WordPress에서 하위 페이지를 만드는 방법
게시 됨: 2022-09-19WordPress에서 하위 페이지를 만드는 방법에 대한 소개를 원한다고 가정: 하위 페이지는 WordPress 사이트의 다른 상위 페이지의 하위 페이지입니다. 하위 페이지는 콘텐츠를 구성하고 유사한 주제를 그룹화하는 데 유용합니다. 예를 들어, "내역", "저희 팀" 및 "연락처"에 대한 하위 페이지가 있는 "정보"라는 상위 페이지가 있을 수 있습니다. WordPress에서 하위 페이지를 만들려면 먼저 상위 페이지가 없는 경우 먼저 상위 페이지를 만드십시오. 그런 다음 WordPress 대시보드로 이동하여 페이지 메뉴 를 클릭합니다. 페이지 화면에서 상위 페이지로 사용할 페이지 위에 마우스를 가져간 다음 나타나는 하위 페이지 추가 링크를 클릭합니다. 하위 페이지의 제목과 콘텐츠를 입력한 다음 게시 버튼을 클릭하여 사이트에 게시합니다. 이제 상위 페이지의 URL을 방문하여 하위 페이지를 볼 수 있습니다. 예를 들어 상위 페이지에 URL이 http://example.com/about/이면 하위 페이지에 URL이 http://example.com/about/subpage/가 됩니다.
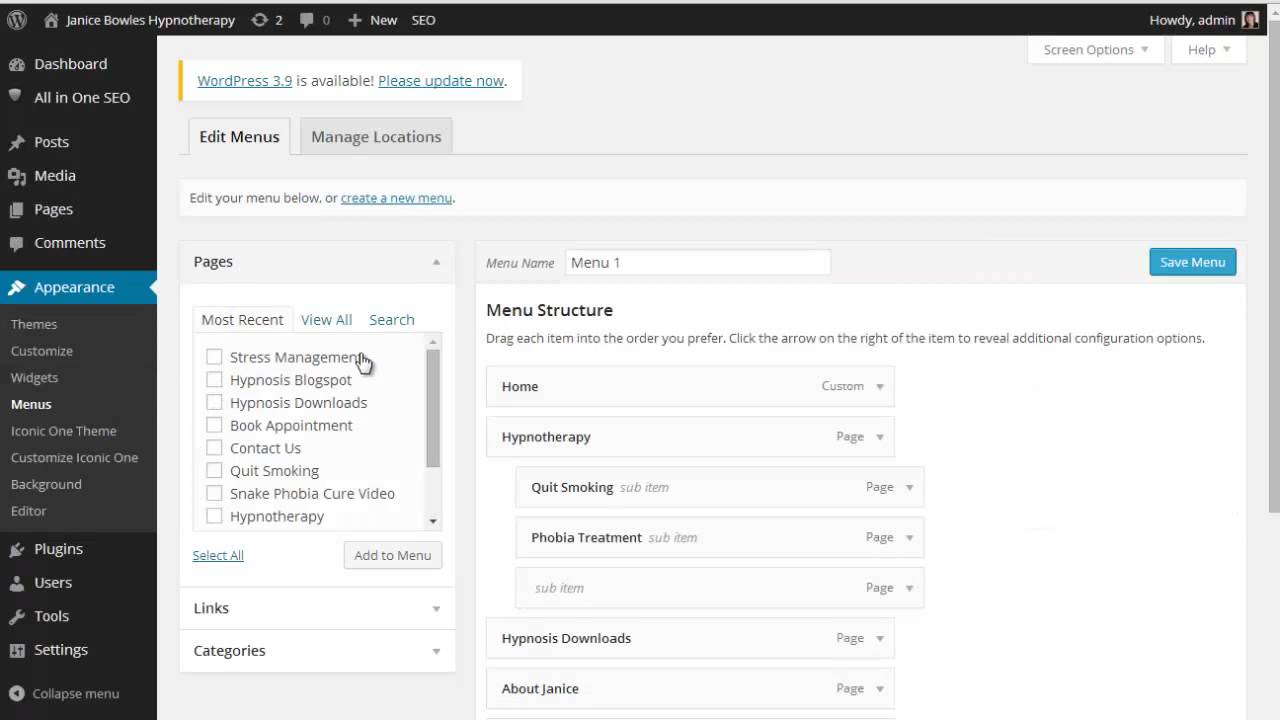
WordPress는 콘텐츠를 게시하기 위한 표준 기능으로 페이지와 게시물을 제공합니다. 기존 페이지의 하위 페이지를 만들 수 있습니까? 이 비디오 자습서에서는 새 하위 페이지 를 만드는 방법에 대해 설명합니다. 추가 중요한 팁은 다음 섹션에서 찾을 수 있습니다. 다른 하위 페이지를 이미 만든 경우 순서 필드를 사용하여 하위 페이지의 위치를 지정할 수 있습니다. 메뉴의 위치는 영향을 받지 않습니다. 페이지의 URL을 하위 페이지로 변경하는 것과 같이 페이지의 URL에 대한 후속 변경은 영구 링크를 변경합니다. 검색 엔진과 방문자가 계속 찾을 수 있도록 하려면 페이지를 이전 URL에서 새 URL로 리디렉션하는 것이 중요합니다.
