Comment ajouter un accordéon à votre site WordPress
Publié: 2022-09-19L'ajout d'un accordéon à votre site Web WordPress peut être un excellent moyen d'organiser et de présenter le contenu de manière plus attrayante et interactive. Il existe plusieurs façons d'ajouter un accordéon à votre site, en fonction de vos besoins et de vos préférences. Une façon d'ajouter un accordéon est d'utiliser un plugin. Il existe un certain nombre d'excellents plugins disponibles qui peuvent vous aider à ajouter un accordéon à votre site WordPress. Certains de nos favoris incluent Accordion Pro et Simple Accordion. Une autre façon d'ajouter un accordéon est d'utiliser un thème WordPress qui inclut la fonctionnalité d'accordéon . Quelques bons exemples de thèmes qui incluent des accordéons sont OptimizePress et Divi. Si vous êtes à l'aise avec le code, vous pouvez également ajouter un accordéon à votre site WordPress en ajoutant quelques lignes de code au fichier functions.php de votre thème. Quelle que soit la méthode que vous choisissez, ajouter un accordéon à votre site WordPress peut être un excellent moyen de présenter le contenu de manière plus attrayante et interactive.
Comment ajouter des accordéons à WordPress (Guide étape par étape) peut être trouvé ici. Une stratégie de conception Web sophistiquée connue sous le nom d'accordéons vous permet d'organiser plusieurs sections de contenu en un seul endroit. Dans cette section, nous vous guiderons tout au long du processus de création d'une section accordéon sur votre site Web sans créer une seule ligne de code. les accordéons sont simples à utiliser et peuvent économiser de l'espace sur votre site Web. Les accordéons sont également bénéfiques dans la création d'un système de gestion de contenu efficace. Parce qu'ils sont intégrés sous forme de widget, votre site Web sera beaucoup plus rapide à charger. Ce didacticiel vous guide tout au long du processus d'ajout d'un accordéon à votre site Web WordPress.
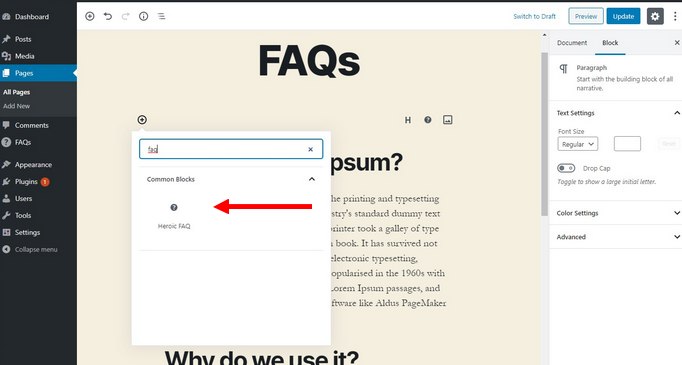
Vous serez guidé tout au long du processus de configuration du plugin par le plugin Heroic FAQs. Vous pouvez maintenant ajouter un groupe FAQ à un article ou à une page. Avec le nouvel éditeur de blocs, les accordéons peuvent être ajoutés beaucoup plus facilement. Si vous souhaitez prévisualiser l'accordéon, rendez-vous sur la page de prévisualisation. Ensuite, appuyez sur le bouton Publier pour enregistrer les modifications.
Dans la fenêtre du widgetkit, sélectionnez Accordéon. Il doit être utilisé par défaut. L'étape 2 consiste à sélectionner le nom de l'accordéon dans la liste. À l'étape 3, vous pouvez modifier le titre ou le contenu de chaque élément accordéon pour modifier le contenu de l'accordéon.
Comment fonctionne l'accordéon dans WordPress ?
 Crédit: geekywp.com
Crédit: geekywp.comVous pouvez utiliser l'accordéon pour ajouter de magnifiques accordéons à vos pages, messages, fichiers modèles et n'importe où ailleurs sur votre site en utilisant des codes abrégés avec ce plugin WordPress. Cette application est extrêmement réactive, vous permettant d'accéder à votre contenu sur n'importe quel appareil.
Un accordéon de site Web est un menu vertical pliable qui contient une liste d'en-têtes sur lesquels il est possible de cliquer pour masquer ou afficher le contenu d'un site Web. L'accordéon apparaît sous la forme d'un onglet sur les pages FAQ (pages de questions-réponses), qui sont fréquemment utilisées pour afficher les questions fréquemment posées. Mais rappelez-vous que les accordéons ne sont pas pertinents ; la pertinence est plus importante que les accordéons. Cet exercice sera réalisé avec le constructeur Colibri et le thème Colibri PRO. Vous ne serez plus concerné si l'accordéon est responsive par défaut. Une fois la création de votre accordéon et sa publication terminées, vous recevrez un shortcode dans la section inférieure. Vous pouvez ensuite copier-coller le shortcode sur la page souhaitée.
