Cum să adăugați un acordeon pe site-ul dvs. WordPress
Publicat: 2022-09-19Adăugarea unui acordeon pe site-ul dvs. WordPress poate fi o modalitate excelentă de a organiza și prezenta conținutul într-un mod mai captivant și mai interactiv. Există câteva moduri diferite prin care puteți adăuga un acordeon pe site-ul dvs., în funcție de nevoile și preferințele dvs. O modalitate de a adăuga un acordeon este utilizarea unui plugin. Există o serie de plugin-uri grozave disponibile care vă pot ajuta să adăugați un acordeon pe site-ul dvs. WordPress. Unele dintre preferatele noastre includ Accordion Pro și Simple Accordion. O altă modalitate de a adăuga un acordeon este să utilizați o temă WordPress care include funcționalitatea acordeonului . Câteva exemple grozave de teme care includ acordeoane sunt OptimizePress și Divi. Dacă vă simțiți confortabil să lucrați cu cod, puteți adăuga și un acordeon pe site-ul dvs. WordPress adăugând câteva linii de cod în fișierul functions.php al temei. Indiferent de metoda pe care o alegeți, adăugarea unui acordeon pe site-ul dvs. WordPress poate fi o modalitate excelentă de a prezenta conținutul într-un mod mai captivant și mai interactiv.
Cum să adăugați acordeoane la WordPress (Ghid pas cu pas) poate fi găsit aici. O strategie de web design sofisticată, cunoscută sub numele de acordeoni, vă permite să organizați mai multe secțiuni de conținut într-o singură locație. În această secțiune, vă vom ghida prin procesul de creare a unei secțiuni de acordeon pe site-ul dvs. web fără a crea o singură linie de cod. acordeoanele sunt simplu de utilizat și pot economisi spațiu pe site-ul dvs. web. Acordeoanele sunt, de asemenea, benefice în crearea unui sistem eficient de management al conținutului. Deoarece sunt încorporate ca widget, site-ul dvs. va fi mult mai rapid de încărcat. Acest tutorial vă ghidează prin procesul de adăugare a unui acordeon pe site-ul dvs. WordPress.
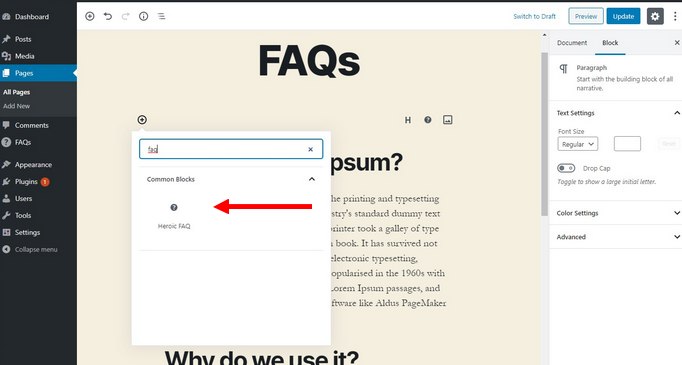
Veți fi ghidat prin procesul de configurare a pluginului de către pluginul Heroic FAQs. Acum puteți adăuga un grup de întrebări frecvente la o postare sau o pagină. Cu noul editor de blocuri, acordeoanele pot fi adăugate mult mai ușor. Dacă doriți să previzualizați acordeonul, accesați pagina de previzualizare. Apoi, apăsați butonul Publicare pentru a salva modificările.
În fereastra widgetkit-ului, selectați Acordeon. Ar trebui să fie folosit ca implicit. Pasul 2 este să selectați numele acordeonului din listă. În pasul 3, puteți modifica titlul sau conținutul fiecărui element de acordeon pentru a schimba conținutul acordeonului.
Cum funcționează acordeonul în WordPress?
