如何将手风琴添加到您的 WordPress 网站
已发表: 2022-09-19将手风琴添加到您的 WordPress 网站可能是一种以更具吸引力和互动性的方式组织和呈现内容的好方法。 根据您的需要和偏好,您可以通过几种不同的方式将手风琴添加到您的站点。 添加手风琴的一种方法是使用插件。 有许多很棒的插件可以帮助您将手风琴添加到您的 WordPress 网站。 我们的一些最爱包括 Accordion Pro 和 Simple Accordion。 添加手风琴的另一种方法是使用包含手风琴功能的 WordPress 主题。 包括手风琴的一些很好的主题例子是 OptimizePress 和 Divi。 如果您习惯使用代码,您还可以通过在主题的 functions.php 文件中添加几行代码来将手风琴添加到您的 WordPress 站点。 无论您选择哪种方法,将手风琴添加到您的 WordPress 网站都是一种以更具吸引力和互动性的方式呈现内容的好方法。
可以在此处找到如何将手风琴添加到 WordPress(分步指南)。 称为手风琴的复杂网页设计策略允许您在一个位置组织多个内容部分。 在本节中,我们将引导您完成在您的网站上创建手风琴部分的过程,而无需创建一行代码。 手风琴使用简单,可以节省网站空间。 手风琴还有助于创建有效的内容管理系统。 因为它们是作为小部件嵌入的,所以您的网站的加载速度将大大加快。 本教程将引导您完成将手风琴添加到 WordPress 网站的过程。
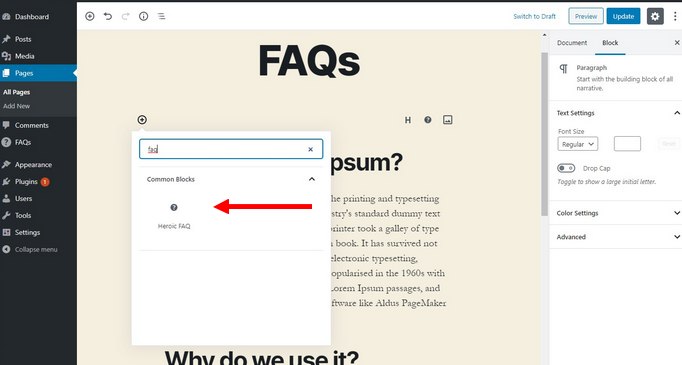
Heroic FAQs 插件将指导您完成设置插件的过程。 您现在可以将常见问题解答组添加到帖子或页面。 使用新的块编辑器,可以更轻松地添加手风琴。 如果您想预览手风琴,请转到预览页面。 然后,点击发布按钮以保存更改。
在 widgetkit 窗口中,选择 Accordion。 它应该用作默认值。 第 2 步是从列表中选择手风琴的名称。 在第 3 步中,您可以更改每个手风琴项目的标题或内容以更改手风琴的内容。
手风琴如何在 WordPress 中工作?
 信用:geekywp.com
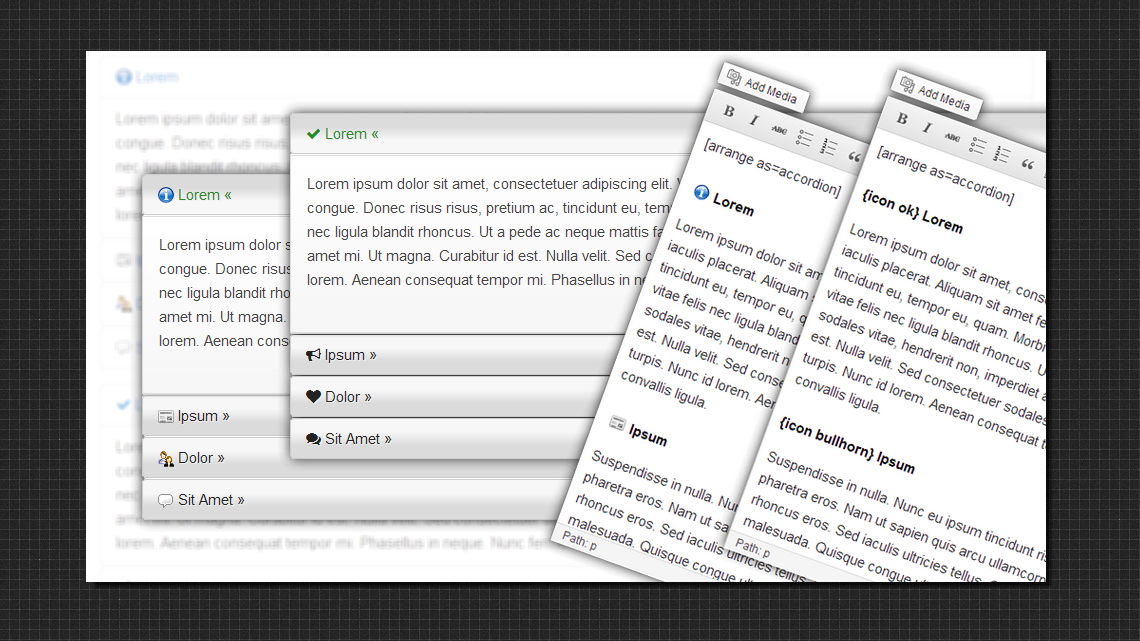
信用:geekywp.com您可以使用手风琴将漂亮的手风琴添加到您的页面、帖子、模板文件以及您网站上的任何其他地方,使用带有此 WordPress 插件的简码。 该应用程序响应速度极快,可让您在任何设备上访问您的内容。
网站手风琴是一个可折叠的垂直菜单,其中包含可以单击以隐藏或取消隐藏网站上的内容的标题列表。 手风琴显示为常见问题页面(问答页面)上的一个选项卡,这些页面经常用于显示常见问题。 但请记住,手风琴是无关紧要的; 相关性比手风琴更重要。 本练习将使用 Colibri builder 和 Colibri PRO 主题进行。 如果手风琴默认响应,您将不再担心。 完成创建手风琴并发布后,您将在底部收到一个简码。 然后,您可以将短代码复制粘贴到您想要的页面上。
今天,不再有任何比手风琴更多的简码。 因此,您不会遭受任何严重的头痛。 如果您不知道手风琴是否是最佳选择,您始终可以使用只有小样本量的 AB 测试。 WordPress 手风琴的技术方面消除了对任何花哨问题的需要。
