WordPress 웹 사이트에 아코디언을 추가하는 방법
게시 됨: 2022-09-19WordPress 웹 사이트에 아코디언을 추가하면 보다 매력적이고 대화식으로 콘텐츠를 구성하고 표시할 수 있습니다. 필요와 기본 설정에 따라 사이트에 아코디언을 추가할 수 있는 몇 가지 다른 방법이 있습니다. 아코디언을 추가하는 한 가지 방법은 플러그인을 사용하는 것입니다. WordPress 사이트에 아코디언을 추가하는 데 도움이 되는 훌륭한 플러그인이 많이 있습니다. 우리가 가장 좋아하는 것 중 일부는 Accordion Pro와 Simple Accordion을 포함합니다. 아코디언을 추가하는 또 다른 방법은 아코디언 기능 이 포함된 WordPress 테마를 사용하는 것입니다. 아코디언을 포함하는 테마의 좋은 예는 OptimizePress 및 Divi입니다. 코드 작업에 익숙하다면 테마의 functions.php 파일에 몇 줄의 코드를 추가하여 WordPress 사이트에 아코디언을 추가할 수도 있습니다. 어떤 방법을 선택하든 WordPress 사이트에 아코디언을 추가하면 보다 매력적이고 대화식으로 콘텐츠를 표시할 수 있습니다.
WordPress에 아코디언을 추가하는 방법(단계별 가이드)은 여기에서 찾을 수 있습니다. 아코디언으로 알려진 정교한 웹 디자인 전략을 사용하면 한 위치에서 여러 콘텐츠 섹션을 구성할 수 있습니다. 이 섹션에서는 한 줄의 코드도 만들지 않고 웹사이트에 아코디언 섹션 을 만드는 과정을 안내합니다. 아코디언은 사용이 간편하고 웹사이트의 공간을 절약할 수 있습니다. 아코디언은 효과적인 콘텐츠 관리 시스템을 만드는 데에도 유용합니다. 위젯으로 포함되어 있기 때문에 웹사이트 로드 속도가 훨씬 빨라집니다. 이 튜토리얼은 WordPress 웹사이트에 아코디언을 추가하는 과정을 안내합니다.
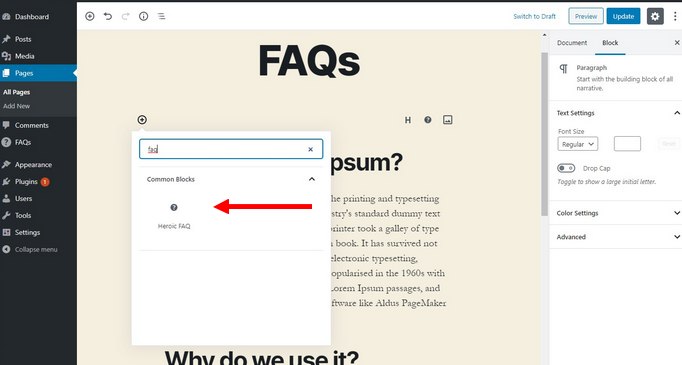
Heroic FAQ 플러그인으로 플러그인을 설정하는 과정을 안내합니다. 이제 게시물이나 페이지에 FAQ 그룹을 추가할 수 있습니다. 새로운 블록 편집기를 사용하면 아코디언을 훨씬 쉽게 추가할 수 있습니다. 아코디언을 미리 보려면 미리 보기 페이지로 이동하세요. 그런 다음 게시 버튼을 눌러 변경 사항을 저장합니다.
위젯킷 창에서 아코디언을 선택합니다. 기본값으로 사용해야 합니다. 2단계는 목록에서 아코디언의 이름을 선택하는 것입니다. 3단계에서는 각 아코디언 항목 의 제목이나 내용을 변경하여 아코디언의 내용을 변경할 수 있습니다.
WordPress에서 아코디언은 어떻게 작동합니까?
 크레딧: geekywp.com
크레딧: geekywp.com아코디언을 사용하여 이 WordPress 플러그인과 함께 단축 코드를 사용하여 페이지, 게시물, 템플릿 파일 및 사이트의 다른 모든 곳에 아름다운 아코디언을 추가할 수 있습니다. 이 앱은 반응이 매우 빠르기 때문에 모든 기기에서 콘텐츠에 액세스할 수 있습니다.
