So erstellen Sie eine Unterseite in WordPress
Veröffentlicht: 2022-09-19Angenommen, Sie möchten eine Einführung zum Erstellen einer Unterseite in WordPress: Eine Unterseite ist eine untergeordnete Seite einer anderen übergeordneten Seite auf einer WordPress-Site. Unterseiten sind nützlich, um Inhalte zu organisieren und ähnliche Themen zusammenzufassen. Beispielsweise haben Sie möglicherweise eine übergeordnete Seite namens „Über uns“ mit Unterseiten für „Geschichte“, „Unser Team“ und „Kontakt“. Um eine Unterseite in WordPress zu erstellen, erstellen Sie zunächst eine übergeordnete Seite, falls Sie noch keine haben. Gehen Sie dann zum WordPress-Dashboard und klicken Sie auf das Seitenmenü . Bewegen Sie auf dem Bildschirm „Seiten“ die Maus über die Seite, die Sie als übergeordnete Seite verwenden möchten, und klicken Sie auf den angezeigten Link „Unterseite hinzufügen“. Geben Sie einen Titel und Inhalt für Ihre Unterseite ein und klicken Sie dann auf die Schaltfläche Veröffentlichen, um sie auf Ihrer Website live zu schalten. Sie können jetzt Ihre Unterseite anzeigen, indem Sie die URL Ihrer übergeordneten Seite aufrufen. Wenn Ihre übergeordnete Seite beispielsweise die URL http://example.com/about/ hat, dann hat Ihre Unterseite die URL http://example.com/about/subpage/.
WordPress bietet Seiten und Beiträge als Standardfunktionen zum Veröffentlichen Ihrer Inhalte. Können wir eine Unterseite der bestehenden Seite erstellen? In diesem Video-Tutorial gehe ich darauf ein, wie man eine neue Unterseite erstellt. Weitere wichtige Tipps finden Sie in den folgenden Abschnitten. Wenn Sie bereits andere Unterseiten angelegt haben, können Sie über das Feld Reihenfolge die Position der Unterseite festlegen. Die Position Ihres Menüs ist davon nicht betroffen. Eine nachträgliche Änderung der URL einer Seite, z. B. die Änderung der URL der Seite zu einer Unterseite, ändert ihren Permalink. Es ist wichtig, Ihre Seite von ihrer vorherigen URL auf die neue umzuleiten, um sicherzustellen, dass Ihre Suchmaschine und Besucher sie weiterhin finden können.
Wenn Sie sich zum ersten Mal anmelden, öffnen Sie den Beitrag oder die Seite, in die Sie Inhalte einbetten möchten. Klicken Sie auf das „Plus“-Symbol zum Hinzufügen von Blöcken, um den Bildschirm zum Einfügen von Seiten anzuzeigen . Der Block „Seite einfügen“ wird angezeigt, wenn Sie darauf klicken. Sie können dann eine Seite aus dem Menü auf der rechten Seite der Seite auswählen, die Sie einbetten möchten.
Was sind WordPress-Unterseiten?
