WordPress'te Alt Sayfa Nasıl Oluşturulur
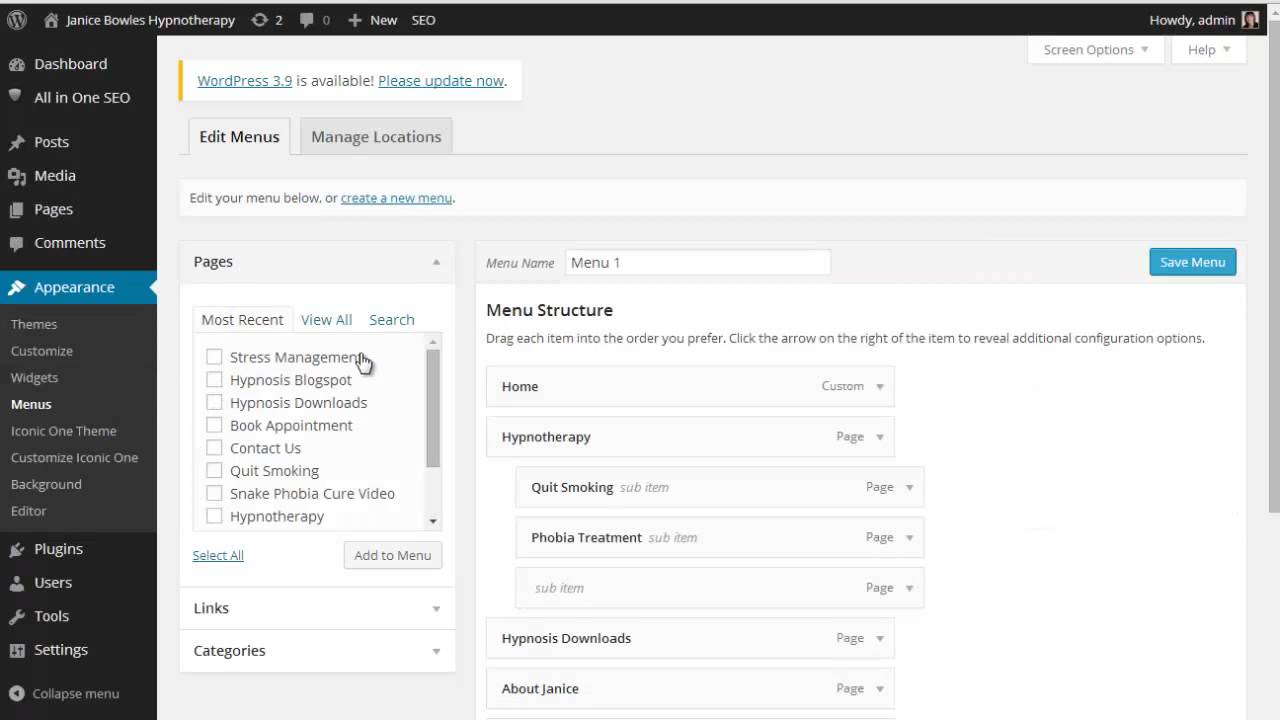
Yayınlanan: 2022-09-19WordPress'te nasıl alt sayfa oluşturulacağına dair bir giriş yapmak istediğinizi varsayarsak: Alt sayfa, WordPress sitesindeki başka bir üst sayfanın alt sayfasıdır. Alt sayfalar, içeriği düzenlemek ve benzer konuları bir arada tutmak için kullanışlıdır. Örneğin, "Hakkında" adlı bir üst sayfanız olabilir ve "Geçmiş", "Ekibimiz" ve "Bize Ulaşın" alt sayfalarına sahip olabilirsiniz. WordPress'te bir alt sayfa oluşturmak için, henüz yoksa bir üst sayfa oluşturun. Ardından, WordPress Kontrol Paneline gidin ve Sayfalar menüsüne tıklayın . Sayfalar ekranında, farenizi üst sayfa olarak kullanmak istediğiniz sayfanın üzerine getirin ve görünen Alt Sayfa Ekle bağlantısını tıklayın. Alt sayfanız için bir başlık ve içerik girin ve ardından sitenizde yayınlamak için Yayınla düğmesini tıklayın. Artık ana sayfanızın URL'sini ziyaret ederek alt sayfanızı görüntüleyebilirsiniz. Örneğin, ana sayfanız http://example.com/about/ URL'sine sahipse, alt sayfanızın URL'si http://example.com/about/subpage/ olacaktır.