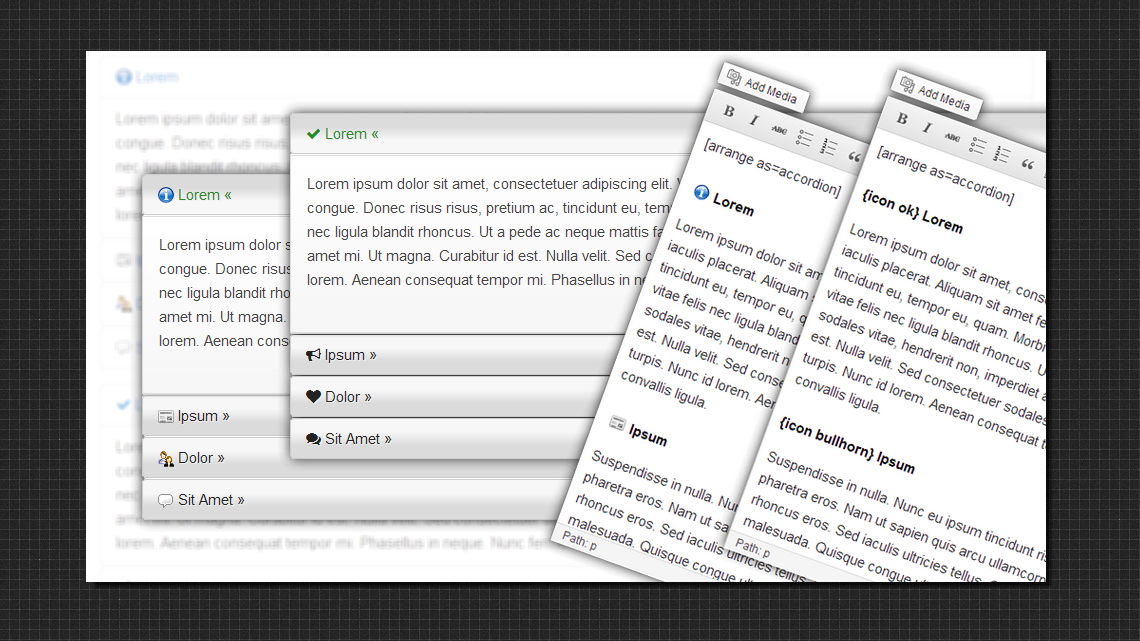
웹 사이트 아코디언 은 웹 사이트에서 콘텐츠를 숨기거나 숨기기 해제하기 위해 클릭할 수 있는 헤더 목록이 포함된 접을 수 있는 수직 메뉴입니다. 아코디언은 자주 묻는 질문을 표시하는 데 자주 사용되는 FAQ 페이지(질의 응답 페이지)에 탭으로 나타납니다. 그러나 아코디언은 관련이 없음을 기억하십시오. 관련성은 아코디언보다 더 중요합니다. 이 연습은 Colibri 빌더와 Colibri PRO 테마로 진행됩니다. 아코디언이 기본적으로 반응하는 경우 더 이상 걱정하지 않아도 됩니다. 아코디언 생성 및 게시가 완료되면 하단 섹션에 단축 코드가 수신됩니다. 그런 다음 원하는 페이지에 단축 코드를 복사하여 붙여넣을 수 있습니다.
오늘날 아코디언 이상의 단축 코드는 더 이상 없습니다. 결과적으로 큰 두통을 겪지 않을 것입니다. 아코디언이 최선의 선택인지 모를 경우 항상 작은 표본 크기로 AB 테스트를 사용할 수 있습니다. 워드프레스 아코디언 '기술적인 측면은 멋진 문제에 대한 필요성을 제거합니다.
Accordion 위젯 을 사용하면 공간을 절약하면서 웹 페이지의 콘텐츠를 정리할 수 있습니다. Accordion을 사용하면 방문자가 항목 제목을 스캔하고 관심 있는 항목을 확장하거나 제거하도록 선택할 수 있습니다. Accordion 위젯은 사용이 매우 간단하며 몇 가지 간단한 HTML 및 CSS 코드로 모든 페이지에 추가할 수 있습니다.
WordPress에서 아코디언을 편집하는 방법
 크레딧: herothemes.com
크레딧: herothemes.comWidgetKit을 시작하자마자 Accordion을 선택할 수 있습니다. 처음 로그인할 때 열리도록 설정해야 합니다. 그 후 아코디언 이름을 선택할 수 있습니다. 아코디언의 내용은 3단계: 각 아코디언 항목의 제목 또는 내용 변경에서 편집해야 합니다.