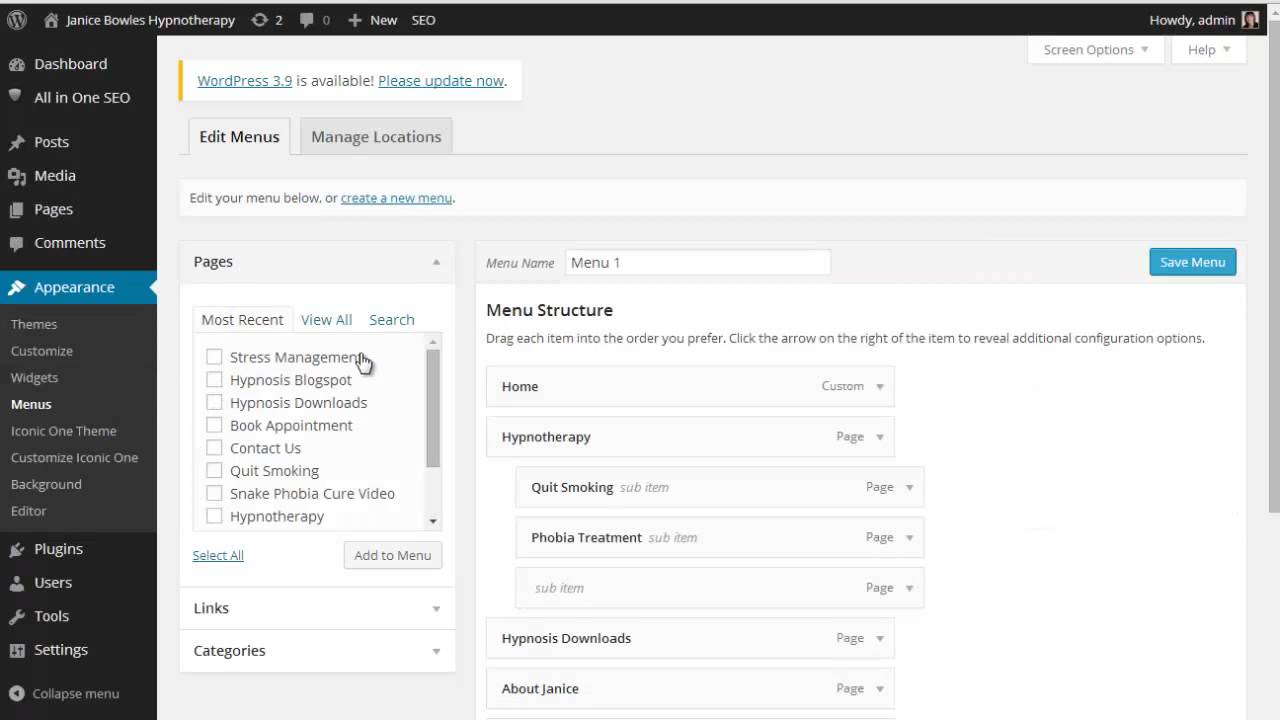
 Bildnachweis: YouTube
Bildnachweis: YouTubeEine WordPress-Unterseite ist eine sekundäre Seite auf einer WordPress-Website . Unterseiten werden normalerweise verwendet, um Inhalte zu organisieren und eine Hierarchie auf einer WordPress-Site zu erstellen. Beispielsweise könnte eine WordPress-Website über ein Unternehmen eine „Über uns“-Seite mit Unterseiten für „Unsere Geschichte“, „Unser Team“ und „Unsere Standorte“ haben.
Mit der integrierten Unterseitenfunktion können Sie Seiten in WP in Eltern-Kind-Pyramiden organisieren. Die Seitenleisten können mit zusätzlichen Navigationsfunktionen zum Menü hinzugefügt werden, z. B. indem sie auf dem Menü, im Seitenleistenmenü oder direkt unter dem Menü platziert werden. Wie im folgenden Beispiel gezeigt, habe ich das Plugin Subpages Extended verwendet, um ein Unterseitenmenü in der Seitenleiste zu erstellen. Infolgedessen wird dieses Menü nur auf der übergeordneten Seite angezeigt, wenn Sie das Plugin für benutzerdefinierte Seitenleisten verwenden. Mit dem Custom Sidebars-Plugin, einem anpassbaren Widget-Bereichsmanager, können Sie Seitenleisten jetzt ganz einfach durch andere Bereiche Ihrer Website ersetzen. Das List Pages Shortcodes-Plugin ermöglicht Ihnen die direkte Navigation oben auf jeder Unterseite und der übergeordneten Seite. Wenn ich Catch-IDs auf meiner übergeordneten und untergeordneten Seite verwende, kann ich feststellen, wem die Seiten-ID gehört.
