WordPress Web Sitenize Akordeon Nasıl Eklenir?
Yayınlanan: 2022-09-19WordPress web sitenize bir akordeon eklemek, içeriği daha ilgi çekici ve etkileşimli bir şekilde düzenlemek ve sunmak için harika bir yol olabilir. İhtiyaçlarınıza ve tercihlerinize bağlı olarak sitenize akordeon eklemenin birkaç farklı yolu vardır. Akordeon eklemenin bir yolu, bir eklenti kullanmaktır. WordPress sitenize bir akordeon eklemenize yardımcı olabilecek çok sayıda harika eklenti mevcuttur. Favorilerimizden bazıları Accordion Pro ve Simple Accordion'dur. Akordeon eklemenin başka bir yolu da akordeon işlevi içeren bir WordPress teması kullanmaktır. Akordeon içeren bazı harika tema örnekleri OptimizePress ve Divi'dir. Kodla çalışmak konusunda rahatsanız, temanızın function.php dosyasına birkaç satır kod ekleyerek WordPress sitenize bir akordeon da ekleyebilirsiniz. Hangi yöntemi seçerseniz seçin, WordPress sitenize bir akordeon eklemek, içeriği daha ilgi çekici ve etkileşimli bir şekilde sunmanın harika bir yolu olabilir.
WordPress'e Akordeon Ekleme (Adım Adım Kılavuz) burada bulunabilir. Akordeon olarak bilinen gelişmiş bir web tasarım stratejisi, içeriğin birden çok bölümünü tek bir yerde düzenlemenize olanak tanır. Bu bölümde, tek bir kod satırı oluşturmadan web sitenizde akordeon bölümü oluşturma sürecinde size yol göstereceğiz. akordeonların kullanımı kolaydır ve web sitenizde yerden tasarruf sağlayabilir. Akordeonlar, etkili bir içerik yönetim sisteminin oluşturulmasında da faydalıdır. Widget olarak yerleştirildikleri için web sitenizin yüklenmesi önemli ölçüde daha hızlı olacaktır. Bu eğitim, WordPress web sitenize bir akordeon ekleme sürecinde size yol gösterir.
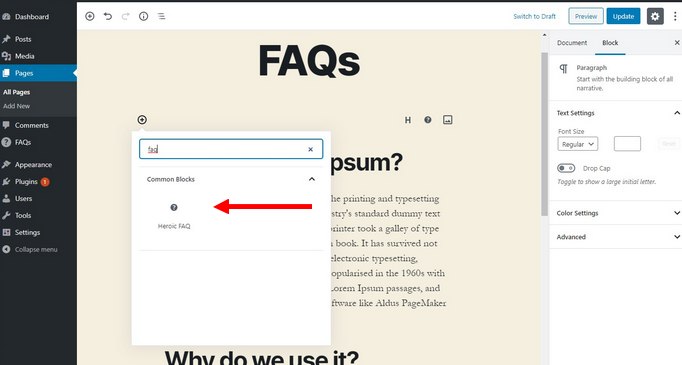
Eklentiyi kurma sürecinde Kahramanca SSS eklentisi tarafından yönlendirileceksiniz. Artık bir gönderiye veya sayfaya bir SSS grubu ekleyebilirsiniz. Yeni blok düzenleyici ile akordeonlar çok daha kolay eklenebilir. Akordiyonu önizlemek isterseniz, önizleme sayfasına gidin. Ardından, değişiklikleri kaydetmek için Yayınla düğmesine basın.
Widgetkit penceresinde, Akordeon'u seçin. Varsayılan olarak kullanılmalıdır. Adım 2, akordeonun adını listeden seçmektir. 3. Adımda, akordeonun içeriğini değiştirmek için her bir akordeon öğesinin başlığını veya içeriğini değiştirebilirsiniz.
Akordeon WordPress'te Nasıl Çalışır?