使用Accordion 小部件可以使您的网页内容井井有条,同时还可以节省空间。 Accordion 允许访问者扫描项目标题并选择扩展或删除他们感兴趣的项目。 Accordion 小部件使用起来非常简单,可以通过一些简单的 HTML 和 CSS 代码添加到任何页面。
如何在 WordPress 中编辑手风琴
 信用: herothemes.com
信用: herothemes.com一旦启动 WidgetKit,您就可以选择 Accordion。 首次登录时应将其设置为打开。之后,您可以选择手风琴的名称。 手风琴的内容应在步骤 3 中进行编辑:更改每个手风琴项目的标题或内容。
当您需要快速获得特定答案时,可折叠列表是一个很好的选择。 由于易于使用,使用 Widgetkit 添加和删除手风琴很简单。 有必要更定期地在 WordPress 中输入和编辑手风琴。 您可以拨打 (302) 645-6177 或发送电子邮件至 [email protected] 联系 Techno Goober。首先,导航至 Widgetkit 并选择 Accordion。 您应该能够从键盘访问它。 在第 2 步中,简码将放置在手风琴名称旁边。
请记住,括号必须存在,代码才能正确显示。 您可以通过插入粘贴或在编辑器中键入来创建新的简码。 例如,widget kit id (3856) 包含括号。
WordPress Jquery 手风琴
手风琴是垂直堆叠的可折叠面板,每个面板都包含自己的内容。 手风琴对于在有限的空间中显示信息很有用。 jQuery 手风琴插件是一个简单而强大的工具,可用于创建手风琴菜单、内容滑块和其他类型的可折叠内容面板。 该插件易于使用,并提供了许多选项来自定义手风琴的行为。

在本教程中,我们将使用 WordPress 安装提供的默认 jQuery 版本来编写 jQuery 代码。 此外,使用 WordPress 入队功能,我们将使用 WordPress 站点自动将代码直接添加到帖子或页面中。 包含 HTML 标记的 jQuery UI 网站必须转换为可在 WordPress 中使用的内容。 在本例中,我创建了手风琴.js 文件,该文件保存在我们的主题文件夹中。 我们也将把我们的样式表与我们的函数文件一起排入队列。 如果您使用的是父主题,请确保将此代码替换为上述代码。
WordPress手风琴CSS
WordPress 手风琴是在您的网站上组织和呈现内容的好方法。 手风琴很容易设置,并且可以定制以匹配您网站的设计。 创建手风琴时要记住以下几点: – 选择支持手风琴的主题。 – 安装 WordPress 手风琴插件。 - 创建您的手风琴内容。 - 自定义手风琴的外观和感觉。
此功能是网页设计的最佳功能,因为它允许显示和隐藏内容。 手风琴框,默认隐藏文本或信息,必要时可以显示。 由于高级 CSS3 技术的广泛使用,现在大多数手风琴都使用 HTML 和 CSS。 我们在 Slider Revolution 的团队创建了这篇文章来帮助您了解一些免费的 CSS 手风琴设计。 这是一个 CSS3 伪选择器,允许用户将 HTML 元素或目标元素链接到锚标记。 如果您不想更改浏览器的行为,请使用:hover 样式。 类似地,复选框方法采用与单选按钮方法相同的方法,但具有复选框输入类型。
