Come aggiungere spazi in WordPress
Pubblicato: 2022-09-19In WordPress, quando vuoi aggiungere uno spazio, hai due opzioni: aggiungi uno spazio usando il codice HTML o aggiungi uno spazio usando uno shortcode. Per aggiungere uno spazio utilizzando il codice HTML, è necessario utilizzare il codice spazio unificatore, che è: Per aggiungere uno spazio utilizzando uno shortcode, è possibile utilizzare lo shortcode [spacer] predefinito di WordPress o uno shortcode di terze parti.
Microsoft Word e WordPress condividono un piccolo editor di testo che funziona in modo simile. Le interruzioni di riga, così come i nuovi paragrafi, possono essere creati all'interno della casella dell'editor utilizzando il tasto Invio sulla tastiera. Se desideri utilizzare il codice CSS direttamente nei tag, l'attributo style può essere utilizzato nella modalità di modifica HTML. L'altezza della riga di un paragrafo a doppia spaziatura può essere impostata su 200 percento. Un paragrafo ha il bordo di una casella e il bordo di una casella e quindi è riempito tra quei bordi. Quando c'è un colore di sfondo per il paragrafo e vuoi espandere la sua dimensione di sfondo, il margine dovrebbe essere usato invece del riempimento.
È possibile accedere al codice HTML premendo il tasto [br]. Non è necessario un tag di chiusura per farlo. Sarà impossibile raggiungere la quantità eccessiva di spazio che appare tra due paragrafi nel codice sopra se c'è un'interruzione di riga tra Brooklyn, NY 11249 e 125 N 6th St.
Spazio extra prima o tra il testo Prima, dopo o tra il testo, usa il carattere HTML esteso “> (spazio non divisibile).
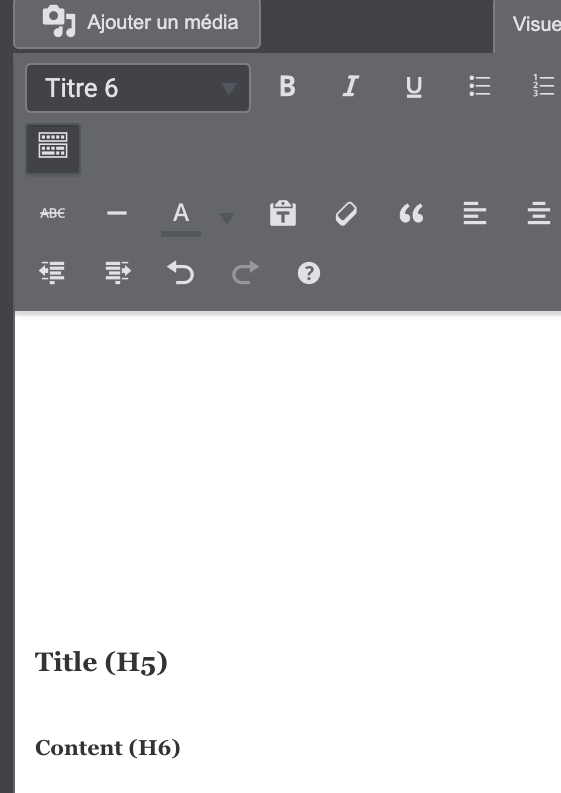
Come aggiungo uno spazio tra gli elementi in WordPress?
 Credito: wordpress.stackexchange.com
Credito: wordpress.stackexchange.comAggiungere uno spazio vuoto tra i blocchi è semplice come usare l' editor di blocchi di WordPress . Un blocco di spaziatura integrato può essere utilizzato per aggiungere spazio vuoto facendo clic su di esso. Per utilizzarlo, apri semplicemente un post o una pagina e fai clic sul pulsante Aggiungi blocco "Più".
Qual è la procedura per aggiungere o rimuovere spazi vuoti tra i blocchi di WordPress ? Aggiungendo o rimuovendo uno spazio vuoto tra i blocchi di WordPress, puoi creare layout di pagina personalizzati. L'uso dell'editor di blocchi di WordPress è il modo più semplice per aggiungere spazio vuoto. I seguenti metodi rimuoveranno lo spazio solo se li usi. Utilizzando un plug-in, puoi aggiungere o rimuovere spazi vuoti tra i blocchi di WordPress. Puoi apportare modifiche visive al tuo blog WordPress senza dover modificare alcun codice CSS utilizzando questa funzione. Il CSS personalizzato viene salvato solo per il tema che stai attualmente utilizzando nel personalizzatore del tema di WordPress.