처음 가입할 때 콘텐츠를 포함할 게시물 또는 페이지를 엽니다. '플러스' 블록 추가 아이콘을 클릭하면 페이지 삽입 화면 이 표시됩니다. 클릭하면 '페이지 삽입' 블록이 표시됩니다. 그런 다음 삽입하려는 페이지의 오른쪽에 있는 메뉴에서 페이지를 선택할 수 있습니다.
WordPress 하위 페이지는 무엇입니까?
 크레딧: YouTube
크레딧: YouTubeWordPress 하위 페이지는 WordPress 웹사이트 의 보조 페이지입니다. 하위 페이지는 일반적으로 WordPress 사이트에서 콘텐츠를 구성하고 계층 구조를 만드는 데 사용됩니다. 예를 들어 회사에 대한 WordPress 웹 사이트에는 "우리 역사", "우리 팀" 및 "우리 위치"에 대한 하위 페이지가 있는 "정보" 페이지가 있을 수 있습니다.
내장된 하위 페이지 기능을 사용하여 WP에서 페이지를 부모-자식 피라미드로 구성할 수 있습니다. 사이드바는 메뉴, 사이드바 메뉴 또는 메뉴 바로 아래에 배치하는 것과 같은 추가 탐색 기능을 사용하여 메뉴에 추가할 수 있습니다. 다음 예에서 설명한 것처럼 Subpages Extended 플러그인을 사용하여 사이드바에 하위 페이지 메뉴 를 만들었습니다. 결과적으로 이 메뉴는 사용자 정의 사이드바 플러그인을 사용할 때 상위 페이지에만 나타납니다. 이제 사용자 정의 가능한 위젯 영역 관리자인 Custom Sidebars 플러그인을 사용하여 사이드바를 사이트의 다른 영역으로 쉽게 교체할 수 있습니다. List Pages Shortcodes 플러그인을 사용하면 각 하위 페이지와 상위 페이지의 상단에서 직접 탐색할 수 있습니다. 내 부모 및 하위 페이지에서 Catch Ids를 사용할 때 pageid가 속한 사람을 확인할 수 있습니다.
