So fügen Sie Ihrem WordPress-Theme weitere Spalten hinzu
Veröffentlicht: 2022-10-17Das Hinzufügen weiterer Spalten zu Ihrem WordPress-Theme ist eine einfache Möglichkeit, Ihre Inhalte organisierter und leichter lesbar zu machen. Standardmäßig haben die meisten WordPress-Themes ein zwei- oder dreispaltiges Layout, aber Sie können ganz einfach weitere Spalten hinzufügen, indem Sie ein paar einfache Schritte befolgen. Zuerst müssen Sie eine neue Seitenvorlagendatei in Ihrem Design erstellen. Öffnen Sie dazu das Verzeichnis Ihres Themes in einem Texteditor und erstellen Sie eine neue Datei namens „page-columns.php“. Als Nächstes müssen Sie den folgenden Code in Ihre neue Seitenvorlagendatei einfügen: Dieser Code erstellt eine neue Seitenvorlage, die Sie auf jeder Seite Ihrer Website verwenden können. Die Vorlagendatei zeigt Ihren Inhalt in einer Reihe von Spalten an, die Sie dann mit CSS gestalten können. Nachdem Sie nun Ihre Seitenvorlagendatei erstellt haben, können Sie sie jeder Seite Ihrer Website zuweisen. Bearbeiten Sie dazu die betreffende Seite und scrollen Sie nach unten zum Abschnitt „Seitenattribute“. Wählen Sie im Dropdown-Menü „Vorlage“ die Option „Spalten“ aus. Speichern Sie Ihre Änderungen und zeigen Sie eine Vorschau Ihrer Seite an. Sie sollten nun Ihren Inhalt in einer Reihe von Spalten angezeigt sehen. Sie können Ihre Spalten mit CSS gestalten oder ein Plugin wie Page Builder von SiteOrigin verwenden, um noch mehr Kontrolle über Ihr Layout zu erhalten.
Spalten können für einige Benutzer ablenkend sein, aber es ist auch möglich, sie in einem ästhetischen Sinne zu verwenden. Die Verwendung von Inline-Stilen und HTML zum sporadischen Erstellen von Spalten in WordPress ist praktisch. Wenn Sie beabsichtigen, Spalten regelmäßig zu verwenden, können Sie ein Plugin abonnieren oder gelegentlich HTML für Spaltenaktionen verwenden. Sie sollten mit CSS-Eigenschaften wie width, padding und float vertraut sein, bevor Sie diesen Schritt ausführen.
Wie ändere ich die Anzahl der Spalten in WordPress?

Sie können die Anzahl der Spalten ändern, indem Sie einen Schieberegler nach rechts oder links ziehen, direkt in das Feld schreiben oder auf die Aufwärts- und Abwärtspfeile klicken.
Fußzeilen werden häufig verwendet, um den unteren Rand einer Webseite zu beschreiben. Details wie Urheberrecht, Datenschutzrichtlinien und Leihgaben sind in der Fußzeile der Website enthalten. In den meisten WordPress-Themes ist eine Fußzeile in der Vorlagendatei footer.php definiert. In einigen Themen kann es auch ein Widget mit mehreren Spalten geben. Kontaktieren Sie direkt oder abonnieren Sie ein Produkt direkt auf WordPress-Websites und erhöhen Sie so deren Benutzerfreundlichkeit. Wenn eine Website wissen muss, wie alt ihre Besucher sind, werden häufig Fußzeilen verwendet, um dies zu tun. Sie können entweder das gesamte Menü duplizieren oder nur die Abschnitte ersetzen, die Sie im Hauptmenü verwenden. Zusätzliche Navigation wird bereitgestellt, indem nur die beliebtesten oder wichtigsten Tags in der Fußzeile belassen werden.
