Come aggiungere una fisarmonica al tuo sito Web WordPress
Pubblicato: 2022-09-19L'aggiunta di una fisarmonica al tuo sito Web WordPress può essere un ottimo modo per organizzare e presentare i contenuti in un modo più coinvolgente e interattivo. Esistono diversi modi in cui puoi aggiungere una fisarmonica al tuo sito, a seconda delle tue esigenze e preferenze. Un modo per aggiungere una fisarmonica è utilizzare un plugin. Sono disponibili numerosi fantastici plugin che possono aiutarti ad aggiungere una fisarmonica al tuo sito WordPress. Alcuni dei nostri preferiti includono Accordion Pro e Simple Accordion. Un altro modo per aggiungere una fisarmonica è utilizzare un tema WordPress che includa la funzionalità della fisarmonica . Alcuni ottimi esempi di temi che includono fisarmoniche sono OptimizePress e Divi. Se ti senti a tuo agio con il codice, puoi anche aggiungere una fisarmonica al tuo sito WordPress aggiungendo alcune righe di codice al file functions.php del tuo tema. Indipendentemente dal metodo scelto, aggiungere una fisarmonica al tuo sito WordPress può essere un ottimo modo per presentare i contenuti in un modo più coinvolgente e interattivo.
Come aggiungere fisarmoniche a WordPress (Guida passo-passo) può essere trovato qui. Una sofisticata strategia di web design nota come fisarmoniche ti consente di organizzare più sezioni di contenuto in un'unica posizione. In questa sezione, ti guideremo attraverso il processo di creazione di una sezione di fisarmonica sul tuo sito Web senza creare una singola riga di codice. le fisarmoniche sono semplici da usare e possono risparmiare spazio sul tuo sito web. Le fisarmoniche sono utili anche nella creazione di un efficace sistema di gestione dei contenuti. Poiché sono incorporati come widget, il caricamento del tuo sito Web sarà notevolmente più veloce. Questo tutorial ti guida attraverso il processo di aggiunta di una fisarmonica al tuo sito Web WordPress.
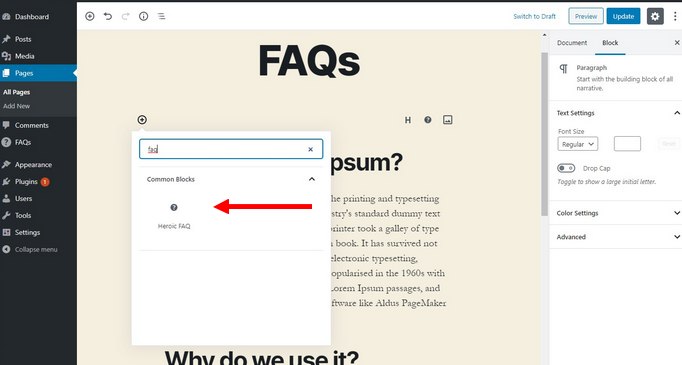
Sarai guidato attraverso il processo di configurazione del plugin dal plugin Heroic FAQs. Ora puoi aggiungere un gruppo di domande frequenti a un post o a una pagina. Con il nuovo editor di blocchi, le fisarmoniche possono essere aggiunte molto più facilmente. Se desideri visualizzare in anteprima la fisarmonica, vai alla pagina di anteprima. Quindi, premi il pulsante Pubblica per salvare le modifiche.
Nella finestra del widgetkit, seleziona Fisarmonica. Dovrebbe essere usato come predefinito. Il passaggio 2 consiste nel selezionare il nome della fisarmonica dall'elenco. Nel passaggio 3, puoi modificare il titolo o il contenuto di ogni elemento della fisarmonica per modificare il contenuto della fisarmonica.
Come funziona la fisarmonica in WordPress?
 Credito: geekywp.com
Credito: geekywp.comPuoi usare la fisarmonica per aggiungere bellissime fisarmoniche alle tue pagine, post, file modello e in qualsiasi altra parte del tuo sito utilizzando shortcode con questo plugin per WordPress. Questa app è estremamente reattiva e ti consente di accedere ai tuoi contenuti su qualsiasi dispositivo.
