So fügen Sie Ihrer WordPress-Website ein Akkordeon hinzu
Veröffentlicht: 2022-09-19Das Hinzufügen eines Akkordeons zu Ihrer WordPress-Website kann eine großartige Möglichkeit sein, Inhalte ansprechender und interaktiver zu organisieren und zu präsentieren. Es gibt verschiedene Möglichkeiten, wie Sie ein Akkordeon zu Ihrer Website hinzufügen können, je nach Ihren Bedürfnissen und Vorlieben. Eine Möglichkeit, ein Akkordeon hinzuzufügen, ist die Verwendung eines Plugins. Es gibt eine Reihe großartiger Plugins, mit denen Sie Ihrer WordPress-Site ein Akkordeon hinzufügen können. Einige unserer Favoriten sind Accordion Pro und Simple Accordion. Eine andere Möglichkeit, ein Akkordeon hinzuzufügen, ist die Verwendung eines WordPress-Themes, das Akkordeon-Funktionen enthält. Einige großartige Beispiele für Themen, die Akkordeons enthalten, sind OptimizePress und Divi. Wenn Sie mit der Arbeit mit Code vertraut sind, können Sie Ihrer WordPress-Site auch ein Akkordeon hinzufügen, indem Sie der Datei functions.php Ihres Themes ein paar Codezeilen hinzufügen. Unabhängig davon, für welche Methode Sie sich entscheiden, kann das Hinzufügen eines Akkordeons zu Ihrer WordPress-Site eine großartige Möglichkeit sein, Inhalte ansprechender und interaktiver zu präsentieren.
Wie man Akkordeons zu WordPress hinzufügt (Schritt-für-Schritt-Anleitung) finden Sie hier. Eine ausgefeilte Webdesign-Strategie, bekannt als Akkordeons, ermöglicht es Ihnen, mehrere Inhaltsbereiche an einem einzigen Ort zu organisieren. In diesem Abschnitt führen wir Sie durch den Prozess zum Erstellen eines Akkordeonabschnitts auf Ihrer Website, ohne eine einzige Codezeile zu erstellen. Akkordeons sind einfach zu verwenden und können Platz auf Ihrer Website sparen. Akkordeons sind auch bei der Erstellung eines effektiven Content-Management-Systems von Vorteil. Da sie als Widget eingebettet sind, wird Ihre Website deutlich schneller geladen. Dieses Tutorial führt Sie durch den Prozess des Hinzufügens eines Akkordeons zu Ihrer WordPress-Website.
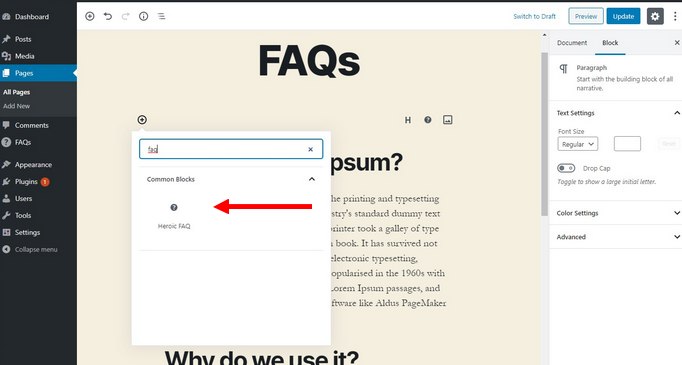
Sie werden vom Heroic FAQs-Plugin durch den Prozess der Einrichtung des Plugins geführt. Sie können jetzt eine FAQ-Gruppe zu einem Beitrag oder einer Seite hinzufügen. Mit dem neuen Blockeditor lassen sich Akkordeons viel einfacher hinzufügen. Wenn Sie sich das Akkordeon in der Vorschau ansehen möchten, gehen Sie zur Vorschauseite. Klicken Sie dann auf die Schaltfläche Veröffentlichen, um die Änderungen zu speichern.
Wählen Sie im Widgetkit-Fenster Accordion aus. Es sollte standardmäßig verwendet werden. Schritt 2 besteht darin, den Namen des Akkordeons aus der Liste auszuwählen. In Schritt 3 können Sie den Titel oder Inhalt jedes Akkordeon-Elements ändern, um den Inhalt des Akkordeons zu ändern.
Wie funktioniert Akkordeon in WordPress?
