如何为您的 WordPress 主题添加更多列
已发表: 2022-10-17为您的 WordPress 主题添加更多列是一种使您的内容更有条理且更易于阅读的简单方法。 默认情况下,大多数 WordPress 主题都有两列或三列布局,但您可以通过几个简单的步骤轻松添加更多列。 首先,您需要在主题中创建一个新的页面模板文件。 为此,请在文本编辑器中打开主题目录并创建一个名为“page-columns.php”的新文件。 接下来,您需要将以下代码粘贴到新页面模板文件中: 此代码将创建一个新页面模板,您可以在网站的任何页面上使用该模板。 模板文件将在一系列列中显示您的内容,然后您可以使用 CSS 设置样式。 现在您已经创建了页面模板文件,您可以将其分配给您网站上的任何页面。 为此,请编辑相关页面并向下滚动到“页面属性”部分。 在“模板”下拉菜单中,选择“列”。 保存您的更改并预览您的页面。 您现在应该会看到您的内容显示在一系列列中。 您可以使用 CSS 设置列的样式,也可以使用 SiteOrigin 的 Page Builder 之类的插件来添加对布局的更多控制。
列可能会分散一些用户的注意力,但也可以在美学意义上使用它们。 偶尔使用内联样式和 HTML 在 WordPress 中创建列很方便。 如果您打算定期使用列,您可以订阅插件或偶尔使用 HTML 进行列操作。 在执行此步骤之前,您应该熟悉 CSS 属性,如宽度、填充和浮动。
如何更改 WordPress 中的列数?

您可以通过向右或向左拖动滑块、直接在字段中键入或单击向上和向下箭头来更改列数。
页脚通常用于描述网页的底部。 版权、隐私政策和贷款等详细信息包含在网站的页脚中。 在大多数 WordPress 主题中,页脚是在 footer.php 模板文件中定义的。 在某些主题中也可能有一个包含多个列的小部件。 直接联系或直接在 WordPress 网站上订阅产品,提高用户友好性。 当网站需要知道其访问者的年龄时,通常会使用页脚来做到这一点。 您可以复制整个菜单,也可以只替换您在主菜单上使用的部分。 通过仅在页脚上留下最流行或最重要的标签来提供额外的导航。
如何在 WordPress 中控制列宽
您可以通过从“列”块中选择多个选项来设置列宽。 您可以让 WordPress 根据您想要的列数计算列宽,也可以让 WordPress 根据您的要求确定列宽。 这是如何做到这两点的总结。 使用列拖动手柄,您可以在页面上的所需位置手动移动列并设置列宽。 或者,您可以使用“列”块根据内容类型指定列宽。 一旦在 WordPress 中选择了内容类型,就会计算列宽。 如果要添加更多列,可以通过在单个列的每一侧保留一个空列,然后配置列宽以使中心列水平可见。 通过使用列拖动手柄,您可以定义列宽。
如何在没有插件的情况下在 WordPress 中创建列

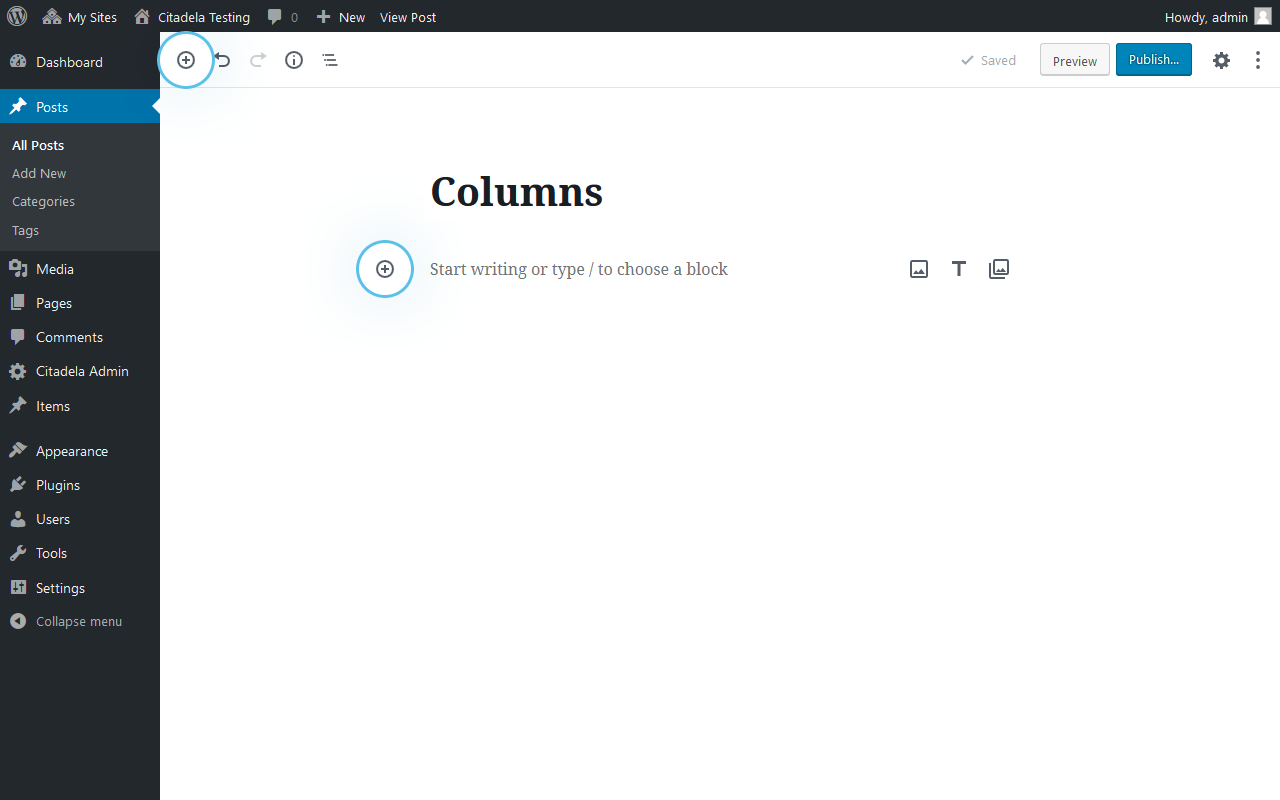
第一步是编辑列应该出现的页面。 通过单击“添加块”图标,然后向下滚动到“布局元素”组并选择它,可以在“布局元素”组中找到“列”块。 当您单击“列”块时,您将看到用于显示各种列布局的选项。