Die vielen Verwendungsmöglichkeiten von Unterseiten
Seiten können auf verschiedene Weise in den Seitenleisten einer Website angeordnet werden. Als Eltern-Kind-Übereinstimmungsbaum kann er im Menü aufgeführt werden. Unterseiten können auch in WordPress erstellt werden und funktionieren ähnlich wie normale Seiten.
Wie bearbeite ich eine Unterseite in WordPress?
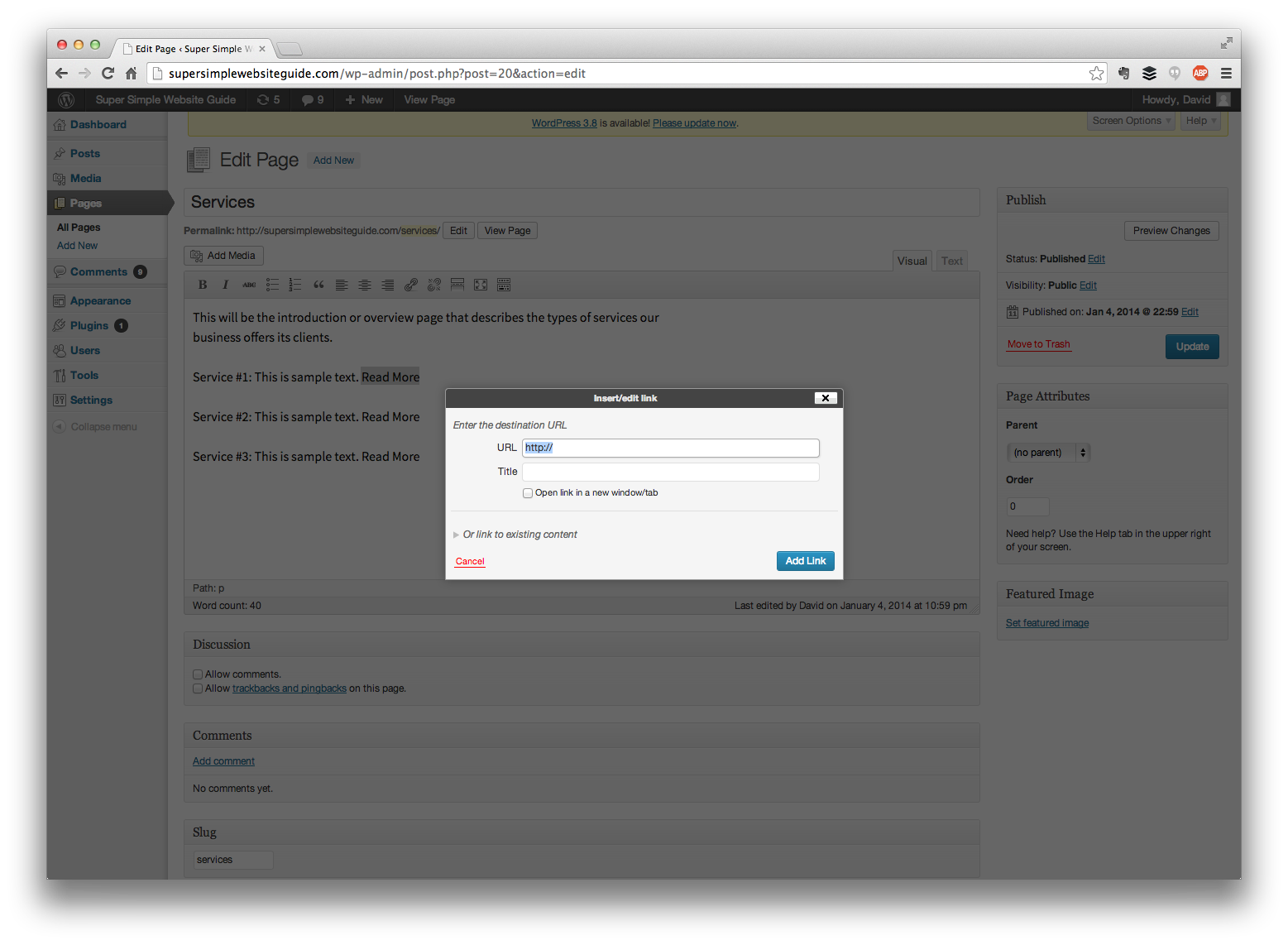
 Bildnachweis: supersimple.com
Bildnachweis: supersimple.comUm eine WordPress-Unterseite zu bearbeiten, melden Sie sich zunächst bei Ihrem WordPress-Konto an. Gehen Sie dann zum Abschnitt Seiten und klicken Sie auf den Link Unterseiten. Von hier aus können Sie alle Unterseiten Ihrer WordPress-Site bearbeiten. Nehmen Sie einfach Ihre Änderungen vor und klicken Sie dann auf die Schaltfläche Aktualisieren, um Ihre Änderungen zu speichern.