无需编码即可将手风琴添加到您的网站 您可以使用已有的代码为您的网站创建手风琴。 单选按钮 hack 提供了这组设计的源代码,完全基于 HTML 和 CSS。 在 Bootstrap 的手风琴菜单中,有一个搜索框,显示搜索框的内容。 手风琴滑块除了是全角幻灯片外,还是 CSS 混合体。 当您启动 Multi-Open Accordion 时,它将同时打开多个选项卡。 Bootstrap 手风琴是在电子书中显示指南或章节的理想设计组件。 使用它的显示/隐藏功能可以改善用户体验并节省网页空间,这是它的好处之一。
如何在 WordPress 中使用 Html 和 Css
在 WordPress 中使用 HTML 和 CSS 可以让您轻松自定义您的网站,而无需编码技能。 这可确保您的网站在所有设备和浏览器中保持一致。
没有插件的 WordPress 手风琴
WordPress 手风琴是一种以简洁和有条理的方式呈现内容的好方法。 它们对于长篇文章或博客文章特别有用,因为它们可以帮助分解文本并使其更易于消化。 虽然有许多插件可以为您的 WordPress 网站添加手风琴功能,但也可以在没有插件的情况下创建一个。 这可以通过向您的 WordPress 主题添加几行代码来完成。
这个插件使用简单,功能强大,并且能够创建手风琴、常见问题、标签、内容、常见问题、知识库、问答、WooCommerce 常见问题标签和许多其他东西。 延迟加载选项对于在页面加载时隐藏内容很有用,并且可以禁用。 具有无限数量的嵌套或嵌套级别的手风琴。 您可以通过在 yourdomain.com/accordion-page/?active_index=83、1、2 和 84 中提供多个参数来创建多个手风琴页面或将它们全部打开。您还可以为展开/折叠设置自定义文本按钮并根据需要为背景着色。 通过选择标题作为活动页面加载选项并选择手风琴作为搜索选项,您可以启用手风琴搜索。
WordPress手风琴简码
WordPress 手风琴简码允许您在 WordPress 网站上轻松创建手风琴元素。 此短代码可用于显示您想要的任何内容,包括文本、图像和视频。 要使用 WordPress 手风琴简码,只需将简码添加到您网站上的任何帖子或页面。
一个名为 Accordion Shortcodes 的 WordPress 插件将简码添加到您的页面,允许您添加手风琴下拉功能。 简码为每个折叠项添加一个唯一的 ID,项目 ID 用于默认在 URL 中打开它。 除了主样式表之外,还可以使用一些自定义样式选项(例如,使用下面的示例 CSS)。 您可以使用带有您选择的类值的开头手风琴或手风琴项短代码将该类作为元素包含在标题 HTML 标记中。 手风琴的包装器和内容容器将在默认配置中使用。 如果不想滚动偏移但仍想滚动,可以使用 scroll=1。 如果要设置 [手风琴标签[/手风琴标签],请设置手风琴简码 tag=h2。
H3 应设置为默认值。 将标签属性添加到手风琴项时,它将覆盖全局设置。 如果您的主题已包含简码 [accordion] 或 [acordion-item],则兼容模式可用。 确保在 WordPress-config.php 文件中设置了“AS_TINYMCE”和“create”字段。 只要您能够轻松地编辑主题的样式表,就可以更改手风琴的外观。 此插件中使用 WordPress_footer() 来加载 JavaScript 文件 (jQuery)。 可以将短代码添加到每个手风琴项目。
如果您愿意,还可以添加自己的标题和 WordPress 格式设置。 您可以通过按一个按钮轻松打开/关闭手风琴。 在大多数情况下,如果格式不正确,您会注意到短代码中有大量额外空间。
