Cómo agregar un acordeón a su sitio web de WordPress
Publicado: 2022-09-19Agregar un acordeón a su sitio web de WordPress puede ser una excelente manera de organizar y presentar el contenido de una manera más atractiva e interactiva. Hay algunas formas diferentes de agregar un acordeón a su sitio, según sus necesidades y preferencias. Una forma de agregar un acordeón es usar un complemento. Hay una serie de excelentes complementos disponibles que pueden ayudarlo a agregar un acordeón a su sitio de WordPress. Algunos de nuestros favoritos incluyen Accordion Pro y Simple Accordion. Otra forma de agregar un acordeón es usar un tema de WordPress que incluya la funcionalidad de acordeón . Algunos buenos ejemplos de temas que incluyen acordeones son OptimizePress y Divi. Si se siente cómodo trabajando con código, también puede agregar un acordeón a su sitio de WordPress agregando algunas líneas de código al archivo functions.php de su tema. Independientemente del método que elija, agregar un acordeón a su sitio de WordPress puede ser una excelente manera de presentar el contenido de una manera más atractiva e interactiva.
Cómo agregar acordeones a WordPress (Guía paso a paso) se puede encontrar aquí. Una sofisticada estrategia de diseño web conocida como acordeones le permite organizar múltiples secciones de contenido en una sola ubicación. En esta sección, lo guiaremos a través del proceso de creación de una sección de acordeón en su sitio web sin crear una sola línea de código. Los acordeones son fáciles de usar y pueden ahorrar espacio en su sitio web. Los acordeones también son beneficiosos en la creación de un sistema de gestión de contenido eficaz. Debido a que están incrustados como un widget, su sitio web se cargará significativamente más rápido. Este tutorial lo guía a través del proceso de agregar un acordeón a su sitio web de WordPress.
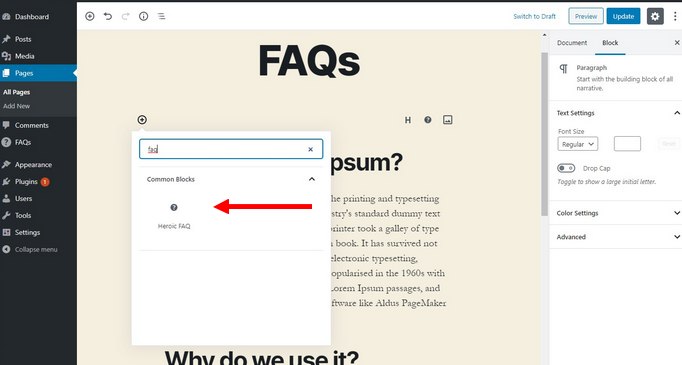
El complemento Heroic FAQs lo guiará a través del proceso de configuración del complemento. Ahora puede agregar un grupo de preguntas frecuentes a una publicación o página. Con el nuevo editor de bloques, se pueden agregar acordeones mucho más fácilmente. Si desea obtener una vista previa del acordeón, vaya a la página de vista previa. Luego, presione el botón Publicar para guardar los cambios.
En la ventana del kit de widgets, seleccione Acordeón. Debe usarse como predeterminado. El paso 2 es seleccionar el nombre del acordeón de la lista. En el Paso 3, puede cambiar el título o el contenido de cada elemento del acordeón para cambiar el contenido del acordeón.
¿Cómo funciona el acordeón en WordPress?
 Crédito: geekywp.com
Crédito: geekywp.comPuede usar acordeón para agregar hermosos acordeones a sus páginas, publicaciones, archivos de plantilla y en cualquier otro lugar de su sitio usando códigos cortos con este complemento de WordPress. Esta aplicación es extremadamente receptiva, lo que le permite acceder a su contenido en cualquier dispositivo.