서브페이지의 다양한 용도
페이지는 다양한 방법으로 웹사이트의 사이드바에 정렬될 수 있습니다. 부모-자식 매칭 트리로 메뉴에 나열할 수 있습니다. 하위 페이지는 WordPress에서도 생성할 수 있으며 일반 페이지와 유사하게 작동합니다.
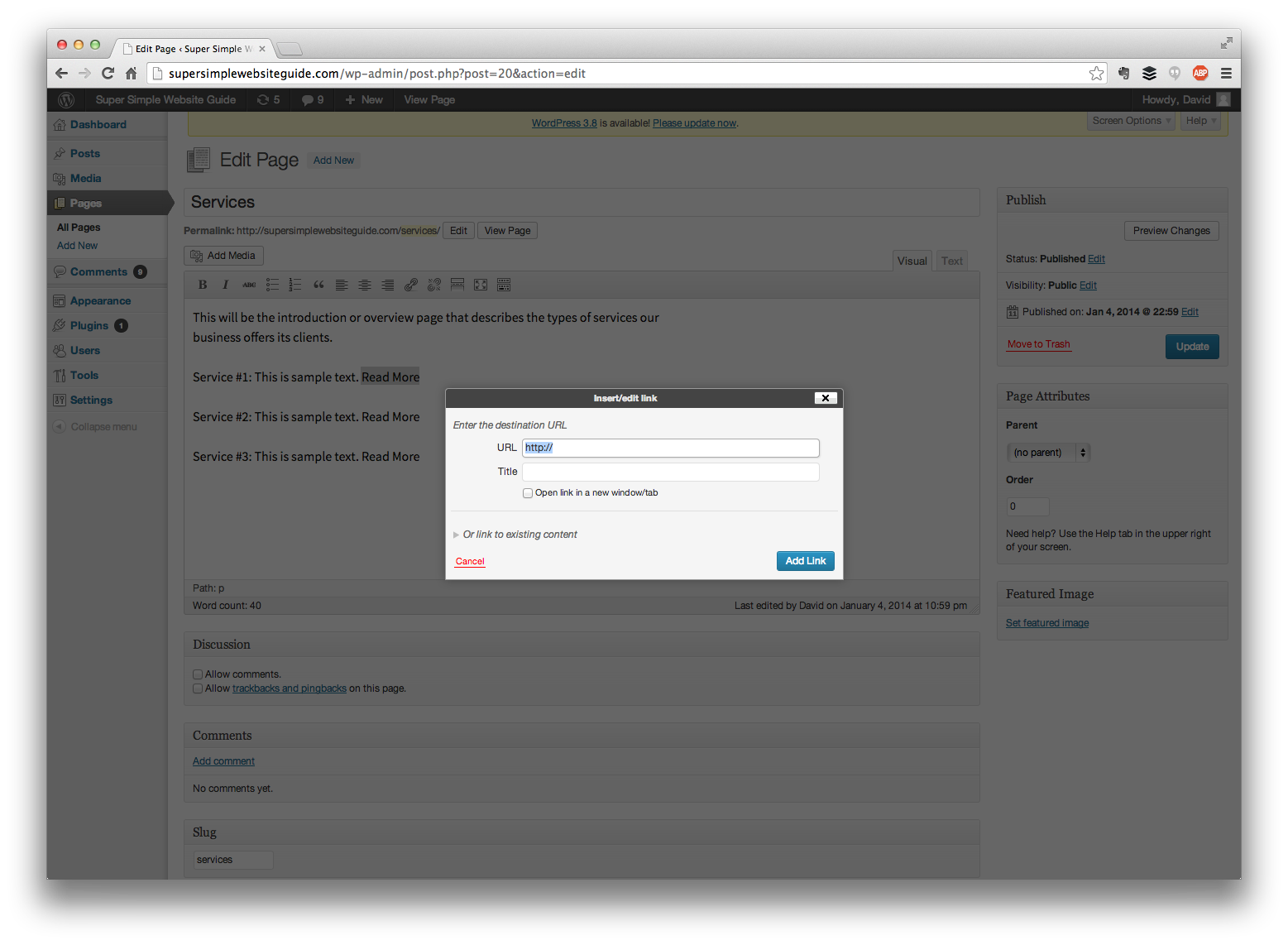
WordPress에서 하위 페이지를 어떻게 편집합니까?
 크레딧: supersimpl.com
크레딧: supersimpl.comWordPress 하위 페이지를 편집하려면 먼저 WordPress 계정에 로그인하십시오. 그런 다음 페이지 섹션 으로 이동하여 하위 페이지 링크를 클릭합니다. 여기에서 WordPress 사이트의 모든 하위 페이지를 편집할 수 있습니다. 간단히 변경한 다음 업데이트 버튼을 클릭하여 변경 사항을 저장하십시오.
WordPress에서 내부 페이지를 만드는 방법은 무엇입니까?
WordPress에서 내부 페이지를 만들려면 먼저 새 페이지를 만들어야 합니다. 이렇게 하려면 WordPress 대시보드의 페이지 섹션으로 이동하여 "새로 추가" 버튼을 클릭합니다. 새 페이지를 만든 후 원하는 콘텐츠를 추가할 수 있습니다. 내부 페이지용 사이드바를 생성하려면 WordPress 대시보드의 모양 섹션으로 이동하여 "위젯" 옵션을 선택하면 됩니다. 거기에서 원하는 위젯을 사이드바에 추가할 수 있습니다.

WP Expert를 사용하여 블로그 페이지 , 첫 페이지를 만들거나 사이트에 새 콘텐츠를 추가할 수 있습니다. 수정이 필요하거나 다른 기능을 추가해야 하는 경우 기존 이미지 및 기타 콘텐츠를 더 멋지고 매력적으로 보이게 할 수 있습니다. 웹사이트 게시 방법에 대한 정보가 필요한 경우 전문가 팀이 도움을 드릴 수 있습니다.
