كيفية إنشاء صفحة فرعية على ووردبريس
نشرت: 2022-09-19بافتراض أنك تريد مقدمة حول كيفية إنشاء صفحة فرعية على WordPress: الصفحة الفرعية هي صفحة فرعية لصفحة رئيسية أخرى على موقع WordPress. الصفحات الفرعية مفيدة لتنظيم المحتوى والحفاظ على الموضوعات المتشابهة مجمعة معًا. على سبيل المثال ، قد يكون لديك صفحة رئيسية تسمى "حول" مع صفحات فرعية لكل من "المحفوظات" و "فريقنا" و "اتصل بنا". لإنشاء صفحة فرعية في WordPress ، قم أولاً بإنشاء صفحة رئيسية إذا لم يكن لديك واحدة بالفعل. بعد ذلك ، انتقل إلى لوحة تحكم WordPress وانقر على قائمة الصفحات . في شاشة الصفحات ، مرر مؤشر الماوس فوق الصفحة التي تريد استخدامها كصفحة رئيسية ، وانقر فوق الارتباط إضافة صفحة فرعية الذي يظهر. أدخل عنوانًا ومحتوى لصفحتك الفرعية ، ثم انقر فوق الزر نشر لجعلها مباشرة على موقعك. يمكنك الآن عرض صفحتك الفرعية من خلال زيارة عنوان URL الخاص بصفحتك الرئيسية. على سبيل المثال ، إذا كانت صفحتك الرئيسية تحتوي على عنوان URL http://example.com/about/ ، فستحتوي صفحتك الفرعية على عنوان URL http://example.com/about/subpage/.
يوفر WordPress الصفحات والمنشورات كميزات قياسية لنشر المحتوى الخاص بك. هل يمكننا إنشاء صفحة فرعية للصفحة الحالية؟ في هذا الفيديو التعليمي ، سوف أستعرض كيفية إنشاء صفحة فرعية جديدة . يمكن العثور على نصائح مهمة إضافية في الأقسام التالية. إذا قمت بالفعل بإنشاء صفحات فرعية أخرى ، يمكنك استخدام حقل الأمر لتحديد موضع الصفحة الفرعية. موقف القائمة الخاصة بك لا يتأثر. يؤدي التغيير اللاحق إلى عنوان URL للصفحة ، مثل تغيير عنوان URL للصفحة إلى صفحة فرعية ، إلى تغيير الرابط الثابت الخاص بها. من الضروري إعادة توجيه صفحتك من عنوان URL السابق الخاص بها إلى العنوان الجديد للتأكد من أن محرك البحث والزائرين لا يزالون قادرين على العثور عليها.
عند التسجيل لأول مرة ، افتح المنشور أو الصفحة التي تريد تضمين المحتوى فيها. انقر فوق رمز إضافة كتلة إضافة "Plus" لرؤية شاشة إدراج الصفحات . سيتم عرض كتلة "إدراج صفحة" عند النقر عليها. يمكنك بعد ذلك اختيار صفحة من القائمة الموجودة على الجانب الأيمن من الصفحة التي تريد تضمينها فيها.