 Kredi bilgileri: geekywp.com
Kredi bilgileri: geekywp.comBu WordPress eklentisiyle kısa kodları kullanarak sayfalarınıza, gönderilerinize, şablon dosyalarınıza ve sitenizdeki herhangi bir yere güzel akordeonlar eklemek için akordeon kullanabilirsiniz. Bu uygulama son derece duyarlıdır ve içeriğinize herhangi bir cihazdan erişmenizi sağlar.
Bir web sitesi akordeonu , bir web sitesindeki içeriği gizlemek veya göstermek için tıklayabileceğiniz bir başlık listesi içeren daraltılabilir bir dikey menüdür. Akordeon, sık sorulan soruları görüntülemek için sıkça kullanılan SSS sayfalarında (soru-cevap sayfaları) bir sekme olarak görünür. Ancak akordeonların alakasız olduğunu unutmayın; alaka düzeyi akordeonlardan daha önemlidir. Bu alıştırma Colibri oluşturucu ve Colibri PRO teması ile gerçekleştirilecektir. Akordeon varsayılan olarak yanıt veriyorsa artık endişelenmeyeceksiniz. Akordeonunuzu oluşturup yayınlama işlemi tamamlandıktan sonra alt kısımda size bir kısa kod gelecektir. Ardından kısa kodu istediğiniz sayfaya kopyalayıp yapıştırabilirsiniz.
Bugün artık akordeondan daha fazlası olan kısa kodlar yok. Sonuç olarak, büyük bir baş ağrısı çekmezsiniz. Bir akordeonun en iyi seçim olup olmadığını bilmiyorsanız, her zaman yalnızca küçük bir numune boyutuyla bir AB testi kullanabilirsiniz. WordPress akordeonların teknik yönü, herhangi bir fantezi kaygısına olan ihtiyacı ortadan kaldırır.
Akordeon widget'ını kullanmak, web sayfanızın içeriğini düzenli tutarken yerden tasarruf etmenizi sağlar. Akordeon, ziyaretçilerin öğe başlıklarını taramalarına ve ilgilerini çeken bir öğeyi genişletmeyi veya kaldırmayı seçmelerine olanak tanır. Akordeon widget'ının kullanımı çok basittir ve birkaç basit HTML ve CSS koduyla herhangi bir sayfaya eklenebilir.
WordPress'te Akordeon Nasıl Düzenlenir
 Kredi bilgileri: herothemes.com
Kredi bilgileri: herothemes.comWidgetKit'i başlatır başlatmaz Accordion'u seçebileceksiniz. İlk giriş yaptığınızda açılacak şekilde ayarlanmalıdır. Bundan sonra bir akordeon adı seçebilirsiniz. Akordeonun içeriği 3. Adımda düzenlenmelidir: Her bir akordeon öğesinin başlığını veya içeriğini değiştirin.
Belirli bir cevaba hızlı bir şekilde ulaşmanız gerektiğinde, daraltılabilir bir liste mükemmel bir seçenektir. Kullanım kolaylığı nedeniyle, Widgetkit kullanarak akordeon eklemek ve çıkarmak kolaydır. Akordeonları WordPress'e daha düzenli olarak girmek ve düzenlemek gerekir. Techno Goober'a (302) 645-6177'yi arayarak veya [email protected] adresinden bize e-posta göndererek ulaşabilirsiniz. Başlamak için Widgetkit'e gidin ve Accordion'u seçin. Klavyeden erişebilmelisiniz. 2. Adımda, Kısa Kod akordeon adının yanına yerleştirilecektir.
Kodun düzgün görünmesi için parantezlerin mevcut olması gerektiğini lütfen unutmayın. Yapıştırma ekleyerek veya Editör'e yazarak yeni bir kısa kod oluşturabilirsiniz. örneğin widget kiti kimliği (3856) parantez içerir.
WordPress Jquery Akordeon
Bir akordeon, her biri kendi içeriğini içeren dikey bir katlanabilir panel yığınıdır. Akordeonlar, sınırlı bir alanda bilgileri görüntülemek için kullanışlıdır. jQuery akordeon eklentisi, akordeon menüleri , içerik kaydırıcıları ve diğer katlanabilir içerik panelleri oluşturmak için kullanılabilecek basit ama güçlü bir araçtır. Eklentinin kullanımı kolaydır ve akordeon davranışını özelleştirmek için bir dizi seçenek sunar.
