Como adicionar um acordeão ao seu site WordPress
Publicados: 2022-09-19Adicionar um acordeão ao seu site WordPress pode ser uma ótima maneira de organizar e apresentar conteúdo de uma forma mais envolvente e interativa. Existem algumas maneiras diferentes de adicionar um acordeão ao seu site, dependendo de suas necessidades e preferências. Uma maneira de adicionar um acordeão é usar um plugin. Existem vários plugins excelentes disponíveis que podem ajudá-lo a adicionar um acordeão ao seu site WordPress. Alguns dos nossos favoritos incluem Accordion Pro e Simple Accordion. Outra maneira de adicionar um acordeão é usar um tema WordPress que inclua a funcionalidade de acordeão . Alguns ótimos exemplos de temas que incluem acordeões são OptimizePress e Divi. Se você estiver confortável trabalhando com código, você também pode adicionar um acordeão ao seu site WordPress adicionando algumas linhas de código ao arquivo functions.php do seu tema. Independentemente do método que você escolher, adicionar um acordeão ao seu site WordPress pode ser uma ótima maneira de apresentar conteúdo de maneira mais envolvente e interativa.
Como adicionar acordeões ao WordPress (guia passo a passo) pode ser encontrado aqui. Uma sofisticada estratégia de web design conhecida como acordeões permite organizar várias seções de conteúdo em um único local. Nesta seção, orientaremos você no processo de criação de uma seção de acordeão em seu site sem criar uma única linha de código. acordeões são simples de usar e podem economizar espaço em seu site. Os acordeões também são benéficos na criação de um sistema de gerenciamento de conteúdo eficaz. Como eles são incorporados como um widget, seu site será significativamente mais rápido para carregar. Este tutorial orienta você no processo de adicionar um acordeão ao seu site WordPress.
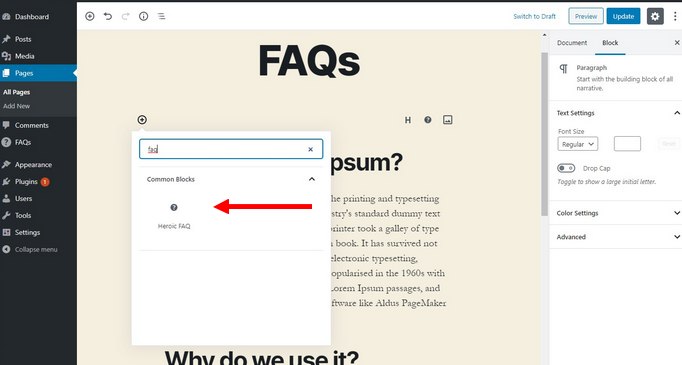
Você será guiado pelo processo de configuração do plugin pelo plugin Heroic FAQs. Agora você pode adicionar um grupo de perguntas frequentes a uma postagem ou página. Com o novo editor de blocos, os acordeões podem ser adicionados com muito mais facilidade. Se você quiser visualizar o acordeão, vá para a página de visualização. Em seguida, clique no botão Publicar para salvar as alterações.
Na janela do kit de widgets, selecione Acordeão. Deve ser usado como padrão. O passo 2 é selecionar o nome do acordeão na lista. Na Etapa 3, você pode alterar o título ou o conteúdo de cada item do acordeão para alterar o conteúdo do acordeão.