Un acordeón de sitio web es un menú vertical plegable que contiene una lista de encabezados en los que se puede hacer clic para ocultar o mostrar el contenido de un sitio web. El acordeón aparece como una pestaña en las páginas de preguntas frecuentes (páginas de preguntas y respuestas), que se utilizan con frecuencia para mostrar las preguntas más frecuentes. Pero recuerda que los acordeones son irrelevantes; la relevancia es más importante que los acordeones. Este ejercicio se realizará con el constructor Colibri y el tema Colibri PRO. Ya no le preocupará si el acordeón responde de forma predeterminada. Después de completar la creación de su acordeón y la publicación, recibirá un código abreviado en la sección inferior. Luego puede copiar y pegar el código abreviado en la página deseada.
Hoy en día, ya no hay códigos cortos que sean más que acordeón. Como resultado, no sufrirá ningún dolor de cabeza importante. Si no sabe si un acordeón es la mejor opción, siempre puede usar una prueba AB con solo un tamaño de muestra pequeño. El lado técnico de los acordeones de WordPress elimina la necesidad de preocupaciones sofisticadas.
El uso del widget Acordeón le permite mantener organizado el contenido de su página web mientras ahorra espacio. El acordeón permite a los visitantes escanear los títulos de los elementos y elegir expandir o eliminar un elemento que les interese. El widget de acordeón es muy simple de usar y se puede agregar a cualquier página con unos pocos códigos HTML y CSS simples.
Cómo editar acordeón en WordPress
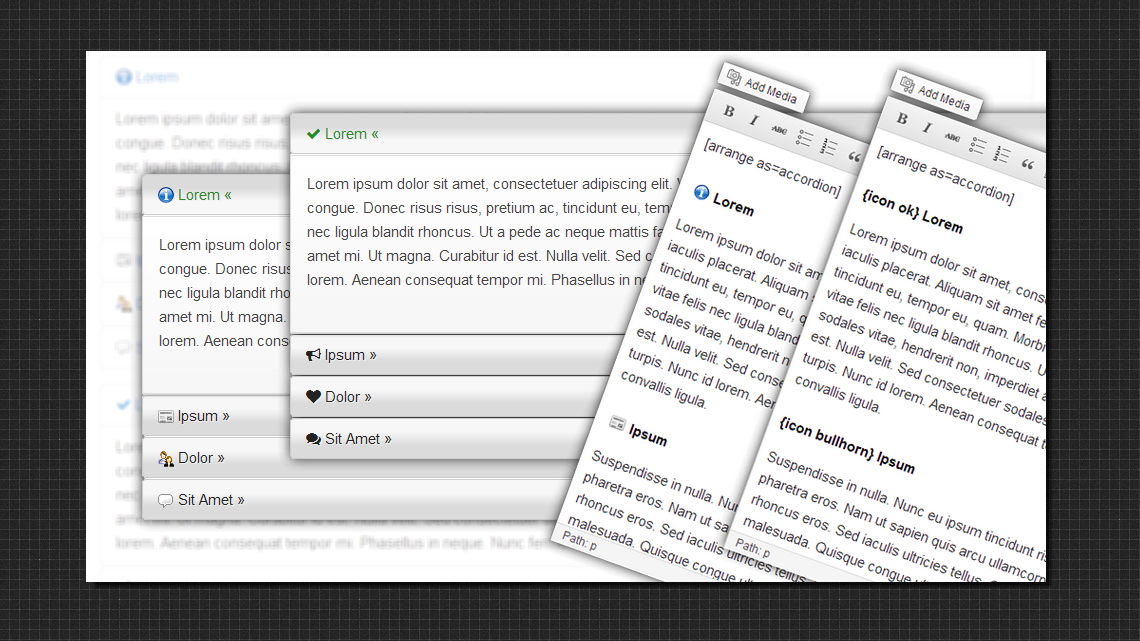
 Crédito: herothemes.com
Crédito: herothemes.comTan pronto como inicie WidgetKit, podrá seleccionar Accordion. Debe configurarse para que se abra cuando inicie sesión por primera vez. Después de eso, puede seleccionar el nombre de un acordeón. El contenido del acordeón debe editarse en el Paso 3: cambie el título o el contenido de cada elemento del acordeón.