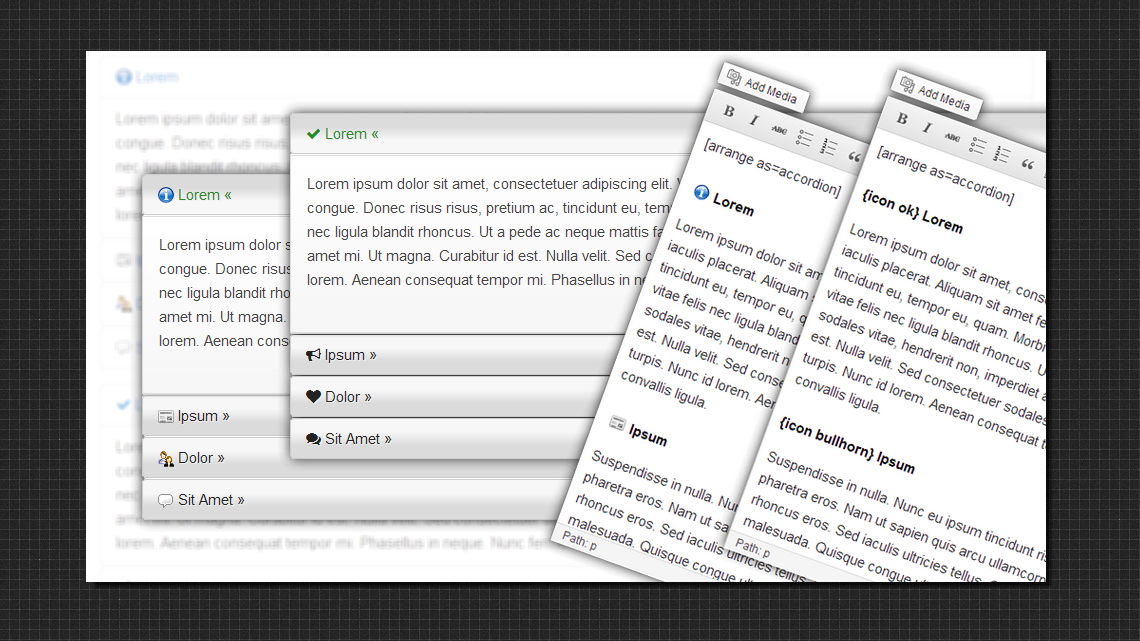
Una fisarmonica di un sito Web è un menu verticale comprimibile che contiene un elenco di intestazioni su cui è possibile fare clic per nascondere o mostrare il contenuto di un sito Web. La fisarmonica appare come una scheda nelle pagine delle FAQ (pagine di domande-risposte), che vengono utilizzate frequentemente per visualizzare le domande frequenti. Ma ricorda che le fisarmoniche sono irrilevanti; la pertinenza è più importante delle fisarmoniche. Questo esercizio verrà svolto con il costruttore Colibri e il tema Colibri PRO. Non sarai più preoccupato se la fisarmonica è reattiva per impostazione predefinita. Dopo aver completato la creazione della tua fisarmonica e la pubblicazione, riceverai uno shortcode nella sezione inferiore. È quindi possibile copiare e incollare lo shortcode nella pagina desiderata.
Oggi non ci sono più codici brevi che siano più che fisarmonica. Di conseguenza, non soffrirai di grossi mal di testa. Se non sai se una fisarmonica è la scelta migliore, puoi sempre utilizzare un test AB con solo un piccolo campione. Il lato tecnico delle fisarmoniche di WordPress elimina la necessità di qualsiasi problema di fantasia.
L'utilizzo del widget Fisarmonica ti consente di mantenere organizzato il contenuto della tua pagina web risparmiando comunque spazio. La Fisarmonica consente ai visitatori di scansionare i titoli degli oggetti e scegliere di espandere o rimuovere un elemento che li interessa. Il widget Fisarmonica è molto semplice da usare e può essere aggiunto a qualsiasi pagina con pochi semplici codici HTML e CSS.
Come modificare la fisarmonica in WordPress
 Credito: herothemes.com
Credito: herothemes.comNon appena avvii WidgetKit, sarai in grado di selezionare Fisarmonica. Dovrebbe essere impostato per aprirsi al primo accesso. Successivamente, puoi selezionare il nome di una fisarmonica. Il contenuto della fisarmonica deve essere modificato nel passaggio 3: cambia il titolo o il contenuto di ogni elemento della fisarmonica.