WordPress, içeriğinizi yayınlamak için standart özellikler olarak sayfalar ve gönderiler sağlar. Mevcut sayfanın bir alt sayfasını oluşturabilir miyiz? Bu video eğitiminde, yeni bir alt sayfanın nasıl oluşturulacağını gözden geçireceğim. Ek önemli ipuçları aşağıdaki bölümlerde bulunabilir. Halihazırda başka alt sayfalar oluşturduysanız, alt sayfanın konumunu belirtmek için Sıra alanını kullanabilirsiniz. Menünüzün konumu etkilenmez. Bir sayfanın URL'sinde, sayfanın URL'sini bir alt sayfaya değiştirmek gibi sonraki bir değişiklik, kalıcı bağlantısını değiştirir. Arama motorunuzun ve ziyaretçilerinizin onu hala bulabilmesini sağlamak için sayfanızı önceki URL'sinden yenisine yönlendirmek çok önemlidir.
İlk kaydolduğunuzda, içeriği yerleştirmek istediğiniz gönderiyi veya sayfayı açın. Sayfa ekleme ekranını görmek için 'Artı' blok ekle simgesini tıklayın. Üzerine tıkladığınızda 'Sayfa Ekle' bloğu görüntülenecektir. Ardından, gömmek istediğiniz sayfanın sağ tarafındaki menüden bir sayfa seçebilirsiniz.
WordPress Alt Sayfaları Nelerdir?
 Kredi: YouTube
Kredi: YouTubeBir WordPress alt sayfası, bir WordPress web sitesindeki ikincil bir sayfadır. Alt sayfalar genellikle bir WordPress sitesinde içeriği düzenlemek ve bir hiyerarşi oluşturmak için kullanılır. Örneğin, bir şirketle ilgili bir WordPress web sitesinde, "Geçmişimiz", "Ekibimiz" ve "Konumlarımız" için alt sayfalar içeren bir "Hakkında" sayfası olabilir.
Yerleşik alt sayfa özelliği ile WP'de sayfaları üst-alt piramitleri şeklinde düzenleyebilirsiniz. Kenar çubukları, menüye, kenar çubuğu menüsüne veya doğrudan menünün altına yerleştirme gibi ek gezinme özellikleriyle menüye eklenebilir. Aşağıdaki örnekte gösterildiği gibi, kenar çubuğunda bir alt sayfa menüsü oluşturmak için Genişletilmiş Alt Sayfalar eklentisini kullandım. Sonuç olarak, bu menü yalnızca Özel Kenar Çubukları eklentisini kullanırken ana sayfada görünecektir. Özelleştirilebilir bir pencere öğesi alan yöneticisi olan Özel Kenar Çubukları eklentisi ile artık kenar çubuklarını sitenizin diğer alanlarıyla kolayca değiştirebilirsiniz. Liste Sayfaları Kısa Kodları eklentisi, her bir alt sayfanın ve ana sayfanın en üstünde gezinmeyi yönlendirmenize olanak tanır. Üst ve alt sayfamda Yakalama Kimlikleri kullandığımda, sayfa kimliğinin kime ait olduğunu belirleyebilirim.
Alt Sayfaların Birçok Kullanımı
Sayfalar, bir web sitesinin kenar çubuklarında çeşitli şekillerde düzenlenebilir. Ebeveyn-çocuk eşleştirme ağacı olarak menüde listelenebilir. Alt sayfalar WordPress'te de oluşturulabilir ve normal sayfalara benzer şekilde çalışırlar.
WordPress'te Bir Alt Sayfayı Nasıl Düzenlerim?
