Cara Menambahkan Akordeon ke Situs WordPress Anda
Diterbitkan: 2022-09-19Menambahkan akordeon ke situs WordPress Anda bisa menjadi cara yang bagus untuk mengatur dan menyajikan konten dengan cara yang lebih menarik dan interaktif. Ada beberapa cara berbeda untuk menambahkan akordeon ke situs Anda, tergantung pada kebutuhan dan preferensi Anda. Salah satu cara untuk menambahkan akordeon adalah dengan menggunakan plugin. Ada sejumlah plugin hebat yang tersedia yang dapat membantu Anda menambahkan akordeon ke situs WordPress Anda. Beberapa favorit kami termasuk Accordion Pro dan Simple Accordion. Cara lain untuk menambahkan akordeon adalah dengan menggunakan tema WordPress yang menyertakan fungsionalitas akordeon . Beberapa contoh tema bagus yang menyertakan akordeon adalah OptimizePress dan Divi. Jika Anda merasa nyaman bekerja dengan kode, Anda juga dapat menambahkan akordeon ke situs WordPress Anda dengan menambahkan beberapa baris kode ke file functions.php tema Anda. Terlepas dari metode mana yang Anda pilih, menambahkan akordeon ke situs WordPress Anda bisa menjadi cara yang bagus untuk menyajikan konten dengan cara yang lebih menarik dan interaktif.
Cara Menambahkan Akordeon ke WordPress (Panduan Langkah demi Langkah) dapat ditemukan di sini. Strategi desain web canggih yang dikenal sebagai akordeon memungkinkan Anda mengatur beberapa bagian konten di satu lokasi. Di bagian ini, kami akan memandu Anda melalui proses pembuatan bagian akordeon di situs web Anda tanpa membuat satu baris kode pun. akordeon mudah digunakan dan dapat menghemat ruang di situs web Anda. Akordeon juga bermanfaat dalam pembuatan sistem manajemen konten yang efektif. Karena disematkan sebagai widget, situs web Anda akan dimuat lebih cepat secara signifikan. Tutorial ini memandu Anda melalui proses menambahkan akordeon ke situs WordPress Anda.
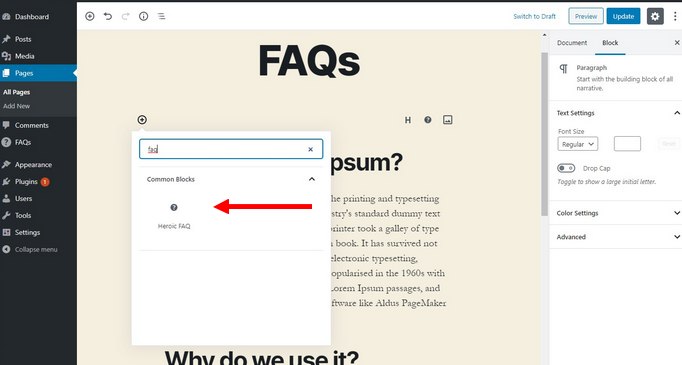
Anda akan dipandu melalui proses pengaturan plugin oleh plugin Heroic FAQs. Anda sekarang dapat menambahkan grup FAQ ke postingan atau halaman. Dengan editor blok baru, akordeon dapat ditambahkan dengan lebih mudah. Jika Anda ingin melihat pratinjau akordeon, buka halaman pratinjau. Kemudian, tekan tombol Publish untuk menyimpan perubahan.
Di jendela widgetkit, pilih Akordeon. Ini harus digunakan sebagai default. Langkah 2 adalah memilih nama akordeon dari daftar. Pada Langkah 3, Anda dapat mengubah judul atau konten setiap item akordeon untuk mengubah konten akordeon.
Bagaimana Cara Kerja Akordeon Di WordPress?
 Kredit: geekywp.com
Kredit: geekywp.comAnda dapat menggunakan akordeon untuk menambahkan akordeon yang indah ke halaman Anda, posting, file template, dan di mana pun di situs Anda menggunakan kode pendek dengan plugin WordPress ini. Aplikasi ini sangat responsif, memungkinkan Anda mengakses konten di perangkat apa pun.