列块是WP 主题可能使用的核心块之一。 列块中有六列,因此您可以通过它们来划分块的内容。 将内容组织成列可让您突出显示重要信息或参数。 我们还概述了此页面的最新 WP 5.3 版本更新。 随着列块的引入,任何想要处理多列内容、展示产品或创建博客的人都会很高兴。 将新块添加到内容区域后,用户可以选择其布局和对齐方式。 特别是预定义的布局对于缺乏创建高级 WordPress 网站所需技能的用户来说非常有用。
每列可以使用一个段落、一个图像块或一个按钮块。 因此,您可以使用可以使用的最大列数根据需要多次创建多列内容。 网格可以由在柱块下方相互连接的柱组成。
如何在 WordPress Elementor 中添加列

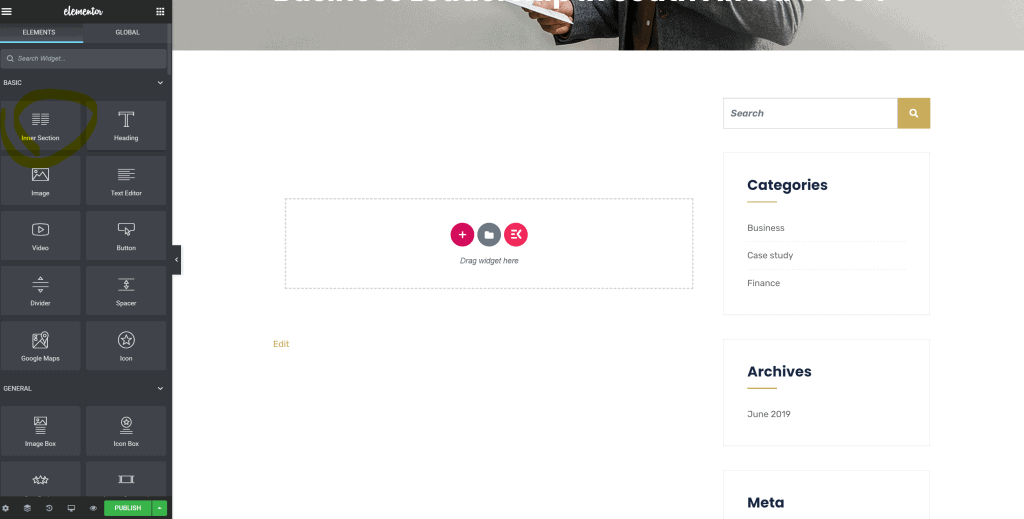
将鼠标悬停在该部分上,然后再次向下以到达中心。 在左侧,单击列图标。 单击添加新列按钮以向该部分添加新列。
Elementor WordPress 插件是一个流行的 WordPress 页面构建器。 因为 Elementor 页面构建器允许您创建您认为合适的列,所以您不必做很多工作。 如果要向 Elementor 添加列,可以通过两种方式进行:使用以下两种方法或编写一行。 第一步是选择两列。 句柄用于为 Elementor 添加列。 下一步是右键单击该字段或“编辑列”部分,然后单击该列。 从添加新字段部分中选择添加新列。
您已成功在 Elementor 的文本字段中键入一列。 下一步将使用以下方法。 这是在 Elementor 中向元素字段添加列的分步指南。 要将编辑句柄添加到 Elementor 工具箱,请转到“用户首选项”菜单。 悬停编辑栏图标以显示手柄。 可以从该区域复制、添加或删除列。
Elementor:强大且易于使用的 WordPress 内容和设计管理系统
Elementor 是一个功能强大且易于使用的 WordPress 内容和设计管理系统,可以轻松创建和管理内容。 您可以使用它将列、部分、小部件和内容插入到您指定的任何布局中。 列可以按起点、中间、终点、之间的间距、周围的间距,甚至以特定的顺序排列。 部分和列可以在部分和列部分以及样式和高级选项卡中进行编辑和设置样式。
列布局
列布局是一种组织页面内容的方式。 它通常用于文本,但也可用于其他元素,如图像。 列可以有不同的宽度,并且可以与页面的左侧、右侧或中心对齐。
有许多共同的模式,包括向下钻取报告和里程碑条模式。 使用卡片和广告牌来创建视觉丰富的界面是一个好主意,因为卡片作为列表项允许您创建视觉丰富的界面。 单击图标时,用户可以使用垂直导航窗格导航到其关联的界面。 手风琴是一种基于图标和基于文本的导航来呈现一组页面的方法。 网格由最终用户指定的搜索条件填充。 刷新间隔可用于自动显示异步操作的结果。 Year-Over-Year Report 的交互式设计允许用户查看一段时间内的各种历史数据。