Quando è necessario ottenere rapidamente una risposta specifica, un elenco comprimibile è un'opzione eccellente. Grazie alla facilità d'uso, è semplice aggiungere e rimuovere fisarmoniche utilizzando Widgetkit. È necessario inserire e modificare le fisarmoniche in WordPress su base più regolare. Puoi contattare Techno Goober componendo il numero (302) 645-6177 o inviandoci un'e-mail a [email protected] Per iniziare, vai su Widgetkit e seleziona Accordion. Dovresti essere in grado di accedervi dalla tastiera. Nel passaggio 2, lo Shortcode verrà posizionato accanto al nome della fisarmonica.
Tieni presente che le parentesi devono essere presenti affinché il codice appaia correttamente. Puoi creare un nuovo shortcode inserendo un incolla o digitandolo nell'Editor. widget kit id (3856), ad esempio, contiene parentesi.
Fisarmonica Jquery di WordPress
Una fisarmonica è una pila verticale di pannelli pieghevoli, ciascuno contenente il proprio contenuto. Le fisarmoniche sono utili per visualizzare le informazioni in uno spazio limitato. Il plug-in per fisarmonica jQuery è uno strumento semplice ma potente che può essere utilizzato per creare menu a fisarmonica , cursori di contenuto e altri tipi di pannelli di contenuto pieghevoli. Il plugin è facile da usare e fornisce una serie di opzioni per personalizzare il comportamento della fisarmonica.
In questo tutorial, utilizzeremo la versione predefinita di jQuery fornita dall'installazione di WordPress per codificare jQuery. Inoltre, utilizzando la funzione di accodamento di WordPress, utilizzeremo il sito WordPress per aggiungere automaticamente il codice direttamente in un post o in una pagina. Il sito Web jQuery UI, che contiene markup HTML, deve essere convertito in qualcosa di utilizzabile in WordPress. Ho creato il file accordion.js , che è stato salvato nella nostra cartella del tema, in questo esempio. Accoderemo anche il nostro foglio di stile con il nostro file di funzioni. Se stai utilizzando un tema principale, assicurati di sostituire questo codice con quello sopra menzionato.

WordPress Fisarmonica CSS
Una fisarmonica WordPress è un ottimo modo per organizzare e presentare contenuti sul tuo sito web. Le fisarmoniche sono facili da configurare e possono essere personalizzate per adattarsi al design del tuo sito. Ci sono alcune cose da tenere a mente quando crei una fisarmonica: – Scegli un tema che supporti le fisarmoniche. – Installa il plugin per fisarmonica di WordPress. – Crea il tuo contenuto per fisarmonica . - Personalizza l'aspetto e la sensazione della tua fisarmonica.
Questa funzione è la migliore per il web design perché consente di visualizzare e nascondere i contenuti. scatole a fisarmonica, è predefinito nascondere un testo o informazioni e potrebbe essere rivelato se necessario. A causa dell'uso diffuso di tecniche CSS3 avanzate, la maggior parte delle fisarmoniche ora utilizza HTML e CSS. Il nostro team di Slider Revolution ha creato questo articolo per aiutarti a conoscere alcuni progetti di fisarmonica CSS gratuiti. Questo è uno pseudo-selettore CSS3 che consente agli utenti di collegare un elemento HTML o un elemento di destinazione a un tag di ancoraggio. Se non vuoi cambiare il comportamento del tuo browser, usa lo stile:hover. Allo stesso modo, il metodo checkbox utilizza lo stesso metodo del metodo del pulsante di opzione, ma con un tipo di input checkbox.
fisarmoniche per il tuo sito web senza codifica Puoi creare una fisarmonica per il tuo sito web utilizzando il codice che già possiedi. L'hack del pulsante di opzione ha fornito il codice sorgente per questa raccolta di design, che era completamente basata su HTML e CSS. Nel menu a fisarmonica di Bootstrap, c'è una casella di ricerca che mostra il contenuto della casella di ricerca. Uno slider a fisarmonica, oltre ad essere uno slide a larghezza intera, è un ibrido CSS. Quando avvii Multi-Open Accordion, si apriranno più schede contemporaneamente. La fisarmonica Bootstrap è un componente di design ideale per visualizzare guide o capitoli in un eBook. L'uso della sua funzione mostra/nascondi, che migliora l'esperienza dell'utente e consente di risparmiare spazio nelle pagine Web, è uno dei suoi vantaggi.