Aujourd'hui, il n'y a plus de shortcodes qui soient plus qu'accordéon. En conséquence, vous ne souffrirez pas de maux de tête majeurs. Si vous ne savez pas si un accordéon est le meilleur choix, vous pouvez toujours utiliser un test AB avec seulement un petit échantillon. Le côté technique des accordéons de WordPress élimine le besoin de soucis fantaisistes.
L'utilisation du widget Accordéon vous permet d'organiser le contenu de votre page Web tout en économisant de l'espace. L'accordéon permet aux visiteurs de scanner les titres des articles et de choisir d'agrandir ou de supprimer un article qui les intéresse. Le widget Accordéon est très simple à utiliser et peut être ajouté à n'importe quelle page avec quelques codes HTML et CSS simples.
Comment éditer l'accordéon dans WordPress
 Crédit : herothemes.com
Crédit : herothemes.comDès que vous lancez WidgetKit, vous pourrez sélectionner Accordéon. Il doit être configuré pour s'ouvrir lors de votre première connexion. Après cela, vous pouvez sélectionner le nom d'un accordéon. Le contenu de l'accordéon doit être modifié à l'étape 3 : modifiez le titre ou le contenu de chaque élément de l'accordéon.
Lorsque vous avez besoin d'obtenir rapidement une réponse spécifique, une liste réductible est une excellente option. En raison de la facilité d'utilisation, il est simple d'ajouter et de supprimer des accordéons à l'aide de Widgetkit. Il est nécessaire de saisir et d' éditer des accordéons dans WordPress de manière plus régulière. Vous pouvez joindre Techno Goober en composant le (302) 645-6177 ou en nous envoyant un courriel à [email protected] Pour commencer, accédez à Widgetkit et sélectionnez Accordéon. Vous devriez pouvoir y accéder depuis le clavier. À l'étape 2, le Shortcode sera placé à côté du nom de l'accordéon.
N'oubliez pas que les crochets doivent être présents pour que le code s'affiche correctement. Vous pouvez créer un nouveau shortcode en insérant un collage ou en le tapant dans l'éditeur. L'ID de kit de widget (3856), par exemple, contient des crochets.
Accordéon WordPress Jquery
Un accordéon est une pile verticale de panneaux pliables, chacun contenant son propre contenu. Les accordéons sont utiles pour afficher des informations dans un espace limité. Le plugin accordéon jQuery est un outil simple mais puissant qui peut être utilisé pour créer des menus accordéon , des curseurs de contenu et d'autres types de panneaux de contenu pliables. Le plugin est facile à utiliser et fournit un certain nombre d'options pour personnaliser le comportement de l'accordéon.
Dans ce didacticiel, nous utiliserons la version par défaut de jQuery fournie par votre installation WordPress pour coder jQuery. De plus, en utilisant la fonction de mise en file d'attente de WordPress, nous utiliserons le site WordPress pour ajouter automatiquement du code directement dans un article ou une page. Le site Web jQuery UI, qui contient le balisage HTML, doit être converti en quelque chose d'utilisable dans WordPress. J'ai créé le fichier accordion.js , qui a été enregistré dans notre dossier de thème, dans cet exemple. Nous mettrons également notre feuille de style en file d'attente avec notre fichier de fonctions. Si vous utilisez un thème parent, assurez-vous de remplacer ce code par celui mentionné ci-dessus.

WordPress Accordéon Css
Un accordéon WordPress est un excellent moyen d'organiser et de présenter le contenu de votre site Web. Les accordéons sont faciles à configurer et peuvent être personnalisés pour correspondre à la conception de votre site. Il y a quelques points à garder à l'esprit lors de la création d'un accordéon : – Choisissez un thème qui prend en charge les accordéons. – Installez le plugin accordéon WordPress. – Créez votre contenu d'accordéon . - Personnalisez l'apparence et la convivialité de votre accordéon.
Cette fonctionnalité est la meilleure fonctionnalité pour la conception Web car elle permet d'afficher et de masquer le contenu. boîtes en accordéon, il est par défaut de masquer un texte ou une information, et il peut être révélé si nécessaire. En raison de l'utilisation généralisée des techniques CSS3 avancées, la plupart des accordéons utilisent maintenant HTML et CSS. Notre équipe de Slider Revolution a créé cet article pour vous aider à en savoir plus sur certaines conceptions d'accordéon CSS gratuites. Il s'agit d'un pseudo-sélecteur CSS3 qui permet aux utilisateurs de lier un élément HTML ou un élément cible à une balise d'ancrage. Si vous ne souhaitez pas modifier le comportement de votre navigateur, utilisez le style :hover. De même, la méthode de la case à cocher utilise la même méthode que la méthode du bouton radio, mais avec un type d'entrée de case à cocher.
des accordéons à votre site Web sans codage Vous pouvez créer un accordéon pour votre site Web en utilisant le code que vous avez déjà. Le piratage du bouton radio a fourni le code source de cette collection de conceptions, qui était entièrement basée sur HTML et CSS. Dans le menu accordéon de Bootstrap, il y a une boîte de recherche qui affiche le contenu de la boîte de recherche. Un slider accordéon, en plus d'être un slide pleine largeur, est un hybride CSS. Lorsque vous lancez Multi-Open Accordion, il ouvrira plusieurs onglets en même temps. L'accordéon Bootstrap est un composant de conception idéal pour afficher des guides ou des chapitres dans un livre électronique. L'utilisation de sa fonction afficher/masquer, qui améliore l'expérience utilisateur et économise de l'espace dans les pages Web, est l'un de ses avantages.