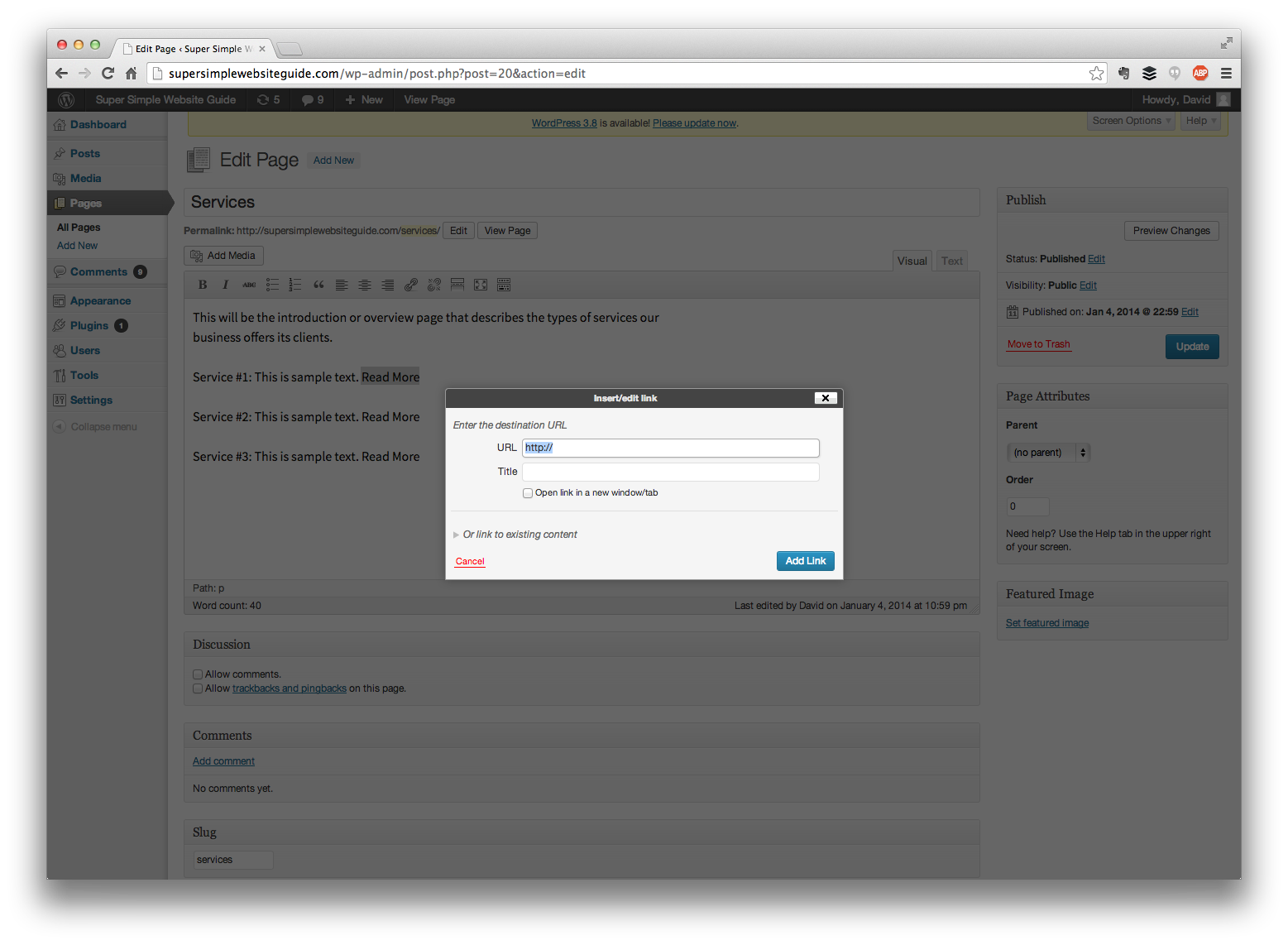
 Kredi bilgileri: supersimpl.com
Kredi bilgileri: supersimpl.comBir WordPress alt sayfasını düzenlemek için önce WordPress hesabınıza giriş yapın. Ardından Sayfalar bölümüne gidin ve Alt Sayfalar bağlantısını tıklayın. Buradan, WordPress sitenizdeki alt sayfalardan herhangi birini düzenleyebilirsiniz. Değişikliklerinizi yapın ve ardından değişikliklerinizi kaydetmek için Güncelle düğmesini tıklayın.
WordPress'te Nasıl İç Sayfa Yapabilirim?
WordPress'te bir iç sayfa oluşturmak için önce yeni bir sayfa oluşturmanız gerekir. Bunu yapmak için WordPress kontrol panelinizin Sayfalar bölümüne gidin ve “Yeni Ekle” düğmesine tıklayın. Yeni sayfanızı oluşturduktan sonra, istediğiniz içeriği ona ekleyebilirsiniz. İç sayfanız için bir kenar çubuğu oluşturmak istiyorsanız, bunu WordPress kontrol panelinizin Görünüm bölümüne gidip “Widgets” seçeneğini seçerek yapabilirsiniz. Buradan, istediğiniz widget'ları kenar çubuğunuza ekleyebilirsiniz.

WP Expert'i kullanarak bir blog sayfası , bir ön sayfa oluşturabilir veya sitenize yeni içerik ekleyebilirsiniz. Bunları değiştirmeniz veya başka özellikler eklemeniz gereksin, mevcut resimlerin ve diğer içeriğin daha iyi ve çekici görünmesini sağlayabiliriz. Bir web sitesini nasıl yayınlayacağınız konusunda herhangi bir bilgiye ihtiyacınız varsa, uzman ekibimiz size yardımcı olabilir.