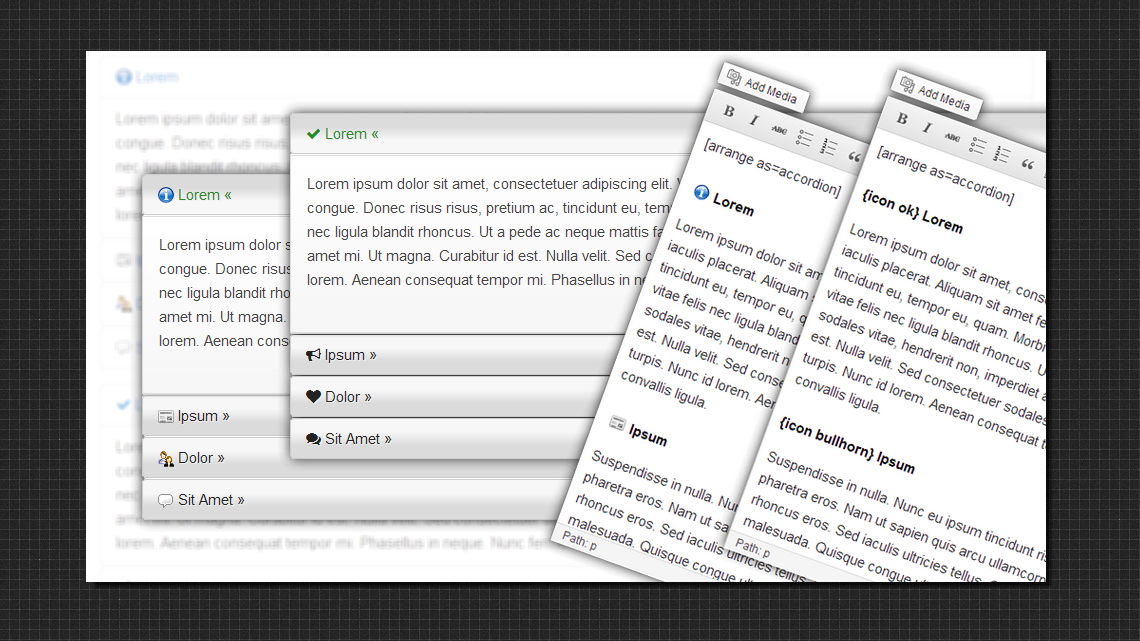
Como o acordeão funciona no WordPress?
 Crédito: geekywp.com
Crédito: geekywp.comVocê pode usar o acordeão para adicionar belos acordeões às suas páginas, postagens, arquivos de modelo e em qualquer outro lugar do seu site usando códigos de acesso com este plugin do WordPress. Este aplicativo é extremamente responsivo, permitindo que você acesse seu conteúdo em qualquer dispositivo.
Um acordeão de site é um menu vertical recolhível que contém uma lista de cabeçalhos que podem ser clicados para ocultar ou exibir conteúdo em um site. O acordeão aparece como uma guia nas páginas de perguntas frequentes (páginas de perguntas e respostas), que são frequentemente usadas para exibir perguntas frequentes. Mas lembre-se que acordeões são irrelevantes; relevância é mais importante do que acordeões. Este exercício será realizado com o construtor Colibri e o tema Colibri PRO. Você não ficará mais preocupado se o acordeão for responsivo por padrão. Após a conclusão da criação e publicação do seu acordeão, você receberá um código de acesso na seção inferior. Você pode então copiar e colar o shortcode na página desejada.
Hoje, não há mais códigos de acesso que sejam mais do que acordeão. Como resultado, você não sofrerá grandes dores de cabeça. Se você não sabe se um acordeão é a melhor escolha, você sempre pode usar um teste AB com apenas um pequeno tamanho de amostra. O lado técnico dos acordeões do WordPress elimina a necessidade de quaisquer preocupações extravagantes.
O uso do widget Acordeão permite que você mantenha o conteúdo de sua página da web organizado e ainda economiza espaço. O Acordeão permite que os visitantes digitalizem os títulos dos itens e escolham expandir ou remover um item que lhes interesse. O widget Acordeão é muito simples de usar e pode ser adicionado a qualquer página com alguns códigos HTML e CSS simples.
Como editar acordeão no WordPress
 Crédito: herothemes.com
Crédito: herothemes.comAssim que você iniciar o WidgetKit, poderá selecionar Accordion. Ele deve ser configurado para abrir quando você entrar pela primeira vez. Depois disso, você pode selecionar o nome de um acordeão. O conteúdo do acordeão deve ser editado no Passo 3: altere o título ou conteúdo de cada item do acordeão.