Wie erstelle ich eine innere Seite in WordPress?
Um eine innere Seite in WordPress zu erstellen, müssen Sie zuerst eine neue Seite erstellen. Gehen Sie dazu zum Abschnitt „Seiten“ Ihres WordPress-Dashboards und klicken Sie auf die Schaltfläche „Neu hinzufügen“. Nachdem Sie Ihre neue Seite erstellt haben, können Sie diese mit den gewünschten Inhalten ergänzen. Wenn Sie eine Seitenleiste für Ihre innere Seite erstellen möchten, können Sie dies tun, indem Sie zum Abschnitt „Darstellung“ Ihres WordPress-Dashboards gehen und die Option „Widgets“ auswählen. Von dort aus können Sie beliebige Widgets zu Ihrer Seitenleiste hinzufügen.

Mit WP Expert können Sie eine Blog-Seite oder eine Titelseite erstellen oder neue Inhalte zu Ihrer Website hinzufügen. Wir können vorhandene Bilder und andere Inhalte besser und ansprechender aussehen lassen, unabhängig davon, ob Sie sie ändern oder andere Funktionen hinzufügen müssen. Unser Expertenteam kann Ihnen helfen, wenn Sie Informationen zum Veröffentlichen einer Website benötigen.
Genannt Der WordPress-Blockeditor. So erstellen Sie eine innere Seite auf einer WordPress-Site
Die interne Seite einer WordPress-Site ist keine Homepage; vielmehr ist es eine Sammlung von Seiten. Die Indexseite, die erste Seite, die Besucher sehen, wenn sie Ihre WordPress-Site besuchen, ist die Standardeinstellung. Zusätzliche Seiten können erstellt werden, um Ihre Inhalte zu beherbergen, und diese Seiten werden im Navigationsmenü des WordPress-Dashboards unter Seiten angezeigt. Um eine innere Seite zu erstellen, gehen Sie einfach zum WordPress-Dashboard-Navigationsmenü und wählen Sie Seiten. Klicken Sie auf die Registerkarte Neu, um ein neues Element hinzuzufügen. Der WordPress-Seiteneditor kann jetzt aufgerufen werden. WordPress Block Editor ist ein brandneuer Editor, der es einfacher denn je macht, Inhalte zu Ihrer neuen Seite hinzuzufügen. Um einen neuen Block zu erstellen, wählen Sie zuerst den Inhalt aus, der auf der Seite erscheinen soll, ziehen Sie ihn in die Symbolleiste des Blockeditors und legen Sie ihn dann im Block ab. Sie können den Block speichern, indem Sie einen Titel in das Textfeld des Blockeditors eingeben und die Eingabetaste drücken. Wenn Sie eine untergeordnete Seite auf einer anderen Seite erstellen, wird einer der untergeordneten Seitenlinks in der Navigation entfernt. Wenn Sie eine Seite wünschen, die weniger Ressourcen hat und fokussierter ist, könnte dies von Vorteil sein. In WordPress 5.0 hat sich der Editor komplett geändert und die Art und Weise, wie Inhalte zu Ihrer neuen Seite hinzugefügt werden können, war völlig anders.
