WordPress 테마에 더 많은 열을 추가하는 방법
게시 됨: 2022-10-17WordPress 테마에 더 많은 열을 추가하면 콘텐츠를 보다 체계적이고 읽기 쉽게 만들 수 있습니다. 기본적으로 대부분의 WordPress 테마에는 2개 또는 3개의 열 레이아웃이 있지만 몇 가지 간단한 단계를 따르면 더 많은 열을 쉽게 추가할 수 있습니다. 먼저 테마에 새 페이지 템플릿 파일을 만들어야 합니다. 이렇게 하려면 텍스트 편집기에서 테마 디렉토리를 열고 "page-columns.php"라는 새 파일을 만듭니다. 다음으로 다음 코드를 새 페이지 템플릿 파일에 붙여넣어야 합니다. 이 코드는 사이트의 모든 페이지에서 사용할 수 있는 새 페이지 템플릿을 만듭니다. 템플릿 파일은 콘텐츠를 일련의 열에 표시한 다음 CSS를 사용하여 스타일을 지정할 수 있습니다. 이제 페이지 템플릿 파일을 만들었으므로 사이트의 모든 페이지에 할당할 수 있습니다. 이렇게 하려면 해당 페이지를 편집하고 "페이지 속성" 섹션까지 아래로 스크롤합니다. "템플릿" 드롭다운 메뉴에서 "열"을 선택합니다. 변경 사항을 저장하고 페이지를 미리 봅니다. 이제 일련의 열에 콘텐츠가 표시되어야 합니다. CSS를 사용하여 열의 스타일을 지정하거나 SiteOrigin의 Page Builder와 같은 플러그인을 사용하여 레이아웃을 더 많이 제어할 수 있습니다.
열은 일부 사용자에게 주의를 산만하게 할 수 있지만 미적 의미로 사용할 수도 있습니다. 인라인 스타일과 HTML을 사용하여 간헐적으로 WordPress에서 열을 만드는 것이 편리합니다. 정기적으로 열을 사용하려는 경우 플러그인을 구독하거나 경우에 따라 열 작업에 HTML을 사용할 수 있습니다. 이 단계를 수행하기 전에 너비, 패딩, 부동 소수점과 같은 CSS 속성에 익숙해져야 합니다.
WordPress의 열 수를 어떻게 변경합니까?

슬라이더를 오른쪽이나 왼쪽으로 끌거나 필드에 직접 입력하거나 위쪽 및 아래쪽 화살표를 클릭하여 열 수를 변경할 수 있습니다.
바닥글은 일반적으로 웹 페이지의 하단을 설명하는 데 사용됩니다. 저작권, 개인 정보 보호 정책 및 대출과 같은 세부 정보는 웹 사이트 바닥글에 포함되어 있습니다. 대부분의 WordPress 테마에서 바닥글은 footer.php 템플릿 파일에 정의되어 있습니다. 일부 테마에는 여러 열 이 있는 위젯이 있을 수도 있습니다. WordPress 웹사이트에서 직접 연락하거나 제품을 직접 구독하여 사용자 친화성을 높입니다. 사이트에서 방문자의 나이를 알아야 하는 경우 바닥글이 자주 사용됩니다. 전체 메뉴를 복제하거나 기본 메뉴에서 사용하는 섹션만 바꿀 수 있습니다. 바닥글에 가장 인기 있거나 중요한 태그만 남겨두면 추가 탐색이 제공됩니다.
WordPress에서 열 너비를 제어하는 방법
'열' 블록에서 여러 옵션을 선택하여 열 너비를 설정할 수 있습니다. WordPress가 원하는 열 수에 따라 열 너비를 계산하도록 하거나 요구 사항에 따라 WordPress에서 열 너비를 결정하도록 할 수 있습니다. 이것은 둘 다 수행하는 방법에 대한 요약입니다. 열 끌기 핸들을 사용하여 페이지의 원하는 위치에서 열을 수동으로 이동하고 열 너비를 설정할 수 있습니다. 또는 '열' 블록을 사용하여 콘텐츠 유형에 따라 열 너비를 지정할 수 있습니다. 열 너비는 WordPress에서 콘텐츠 유형이 선택되는 즉시 계산됩니다. 열을 더 추가하려면 단일 열의 양쪽에 빈 열을 남겨두고 중앙 열 이 가로로 보이도록 열 너비를 구성하면 됩니다. 열 끌기 핸들을 사용하여 열 너비를 정의할 수 있습니다.