Quando você precisa chegar rapidamente a uma resposta específica, uma lista recolhível é uma excelente opção. Devido à facilidade de uso, é simples adicionar e remover acordeões usando o Widgetkit. É necessário inserir e editar acordeões no WordPress com mais regularidade. Você pode entrar em contato com a Techno Goober discando (302) 645-6177 ou enviando um e-mail para [email protected] Para começar, navegue até Widgetkit e selecione Accordion. Você deve ser capaz de acessá-lo a partir do teclado. Na Etapa 2, o Shortcode será colocado ao lado do nome do acordeão.
Lembre-se de que os colchetes devem estar presentes para que o código apareça corretamente. Você pode criar um novo código de acesso inserindo uma pasta ou digitando-o no Editor. O ID do kit de widget (3856), por exemplo, contém colchetes.
Acordeão WordPress Jquery
Um acordeão é uma pilha vertical de painéis dobráveis, cada um contendo seu próprio conteúdo. Os acordeões são úteis para exibir informações em um espaço limitado. O plugin de acordeão do jQuery é uma ferramenta simples, porém poderosa, que pode ser usada para criar menus de acordeão , controles deslizantes de conteúdo e outros tipos de painéis de conteúdo recolhíveis. O plugin é fácil de usar e oferece várias opções para personalizar o comportamento do acordeão.
Neste tutorial, usaremos a versão padrão do jQuery fornecida pela sua instalação do WordPress para codificar o jQuery. Além disso, usando a função de enfileiramento do WordPress, usaremos o site WordPress para adicionar código automaticamente diretamente em um post ou página. O site jQuery UI, que contém marcação HTML, deve ser convertido em algo utilizável no WordPress. Criei o arquivo accordion.js , que foi salvo em nossa pasta de temas, neste exemplo. Vamos enfileirar nossa folha de estilo com nosso arquivo de funções também. Se você estiver usando um tema pai, certifique-se de substituir este código pelo mencionado acima.

WordPress Acordeão CSS
Um acordeão do WordPress é uma ótima maneira de organizar e apresentar conteúdo em seu site. Acordeões são fáceis de configurar e podem ser personalizados para combinar com o design do seu site. Há algumas coisas a serem lembradas ao criar um acordeão: – Escolha um tema que suporte acordeões. – Instale o plug-in acordeão do WordPress. – Crie seu conteúdo de acordeão . - Personalize a aparência do seu acordeão.
Este recurso é o melhor para web design porque permite a exibição e ocultação de conteúdo. caixas sanfonadas, é padrão ocultar um texto ou informação, podendo ser revelado se necessário. Devido ao amplo uso de técnicas avançadas de CSS3, a maioria dos acordeons agora usa HTML e CSS. Nossa equipe da Slider Revolution criou este artigo para ajudá-lo a aprender sobre alguns designs de sanfona CSS gratuitos. Este é um pseudo-seletor CSS3 que permite aos usuários vincular um elemento HTML ou elemento de destino a uma tag âncora. Se você não quiser alterar o comportamento do seu navegador, use o estilo:hover. Da mesma forma, o método checkbox emprega o mesmo método que o método do botão de opção, mas com um tipo de entrada checkbox.
acordeões para o seu site sem codificação Você pode criar um acordeão para o seu site usando o código que já possui. O hack do botão de opção forneceu o código-fonte para essa coleção de designs, que era completamente baseada em HTML e CSS. No menu sanfonado do Bootstrap, há uma caixa de pesquisa que exibe o conteúdo da caixa de pesquisa. Um controle deslizante sanfonado, além de ser um slide de largura total, é um híbrido CSS. Ao iniciar o Multi-Open Accordion, ele abrirá várias guias ao mesmo tempo. O acordeão Bootstrap é um componente de design ideal para exibir guias ou capítulos em um eBook. O uso do recurso mostrar/ocultar, que melhora a experiência do usuário e economiza espaço nas páginas da web, é um de seus benefícios.