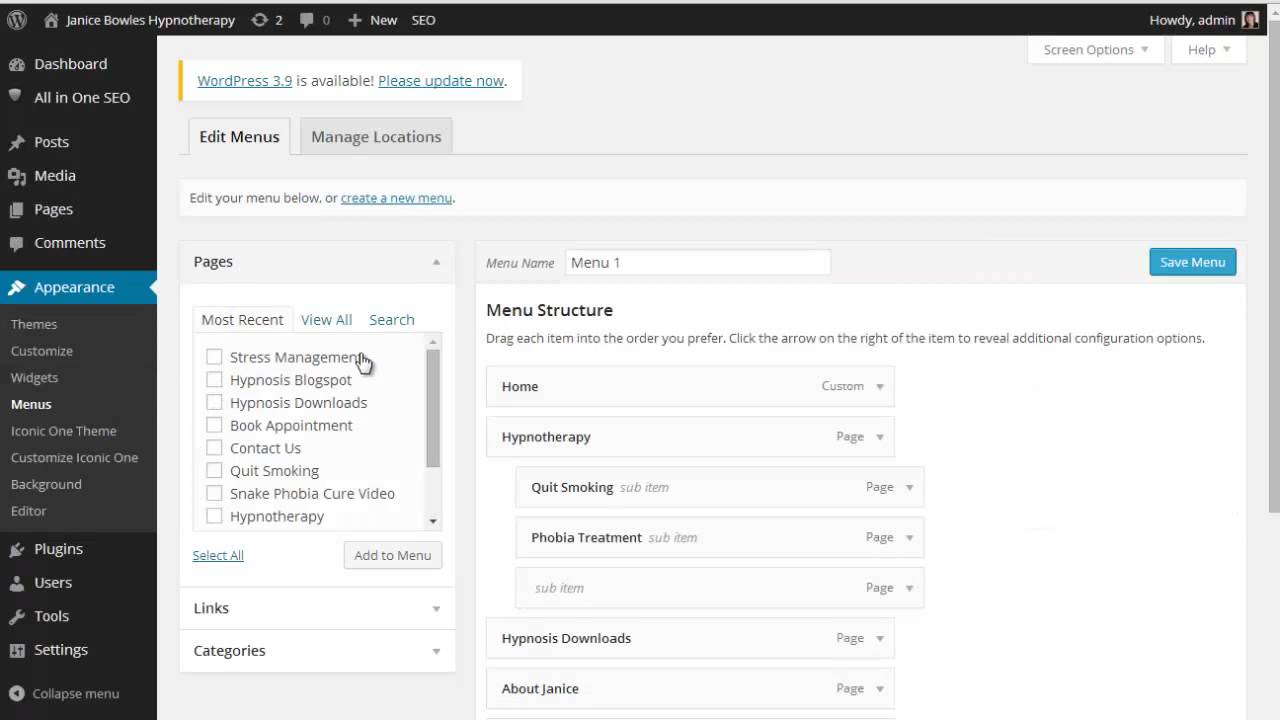
ما هي صفحات ووردبريس الفرعية؟
 الائتمان: يوتيوب
الائتمان: يوتيوبصفحة WordPress الفرعية هي صفحة ثانوية على موقع WordPress . تُستخدم الصفحات الفرعية عادةً لتنظيم المحتوى وإنشاء تسلسل هرمي على موقع WordPress. على سبيل المثال ، قد يحتوي موقع WordPress الإلكتروني الخاص بشركة ما على صفحة "حول" مع صفحات فرعية لـ "تاريخنا" و "فريقنا" و "مواقعنا".
باستخدام ميزة الصفحة الفرعية المضمنة ، يمكنك تنظيم الصفحات في شكل أهرامات مكونة من الوالدين والطفل في WP. يمكن إضافة الأشرطة الجانبية إلى القائمة بميزات تنقل إضافية ، مثل وضعها في القائمة أو في قائمة الشريط الجانبي أو أسفل القائمة مباشرةً. كما هو موضح في المثال التالي ، استخدمت المكون الإضافي Subpages Extended لإنشاء قائمة صفحات فرعية في الشريط الجانبي. نتيجة لذلك ، ستظهر هذه القائمة على الصفحة الرئيسية فقط عند استخدام المكون الإضافي Custom Sidebars. يمكنك الآن بسهولة استبدال الشريط الجانبي بمناطق أخرى من موقعك باستخدام المكون الإضافي Custom Sidebars ، وهو مدير منطقة عنصر واجهة مستخدم قابل للتخصيص. يتيح لك المكون الإضافي List Pages Shortcodes توجيه التنقل في أعلى كل صفحة فرعية والصفحة الرئيسية. عندما أستخدم Catch IDs على والدي والصفحة الفرعية ، يمكنني تحديد من ينتمي معرّف الصفحة.