플러그인 없이 WordPress에서 열을 만드는 방법

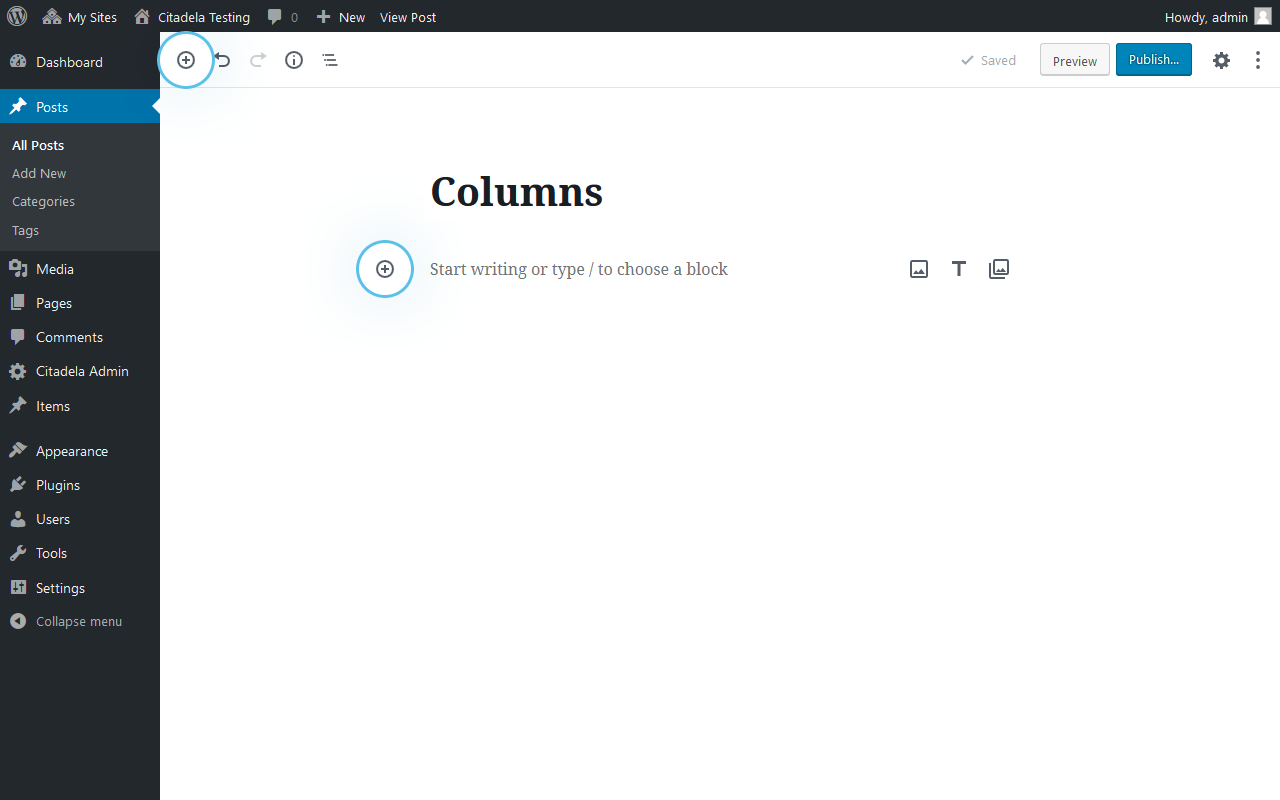
첫 번째 단계는 열이 표시되어야 하는 페이지를 편집하는 것입니다. 열 블록 은 블록 추가 아이콘을 클릭한 다음 레이아웃 요소 그룹까지 아래로 스크롤하여 선택하여 레이아웃 요소 그룹에서 찾을 수 있습니다. 열 블록을 클릭하면 다양한 열 레이아웃을 표시하기 위한 옵션이 표시됩니다.

열 블록은 WP 테마 에서 사용할 수 있는 핵심 블록 중 하나입니다. 열 블록에는 6개의 열이 있으므로 블록의 내용을 열로 나눌 수 있습니다. 콘텐츠를 열로 구성하면 중요한 정보나 매개변수를 강조표시할 수 있습니다. 또한 이 페이지에 대한 최신 WP 5.3 버전 업데이트에 대한 개요도 제공합니다. 컬럼 블록의 도입으로 멀티 컬럼 콘텐츠로 작업하거나, 제품을 선보이거나, 블로그를 만들고자 하는 모든 분들에게 반가운 일입니다. 콘텐츠 영역에 새 블록이 추가되면 사용자는 레이아웃과 정렬 스타일을 선택할 수 있습니다. 특히 사전 정의된 레이아웃은 고급 WordPress 사이트를 만드는 데 필요한 기술이 부족한 사용자에게 매우 유용할 수 있습니다.
각 열에는 단락, 이미지 블록 또는 버튼 블록을 사용할 수 있습니다. 결과적으로 사용할 수 있는 최대 열 수로 여러 열 콘텐츠를 필요한 만큼 만들 수 있습니다. 기둥 블록 아래에서 서로 부착된 기둥으로 그리드를 만들 수 있습니다.