Como usar HTML e CSS no WordPress
Usar HTML e CSS no WordPress permite que você personalize facilmente seu site sem a necessidade de habilidades de codificação. Isso garante que seu site seja consistente em todos os dispositivos e navegadores.
WordPress Acordeão Sem Plugin
Os acordeões do WordPress são uma ótima maneira de apresentar conteúdo de maneira concisa e organizada. Eles são especialmente úteis para artigos longos ou posts de blog, pois podem ajudar a quebrar o texto e torná-lo mais fácil de digerir. Embora existam muitos plugins disponíveis que adicionarão um recurso de acordeão ao seu site WordPress, também é possível criar um sem um plugin. Isso pode ser feito adicionando algumas linhas de código ao seu tema WordPress.
Este plugin é simples de usar, poderoso e capaz de criar acordeões, perguntas frequentes, guias, conteúdo, perguntas frequentes, bases de conhecimento, perguntas e respostas, guias de perguntas frequentes do WooCommerce e muitas outras coisas. A opção Lazy Load é útil para ocultar conteúdo em carregamentos de página e pode ser desabilitada. Um acordeão com um número ilimitado de níveis aninhados ou aninhados. Você pode criar várias páginas de acordeão ou abri-las fornecendo vários argumentos, como os seguintes em yourdomain.com/accordion-page/?active_index=83, 1, 2 e 84. Você também pode definir um texto personalizado para expandir/recolher botão e colorir o fundo, se desejado. Ao selecionar o cabeçalho como a opção de carregamento de página ativa e o acordeão como a opção de pesquisa, você pode ativar a pesquisa de acordeão.
Shortcode de acordeão do WordPress
O Shortcode do WordPress Accordion permite que você crie facilmente um elemento de acordeão no seu site WordPress. Esse código de acesso pode ser usado para exibir qualquer conteúdo que você desejar, incluindo texto, imagens e vídeos. Para usar o Shortcode do WordPress Accordion, basta adicionar o shortcode a qualquer postagem ou página do seu site.
Um plug-in do WordPress chamado Accordion Shortcodes adiciona códigos de acesso às suas páginas que permitem adicionar a funcionalidade suspensa do acordeão. Os códigos de acesso adicionam um ID exclusivo a cada item do acordeão, e o ID do item é usado para abri-lo por padrão na URL. Algumas opções de estilo personalizado (por exemplo, usando o exemplo de CSS abaixo) podem estar disponíveis além da folha de estilo principal. Você pode incluir a classe como um elemento na tag HTML do título usando o código de abertura acordeão ou item de acordeão com um valor de classe de sua escolha. O wrapper e os contêineres de conteúdo do acordeão serão usados na configuração padrão. Se você não deseja um deslocamento de rolagem, mas ainda deseja rolar, você pode usar scroll=1. Defina a tag de código de acesso de acordeão = h2 se quiser definir uma [tag de acordeão[/tag de acordeão].
H3 deve ser definido como padrão. Quando um atributo de tag é adicionado a um item de acordeão, ele substituirá a configuração global. O modo de compatibilidade está disponível se o seu tema já inclui códigos de acesso [acordeão] ou [acordeão-item]. Certifique-se de que os campos 'AS_TINYMCE' e 'create' estejam definidos em seu arquivo WordPress-config.php. Você pode alterar a aparência do acordeão desde que se sinta confortável editando a folha de estilo do seu tema. WordPress_footer() é usado neste plugin para carregar o arquivo JavaScript (jQuery). Os códigos de acesso podem ser adicionados a cada item de acordeão.
Você também pode adicionar seus próprios títulos e configurações de formato do WordPress, se preferir. Você pode facilmente abrir/fechar um acordeão pressionando um único botão. Na maioria dos casos, você notará uma quantidade significativa de espaço extra em seus códigos de acesso se eles não estiverem formatados corretamente.