Puoi utilizzare il plug-in CSS Hero, che ti consente di modificare quasi tutti gli stili di CSS sul tuo sito. Utilizzando il nostro codice coupon CSS Hero, i lettori di WPBeginner possono ricevere uno sconto del 34%. Poiché il plug-in utilizza un editor visivo, sarai in grado di apportare modifiche non appena si verificano. Puoi rimuovere o aggiungere uno spazio vuoto tra i tuoi blocchi facendo clic sull'opzione "Spaziature" e quindi scorrendo verso il basso fino alla sezione "Margine inferiore". Le opzioni "Spaziatura" e "Margine" possono essere utilizzate per aggiungere o rimuovere spazio da qualsiasi blocco di WordPress. Aggiungere o sottrarre un numero da una casella di margine è semplice come inserirlo nella casella e fare clic sul pulsante Elimina. Dopo aver completato il processo di modifica, fai clic sul menu a discesa "Pubblica" per rendere attive le modifiche.

Modi per sbarazzarsi degli spazi bianchi in WordPress
Esistono diverse opzioni per eliminare lo spazio bianco su WordPress, incluso l'utilizzo dell'Inseritore blocchi per inserire un blocco, l'utilizzo dei controlli di riempimento nella scheda Progettazione per impostare un riempimento superiore di 0x o l'utilizzo del plug-in WordPress Whitespace Control per rimuovere automaticamente il bianco spazio dalle pagine di WordPress.
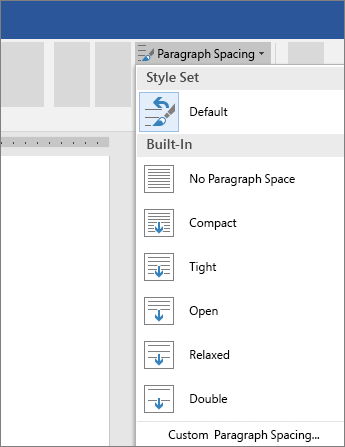
Come si aggiunge uno spazio di riga?
 Credito: Microsoft
Credito: MicrosoftPer modificare la spaziatura dei paragrafi, vai alla Home page. Hai la possibilità di selezionare uno o più interlinee o selezionare Opzioni di interlinea , dove puoi specificare quali opzioni di spaziatura desideri.
Qual è il simbolo per lo spazio linea?
Utilizzare il codice dell'elemento spazio del simbolo dello spazio per specificare il codice dell'elemento spazio di un elemento spazio nel seguente formato: codice dell'elemento spazio
Come si aggiunge l'interlinea in HTML?
Quando aggiungi uno spazio sotto una riga o un paragrafo di testo, usa il pulsante *br>; quando si preme il testo una volta, lo spazio extra sopra è visibile.
Come faccio ad aggiungere spazio tra immagine e testo in WordPress?
Fare clic sull'immagine che si desidera modificare per visualizzare i dettagli della regolazione. La quinta icona da destra è verde/blu e puoi trovarla nella scheda Visual. Sarai in grado di modificare o regolare l'immagine tramite questo metodo. Posizionandolo nella scatola, aumenta lo spazio orizzontale attorno ad esso a circa 10 o qualsiasi dimensione desideri finché l'immagine non ha abbastanza spazio.
Come faccio a lasciare spazio tra il testo e l'immagine quando l'immagine è allineata correttamente? Il codice può essere aggiunto alla fine di un'immagine o di un testo. Di conseguenza, ci sarà più spazio tra di loro. Per modificare un'immagine in un post, fai clic su di essa e quindi fai clic sul pulsante appropriato. Non ho trovato la soluzione che funziona per me, quindi mi chiedo cosa dovrei fare da quando ho iniziato qui. Il codice STYLE può essere inserito nel tag immagine. A) Inserire l'immagine (senza allineamento o dimensione X).
3) Fai una schifezza di codice pulita (valori di allineamento, alt e così via). Quella che segue è un'immagine alternativa: align=left style=margin-top:2, margin-right:10, margin-bottom:4. L'immagine dovrebbe essere contrassegnata con un termine molto adatto alla ricerca, il che significa che la tua immagine apparirà più in alto in Google Image Search. Gli attributi dell'elemento immagine salign, border, hspace e vspace non sono supportati in XHTML 1.0 Strict DTD.
Come faccio a sbarazzarmi di spazio extra in WordPress?
Di conseguenza, hai una semplice spiegazione. Prima di entrare, tieni premuto il pulsante Maiusc, per rimuovere lo spazio extra tra i paragrafi, e inizia la riga successiva direttamente sotto la precedente.
Come faccio a mettere spazio tra immagine e testo in HTML?
È preferibile lasciare un piccolo spazio tra l'immagine e il testo. Questo spazio può essere fornito utilizzando gli attributi vspace e hspace in HTML quando si utilizza un elemento immagine. Per allineare un elemento senza testo a capo , usa la proprietà text-align a un elemento a livello di blocco che contiene l'immagine.