So steuern Sie die Spaltenbreite in WordPress
Sie können die Spaltenbreite festlegen, indem Sie eine Reihe von Optionen aus dem Block „Spalten“ auswählen. Sie können entweder WordPress die Spaltenbreite basierend auf der gewünschten Anzahl von Spalten berechnen lassen oder WordPress die Spaltenbreite basierend auf Ihren Anforderungen bestimmen lassen. Dies ist eine Zusammenfassung, wie Sie beides tun können. Mithilfe von Spalten-Ziehgriffen können Sie eine Spalte manuell an die gewünschte Stelle auf der Seite verschieben und die Spaltenbreite festlegen. Alternativ können Sie den Block „Spalten“ verwenden, um die Spaltenbreite basierend auf der Art des Inhalts festzulegen. Spaltenbreiten werden berechnet, sobald ein Inhaltstyp in WordPress ausgewählt wird. Wenn Sie weitere Spalten hinzufügen möchten, können Sie dies tun, indem Sie auf jeder Seite der einzelnen Spalte eine leere Spalte lassen und dann die Spaltenbreite so konfigurieren, dass die mittlere Spalte horizontal sichtbar ist. Mit den Spaltenziehgriffen können Sie Spaltenbreiten definieren.
So erstellen Sie Spalten in WordPress ohne Plugin

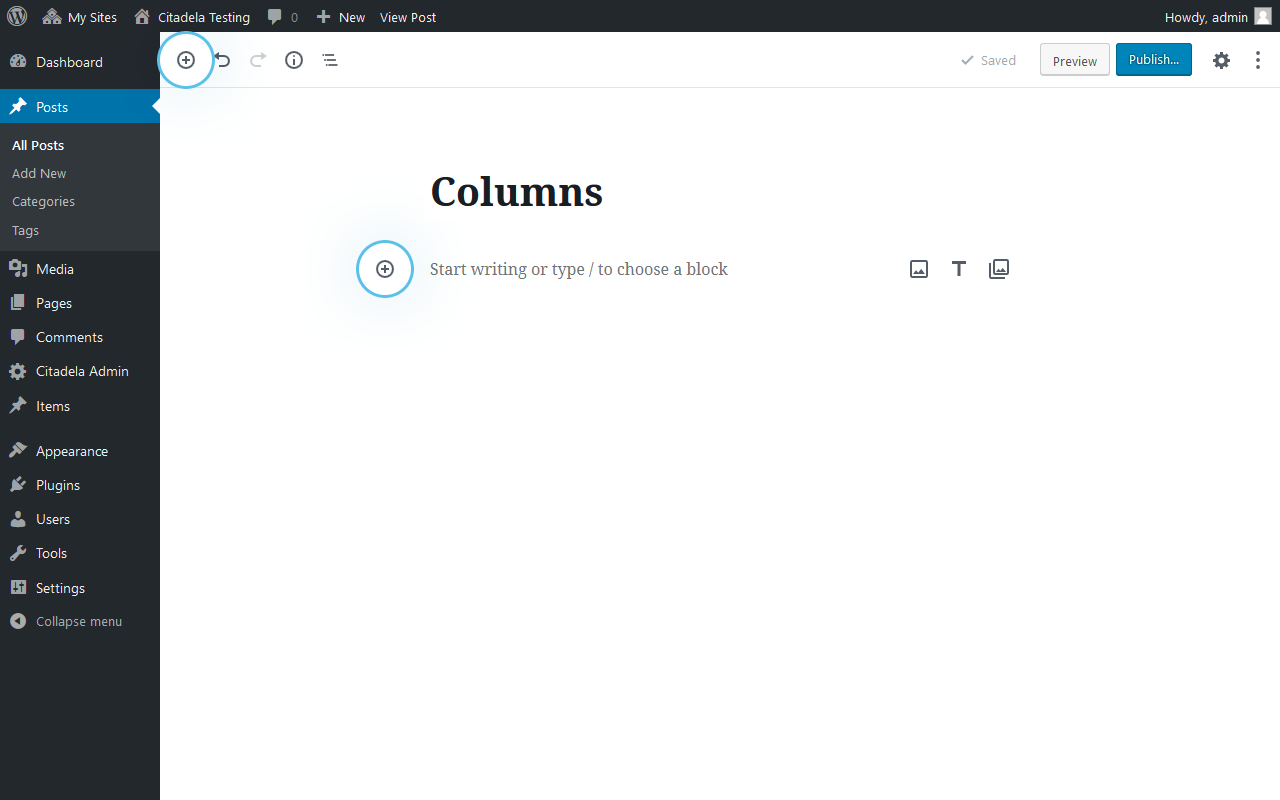
Der erste Schritt besteht darin, die Seite zu bearbeiten, auf der die Spalten erscheinen sollen. Den Spaltenblock finden Sie in der Gruppe „Layoutelemente“, indem Sie auf das Symbol „Block hinzufügen“ klicken, dann nach unten zur Gruppe „Layoutelemente“ scrollen und sie auswählen. Wenn Sie auf den Spaltenblock klicken, sehen Sie Optionen zum Anzeigen verschiedener Spaltenlayouts.