 Credit: geekywp.com
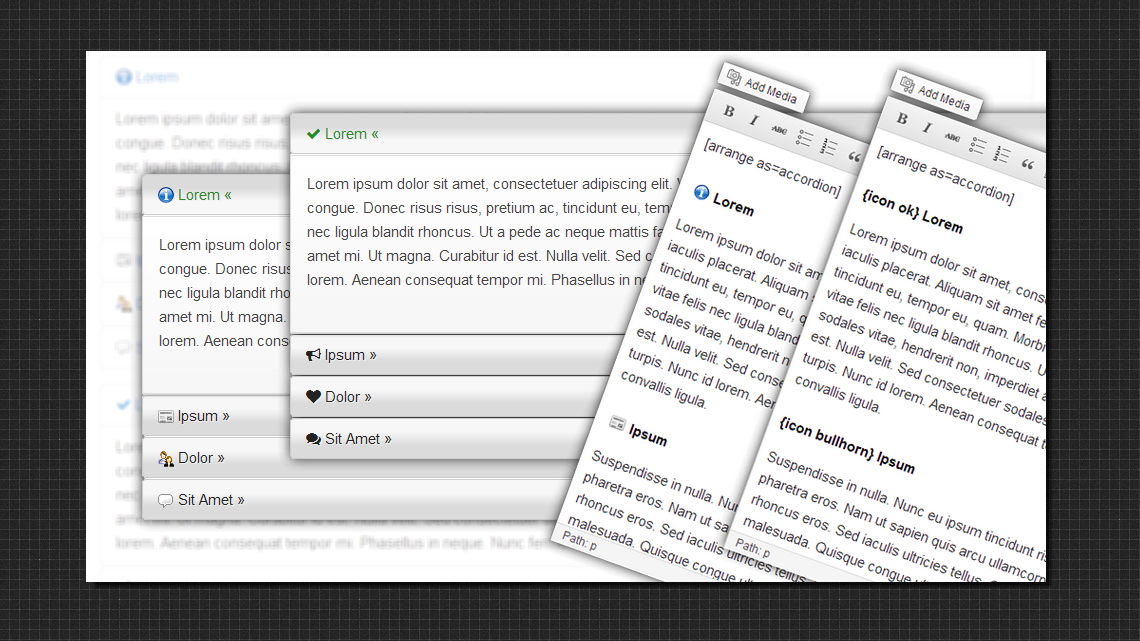
Credit: geekywp.comPuteți folosi acordeonul pentru a adăuga acordeoane frumoase paginilor, postărilor, fișierelor șablon și oriunde altundeva pe site-ul dvs. folosind coduri scurte cu acest plugin WordPress. Această aplicație este extrem de receptivă, permițându-vă să vă accesați conținutul de pe orice dispozitiv.
Un acordeon pentru site-ul web este un meniu vertical pliabil care conține o listă de anteturi pe care se poate face clic pentru a ascunde sau a ascunde conținutul de pe un site web. Acordeonul apare ca o filă în paginile de întrebări frecvente (pagini de întrebări-răspuns), care sunt utilizate frecvent pentru a afișa întrebări frecvente. Dar amintiți-vă că acordeoanele sunt irelevante; relevanța este mai importantă decât acordeoanele. Acest exercițiu va fi realizat cu constructorul Colibri și tema Colibri PRO. Nu veți mai fi îngrijorat dacă acordeonul este receptiv în mod implicit. După finalizarea creării acordeonului și publicării, veți primi un shortcode în secțiunea de jos. Apoi puteți copia și lipi codul scurt pe pagina dorită.
Astăzi, nu mai există coduri scurte care să fie mai mult decât acordeon. Drept urmare, nu vei suferi de dureri de cap majore. Dacă nu știți dacă un acordeon este cea mai bună alegere, puteți utiliza întotdeauna un test AB cu doar o dimensiune mică a eșantionului. Partea tehnică a acordeonurilor WordPress elimină nevoia oricăror preocupări fanteziste.
Utilizarea widget-ului Accordion vă permite să mențineți organizat conținutul paginii dvs. web, economisind în același timp spațiu. Acordeonul permite vizitatorilor să scaneze titlurile articolelor și să aleagă să extindă sau să elimine un articol care îi interesează. Widgetul Accordion este foarte simplu de utilizat și poate fi adăugat la orice pagină cu câteva coduri HTML și CSS simple.
Cum să editați acordeonul în WordPress
 Credit: herothemes.com
Credit: herothemes.comDe îndată ce lansați WidgetKit, veți putea selecta Accordion. Ar trebui să fie setat să se deschidă la prima conectare. După aceea, puteți selecta numele unui acordeon. Conținutul acordeonului ar trebui editat la Pasul 3: schimbați titlul sau conținutul fiecărui element de acordeon.