So fügen Sie Seiten zur Homepage WordPress hinzu
Um Seiten zur Homepage einer WordPress-Site hinzuzufügen, müssen Sie auf das WordPress-Admin-Dashboard zugreifen. Dort müssen Sie zum Abschnitt „Seiten“ navigieren und auf die Schaltfläche „Neu hinzufügen“ klicken. Von dort aus können Sie Ihrer WordPress-Site eine neue Seite hinzufügen.
Es ist einfach, eine statische Startseite in Ihr Blog zu integrieren. Auf Ihrer Homepage können Sie Ihre Besucher kennenlernen und sie auf eine Seite leiten, auf der sie zu Ihrer Website zurückkehren können. Es ist einfach eine Frage der Entscheidung, wie man es auf effektive Weise vermittelt. Hier sind ein paar Vorschläge, wie Sie Ihre Homepage für Sie effektiver gestalten können.
Neue Unterseite
Eine neue Unterseite kann durch Klicken auf die Schaltfläche „Neu“ in der oberen rechten Ecke des Bildschirms erstellt werden. Dadurch wird eine leere Seite geöffnet, auf der Sie den gewünschten Unterseitennamen eingeben können. Nachdem Sie den Namen eingegeben haben, klicken Sie auf die Schaltfläche „Erstellen“, um die neue Unterseite zu erstellen.
Haupt-Widget-Bereich
Ein Haupt-Widget-Bereich ist ein Bereich auf einer Website, in dem Benutzer Widgets hinzufügen, entfernen und neu anordnen können. Dieser Bereich befindet sich typischerweise in der Seitenleiste oder Kopfzeile einer Website.
In dieser Lektion führen wir Sie durch das Hinzufügen von Widget-Bereichen zu WordPress-Designs. Die Widget-Bereiche funktionieren in Themenvorlagen, um Widget-spezifische Orte zu erstellen. Widgets in Widget-Bereichen verwalten finden Sie im Abschnitt „Darstellung“ > „Widgets“ des Dashboards. Verwenden Sie den Texteditor, um die Funktion add_action in der Datei functions.php des Designs zu ändern. Nachdem Sie den Rest des Schritts abgeschlossen haben, fügen Sie am Ende den folgenden Code hinzu. Gehen Sie nun zum Abschnitt „Erscheinungsbild“ Ihres WordPress-Dashboards und wählen Sie die Registerkarte „Erscheinungsbild“ (Kopfzeilen-Seitenleiste), um einen neuen Widget-Bereich (Kopfzeilen-Seitenleiste) anzuzeigen. Die folgende Zeile wird am Ende der Datei hinzugefügt, nachdem Sie die Datei header.php geöffnet haben.
Anhand dieses Codes kann das Theme ermittelt werden, ob die Sidebar in der functions.php zu finden ist oder nicht. Stellen Sie sicher, dass Sie die Datei mit Ihren Änderungen speichern. Durch Auswahl von Aussehen im Seitenleistenmenü können Sie der Kopfzeile Ihrer Website ein Kalender-Widget hinzufügen.
So verwenden Sie Widget-Bereiche auf Ihrer WordPress-Site
Durch das Erstellen eines Widget-Bereichs auf Ihrer Website können Sie Inhalte und Funktionen hinzufügen. Sie können überall auf einer Seite erscheinen, in der Seitenleiste oder Fußzeile, oder sie können nur auf einer Seite erscheinen. Widget-Bereiche sind in den meisten Themes vorhanden, können aber auch an anderer Stelle gefunden werden, z. B. unter oder über dem Inhalt oder in der Kopfzeile.