Der Spaltenblock ist einer der Kernblöcke, die von einem WP-Design verwendet werden können. Es gibt sechs Spalten im Spaltenblock, sodass Sie den Inhalt des Blocks durch sie teilen können. Durch das Organisieren von Inhalten in Spalten können Sie wichtige Informationen oder Parameter hervorheben. Auf dieser Seite bieten wir auch einen Überblick über das neueste WP 5.3-Versionsupdate. Mit der Einführung von Columns Block macht es allen Spaß, mit mehrspaltigen Inhalten zu arbeiten, Produkte zu präsentieren oder Blogs zu erstellen. Sobald ein neuer Block zum Inhaltsbereich hinzugefügt wurde, haben Benutzer die Möglichkeit, ihr Layout und ihren Ausrichtungsstil auszuwählen. Insbesondere vordefinierte Layouts können für Benutzer, denen die erforderlichen Fähigkeiten zum Erstellen fortgeschrittener WordPress-Sites fehlen, äußerst nützlich sein.

Für jede Spalte kann ein Absatz, ein Bildblock oder ein Schaltflächenblock verwendet werden. Als Ergebnis können Sie mehrspaltige Inhalte so oft wie nötig mit der maximalen Anzahl von Spalten erstellen, die Sie verwenden können. Mit Stützen, die unterhalb eines Stützenblocks aneinander befestigt werden, kann ein Raster erstellt werden.
So fügen Sie eine Spalte in WordPress Elementor hinzu

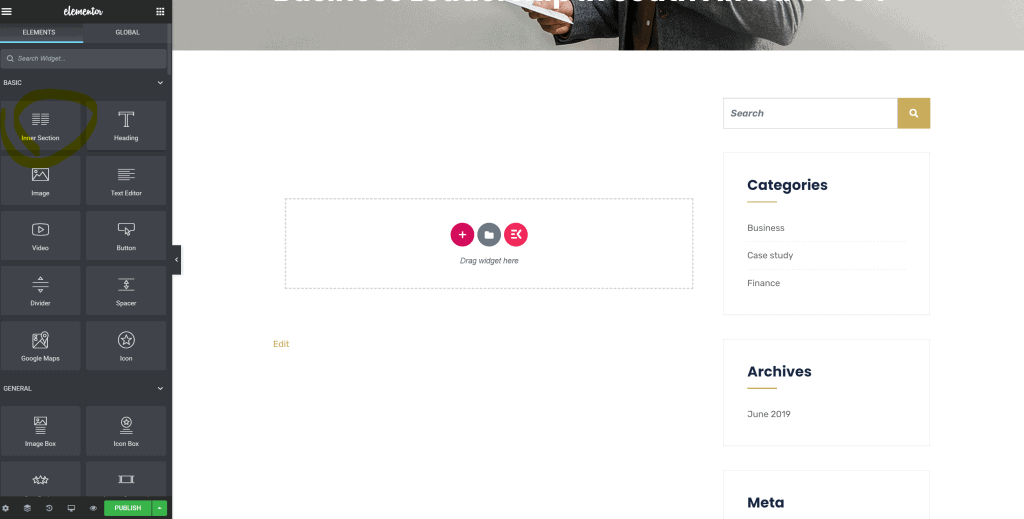
Bewegen Sie die Maus über den Abschnitt und dann wieder nach unten, um in die Mitte zu gelangen. Klicken Sie links auf das Spaltensymbol. Klicken Sie auf die Schaltfläche Neue Spalte hinzufügen, um dem Abschnitt eine neue Spalte hinzuzufügen.