WordPress 블록 편집기라고 합니다. WordPress 사이트에서 내부 페이지를 만드는 방법
WordPress 사이트의 내부 페이지는 홈페이지가 아닙니다. 오히려 페이지 모음입니다. 방문자가 WordPress 사이트를 방문할 때 가장 먼저 보게 되는 페이지인 인덱스 페이지가 기본 설정입니다. 콘텐츠를 보관하기 위해 추가 페이지를 만들 수 있으며 이러한 페이지는 페이지 아래의 WordPress 대시보드 탐색 메뉴에 표시됩니다. 내부 페이지를 만들려면 WordPress 대시보드 탐색 메뉴로 이동하여 페이지를 선택하기만 하면 됩니다. 새 항목을 추가하려면 새로 만들기 탭을 클릭합니다. 이제 WordPress 페이지 편집기에 액세스할 수 있습니다. WordPress 블록 편집기는 새 페이지에 콘텐츠를 그 어느 때보다 쉽게 추가할 수 있는 완전히 새로운 편집기입니다. 새 블록을 생성하려면 먼저 페이지에 표시할 콘텐츠를 선택하고 블록 편집기 도구 모음으로 끌어서 블록에 놓습니다. 블록 편집기의 텍스트 필드에 제목을 입력하고 Enter 키를 클릭하여 블록을 저장할 수 있습니다. 다른 페이지에 하위 페이지를 생성하면 탐색의 하위 페이지 링크 중 하나가 제거됩니다. 리소스가 적고 집중도가 높은 페이지를 원하면 이 방법이 유용할 수 있습니다. WordPress 5.0에서는 편집기가 완전히 변경되었으며 새 페이지에 콘텐츠를 추가하는 방식이 완전히 달라졌습니다.
홈페이지 WordPress에 페이지를 추가하는 방법
WordPress 사이트의 홈페이지에 페이지를 추가하려면 WordPress 관리자 대시보드에 액세스해야 합니다. 거기에 도착하면 "페이지" 섹션으로 이동하여 "새로 추가" 버튼을 클릭해야 합니다. 거기에서 WordPress 사이트에 새 페이지를 추가할 수 있습니다.
블로그에 정적 홈페이지를 통합하는 것은 간단합니다. 홈페이지에서 방문자를 파악하고 방문자가 귀하의 사이트로 돌아갈 수 있는 페이지로 보낼 수 있습니다. 그것을 어떻게 효과적으로 전달할 것인가를 결정하는 문제일 뿐입니다. 다음은 귀하의 홈페이지를 보다 효과적으로 만들기 위한 몇 가지 제안입니다.
새 하위 페이지
화면의 오른쪽 상단 모서리에 있는 "새로 만들기" 버튼을 클릭하여 새 하위 페이지를 만들 수 있습니다. 이렇게 하면 원하는 하위 페이지 이름 을 입력할 수 있는 빈 페이지가 나타납니다. 이름을 입력했으면 "만들기" 버튼을 클릭하여 새 하위 페이지를 만듭니다.
메인 위젯 영역
기본 위젯 영역은 사용자가 위젯을 추가, 제거 및 재정렬할 수 있는 웹사이트의 영역입니다. 이 영역은 일반적으로 웹사이트의 사이드바 또는 헤더에 있습니다.
이 강의에서는 WordPress 테마에 위젯 영역을 추가하는 방법을 안내합니다. 위젯 영역은 테마 템플릿에서 기능하여 위젯별 위치를 생성합니다. 위젯 영역의 위젯 관리는 대시보드의 모양 > 위젯 섹션에서 찾을 수 있습니다. 텍스트 편집기를 사용하여 테마의 functions.php 파일에서 add_action 함수를 수정하십시오. 나머지 단계를 완료한 후 마지막에 다음 코드를 추가합니다. 이제 WordPress 대시보드의 모양 섹션으로 이동하고 모양 탭(헤더 사이드바)을 선택하여 새 위젯 영역(헤더 사이드바)을 확인합니다. header.php 파일을 연 후 파일 하단에 다음 줄이 추가됩니다.
이 코드를 사용하여 functions.php에서 사이드바를 찾을 수 있는지 여부를 테마로 결정할 수 있습니다. 편집 내용과 함께 파일을 저장해야 합니다. 사이드바 메뉴에서 모양을 선택하여 웹사이트 헤더에 캘린더 위젯을 추가할 수 있습니다.
WordPress 사이트에서 위젯 영역을 사용하는 방법
웹사이트에 위젯 영역을 만들면 콘텐츠와 기능을 추가할 수 있습니다. 페이지, 사이드바 또는 바닥글의 모든 위치에 표시되거나 한 페이지에만 표시될 수 있습니다. 위젯 영역은 대부분의 테마에 있지만 콘텐츠 아래나 위 또는 헤더와 같은 다른 곳에서도 찾을 수 있습니다.