WordPress Blok Düzenleyicisi olarak adlandırılır. WordPress Sitesinde İç Sayfa Nasıl Oluşturulur
Bir WordPress sitesindeki dahili sayfa bir ana sayfa değildir; daha ziyade, bir sayfa koleksiyonudur. Ziyaretçilerin WordPress sitenizi ziyaret ettiklerinde gördükleri ilk sayfa olan dizin sayfası varsayılan ayardır. İçeriğinizi barındırmak için ek sayfalar oluşturulabilir ve bu sayfalar, Sayfalar altındaki WordPress Kontrol Paneli Gezinme menüsünde görüntülenecektir. Bir iç sayfa oluşturmak için WordPress Pano Gezinme menüsüne gidin ve Sayfalar'ı seçin. Yeni bir öğe eklemek için Yeni sekmesine tıklayın. WordPress sayfa düzenleyicisine artık erişilebilir. WordPress Block Editor, yeni sayfanıza içerik eklemeyi her zamankinden daha kolay hale getiren yepyeni bir düzenleyicidir. Yeni bir blok oluşturmak için önce sayfada görünmesini istediğiniz içeriği seçin, onu Blok Düzenleyici araç çubuğuna sürükleyin ve ardından bloğa bırakın. Blok Düzenleyici'nin metin alanına bir başlık girip Enter tuşuna tıklayarak bloğu kaydedebilirsiniz. Başka bir sayfada alt sayfa oluşturursanız, navigasyondaki alt sayfa bağlantılarından biri kaldırılacaktır. Daha az kaynağa sahip ve daha odaklı bir sayfa istiyorsanız, bu yararlı olabilir. WordPress 5.0'da düzenleyici tamamen değişti ve içeriğin yeni sayfanıza eklenme şekli tamamen farklı oldu.
Ana Sayfa WordPress'e Sayfa Nasıl Eklenir
Bir WordPress sitesinin ana sayfasına sayfa eklemek için WordPress yönetici panosuna erişmeniz gerekir. Bir kez orada, “Sayfalar” bölümüne gitmeniz ve “Yeni Ekle” düğmesine tıklamanız gerekecek. Oradan, WordPress sitenize yeni bir sayfa ekleyebileceksiniz.
Blogunuza statik bir ana sayfa eklemek kolaydır. Ana sayfanızda ziyaretçilerinizi tanıyabilir ve onları sitenize geri dönebilecekleri bir sayfaya gönderebilirsiniz. Bu sadece, onu etkili bir şekilde nasıl ileteceğine karar verme meselesidir. İşte ana sayfanızı sizin için daha etkili hale getirmek için birkaç öneri.
Yeni Alt Sayfa
Ekranın sağ üst köşesindeki “Yeni” butonuna tıklanarak yeni bir alt sayfa oluşturulabilir. Bu, istediğiniz alt sayfa adını girebileceğiniz boş bir sayfa açacaktır. Adı girdikten sonra, yeni alt sayfayı oluşturmak için “Oluştur” düğmesine tıklayın.
Ana Widget Alanı
Ana pencere öğesi alanı, bir web sitesinde, kullanıcıların pencere öğeleri ekleyebileceği, kaldırabileceği ve yeniden düzenleyebileceği bir alandır. Bu alan genellikle bir web sitesinin kenar çubuğunda veya başlığında bulunur.
Bu derste, WordPress temalarına widget alanlarının nasıl ekleneceği konusunda size yol göstereceğiz. Widget alanları, widget'a özel konumlar oluşturmak için tema şablonlarında işlev görür. Widget alanlarındaki widget'ları yönetme, Panonun Görünüm > Widget'lar bölümünde bulunabilir. Temanın function.php dosyasındaki add_action işlevini değiştirmek için metin düzenleyiciyi kullanın. Adımın geri kalanını tamamladıktan sonra, sonuna aşağıdaki kodu ekleyin. Şimdi, WordPress kontrol panelinizin Görünüm bölümüne gidin ve yeni bir widget alanı (başlık Kenar Çubuğu) görmek için Görünüm sekmesini (başlık Kenar Çubuğu) seçin. Header.php dosyasını açtıktan sonra dosyanın altına aşağıdaki satır eklenecektir.
Bu kodu kullanarak, temanın, kenar çubuğunun function.php içinde bulunup bulunamayacağı belirlenebilir. Dosyayı düzenlemelerinizle birlikte kaydettiğinizden emin olun. Kenar çubuğu menüsünden Görünüm'ü seçerek web sitenizin başlığına bir takvim widget'ı ekleyebilirsiniz.
WordPress Sitenizde Widget Alanları Nasıl Kullanılır?
Web sitenizde bir widget alanı oluşturmak, içerik ve özellikler eklemenize olanak tanır. Sayfanın herhangi bir yerinde, kenar çubuğunda veya altbilgide görünebilirler veya yalnızca bir sayfada görünebilirler. widget alanları temaların çoğunda bulunur, ancak içeriğin altında veya üstünde veya başlıkta olduğu gibi başka yerlerde de bulunabilirler.