WordPress Elementor에서 열을 추가하는 방법

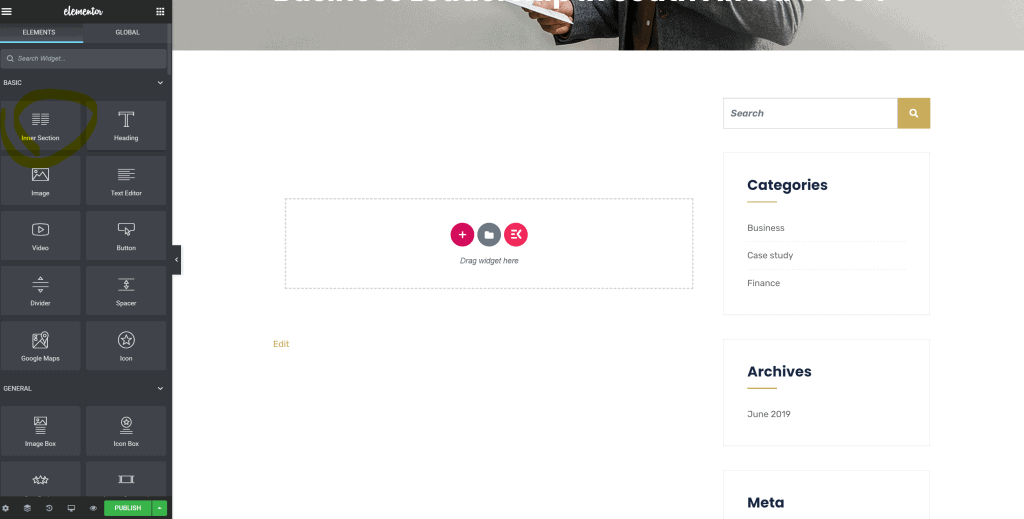
섹션 위로 마우스를 가져간 다음 다시 아래로 이동하여 중앙으로 이동합니다. 왼쪽에서 열 아이콘을 클릭합니다. 새 열 추가 버튼을 클릭하여 섹션에 새 열을 추가합니다.
Elementor WordPress 플러그인은 인기 있는 WordPress 페이지 빌더입니다. Elementor 페이지 빌더를 사용하면 원하는 대로 열을 만들 수 있으므로 많은 작업을 수행할 필요가 없습니다. Elementor에 열을 추가하려면 아래 두 가지 방법을 사용하거나 줄을 작성하는 두 가지 방법으로 추가할 수 있습니다. 첫 번째 단계는 두 개의 열을 선택하는 것입니다. 핸들은 Elementor의 열을 추가하는 데 사용됩니다. 다음 단계는 필드 또는 열 편집 섹션을 마우스 오른쪽 버튼으로 클릭하고 열을 클릭하는 것입니다. 새 필드 추가 섹션에서 새 열 추가를 선택합니다.
Elementor의 텍스트 필드에 열을 성공적으로 입력했습니다. 다음 방법은 다음 단계에서 사용됩니다. 이것은 Elementor의 요소 필드에 열을 추가하기 위한 단계별 가이드입니다. Elementor 도구 상자에 편집 핸들을 추가하려면 사용자 기본 설정 메뉴로 이동하십시오. 열 편집 아이콘을 가리키면 핸들이 표시됩니다. 이 영역에서 열을 복제, 추가 또는 삭제할 수 있습니다.
Elementor: 강력하고 사용하기 쉬운 WordPress용 콘텐츠 및 디자인 관리 시스템
Elementor는 강력하고 사용하기 쉬운 WordPress용 콘텐츠 및 디자인 관리 시스템으로 콘텐츠를 간편하게 만들고 관리할 수 있습니다. 이를 사용하여 지정한 레이아웃에 열, 섹션, 위젯 및 콘텐츠를 삽입할 수 있습니다. 열은 시작점, 중간, 끝, 사이 공간, 주변 공간 또는 특정 순서로 정렬될 수 있습니다. 섹션 및 열은 스타일 및 고급 탭뿐만 아니라 섹션 및 열 섹션 에서 편집하고 스타일을 지정할 수 있습니다.
열 레이아웃
열 레이아웃은 페이지에서 콘텐츠를 구성하는 방법입니다. 일반적으로 텍스트에 사용되지만 이미지와 같은 다른 요소에도 사용할 수 있습니다. 열의 너비는 다를 수 있으며 페이지의 왼쪽, 오른쪽 또는 중앙에 정렬할 수 있습니다.
드릴다운 보고서 및 이정표 표시줄 패턴을 포함하여 많은 공통 패턴이 있습니다. 카드와 빌보드를 사용하여 시각적으로 풍부한 인터페이스를 만드는 것은 좋은 생각입니다. 카드를 목록 항목으로 사용하면 시각적으로 풍부한 인터페이스를 만들 수 있기 때문입니다. 아이콘을 클릭하면 사용자가 수직 탐색 창을 사용하여 관련 인터페이스로 이동할 수 있습니다. 아코디언은 아이콘과 텍스트 기반 탐색을 기반으로 페이지 그룹을 표시하는 방법입니다. 그리드는 최종 사용자가 지정한 검색 기준으로 채워집니다. 새로 고침 간격을 사용하여 비동기 작업의 결과를 자동으로 표시할 수 있습니다. Year-Over-Year-Year 보고서의 대화형 디자인을 통해 사용자는 시간이 지남에 따라 광범위한 과거 데이터를 살펴볼 수 있습니다.