الاستخدامات العديدة للصفحات الفرعية
يمكن ترتيب الصفحات في الأشرطة الجانبية لموقع الويب بعدة طرق. كشجرة مطابقة بين الوالدين والطفل ، يمكن إدراجها في القائمة. يمكن إنشاء الصفحات الفرعية في WordPress أيضًا ، وهي تعمل بشكل مشابه للصفحات العادية.
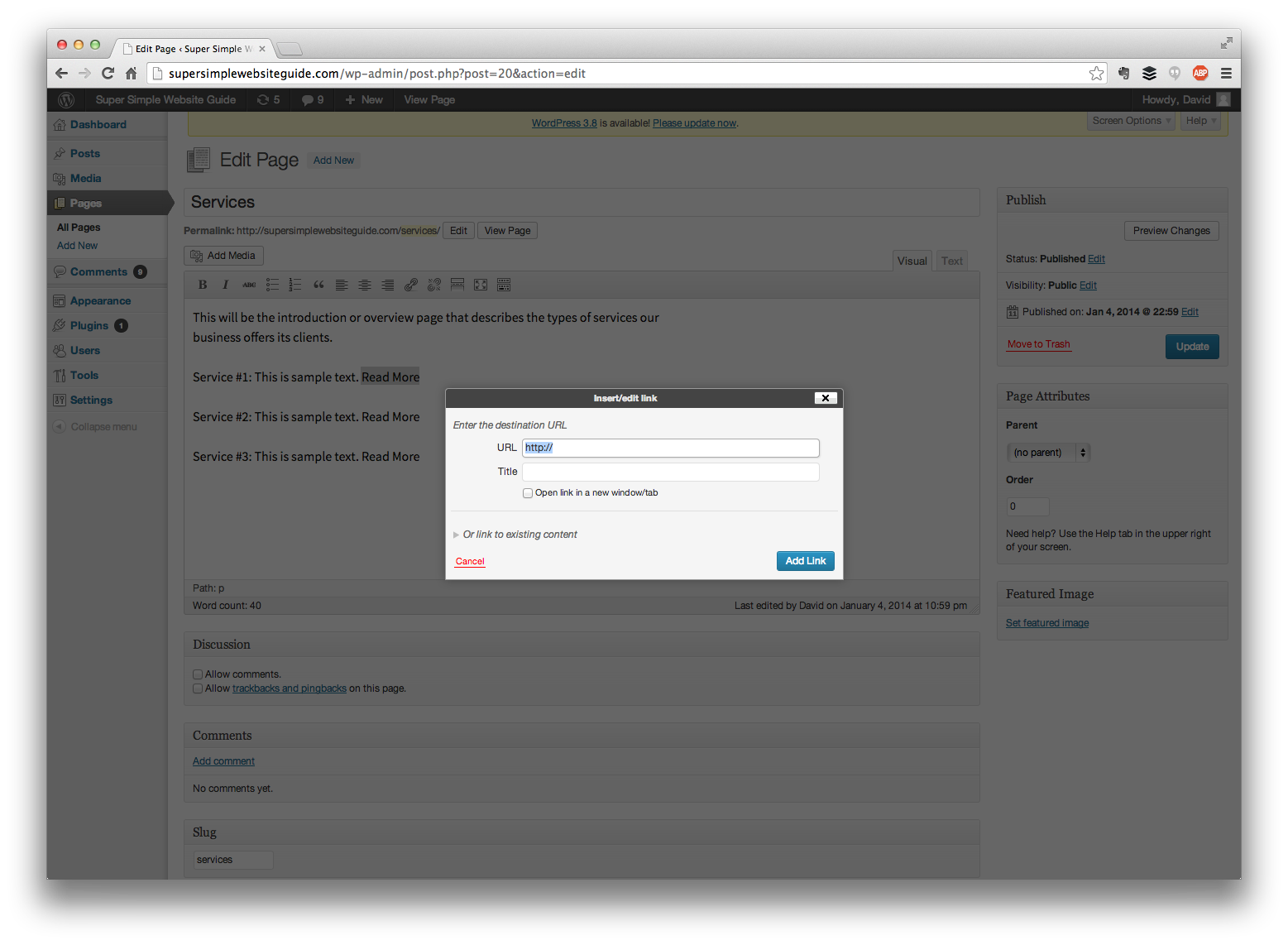
كيف يمكنني تحرير صفحة فرعية في WordPress؟
 الائتمان: supersimpl.com
الائتمان: supersimpl.comلتحرير صفحة فرعية في WordPress ، قم أولاً بتسجيل الدخول إلى حساب WordPress الخاص بك. بعد ذلك ، انتقل إلى قسم الصفحات وانقر على رابط الصفحات الفرعية. من هنا ، يمكنك تعديل أي من الصفحات الفرعية على موقع WordPress الخاص بك. ما عليك سوى إجراء التغييرات ثم النقر فوق الزر "تحديث" لحفظ التغييرات.