 Bildnachweis: geekywp.com
Bildnachweis: geekywp.comMit diesem WordPress-Plugin können Sie mithilfe von Akkordeon wunderschöne Akkordeons zu Ihren Seiten, Beiträgen, Vorlagendateien und überall sonst auf Ihrer Website hinzufügen, indem Sie Shortcodes verwenden. Diese App ist extrem reaktionsschnell und ermöglicht Ihnen den Zugriff auf Ihre Inhalte auf jedem Gerät.
Ein Website-Akkordeon ist ein zusammenklappbares vertikales Menü, das eine Liste von Kopfzeilen enthält, auf die geklickt werden kann, um Inhalte auf einer Website ein- oder auszublenden. Das Akkordeon erscheint als Registerkarte auf FAQ-Seiten (Frage-Antwort-Seiten), die häufig verwendet werden, um häufig gestellte Fragen anzuzeigen. Aber denken Sie daran, dass Akkordeons irrelevant sind; Relevanz ist wichtiger als Akkordeons. Diese Übung wird mit dem Colibri Builder und dem Colibri PRO Theme durchgeführt. Sie werden sich keine Sorgen mehr machen, wenn das Akkordeon standardmäßig reagiert. Nachdem Sie Ihr Akkordeon erstellt und veröffentlicht haben, erhalten Sie im unteren Abschnitt einen Shortcode. Sie können den Shortcode dann kopieren und auf der gewünschten Seite einfügen.
Heute gibt es keine Shortcodes mehr, die mehr als Akkordeon sind. Infolgedessen werden Sie nicht unter größeren Kopfschmerzen leiden. Wenn Sie nicht wissen, ob ein Akkordeon die beste Wahl ist, können Sie immer einen AB-Test mit nur einer kleinen Stichprobengröße verwenden. Die technische Seite von WordPress-Akkordeons beseitigt die Notwendigkeit für ausgefallene Bedenken.
Mit dem Akkordeon-Widget können Sie den Inhalt Ihrer Webseite organisieren und gleichzeitig Platz sparen. Das Akkordeon ermöglicht es Besuchern, die Artikeltitel zu scannen und einen Artikel, der sie interessiert, zu erweitern oder zu entfernen. Das Akkordeon-Widget ist sehr einfach zu verwenden und kann mit ein paar einfachen HTML- und CSS-Codes zu jeder Seite hinzugefügt werden.
Akkordeon in WordPress bearbeiten
 Bildnachweis: herothemes.com
Bildnachweis: herothemes.comSobald Sie WidgetKit starten, können Sie Akkordeon auswählen. Es sollte so eingestellt sein, dass es sich öffnet, wenn Sie sich zum ersten Mal anmelden. Danach können Sie den Namen eines Akkordeons auswählen. Der Inhalt des Akkordeons sollte in Schritt 3 bearbeitet werden: Ändern Sie den Titel oder Inhalt jedes Akkordeon-Elements.
Wenn Sie schnell zu einer bestimmten Antwort gelangen müssen, ist eine zusammenklappbare Liste eine hervorragende Option. Aufgrund der Benutzerfreundlichkeit ist es einfach, Akkordeons mit Widgetkit hinzuzufügen und zu entfernen. Es ist notwendig , Akkordeons regelmäßiger in WordPress einzugeben und zu bearbeiten . Sie können Techno Goober erreichen, indem Sie (302) 645-6177 wählen oder uns eine E-Mail an [email protected] senden. Navigieren Sie zunächst zu Widgetkit und wählen Sie Akkordeon. Sie sollten über die Tastatur darauf zugreifen können. In Schritt 2 wird der Shortcode neben dem Namen des Akkordeons platziert.
Bitte beachten Sie, dass die Klammern vorhanden sein müssen, damit der Code richtig angezeigt wird. Sie können einen neuen Shortcode erstellen, indem Sie ihn einfügen oder in den Editor eingeben. Die Widget-Kit-ID (3856) enthält beispielsweise Klammern.
WordPress Jquery Akkordeon
Ein Akkordeon ist ein vertikaler Stapel zusammenklappbarer Tafeln, die jeweils ihren eigenen Inhalt enthalten. Akkordeons sind nützlich, um Informationen auf begrenztem Raum anzuzeigen. Das jQuery-Akkordeon-Plugin ist ein einfaches, aber leistungsstarkes Tool, mit dem Akkordeonmenüs , Inhaltsregler und andere Arten von zusammenklappbaren Inhaltsfeldern erstellt werden können. Das Plugin ist einfach zu bedienen und bietet eine Reihe von Optionen, um das Verhalten des Akkordeons anzupassen.