Elementor WordPress-Plugin ist ein beliebter WordPress-Seitenersteller. Da Sie mit dem Seitenersteller von Elementor Spalten nach Belieben erstellen können, müssen Sie sich nicht viel Arbeit machen. Wenn Sie Elementor Spalten hinzufügen möchten, können Sie dies auf zwei Arten tun: entweder mit den beiden folgenden Methoden oder indem Sie eine Zeile schreiben. Der erste Schritt besteht darin, zwei Spalten auszuwählen. Handles werden verwendet, um Spalten für Elementor hinzuzufügen. Der nächste Schritt besteht darin, mit der rechten Maustaste auf das Feld oder den Abschnitt Spalte bearbeiten zu klicken und auf die Spalte zu klicken. Wählen Sie im Abschnitt Neues Feld hinzufügen die Option Neue Spalte hinzufügen aus.
Sie haben erfolgreich eine Spalte in das Textfeld von Elementor eingegeben. Die folgende Methode wird im nächsten Schritt verwendet. Dies ist eine Schritt-für-Schritt-Anleitung zum Hinzufügen von Spalten zu einem Elementfeld in Elementor. Um Bearbeitungsgriffe zur Toolbox von Elementor hinzuzufügen, gehen Sie zum Menü Benutzereinstellungen. Bewegen Sie den Mauszeiger über das Symbol „Spalte bearbeiten“, um die Griffe anzuzeigen. In diesem Bereich kann eine Spalte dupliziert, hinzugefügt oder gelöscht werden.
Elementor: Ein leistungsstarkes und benutzerfreundliches Content- und Design-Management-System für WordPress
Elementor ist ein leistungsstarkes und benutzerfreundliches Inhalts- und Designverwaltungssystem für WordPress, mit dem Inhalte einfach erstellt und verwaltet werden können. Sie können es verwenden, um Spalten, Abschnitte, Widgets und Inhalte in jedes von Ihnen angegebene Layout einzufügen. Spalten können in einem Startpunkt, in der Mitte, am Ende, in einem Zwischenraum, in einem Zwischenraum oder sogar in einer bestimmten Reihenfolge angeordnet werden. Abschnitte und Spalten können in den Abschnitten und Spaltenabschnitten sowie den Registerkarten Stil und Erweitert bearbeitet und gestaltet werden.
Spaltenlayout
Ein Spaltenlayout ist eine Möglichkeit, Inhalte auf einer Seite zu organisieren. Es wird normalerweise für Text verwendet, kann aber auch für andere Elemente wie Bilder verwendet werden. Spalten können unterschiedlich breit sein und links, rechts oder mittig auf der Seite ausgerichtet werden.
Es gibt viele gemeinsame Muster, darunter Drilldown-Berichte und Meilenstein-Balkenmuster. Die Verwendung von Karten und Werbetafeln zum Erstellen visuell ansprechender Schnittstellen ist eine gute Idee, da Sie mit Karten als Listenelemente visuell ansprechende Schnittstellen erstellen können. Beim Klicken auf ein Symbol können Benutzer den vertikalen Navigationsbereich verwenden, um zur zugehörigen Oberfläche zu navigieren. Ein Akkordeon ist eine Methode zum Präsentieren einer Gruppe von Seiten basierend auf ihren Symbolen und textbasierter Navigation. Das Raster wird mit vom Endbenutzer angegebenen Suchkriterien gefüllt. Ein Aktualisierungsintervall kann verwendet werden, um die Ergebnisse einer asynchronen Aktion automatisch anzuzeigen. Das interaktive Design des Year-Over-Year-Berichts ermöglicht es Benutzern, eine breite Palette historischer Daten im Laufe der Zeit zu betrachten.
