esos bordes. Cuando hay un color de fondo para el párrafo y desea expandir su tamaño de fondo, se debe usar el margen en lugar del relleno.
Se puede acceder al código HTML presionando la tecla [br]. No necesita una etiqueta de cierre para hacerlo. Será imposible alcanzar la cantidad excesiva de espacio que aparece entre dos párrafos en el código anterior si hay un salto de línea entre Brooklyn, NY 11249 y 125 N 6th St.
Espacio adicional antes o entre el texto Antes, después o entre el texto, utilice el carácter HTML extendido “> (espacio sin separación).
¿Cómo agrego un espacio entre elementos en WordPress?
 Crédito: wordpress.stackexchange.com
Crédito: wordpress.stackexchange.comAgregar espacios en blanco entre sus bloques es tan simple como usar el editor de bloques de WordPress . Se puede usar un bloque de espaciado incorporado para agregar un espacio en blanco haciendo clic en él. Para usar esto, simplemente abra una publicación o página y haga clic en el botón Agregar bloque 'Más'.
¿Cuál es el procedimiento para agregar o eliminar espacios en blanco entre los bloques de WordPress ? Al agregar o eliminar espacios en blanco entre los bloques de WordPress, puede crear diseños de página personalizados. Usar el editor de bloques de WordPress es la forma más sencilla de agregar espacios en blanco. Los siguientes métodos solo eliminarán espacio si los usa. Con un complemento, puede agregar o eliminar espacios en blanco entre los bloques de WordPress. Puede realizar cualquier cambio visual en su blog de WordPress sin tener que cambiar ningún código CSS con esta función. El CSS personalizado solo se guarda para el tema que está utilizando actualmente en el personalizador de temas de WordPress.
Puede usar el complemento CSS Hero, que le permite modificar casi todos los estilos de CSS en su sitio. Usando nuestro código de cupón CSS Hero, los lectores de WPBeginner pueden recibir un 34% de descuento. Debido a que el complemento emplea un editor visual, podrá realizar cambios tan pronto como ocurran. Puede eliminar o agregar espacios en blanco entre sus bloques haciendo clic en la opción 'Espaciados' y luego desplazándose hacia abajo hasta la sección 'Margen inferior'. Las opciones 'Espaciado' y 'Margen' se pueden usar para agregar o eliminar espacio de cualquier bloque de WordPress. Agregar o restar un número de un cuadro de margen es tan simple como ingresarlo en el cuadro y hacer clic en el botón Eliminar. Una vez que haya completado el proceso de edición, haga clic en el menú desplegable 'Publicar' para hacer sus cambios en vivo.

Formas de deshacerse de los espacios en blanco en WordPress
Hay varias opciones para deshacerse de los espacios en blanco en WordPress, incluido el uso del Insertador de bloques para insertar un bloque, el uso de los controles de relleno en la pestaña Diseño para establecer un relleno superior de 0x, o el uso del complemento Control de espacios en blanco de WordPress para eliminar automáticamente el blanco. espacio de las páginas de WordPress.
¿Cómo se agrega un espacio de línea?
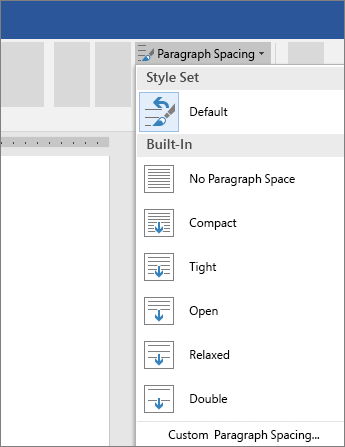
 Crédito: Microsoft
Crédito: MicrosoftPara cambiar el espaciado de los párrafos, vaya a la página de inicio. Tiene la opción de seleccionar uno o más espacios de línea o seleccionar Opciones de espaciado de línea, donde puede especificar qué opciones de espaciado desea.
¿Cuál es el símbolo para el espacio de línea?