Comment utiliser HTML et CSS dans WordPress
L'utilisation de HTML et CSS dans WordPress vous permet de personnaliser facilement votre site sans avoir besoin de compétences en codage. Cela garantit que votre site Web est cohérent sur tous les appareils et navigateurs.
Accordéon WordPress sans plugin
Les accordéons WordPress sont un excellent moyen de présenter du contenu de manière concise et organisée. Ils sont particulièrement utiles pour les longs articles ou les articles de blog, car ils peuvent aider à décomposer le texte et à le rendre plus facile à digérer. Bien qu'il existe de nombreux plugins disponibles qui ajouteront une fonctionnalité d'accordéon à votre site WordPress, il est également possible d'en créer un sans plugin. Cela peut être fait en ajoutant quelques lignes de code à votre thème WordPress.
Ce plugin est simple à utiliser, puissant et capable de créer des accordéons, des FAQ, des onglets, du contenu, des questions fréquemment posées, des bases de connaissances, des questions et réponses, des onglets FAQ WooCommerce et bien d'autres choses. L'option Lazy Load est utile pour masquer le contenu lors des chargements de page et peut être désactivée. Un accordéon avec un nombre illimité de niveaux qui est imbriqué ou imbriqué. Vous pouvez créer plusieurs pages en accordéon ou les ouvrir toutes en donnant plusieurs arguments tels que les suivants dans votredomaine.com/accordion-page/?active_index=83, 1, 2 et 84. Vous pouvez également définir un texte personnalisé pour le développement/réduction bouton et colorez l'arrière-plan si vous le souhaitez. En sélectionnant l'en-tête comme option de chargement de page active et l'accordéon comme option de recherche, vous pouvez activer la recherche en accordéon.
Shortcode Accordéon WordPress
Le shortcode WordPress Accordion vous permet de créer facilement un élément accordéon sur votre site WordPress. Ce shortcode peut être utilisé pour afficher tout contenu que vous souhaitez, y compris du texte, des images et des vidéos. Pour utiliser le shortcode WordPress Accordion, ajoutez simplement le shortcode à n'importe quel article ou page de votre site.
Un plugin WordPress appelé Accordion Shortcodes ajoute des shortcodes à vos pages qui vous permettent d'ajouter une fonctionnalité déroulante accordéon. Les codes abrégés ajoutent un identifiant unique à chaque élément accordéon, et l'identifiant de l'élément est utilisé pour l'ouvrir par défaut dans l'URL. Quelques options de style personnalisées (par exemple, en utilisant l'exemple de CSS ci-dessous) peuvent être disponibles en plus de la feuille de style principale. Vous pouvez inclure la classe en tant qu'élément dans la balise HTML de titre en utilisant l'accordéon d'ouverture ou le shortcode accordéon-item avec une valeur de classe de votre choix. L'emballage et les conteneurs de contenu de l'accordéon seront utilisés dans la configuration par défaut. Si vous ne voulez pas de décalage de défilement mais que vous voulez quand même faire défiler, vous pouvez utiliser scroll=1. Définissez la balise accordéon shortcode = h2 si vous souhaitez définir une [balise accordéon[/balise accordéon].
H3 doit être défini par défaut. Lorsqu'un attribut de balise est ajouté à un élément accordéon, il remplace le paramètre global. Le mode de compatibilité est disponible si votre thème comprend déjà des shortcodes [accordion] ou [acordion-item]. Assurez-vous que les champs 'AS_TINYMCE' et 'create' sont définis dans votre fichier WordPress-config.php. Vous pouvez modifier l'apparence de l'accordéon tant que vous êtes à l'aise pour modifier la feuille de style de votre thème. WordPress_footer() est utilisé dans ce plugin pour charger le fichier JavaScript (jQuery). Les shortcodes peuvent être ajoutés à chaque élément accordéon.
Vous pouvez également ajouter vos propres titres et paramètres de format WordPress si vous préférez. Vous pouvez facilement ouvrir/fermer un accordéon en appuyant sur un seul bouton. Dans la plupart des cas, vous remarquerez une quantité importante d'espace supplémentaire dans vos shortcodes s'ils ne sont pas formatés correctement.