Când trebuie să ajungeți rapid la un anumit răspuns, o listă pliabilă este o opțiune excelentă. Datorită ușurinței de utilizare, este simplu să adăugați și să eliminați acordeoanele folosind Widgetkit. Este necesar să introduceți și să editați acordeoane în WordPress în mod mai regulat. Puteți contacta Techno Goober formând (302) 645-6177 sau trimițându-ne un e-mail la [email protected] Pentru a începe, navigați la Widgetkit și selectați Accordion. Ar trebui să îl puteți accesa de la tastatură. În Pasul 2, Shortcode-ul va fi plasat lângă numele acordeonului.
Vă rugăm să rețineți că parantezele trebuie să fie prezente pentru ca codul să apară corect. Puteți crea un nou shortcode inserând o pastă sau tastând-o în Editor. ID-ul setului widget (3856), de exemplu, conține paranteze.
Acordeon Jquery WordPress
Un acordeon este o stivă verticală de panouri pliabile, fiecare având propriul său conținut. Acordeoanele sunt utile pentru afișarea informațiilor într-un spațiu limitat. Pluginul jQuery acordeon este un instrument simplu, dar puternic, care poate fi folosit pentru a crea meniuri acordeon , glisoare de conținut și alte tipuri de panouri de conținut pliabile. Pluginul este ușor de utilizat și oferă o serie de opțiuni pentru a personaliza comportamentul acordeonului.
În acest tutorial, vom folosi versiunea jQuery implicită furnizată de instalarea dvs. WordPress pentru a codifica jQuery. În plus, utilizând funcția de așteptare WordPress, vom folosi site-ul WordPress pentru a adăuga automat cod direct într-o postare sau pagină. Site-ul web jQuery UI, care conține markup HTML, trebuie convertit în ceva utilizabil în WordPress. Am creat fișierul accordion.js , care a fost salvat în folderul nostru cu teme, în acest exemplu. Vom pune în coadă foaia de stil și cu fișierul nostru de funcții. Dacă utilizați o temă părinte, asigurați-vă că înlocuiți acest cod cu cel menționat mai sus.

WordPress Acordeon Css
Un acordeon WordPress este o modalitate excelentă de a organiza și prezenta conținut pe site-ul dvs. Acordeoanele sunt ușor de configurat și pot fi personalizate pentru a se potrivi cu designul site-ului dvs. Există câteva lucruri de care trebuie să țineți cont atunci când creați un acordeon: – Alegeți o temă care acceptă acordeon. – Instalați pluginul pentru acordeon WordPress. – Creați-vă conținutul acordeonului . – Personalizați aspectul și senzația acordeonului dvs.
Această caracteristică este cea mai bună caracteristică pentru design web, deoarece permite afișarea și ascunderea conținutului. casete de acordeon, este implicit să ascundeți un text sau o informație și poate fi dezvăluită dacă este necesar. Datorită utilizării pe scară largă a tehnicilor avansate CSS3, majoritatea acordeoanelor folosesc acum HTML și CSS. Echipa noastră de la Slider Revolution a creat acest articol pentru a vă ajuta să aflați despre câteva modele gratuite de acordeon CSS. Acesta este un pseudo-selector CSS3 care permite utilizatorilor să conecteze un element HTML sau un element țintă la o etichetă de ancorare. Dacă nu doriți să schimbați comportamentul browserului dvs., utilizați stilul:hover. În mod similar, metoda casetei de selectare utilizează aceeași metodă ca metoda butoanelor radio, dar cu un tip de introducere a casetei de selectare.
acordeon la site-ul dvs. web fără codare Puteți crea un acordeon pentru site-ul dvs. folosind codul pe care îl aveți deja. Hackul butonului radio a furnizat codul sursă pentru această colecție de modele, care a fost complet bazată pe HTML și CSS. În meniul acordeon al Bootstrap, există o casetă de căutare care afișează conținutul casetei de căutare. Un glisor la acordeon, pe lângă faptul că este un slide cu lățime completă, este un hibrid CSS. Când lansați Multi-Open Accordion, acesta va deschide mai multe file în același timp. Acordeonul Bootstrap este o componentă de design ideală pentru afișarea ghidurilor sau a capitolelor într-o carte electronică. Utilizarea funcției de afișare/ascundere, care îmbunătățește experiența utilizatorului și economisește spațiu în paginile web, este unul dintre beneficiile sale.