Bu eğitimde, jQuery'yi kodlamak için WordPress kurulumunuz tarafından sağlanan varsayılan jQuery sürümünü kullanacağız. Ek olarak, WordPress kuyruğa alma işlevini kullanarak, doğrudan bir gönderiye veya sayfaya otomatik olarak kod eklemek için WordPress sitesini kullanacağız. HTML işaretlemesi içeren jQuery UI web sitesi, WordPress'te kullanılabilir bir şeye dönüştürülmelidir. Bu örnekte tema klasörümüze kaydedilen akordeon.js dosyasını oluşturdum. Stil sayfamızı da işlev dosyamızla sıraya koyacağız. Bir ana tema kullanıyorsanız, bu kodu yukarıda belirtilenle değiştirdiğinizden emin olun.

WordPress Akordeon Css
Bir WordPress akordeon, web sitenizdeki içeriği düzenlemenin ve sunmanın harika bir yoludur. Akordeonların kurulumu kolaydır ve sitenizin tasarımına uyacak şekilde özelleştirilebilir. Akordeon oluştururken akılda tutulması gereken birkaç şey vardır: – Akordeonları destekleyen bir tema seçin. – WordPress akordeon eklentisini yükleyin. – Akordeon içeriğinizi oluşturun. - Akordeonunuzun görünümünü ve verdiği hissi özelleştirin.
Bu özellik, içeriğin görüntülenmesine ve gizlenmesine izin verdiği için web tasarımı için en iyi özelliktir. akordeon kutularında, bir metni veya bilgiyi gizlemek varsayılandır ve gerekirse ortaya çıkarılabilir. Gelişmiş CSS3 tekniklerinin yaygın kullanımı nedeniyle, çoğu akordeon artık HTML ve CSS kullanıyor. Slider Revolution'daki ekibimiz, bazı ücretsiz CSS akordeon tasarımları hakkında bilgi edinmenize yardımcı olmak için bu makaleyi oluşturdu. Bu, kullanıcıların bir HTML öğesini veya hedef öğesini bir bağlantı etiketine bağlamasına izin veren bir CSS3 sözde seçicisidir. Tarayıcınızın davranışını değiştirmek istemiyorsanız:hover stilini kullanın. Benzer şekilde, onay kutusu yöntemi, radyo düğmesi yöntemiyle aynı yöntemi kullanır, ancak bir onay kutusu giriş türü vardır.
akordeonları kodlamadan web sitenize akordeon hazırlayabilirsiniz. Radyo düğmesi hack, tamamen HTML ve CSS tabanlı bu tasarım koleksiyonunun kaynak kodunu sağladı. Bootstrap'ın akordeon menüsünde, arama kutusunun içeriğini görüntüleyen bir arama kutusu bulunmaktadır. Bir akordeon kaydırıcı, tam genişlikte bir slayt olmanın yanı sıra bir CSS melezidir. Multi-Open Accordion'u başlattığınızda, aynı anda birden çok sekme açacaktır. Bootstrap akordeon, bir e-Kitapta kılavuzları veya bölümleri görüntülemek için ideal bir tasarım bileşenidir. Kullanıcı deneyimini iyileştiren ve web sayfalarında yerden tasarruf sağlayan göster/gizle özelliğinin kullanılması avantajlarından biridir.
WordPress'te Html ve Css Nasıl Kullanılır?
WordPress'te HTML ve CSS kullanmak, kodlama becerilerine ihtiyaç duymadan sitenizi kolayca özelleştirmenize olanak tanır. Bu, web sitenizin tüm cihazlarda ve tarayıcılarda tutarlı olmasını sağlar.
Eklentisiz WordPress Akordeon
WordPress akordeonları, içeriği kısa ve düzenli bir şekilde sunmanın harika bir yoludur. Metni bölmeye ve sindirmeyi kolaylaştırmaya yardımcı olabileceğinden, özellikle uzun makaleler veya blog gönderileri için kullanışlıdırlar. WordPress sitenize akordeon özelliği ekleyecek birçok eklenti mevcut olsa da, eklentisiz bir tane oluşturmak da mümkündür. Bu, WordPress temanıza birkaç satır kod ekleyerek yapılabilir.