특정 답변에 빠르게 도달해야 하는 경우 축소 가능한 목록이 훌륭한 옵션입니다. 사용하기 쉽기 때문에 Widgetkit을 사용하여 아코디언을 추가하고 제거하는 것이 간단합니다. 보다 정기적으로 워드프레스에 아코디언을 입력하고 편집할 필요가 있습니다. Techno Goober에 (302) 645-6177로 전화를 걸거나 [email protected]으로 이메일을 보내시면 됩니다. 시작하려면 Widgetkit으로 이동하여 Accordion을 선택하십시오. 키보드에서 액세스할 수 있어야 합니다. 2단계에서 단축 코드는 아코디언 이름 옆에 배치됩니다.
코드가 제대로 표시되려면 대괄호가 있어야 합니다. 붙여넣기를 삽입하거나 편집기에 입력하여 새 단축 코드를 만들 수 있습니다. 예를 들어 위젯 키트 ID(3856)에는 대괄호가 포함됩니다.
워드프레스 제이쿼리 아코디언
아코디언은 각각 자체 콘텐츠를 포함하는 접을 수 있는 패널의 수직 스택입니다. 아코디언은 제한된 공간에 정보를 표시하는 데 유용합니다. jQuery 아코디언 플러그인은 아코디언 메뉴 , 콘텐츠 슬라이더 및 기타 유형의 접을 수 있는 콘텐츠 패널을 만드는 데 사용할 수 있는 간단하면서도 강력한 도구입니다. 플러그인은 사용하기 쉽고 아코디언의 동작을 사용자 지정할 수 있는 다양한 옵션을 제공합니다.
이 자습서에서는 WordPress 설치에서 제공하는 기본 jQuery 버전을 사용하여 jQuery를 코딩합니다. 또한 WordPress enqueue 기능을 사용하여 WordPress 사이트를 사용하여 게시물이나 페이지에 직접 코드를 자동으로 추가합니다. HTML 마크업이 포함된 jQuery UI 웹사이트는 워드프레스에서 사용할 수 있는 것으로 변환되어야 합니다. 이 예제에서는 테마 폴더에 저장된 accordion.js 파일 을 만들었습니다. 우리는 함수 파일과 함께 스타일시트를 대기열에 넣을 것입니다. 상위 테마를 사용하는 경우 이 코드를 위에서 언급한 코드로 교체해야 합니다.

워드프레스 아코디언 CSS
WordPress 아코디언은 웹 사이트에서 콘텐츠를 구성하고 표시하는 좋은 방법입니다. 아코디언은 설정하기 쉽고 사이트 디자인에 맞게 사용자 지정할 수 있습니다. 아코디언을 만들 때 염두에 두어야 할 몇 가지 사항이 있습니다. – 아코디언을 지원하는 테마를 선택합니다. – WordPress 아코디언 플러그인을 설치합니다. – 아코디언 콘텐츠 를 만듭니다. – 아코디언의 모양과 느낌을 사용자 정의합니다.
이 기능은 콘텐츠의 표시 및 숨기기를 허용하기 때문에 웹 디자인에 가장 적합한 기능입니다. 아코디언 상자의 경우 텍스트 또는 정보를 숨기는 것이 기본값이며 필요한 경우 공개할 수 있습니다. 고급 CSS3 기술이 널리 사용되기 때문에 대부분의 아코디언은 이제 HTML과 CSS를 사용합니다. Slider Revolution의 우리 팀은 무료 CSS 아코디언 디자인에 대해 배우는 데 도움을 주기 위해 이 기사를 만들었습니다. 이것은 사용자가 HTML 요소 또는 대상 요소를 앵커 태그에 연결할 수 있게 해주는 CSS3 의사 선택기입니다. 브라우저의 동작을 변경하지 않으려면:hover 스타일을 사용하세요. 유사하게, 체크박스 방법은 라디오 버튼 방법과 동일한 방법을 사용하지만 체크박스 입력 유형이 있습니다.
코딩 없이 웹사이트에 아코디언 만들기 이미 가지고 있는 코드를 사용하여 웹사이트용 아코디언을 만들 수 있습니다. 라디오 버튼 해킹은 완전히 HTML 및 CSS 기반인 이 디자인 컬렉션의 소스 코드를 제공했습니다. Bootstrap의 아코디언 메뉴에는 검색 상자의 내용을 표시하는 검색 상자가 있습니다. 아코디언 슬라이더는 전각 슬라이드일 뿐만 아니라 CSS 하이브리드입니다. Multi-Open Accordion을 실행하면 동시에 여러 탭이 열립니다. Bootstrap 아코디언은 eBook의 가이드 또는 장을 표시하는 데 이상적인 디자인 구성 요소입니다. 사용자 경험을 개선하고 웹 페이지의 공간을 절약하는 표시/숨기기 기능을 사용하는 것이 이점 중 하나입니다.