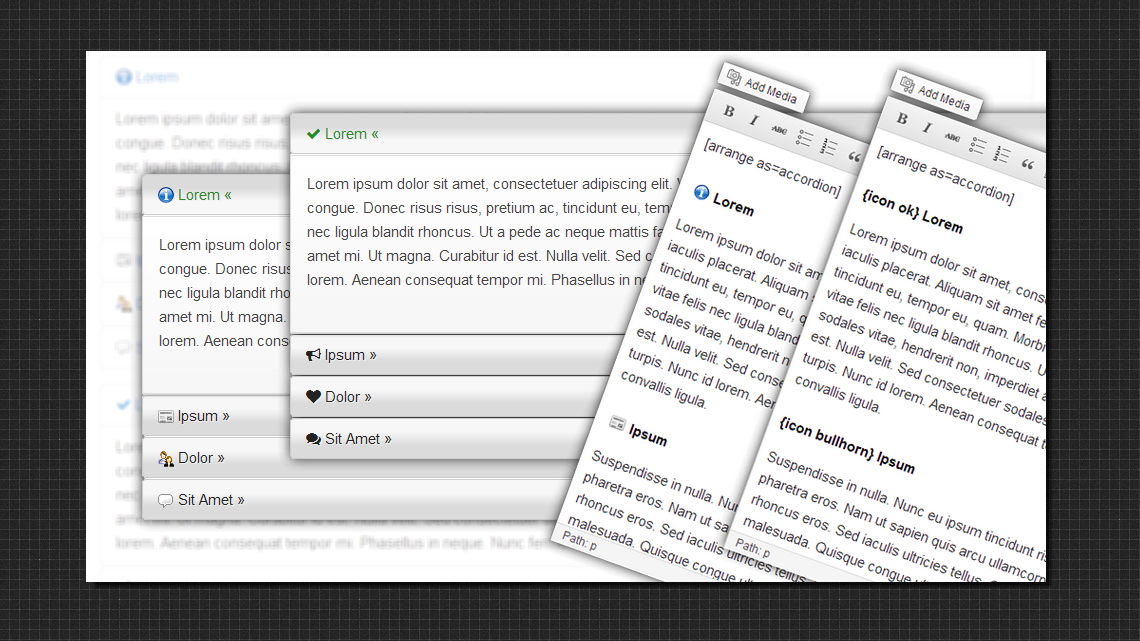
Akordeon situs web adalah menu vertikal yang dapat dilipat yang berisi daftar tajuk yang dapat diklik untuk menyembunyikan atau menampilkan konten di situs web. Akordeon muncul sebagai tab pada halaman FAQ (halaman tanya jawab), yang sering digunakan untuk menampilkan pertanyaan yang sering diajukan. Tapi ingat bahwa akordeon tidak relevan; relevansi lebih penting daripada akordeon. Latihan ini akan dilakukan dengan builder Colibri dan tema Colibri PRO. Anda tidak akan lagi khawatir jika akordeon responsif secara default. Setelah selesai membuat akordeon dan penerbitan Anda, Anda akan menerima kode pendek di bagian bawah. Anda kemudian dapat menyalin-menempelkan kode pendek pada halaman yang Anda inginkan.
Saat ini, tidak ada lagi kode pendek yang lebih dari akordeon. Akibatnya, Anda tidak akan menderita sakit kepala yang parah. Jika Anda tidak tahu apakah akordeon adalah pilihan terbaik, Anda selalu dapat menggunakan tes AB dengan hanya ukuran sampel yang kecil. Sisi teknis akordeon WordPress menghilangkan kebutuhan akan masalah mewah.
Menggunakan widget Accordion memungkinkan Anda untuk mengatur konten halaman web Anda sambil tetap menghemat ruang. Accordion memungkinkan pengunjung untuk memindai judul item dan memilih untuk memperluas atau menghapus item yang menarik bagi mereka. Widget Accordion sangat mudah digunakan dan dapat ditambahkan ke halaman mana pun dengan beberapa kode HTML dan CSS sederhana.
Cara Mengedit Akordeon Di WordPress
 Kredit: herothemes.com
Kredit: herothemes.comSegera setelah Anda meluncurkan WidgetKit, Anda akan dapat memilih Accordion. Itu harus diatur untuk terbuka saat Anda pertama kali masuk. Setelah itu, Anda dapat memilih nama akordeon. Konten akordeon harus diedit pada Langkah 3: ubah judul atau konten setiap item akordeon.