Cuando necesita llegar rápidamente a una respuesta específica, una lista plegable es una excelente opción. Debido a la facilidad de uso, es sencillo agregar y quitar acordeones usando Widgetkit. Es necesario ingresar y editar acordeones en WordPress de manera más regular. Puede comunicarse con Techno Goober llamando al (302) 645-6177 o enviándonos un correo electrónico a [email protected] Para comenzar, vaya a Widgetkit y seleccione Accordion. Debería poder acceder a él desde el teclado. En el paso 2, el código abreviado se colocará junto al nombre del acordeón.
Tenga en cuenta que los corchetes deben estar presentes para que el código aparezca correctamente. Puede crear un nuevo shortcode insertando un pegado o escribiéndolo en el Editor. el ID del kit de widgets (3856), por ejemplo, contiene corchetes.
Acordeón WordPress Jquery
Un acordeón es una pila vertical de paneles plegables, cada uno con su propio contenido. Los acordeones son útiles para mostrar información en un espacio limitado. El complemento de acordeón jQuery es una herramienta simple pero poderosa que se puede usar para crear menús de acordeón , controles deslizantes de contenido y otros tipos de paneles de contenido contraíbles. El complemento es fácil de usar y ofrece una serie de opciones para personalizar el comportamiento del acordeón.
En este tutorial, usaremos la versión predeterminada de jQuery proporcionada por su instalación de WordPress para codificar jQuery. Además, al usar la función de puesta en cola de WordPress, usaremos el sitio de WordPress para agregar automáticamente código directamente en una publicación o página. El sitio web jQuery UI, que contiene marcado HTML, debe convertirse en algo utilizable en WordPress. Creé el archivo accordion.js , que se guardó en nuestra carpeta de temas, en este ejemplo. Pondremos en cola nuestra hoja de estilo con nuestro archivo de funciones también. Si está utilizando un tema principal, asegúrese de reemplazar este código con el mencionado anteriormente.

Css de acordeón de WordPress
Un acordeón de WordPress es una excelente manera de organizar y presentar contenido en su sitio web. Los acordeones son fáciles de configurar y se pueden personalizar para que coincidan con el diseño de su sitio. Hay algunas cosas que debe tener en cuenta al crear un acordeón: – Elija un tema que admita acordeones. – Instale el complemento de acordeón de WordPress. – Crea tu contenido de acordeón . – Personaliza la apariencia de tu acordeón.
Esta característica es la mejor característica para el diseño web porque permite mostrar y ocultar el contenido. cajas de acordeón, está predeterminado para ocultar un texto o información, y puede revelarse si es necesario. Debido al uso generalizado de técnicas avanzadas de CSS3, la mayoría de los acordeones ahora usan HTML y CSS. Nuestro equipo en Slider Revolution creó este artículo para ayudarlo a conocer algunos diseños de acordeón CSS gratuitos. Este es un pseudo-selector de CSS3 que permite a los usuarios vincular un elemento HTML o un elemento de destino a una etiqueta de anclaje. Si no desea cambiar el comportamiento de su navegador, use el estilo: hover. De manera similar, el método de la casilla de verificación emplea el mismo método que el método del botón de radio, pero con un tipo de entrada de casilla de verificación.
acordeones a su sitio web sin codificación Puede crear un acordeón para su sitio web usando el código que ya tiene. El truco del botón de radio proporcionó el código fuente para esta colección de diseños, que estaba completamente basado en HTML y CSS. En el menú de acordeón de Bootstrap, hay un cuadro de búsqueda que muestra el contenido del cuadro de búsqueda. Un control deslizante de acordeón, además de ser un control deslizante de ancho completo, es un híbrido CSS. Cuando inicie Multi-Open Accordion, se abrirán varias pestañas al mismo tiempo. El acordeón Bootstrap es un componente de diseño ideal para mostrar guías o capítulos en un libro electrónico. El uso de su función mostrar/ocultar, que mejora la experiencia del usuario y ahorra espacio en las páginas web, es uno de sus beneficios.