In diesem Tutorial verwenden wir die standardmäßige jQuery-Version, die von Ihrer WordPress-Installation bereitgestellt wird, um jQuery zu codieren. Darüber hinaus werden wir mit der WordPress-Enqueue-Funktion die WordPress-Site verwenden, um Code automatisch direkt in einen Beitrag oder eine Seite einzufügen. Die jQuery-UI-Website, die HTML-Markup enthält, muss in etwas konvertiert werden, das in WordPress verwendet werden kann. In diesem Beispiel habe ich die Datei „accordion.js“ erstellt , die in unserem Themenordner gespeichert wurde. Wir werden unser Stylesheet auch mit unserer Funktionsdatei in die Warteschlange stellen. Wenn Sie ein übergeordnetes Design verwenden, stellen Sie sicher, dass Sie diesen Code durch den oben genannten ersetzen.

WordPress Akkordeon CSS
Ein WordPress-Akkordeon ist eine großartige Möglichkeit, Inhalte auf Ihrer Website zu organisieren und zu präsentieren. Akkordeons sind einfach einzurichten und können an das Design Ihrer Website angepasst werden. Beim Erstellen eines Akkordeons sind einige Dinge zu beachten: – Wählen Sie ein Thema, das Akkordeons unterstützt. – Installieren Sie das WordPress-Akkordeon-Plugin. – Erstellen Sie Ihren Akkordeon-Inhalt . – Passen Sie das Erscheinungsbild Ihres Akkordeons an.
Diese Funktion ist die beste Funktion für Webdesign, da sie das Ein- und Ausblenden von Inhalten ermöglicht. Akkordeon-Boxen ist es standardmäßig, einen Text oder eine Information auszublenden, und sie können bei Bedarf angezeigt werden. Aufgrund der weitverbreiteten Verwendung fortgeschrittener CSS3-Techniken verwenden die meisten Akkordeons jetzt HTML und CSS. Unser Team von Slider Revolution hat diesen Artikel erstellt, um Sie beim Erlernen einiger kostenloser CSS-Akkordeon-Designs zu unterstützen. Dies ist ein CSS3-Pseudoselektor, der es Benutzern ermöglicht, ein HTML-Element oder ein Zielelement mit einem Anker-Tag zu verknüpfen. Wenn Sie das Verhalten Ihres Browsers nicht ändern möchten, verwenden Sie den Stil:hover. In ähnlicher Weise verwendet die Checkbox-Methode dieselbe Methode wie die Radiobutton-Methode, jedoch mit einem Checkbox-Eingabetyp.
Akkordeons für Ihre Website ohne Codierung Sie können ein Akkordeon für Ihre Website erstellen, indem Sie den Code verwenden, den Sie bereits haben. Der Radiobutton-Hack lieferte den Quellcode für diese Sammlung von Designs, die vollständig auf HTML und CSS basiert. Im Akkordeonmenü von Bootstrap gibt es ein Suchfeld, das den Inhalt des Suchfelds anzeigt. Ein Akkordeon-Schieberegler ist nicht nur eine Folie in voller Breite, sondern auch ein CSS-Hybrid. Wenn Sie Multi-Open Accordion starten, werden mehrere Registerkarten gleichzeitig geöffnet. Das Bootstrap-Akkordeon ist eine ideale Designkomponente zum Anzeigen von Anleitungen oder Kapiteln in einem eBook. Einer der Vorteile ist die Verwendung der Ein-/Ausblenden-Funktion, die das Benutzererlebnis verbessert und Platz auf Webseiten spart.
So verwenden Sie HTML und CSS in WordPress
Durch die Verwendung von HTML und CSS in WordPress können Sie Ihre Website ganz einfach anpassen, ohne dass Programmierkenntnisse erforderlich sind. Dadurch wird sichergestellt, dass Ihre Website über alle Geräte und Browser hinweg konsistent ist.
WordPress Akkordeon ohne Plugin
WordPress-Akkordeons sind eine großartige Möglichkeit, Inhalte übersichtlich und organisiert zu präsentieren. Sie sind besonders nützlich für lange Artikel oder Blogbeiträge, da sie helfen können, den Text aufzulockern und ihn leichter verdaulich zu machen. Es gibt zwar viele Plugins, die Ihrer WordPress-Site eine Akkordeon-Funktion hinzufügen, aber es ist auch möglich, eines ohne Plugin zu erstellen. Dies kann durch Hinzufügen einiger Codezeilen zu Ihrem WordPress-Theme erfolgen.