Use el código del elemento de espacio del símbolo de espacio para especificar el código del elemento de espacio de un elemento de espacio en el siguiente formato: código del elemento de espacio
¿Cómo se agrega el espacio entre líneas en Html?
Cuando agregue un espacio debajo de una línea o párrafo de texto, use el botón *br>; cuando empuja el texto hacia abajo una vez, el espacio adicional de arriba es visible.
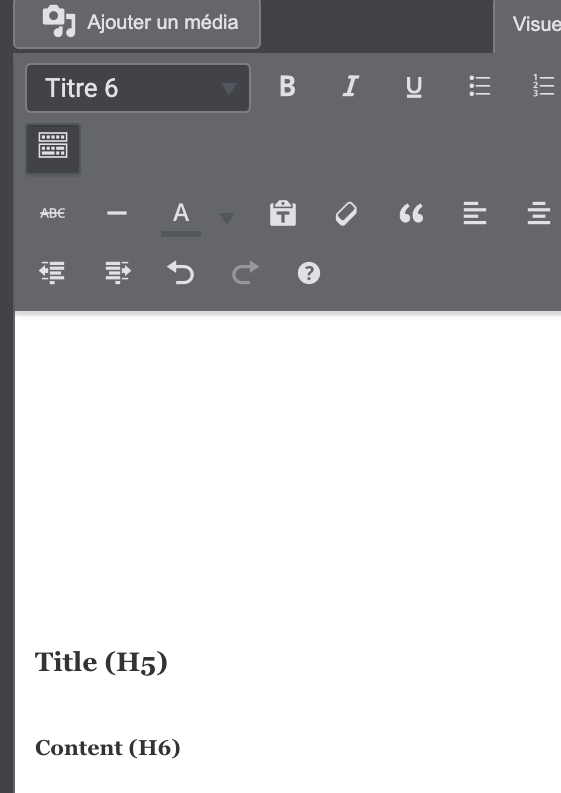
¿Cómo agrego espacio entre la imagen y el texto en WordPress?
Haga clic en la imagen que desea cambiar para ver los detalles del ajuste. El quinto ícono desde la derecha es verde/azul y puede encontrarlo en la pestaña Visual. Podrá cambiar o ajustar la imagen a través de este método. Al colocarlo en la caja, aumente el espacio horizontal a su alrededor a alrededor de 10 o el tamaño que desee hasta que la imagen tenga suficiente espacio.
¿Cómo dejo espacio entre el texto y la imagen cuando la imagen está alineada correctamente? El código se puede agregar al final de una imagen o texto. Como resultado, habrá más espacio entre ellos. Para ajustar una imagen en una publicación, haga clic en ella y luego haga clic en el botón correspondiente. No he encontrado la solución que funcione para mí, así que me he estado preguntando qué debo hacer desde que empecé aquí. El código de ESTILO se puede ingresar en la etiqueta de la imagen. A) Inserta la imagen (sin alineación ni tamaño X).
3) Haga una basura de código limpia (valores de alineación, alt, etc.). La siguiente es una imagen alternativa: align=left style=margin-top:2, margin-right:10, margin-bottom:4. La imagen debe estar etiquetada con un término muy fácil de buscar, lo que significa que su imagen aparecerá más arriba en la Búsqueda de imágenes de Google. Los atributos salign, border, hspace y vspace del elemento de imagen no se admiten en XHTML 1.0 Strict DTD.
¿Cómo me deshago del espacio extra en WordPress?
Como resultado, usted tiene una explicación simple. Antes de ingresar, mantenga presionado el botón de cambio, haciendo que se elimine el espacio adicional entre los párrafos, y comience la siguiente línea directamente debajo de la anterior.
¿Cómo pongo espacio entre la imagen y el texto en Html?
Es preferible tener una pequeña cantidad de espacio entre la imagen y el texto. Este espacio se puede proporcionar usando los atributos vspace y hspace en HTML cuando se usa un elemento de imagen. Para alinear un elemento sin ajuste de texto , use la propiedad text-align para un elemento de nivel de bloque que contenga la imagen.