Bu eklentinin kullanımı basit, güçlü ve akordeonlar, sss, sekmeler, içerik, sık sorulan sorular, bilgi tabanları, soru ve cevaplar, WooCommerce SSS sekmeleri ve daha birçok şey oluşturma yeteneğine sahiptir. Lazy Load seçeneği, sayfa yüklemelerinde içeriği gizlemek için kullanışlıdır ve devre dışı bırakılabilir. İç içe geçmiş veya iç içe geçmiş sınırsız sayıda seviyeye sahip bir akordeon. Birden çok akordeon sayfası oluşturabilir veya etkialaniniz.com/accordion-page/?active_index=83, 1, 2 ve 84'te aşağıdakiler gibi birden çok bağımsız değişken vererek hepsini açabilirsiniz. Genişletme/daraltma için özel metin de ayarlayabilirsiniz. düğmesine basın ve istenirse arka planı renklendirin. Etkin sayfa yükleme seçeneği olarak başlığı ve arama seçeneği olarak akordeon'u seçerek akordeon aramayı etkinleştirebilirsiniz.
WordPress Akordeon Kısa Kodu
WordPress Akordeon Kısa Kodu , WordPress sitenizde kolayca bir akordeon öğesi oluşturmanıza olanak tanır. Bu kısa kod, metin, resimler ve videolar dahil olmak üzere istediğiniz herhangi bir içeriği görüntülemek için kullanılabilir. WordPress Akordeon Kısa Kodunu kullanmak için kısa kodu sitenizdeki herhangi bir gönderiye veya sayfaya eklemeniz yeterlidir.
Akordeon Kısa Kodları adlı bir WordPress eklentisi, sayfalarınıza akordeon açılır işlevi eklemenize olanak tanıyan kısa kodlar ekler. Kısa kodlar, her akordeon öğesine benzersiz bir kimlik ekler ve öğe kimliği, varsayılan olarak URL'de açmak için kullanılır. Ana stil sayfasına ek olarak birkaç özel stil seçeneği (örn. aşağıdaki örnek CSS kullanılarak) mevcut olabilir. Açılış akordeonunu veya seçtiğiniz bir sınıf değeriyle akordeon öğesi kısa kodunu kullanarak sınıfı başlık HTML etiketine bir öğe olarak dahil edebilirsiniz. Akordeonun sarmalayıcısı ve içerik kapsayıcıları, varsayılan yapılandırmada kullanılacaktır. Kaydırma ofseti istemiyorsanız ancak yine de kaydırmak istiyorsanız scroll=1 kullanabilirsiniz. Bir [akordeon etiketi[/akordeon etiketi] ayarlamak istiyorsanız akordeon kısa kod etiketi=h2 olarak ayarlayın.
H3 varsayılana ayarlanmalıdır. Bir akordeon öğesine bir etiket özelliği eklendiğinde, genel ayarı geçersiz kılar. Temanız zaten [akordeon] veya [akordeon öğesi] kısa kodları içeriyorsa, uyumluluk modu kullanılabilir. WordPress-config.php dosyanızda 'AS_TINYMCE' ve 'oluştur' alanlarının ayarlandığından emin olun. Temanızın stil sayfasını düzenleme konusunda rahat olduğunuz sürece akordeonun görünümünü değiştirebilirsiniz. WordPress_footer(), JavaScript dosyasını (jQuery) yüklemek için bu eklentide kullanılır. Kısa kodlar her akordeon öğesine eklenebilir.
Dilerseniz kendi başlıklarınızı ve WordPress format ayarlarınızı da ekleyebilirsiniz. Tek bir tuşa basarak akordiyonu kolayca açıp kapatabilirsiniz. Çoğu durumda, doğru biçimlendirilmemişlerse kısa kodlarınızda önemli miktarda fazladan boşluk olduğunu fark edeceksiniz.