كيف اصنع صفحة داخلية في ووردبريس؟
لإنشاء صفحة داخلية في WordPress ، ستحتاج أولاً إلى إنشاء صفحة جديدة. للقيام بذلك ، انتقل إلى قسم الصفحات في لوحة معلومات WordPress الخاصة بك وانقر فوق الزر "إضافة جديد". بمجرد إنشاء صفحتك الجديدة ، يمكنك بعد ذلك إضافة المحتوى الذي تريده إليها. إذا كنت ترغب في إنشاء شريط جانبي لصفحتك الداخلية ، فيمكنك القيام بذلك عن طريق الانتقال إلى قسم المظهر في لوحة معلومات WordPress الخاصة بك وتحديد خيار "الأدوات". من هناك ، يمكنك إضافة أي عناصر واجهة مستخدم تريدها إلى الشريط الجانبي الخاص بك.

باستخدام WP Expert ، يمكنك إنشاء صفحة مدونة أو صفحة أمامية أو إضافة محتوى جديد إلى موقعك. يمكننا أن نجعل أي صور موجودة ومحتويات أخرى تبدو أفضل وأكثر جاذبية ، سواء كنت بحاجة إلى تعديلها أو إضافة ميزات أخرى. يمكن لفريق الخبراء لدينا مساعدتك إذا كنت بحاجة إلى أي معلومات حول كيفية نشر موقع على شبكة الإنترنت.
يسمى محرر قوالب WordPress. كيفية إنشاء صفحة داخلية على موقع WordPress
الصفحة الداخلية في موقع WordPress ليست صفحة رئيسية ؛ بل هي عبارة عن مجموعة من الصفحات. تعد صفحة الفهرس ، وهي أول صفحة يراها الزوار عند زيارتهم لموقع WordPress الخاص بك ، هي الإعداد الافتراضي. يمكن إنشاء صفحات إضافية لإيواء المحتوى الخاص بك ، وسيتم عرض هذه الصفحات في قائمة التنقل في لوحة معلومات WordPress ضمن الصفحات. لإنشاء صفحة داخلية ، ما عليك سوى الانتقال إلى قائمة التنقل في لوحة معلومات WordPress وتحديد الصفحات. انقر فوق علامة التبويب "جديد" لإضافة عنصر جديد. يمكن الآن الوصول إلى محرر صفحة WordPress. WordPress Block Editor هو محرر جديد تمامًا يجعل إضافة محتوى إلى صفحتك الجديدة أسهل من أي وقت مضى. لإنشاء كتلة جديدة ، اختر أولاً المحتوى الذي تريد ظهوره على الصفحة ، واسحبه إلى شريط أدوات محرر الكتل ، ثم أفلته في الكتلة. يمكنك حفظ الكتلة عن طريق إدخال عنوان في حقل النص الخاص بـ Block Editor والنقر فوق مفتاح Enter. إذا قمت بإنشاء صفحة فرعية على صفحة أخرى ، فستتم إزالة أحد ارتباطات الصفحة الفرعية في التنقل. إذا كنت تريد صفحة بها موارد أقل وأكثر تركيزًا ، فقد يكون هذا مفيدًا. في WordPress 5.0 ، تغير المحرر تمامًا ، وكانت طريقة إضافة المحتوى إلى صفحتك الجديدة مختلفة تمامًا.