Cum să utilizați HTML și Css în WordPress
Utilizarea HTML și CSS în WordPress vă permite să vă personalizați cu ușurință site-ul fără a fi nevoie de abilități de codare. Acest lucru vă asigură că site-ul dvs. este consecvent pe toate dispozitivele și browserele.
Acordeon WordPress fără plugin
Acordeoanele WordPress sunt o modalitate excelentă de a prezenta conținutul într-o manieră concisă și organizată. Sunt utile în special pentru articolele lungi sau postările pe blog, deoarece pot ajuta la descompunerea textului și îl pot digera mai ușor. Deși există multe plugin-uri disponibile care vor adăuga o funcție de acordeon site-ului dvs. WordPress, este, de asemenea, posibil să creați unul fără un plugin. Acest lucru se poate face prin adăugarea de câteva linii de cod la tema dvs. WordPress.
Acest plugin este simplu de utilizat, puternic și capabil să creeze acordeoane, întrebări frecvente, file, conținut, întrebări frecvente, baze de cunoștințe, întrebări și răspunsuri, file FAQ WooCommerce și multe alte lucruri. Opțiunea Lazy Load este utilă pentru ascunderea conținutului în încărcările paginii și poate fi dezactivată. Un acordeon cu un număr nelimitat de niveluri care este imbricat sau imbricat. Puteți crea mai multe pagini acordeon sau le puteți deschide pe toate dând mai multe argumente, cum ar fi următoarele în domeniul dvs.com/accordion-page/?active_index=83, 1, 2 și 84. De asemenea, puteți seta text personalizat pentru extindere/restrângere butonul și colorați fundalul dacă doriți. Selectând antetul ca opțiune de încărcare a paginii active și acordeonul ca opțiune de căutare, puteți activa căutarea acordeonului.
Cod scurt pentru acordeon WordPress
Codul scurt pentru acordeon WordPress vă permite să creați cu ușurință un element acordeon pe site-ul dvs. WordPress. Acest cod scurt poate fi folosit pentru a afișa orice conținut doriți, inclusiv text, imagini și videoclipuri. Pentru a utiliza codul scurt de acordeon WordPress, pur și simplu adăugați codul scurt la orice postare sau pagină de pe site-ul dvs.
Un plugin WordPress numit Accordion Shortcodes adaugă shortcode-uri la paginile dvs. care vă permit să adăugați funcționalitate drop-down acordeon. Codurile scurte adaugă un ID unic la fiecare articol acordeon, iar ID-ul articolului este folosit pentru a-l deschide în mod implicit în adresa URL. Câteva opțiuni de stil personalizate (de exemplu, folosind exemplul CSS de mai jos) pot fi disponibile în plus față de foaia de stil principală. Puteți include clasa ca element în eticheta HTML de titlu utilizând codul scurt de deschidere a acordeonului sau a elementului acordeon cu o valoare de clasă la alegere. Ambalajul acordeonului și containerele de conținut vor fi utilizate în configurația implicită. Dacă nu doriți o compensare de defilare, dar doriți totuși să derulați, puteți utiliza scroll=1. Setați eticheta codului scurt pentru acordeon=h2 dacă doriți să setați o [etichetă acordeon[/etichetă acordeon].
H3 ar trebui să fie setat la valoarea implicită. Când un atribut de etichetă este adăugat la un articol acordeon, acesta va suprascrie setarea globală. Modul de compatibilitate este disponibil dacă tema dvs. include deja coduri scurte [acordion] sau [acordion-item]. Asigurați-vă că câmpurile „AS_TINYMCE” și „create” sunt setate în fișierul WordPress-config.php. Puteți schimba aspectul acordeonului atâta timp cât vă simțiți confortabil să editați foaia de stil a temei. WordPress_footer() este folosit în acest plugin pentru a încărca fișierul JavaScript (jQuery). Shortcode-urile pot fi adăugate la fiecare articol acordeon.
De asemenea, puteți adăuga propriile titluri și setări de format WordPress, dacă preferați. Puteți deschide/închide cu ușurință un acordeon apăsând un singur buton. În cele mai multe cazuri, veți observa o cantitate semnificativă de spațiu suplimentar în codurile scurte dacă acestea nu sunt formatate corect.