Saat Anda perlu dengan cepat mendapatkan jawaban tertentu, daftar yang dapat dilipat adalah pilihan yang sangat baik. Karena kemudahan penggunaan, mudah untuk menambah dan menghapus akordeon menggunakan Widgetkit. Penting untuk memasukkan dan mengedit akordeon di WordPress secara lebih teratur. Anda dapat menghubungi Techno Goober dengan menghubungi (302) 645-6177 atau mengirim email kepada kami di [email protected] Untuk memulai, navigasikan ke Widgetkit dan pilih Accordion. Anda harus dapat mengaksesnya dari keyboard. Pada Langkah 2, Shortcode akan ditempatkan di sebelah nama akordeon.
Harap diingat bahwa tanda kurung harus ada agar kode muncul dengan benar. Anda dapat membuat kode pendek baru dengan menyisipkan tempel atau mengetiknya di Editor. widget kit id (3856), misalnya, berisi tanda kurung.
Akordeon Jquery WordPress
Akordeon adalah tumpukan vertikal panel yang dapat dilipat, masing-masing berisi kontennya sendiri. Akordeon berguna untuk menampilkan informasi dalam ruang terbatas. Plugin akordeon jQuery adalah alat sederhana namun kuat yang dapat digunakan untuk membuat menu akordeon , penggeser konten, dan jenis panel konten yang dapat dilipat lainnya. Plugin ini mudah digunakan dan menyediakan sejumlah opsi untuk menyesuaikan perilaku akordeon.
Dalam tutorial ini, kita akan menggunakan versi jQuery default yang disediakan oleh instalasi WordPress Anda untuk mengkode jQuery. Selain itu, dengan menggunakan fungsi enqueue WordPress, kita akan menggunakan situs WordPress untuk menambahkan kode secara otomatis langsung ke postingan atau halaman. Situs web jQuery UI, yang berisi markup HTML, harus diubah menjadi sesuatu yang dapat digunakan di WordPress. Saya membuat file akordeon.js , yang disimpan ke folder tema kami, dalam contoh ini. Kami akan mengantrekan stylesheet kami dengan file fungsi kami juga. Jika Anda menggunakan tema induk, pastikan untuk mengganti kode ini dengan yang disebutkan di atas.

WordPress Accordion Css
Akordeon WordPress adalah cara yang bagus untuk mengatur dan menyajikan konten di situs web Anda. Akordeon mudah diatur dan dapat disesuaikan agar sesuai dengan desain situs Anda. Ada beberapa hal yang perlu diingat saat membuat akordeon: – Pilih tema yang mendukung akordeon. – Instal plugin akordeon WordPress. - Buat konten akordeon Anda. – Sesuaikan tampilan dan nuansa akordeon Anda.
Fitur ini adalah fitur terbaik untuk desain web karena memungkinkan untuk menampilkan dan menyembunyikan konten. kotak akordeon, default untuk menyembunyikan teks atau informasi, dan mungkin terungkap jika perlu. Karena meluasnya penggunaan teknik CSS3 canggih, sebagian besar akordeon sekarang menggunakan HTML dan CSS. Tim kami di Slider Revolution membuat artikel ini untuk membantu Anda mempelajari beberapa desain akordeon CSS gratis. Ini adalah pemilih semu CSS3 yang memungkinkan pengguna menautkan elemen HTML atau elemen target ke tag jangkar. Jika Anda tidak ingin mengubah perilaku browser Anda, gunakan gaya:hover. Demikian pula, metode kotak centang menggunakan metode yang sama dengan metode tombol radio, tetapi dengan jenis input kotak centang.
akordeon ke situs web Anda tanpa pengkodean Anda dapat membuat akordeon untuk situs web Anda menggunakan kode yang sudah Anda miliki. Peretasan tombol radio menyediakan kode sumber untuk koleksi desain ini, yang sepenuhnya berbasis HTML dan CSS. Pada menu akordeon Bootstrap, terdapat kotak pencarian yang menampilkan isi dari kotak pencarian tersebut. Slider akordeon, selain sebagai slide lebar penuh, adalah hibrida CSS. Saat Anda meluncurkan Multi-Open Accordion, itu akan membuka banyak tab secara bersamaan. Akordeon Bootstrap adalah komponen desain yang ideal untuk menampilkan panduan atau bab dalam eBook. Menggunakan fitur tampilkan/sembunyikan, yang meningkatkan pengalaman pengguna serta menghemat ruang di halaman web, adalah salah satu manfaatnya.