كيفية إضافة صفحات إلى الصفحة الرئيسية ووردبريس
لإضافة صفحات إلى الصفحة الرئيسية لموقع WordPress ، ستحتاج إلى الوصول إلى لوحة تحكم مسؤول WordPress. بمجرد الوصول إلى هناك ، ستحتاج إلى الانتقال إلى قسم "الصفحات" والنقر فوق الزر "إضافة جديد". من هناك ، ستتمكن من إضافة صفحة جديدة إلى موقع WordPress الخاص بك.
من السهل دمج صفحة رئيسية ثابتة في مدونتك. في صفحتك الرئيسية ، يمكنك التعرف على زوار موقعك وإرسالهم إلى صفحة يمكنهم من خلالها العودة إلى موقعك. إنها ببساطة مسألة تحديد كيفية نقلها بطريقة فعالة. فيما يلي بعض الاقتراحات لجعل صفحتك الرئيسية أكثر فعالية بالنسبة لك.
صفحة فرعية جديدة
يمكن إنشاء صفحة فرعية جديدة بالنقر فوق الزر "جديد" في الزاوية اليمنى العليا من الشاشة. سيؤدي هذا إلى إظهار صفحة فارغة حيث يمكنك إدخال اسم الصفحة الفرعية المطلوب. بمجرد إدخال الاسم ، انقر فوق الزر "إنشاء" لإنشاء صفحة فرعية جديدة.
منطقة القطعة الرئيسية
منطقة الأدوات الرئيسية هي منطقة على موقع الويب حيث يمكن للمستخدمين إضافة الأدوات وإزالتها وإعادة ترتيبها. توجد هذه المنطقة عادةً في الشريط الجانبي أو رأس موقع الويب.
في هذا الدرس ، سنرشدك إلى كيفية إضافة مناطق عناصر واجهة المستخدم إلى سمات WordPress. تعمل مناطق عناصر واجهة المستخدم في قوالب السمة لإنشاء مواقع خاصة بعناصر واجهة المستخدم. يمكن العثور على إدارة عناصر واجهة المستخدم في مناطق عناصر واجهة المستخدم في قسم المظهر> الأدوات في لوحة المعلومات. استخدم محرر النصوص لتعديل وظيفة add_action في ملف jobs.php الخاص بالقالب. بعد الانتهاء من باقي الخطوة ، أضف الكود التالي في النهاية. الآن ، انتقل إلى قسم المظهر في لوحة معلومات WordPress الخاصة بك وحدد علامة التبويب المظهر (الشريط الجانبي للرأس) لرؤية منطقة عنصر واجهة مستخدم جديدة (الشريط الجانبي للرأس). سيُضاف السطر التالي إلى أسفل الملف بعد فتح ملف header.php.
باستخدام هذا الرمز ، يمكن تحديد السمة ما إذا كان يمكن العثور على الشريط الجانبي في function.php أم لا. تأكد من حفظ الملف مع تعديلاتك. من خلال تحديد المظهر من قائمة الشريط الجانبي ، يمكنك إضافة أداة تقويم إلى عنوان موقع الويب الخاص بك.
كيفية استخدام مناطق الأدوات على موقع WordPress الخاص بك
يتيح لك إنشاء منطقة عناصر واجهة المستخدم على موقع الويب الخاص بك إضافة محتوى وميزات. يمكن أن تظهر في أي مكان على الصفحة ، في الشريط الجانبي أو التذييل ، أو يمكن أن تظهر على صفحة واحدة فقط. توجد مناطق عناصر واجهة المستخدم في غالبية السمات ، ولكن يمكن العثور عليها أيضًا في مكان آخر ، مثل أسفل أو أعلى المحتوى أو في الرأس.