Come utilizzare Html e CSS in WordPress
L'utilizzo di HTML e CSS in WordPress ti consente di personalizzare facilmente il tuo sito senza la necessità di competenze di codifica. Ciò garantisce che il tuo sito Web sia coerente su tutti i dispositivi e browser.
Fisarmonica WordPress senza plug-in
Le fisarmoniche di WordPress sono un ottimo modo per presentare i contenuti in modo conciso e organizzato. Sono particolarmente utili per articoli lunghi o post di blog, in quanto possono aiutare a spezzare il testo e renderlo più facile da digerire. Sebbene siano disponibili molti plug-in che aggiungeranno una funzione di fisarmonica al tuo sito WordPress, è anche possibile crearne uno senza plug-in. Questo può essere fatto aggiungendo alcune righe di codice al tuo tema WordPress.
Questo plugin è semplice da usare, potente e in grado di creare fisarmoniche, domande frequenti, schede, contenuti, domande frequenti, basi di conoscenza, domande e risposte, schede delle domande frequenti su WooCommerce e molte altre cose. L'opzione Lazy Load è utile per nascondere il contenuto durante il caricamento della pagina e può essere disabilitata. Una fisarmonica con un numero illimitato di livelli annidati o annidati. Puoi creare più pagine a fisarmonica o aprirle tutte fornendo più argomenti come i seguenti in tuodominio.com/accordion-page/?active_index=83, 1, 2 e 84. Puoi anche impostare un testo personalizzato per l'espansione/compressione pulsante e, se lo si desidera, colorare lo sfondo. Selezionando intestazione come opzione di caricamento della pagina attiva e fisarmonica come opzione di ricerca, puoi abilitare la ricerca per fisarmonica.
Shortcode per fisarmonica di WordPress
Lo Shortcode per fisarmonica di WordPress ti consente di creare facilmente un elemento a fisarmonica sul tuo sito WordPress. Questo shortcode può essere utilizzato per visualizzare qualsiasi contenuto desiderato, inclusi testo, immagini e video. Per utilizzare lo shortcode della fisarmonica di WordPress, aggiungi semplicemente lo shortcode a qualsiasi post o pagina del tuo sito.
Un plugin per WordPress chiamato Accordion Shortcodes aggiunge shortcode alle tue pagine che ti consentono di aggiungere funzionalità a discesa della fisarmonica. Gli shortcode aggiungono un ID univoco a ciascun elemento della fisarmonica e l'ID dell'elemento viene utilizzato per aprirlo per impostazione predefinita nell'URL. Oltre al foglio di stile principale potrebbero essere disponibili alcune opzioni di stile personalizzate (ad esempio, utilizzando il CSS di esempio di seguito). Puoi includere la classe come elemento nel tag HTML del titolo utilizzando lo shortcode di apertura fisarmonica o fisarmonica con un valore di classe a tua scelta. Il wrapper e i contenitori di contenuto della fisarmonica verranno utilizzati nella configurazione predefinita. Se non si desidera un offset di scorrimento ma si desidera comunque scorrere, è possibile utilizzare scroll=1. Impostare lo shortcode fisarmonica tag=h2 se si desidera impostare un [tag fisarmonica[/tag fisarmonica].
H3 dovrebbe essere impostato come predefinito. Quando un attributo tag viene aggiunto a un elemento a fisarmonica, sovrascriverà l'impostazione globale. La modalità di compatibilità è disponibile se il tuo tema include già codici brevi [fisarmonica] o [elemento-cordone]. Assicurati che i campi 'AS_TINYMCE' e 'create' siano impostati nel tuo file WordPress-config.php. Puoi cambiare l'aspetto della fisarmonica purché tu sia a tuo agio nel modificare il foglio di stile del tuo tema. WordPress_footer() viene utilizzato in questo plugin per caricare il file JavaScript (jQuery). Gli shortcode possono essere aggiunti a ciascun elemento della fisarmonica.
Puoi anche aggiungere le tue intestazioni e le impostazioni del formato WordPress, se preferisci. Puoi facilmente aprire/chiudere una fisarmonica premendo un solo pulsante. Nella maggior parte dei casi, noterai una notevole quantità di spazio extra nei tuoi shortcode se non sono formattati correttamente.