WordPress에서 HTML 및 CSS를 사용하는 방법
WordPress에서 HTML 및 CSS를 사용하면 코딩 기술 없이도 사이트를 쉽게 사용자 정의할 수 있습니다. 이렇게 하면 웹 사이트가 모든 장치와 브라우저에서 일관되게 유지됩니다.
플러그인이 없는 WordPress 아코디언
WordPress 아코디언은 간결하고 조직적인 방식으로 콘텐츠를 표시하는 좋은 방법입니다. 긴 기사나 블로그 게시물에 특히 유용합니다. 텍스트를 분해하고 소화하기 쉽게 만들 수 있기 때문입니다. WordPress 사이트에 아코디언 기능 을 추가할 수 있는 플러그인이 많이 있지만 플러그인 없이 만들 수도 있습니다. 이것은 WordPress 테마에 몇 줄의 코드를 추가하여 수행할 수 있습니다.
이 플러그인은 사용이 간편하고 강력하며 아코디언, FAQ, 탭, 콘텐츠, 자주 묻는 질문, 기술 자료, 질문 및 답변, WooCommerce FAQ 탭 및 기타 여러 항목을 생성할 수 있습니다. 지연 로드 옵션은 페이지 로드 시 콘텐츠를 숨기는 데 유용하며 비활성화할 수 있습니다. 중첩되거나 중첩된 무제한 수준의 아코디언입니다. yourdomain.com/accordion-page/?active_index=83, 1, 2 및 84에서 다음과 같이 여러 인수를 지정하여 여러 아코디언 페이지를 만들거나 모두 열 수 있습니다. 확장/축소에 대한 사용자 정의 텍스트를 설정할 수도 있습니다. 버튼을 누르고 원하는 경우 배경에 색을 지정합니다. 활성 페이지 로드 옵션으로 헤더를 선택하고 검색 옵션으로 아코디언을 선택하여 아코디언 검색을 활성화할 수 있습니다.
WordPress 아코디언 단축 코드
WordPress Accordion Shortcode 를 사용하면 WordPress 사이트에서 아코디언 요소를 쉽게 만들 수 있습니다. 이 단축 코드는 텍스트, 이미지 및 비디오를 포함하여 원하는 모든 콘텐츠를 표시하는 데 사용할 수 있습니다. WordPress Accordion Shortcode를 사용하려면 사이트의 게시물이나 페이지에 단축 코드를 추가하기만 하면 됩니다.
Accordion Shortcodes라는 WordPress 플러그인은 페이지에 아코디언 드롭다운 기능을 추가할 수 있는 단축 코드를 추가합니다. 단축 코드는 각 아코디언 항목에 고유한 ID를 추가하고 항목 ID는 기본적으로 URL에서 여는 데 사용됩니다. 기본 스타일시트 외에도 몇 가지 사용자 정의 스타일 옵션(예: 아래 샘플 CSS 사용)을 사용할 수 있습니다. 선택한 클래스 값과 함께 여는 아코디언 또는 accordion-item 단축 코드를 사용하여 제목 HTML 태그의 요소로 클래스를 포함할 수 있습니다. 아코디언의 래퍼 및 콘텐츠 컨테이너는 기본 구성에서 사용됩니다. 스크롤 오프셋을 원하지 않지만 여전히 스크롤하려는 경우 scroll=1을 사용할 수 있습니다. [아코디언 태그[/아코디언 태그]를 설정하려면 아코디언 단축 코드 태그=h2를 설정하세요.
H3는 기본값으로 설정해야 합니다. 태그 속성이 아코디언 항목에 추가되면 전역 설정을 무시합니다. 테마에 이미 단축 코드 [accordion] 또는 [acordion-item]이 포함된 경우 호환 모드를 사용할 수 있습니다. WordPress-config.php 파일에 'AS_TINYMCE' 및 'create' 필드가 설정되어 있는지 확인하십시오. 테마 스타일시트를 편집할 수 있는 한 아코디언의 모양을 변경할 수 있습니다. WordPress_footer()는 이 플러그인에서 JavaScript 파일(jQuery)을 로드하는 데 사용됩니다. 단축 코드는 각 아코디언 항목에 추가할 수 있습니다.
원하는 경우 고유한 제목과 WordPress 형식 설정을 추가할 수도 있습니다. 버튼 하나로 아코디언을 쉽게 열고 닫을 수 있습니다. 대부분의 경우 올바른 형식이 지정되지 않은 경우 단축 코드에 상당한 양의 추가 공간이 있음을 알 수 있습니다.