Cara Menggunakan Html Dan Css Di WordPress
Menggunakan HTML dan CSS di WordPress memungkinkan Anda untuk dengan mudah menyesuaikan situs Anda tanpa perlu keterampilan pengkodean. Ini memastikan bahwa situs web Anda konsisten di semua perangkat dan browser.
WordPress Accordion Tanpa Plugin
Akordeon WordPress adalah cara yang bagus untuk menyajikan konten secara ringkas dan terorganisir. Mereka sangat berguna untuk artikel panjang atau posting blog, karena dapat membantu memecah teks dan membuatnya lebih mudah dicerna. Meskipun ada banyak plugin yang tersedia yang akan menambahkan fitur akordeon ke situs WordPress Anda, Anda juga dapat membuatnya tanpa plugin. Ini dapat dilakukan dengan menambahkan beberapa baris kode ke tema WordPress Anda.
Plugin ini mudah digunakan, kuat, dan mampu membuat akordeon, faq, tab, konten, pertanyaan umum, basis pengetahuan, tanya jawab, tab FAQ WooCommerce, dan banyak hal lainnya. Opsi Lazy Load berguna untuk menyembunyikan konten pada pemuatan halaman, dan dapat dinonaktifkan. Akordeon dengan jumlah level yang tidak terbatas yang bersarang atau bersarang. Anda dapat membuat beberapa halaman akordeon atau membuka semuanya dengan memberikan beberapa argumen seperti berikut di domainanda.com/accordion-page/?active_index=83, 1, 2, dan 84. Anda juga dapat mengatur teks khusus untuk perluasan/penciutan tombol dan warnai latar belakang jika diinginkan. Dengan memilih header sebagai opsi pemuatan halaman aktif dan akordeon sebagai opsi pencarian, Anda dapat mengaktifkan pencarian akordeon.
Kode Pendek Akordeon WordPress
Shortcode Accordion WordPress memungkinkan Anda membuat elemen akordeon dengan mudah di situs WordPress Anda. Kode pendek ini dapat digunakan untuk menampilkan konten apa pun yang Anda inginkan, termasuk teks, gambar, dan video. Untuk menggunakan Shortcode Accordion WordPress, cukup tambahkan shortcode ke setiap posting atau halaman di situs Anda.
Plugin WordPress bernama Accordion Shortcodes menambahkan kode pendek ke halaman Anda yang memungkinkan Anda menambahkan fungsionalitas drop-down akordeon. Kode pendek menambahkan ID unik ke setiap item akordeon, dan ID item digunakan untuk membukanya secara default di URL. Beberapa opsi penataan gaya khusus (misalnya, menggunakan contoh CSS di bawah) mungkin tersedia selain lembar gaya utama. Anda dapat menyertakan kelas sebagai elemen dalam tag HTML judul dengan menggunakan kode pendek akordeon pembuka atau item akordeon dengan nilai kelas pilihan Anda. Pembungkus akordeon dan wadah konten akan digunakan dalam konfigurasi default. Jika Anda tidak menginginkan offset gulir tetapi masih ingin menggulir, Anda dapat menggunakan scroll=1. Setel tag kode pendek akordeon=h2 jika Anda ingin menyetel [tag akordeon[/tag akordeon].
H3 harus diatur ke default. Ketika atribut tag ditambahkan ke item akordeon, itu akan menimpa pengaturan global. Mode kompatibilitas tersedia jika tema Anda sudah menyertakan kode pendek [accordion] atau [acordion-item]. Pastikan bidang 'AS_TINYMCE' dan 'buat' diatur di file WordPress-config.php Anda. Anda dapat mengubah tampilan akordeon selama Anda nyaman mengedit lembar gaya tema Anda. WordPress_footer() digunakan dalam plugin ini untuk memuat file JavaScript (jQuery). Kode pendek dapat ditambahkan ke setiap item akordeon.
Anda juga dapat menambahkan judul Anda sendiri dan pengaturan format WordPress jika Anda mau. Anda dapat dengan mudah membuka/menutup akordeon dengan menekan satu tombol. Dalam kebanyakan kasus, Anda akan melihat sejumlah besar ruang ekstra dalam kode pendek Anda jika tidak diformat dengan benar.