Cómo usar HTML y CSS en WordPress
El uso de HTML y CSS en WordPress le permite personalizar fácilmente su sitio sin necesidad de conocimientos de codificación. Esto asegura que su sitio web sea consistente en todos los dispositivos y navegadores.
Acordeón de WordPress sin complemento
Los acordeones de WordPress son una excelente manera de presentar contenido de manera concisa y organizada. Son especialmente útiles para artículos largos o publicaciones de blog, ya que pueden ayudar a dividir el texto y hacerlo más fácil de digerir. Si bien hay muchos complementos disponibles que agregarán una función de acordeón a su sitio de WordPress, también es posible crear uno sin un complemento. Esto se puede hacer agregando unas pocas líneas de código a su tema de WordPress.
Este complemento es fácil de usar, potente y capaz de crear acordeones, preguntas frecuentes, pestañas, contenido, preguntas frecuentes, bases de conocimiento, preguntas y respuestas, pestañas de preguntas frecuentes de WooCommerce y muchas otras cosas. La opción Lazy Load es útil para ocultar contenido en las cargas de página y se puede desactivar. Un acordeón con un número ilimitado de niveles que se anida o anida. Puede crear varias páginas de acordeón o abrirlas todas dando varios argumentos como los siguientes en yourdomain.com/accordion-page/?active_index=83, 1, 2 y 84. También puede establecer texto personalizado para expandir/contraer abotone y coloree el fondo si lo desea. Al seleccionar el encabezado como la opción de carga de la página activa y el acordeón como la opción de búsqueda, puede habilitar la búsqueda de acordeón.
Código abreviado de acordeón de WordPress
El código abreviado de acordeón de WordPress le permite crear fácilmente un elemento de acordeón en su sitio de WordPress. Este shortcode se puede usar para mostrar cualquier contenido que desee, incluidos texto, imágenes y videos. Para usar el código abreviado de acordeón de WordPress, simplemente agregue el código abreviado a cualquier publicación o página de su sitio.
Un complemento de WordPress llamado Accordion Shortcodes agrega códigos cortos a sus páginas que le permiten agregar la funcionalidad desplegable de acordeón. Los códigos abreviados agregan una identificación única a cada elemento de acordeón, y la identificación del elemento se usa para abrirlo de forma predeterminada en la URL. Además de la hoja de estilo principal, pueden estar disponibles algunas opciones de estilo personalizadas (p. ej., usar el CSS de muestra a continuación). Puede incluir la clase como un elemento en la etiqueta HTML del título utilizando el código abreviado de acordeón o elemento de acordeón con un valor de clase de su elección. Los contenedores de contenido y envoltura del acordeón se utilizarán en la configuración predeterminada. Si no desea un desplazamiento de desplazamiento pero aún desea desplazarse, puede usar scroll=1. Configure la etiqueta de shortcode de acordeón = h2 si desea configurar una [etiqueta de acordeón [/ etiqueta de acordeón].
H3 debe establecerse en el valor predeterminado. Cuando se agrega un atributo de etiqueta a un elemento de acordeón, anulará la configuración global. El modo de compatibilidad está disponible si su tema ya incluye códigos cortos [accordion] o [acordion-item]. Asegúrese de que los campos 'AS_TINYMCE' y 'crear' estén configurados en su archivo WordPress-config.php. Puede cambiar la apariencia del acordeón siempre que se sienta cómodo editando la hoja de estilo de su tema. WordPress_footer() se usa en este complemento para cargar el archivo JavaScript (jQuery). Los códigos abreviados se pueden agregar a cada elemento de acordeón.
También puede agregar sus propios encabezados y configuraciones de formato de WordPress si lo prefiere. Puede abrir/cerrar fácilmente un acordeón presionando un solo botón. En la mayoría de los casos, notará una cantidad significativa de espacio adicional en sus códigos abreviados si no están formateados correctamente.