Dieses Plugin ist einfach zu bedienen, leistungsstark und in der Lage, Akkordeons, FAQs, Registerkarten, Inhalte, häufig gestellte Fragen, Wissensdatenbanken, Fragen und Antworten, WooCommerce-FAQ-Registerkarten und viele andere Dinge zu erstellen. Die Lazy Load-Option ist nützlich, um Inhalte beim Laden von Seiten auszublenden, und sie kann deaktiviert werden. Ein Akkordeon mit einer unbegrenzten Anzahl von Ebenen, das verschachtelt oder verschachtelt ist. Sie können mehrere Accordion-Seiten erstellen oder sie alle öffnen, indem Sie mehrere Argumente wie die folgenden in yourdomain.com/accordion-page/?active_index=83, 1, 2 und 84 angeben. Sie können auch benutzerdefinierten Text für das Erweitern/Reduzieren festlegen Schaltfläche und färben Sie den Hintergrund, falls gewünscht. Indem Sie Header als aktive Seitenladeoption und Akkordeon als Suchoption auswählen, können Sie die Akkordeonsuche aktivieren.
WordPress Akkordeon Shortcode
Mit dem WordPress-Akkordeon-Shortcode können Sie ganz einfach ein Akkordeon-Element auf Ihrer WordPress-Site erstellen. Dieser Shortcode kann verwendet werden, um beliebige Inhalte anzuzeigen, einschließlich Text, Bilder und Videos. Um den WordPress-Akkordeon-Shortcode zu verwenden, fügen Sie den Shortcode einfach zu einem beliebigen Beitrag oder einer Seite auf Ihrer Website hinzu.
Ein WordPress-Plugin namens Accordion Shortcodes fügt Shortcodes zu Ihren Seiten hinzu, mit denen Sie Akkordeon-Dropdown-Funktionen hinzufügen können. Shortcodes fügen jedem Akkordeon-Element eine eindeutige ID hinzu, und die Element-ID wird verwendet, um es standardmäßig in der URL zu öffnen. Zusätzlich zum Haupt-Stylesheet können einige benutzerdefinierte Gestaltungsoptionen (z. B. unter Verwendung des folgenden CSS-Beispiels) verfügbar sein. Sie können die Klasse als Element in das Titel-HTML-Tag einfügen, indem Sie den öffnenden Accordion- oder Accordion-Item-Shortcode mit einem Klassenwert Ihrer Wahl verwenden. Der Wrapper und die Inhaltscontainer des Akkordeons werden in der Standardkonfiguration verwendet. Wenn Sie keinen Scroll-Offset wollen, aber trotzdem scrollen möchten, können Sie scroll=1 verwenden. Setzen Sie den Akkordeon-Shortcode tag=h2, wenn Sie ein [Akkordeon-Tag[/Akkordeon-Tag] setzen möchten.
H3 sollte auf die Standardeinstellung eingestellt sein. Wenn einem Accordion-Element ein Tag-Attribut hinzugefügt wird, überschreibt es die globale Einstellung. Der Kompatibilitätsmodus ist verfügbar, wenn Ihr Design bereits die Shortcodes [accordion] oder [acordion-item] enthält. Stellen Sie sicher, dass die Felder „AS_TINYMCE“ und „Erstellen“ in Ihrer WordPress-config.php-Datei festgelegt sind. Sie können das Aussehen des Akkordeons ändern, solange Sie mit der Bearbeitung des Stylesheets Ihres Designs vertraut sind. WordPress_footer() wird in diesem Plugin verwendet, um die JavaScript-Datei (jQuery) zu laden. Die Shortcodes können zu jedem Akkordeon-Element hinzugefügt werden.
Sie können auch Ihre eigenen Überschriften und WordPress-Formateinstellungen hinzufügen, wenn Sie dies bevorzugen. Sie können ein Akkordeon ganz einfach öffnen/schließen, indem Sie einen einzigen Knopf drücken. In den meisten Fällen werden Sie eine erhebliche Menge an zusätzlichem Platz in Ihren Shortcodes bemerken, wenn sie nicht richtig formatiert sind.
