Jak dodać więcej kolumn do motywu WordPress?
Opublikowany: 2022-10-17Dodanie większej liczby kolumn do motywu WordPress to łatwy sposób na uporządkowanie treści i zwiększenie ich czytelności. Domyślnie większość motywów WordPress ma układ dwóch lub trzech kolumn, ale możesz łatwo dodać więcej kolumn, wykonując kilka prostych kroków. Najpierw musisz utworzyć nowy plik szablonu strony w swoim motywie. Aby to zrobić, otwórz katalog motywu w edytorze tekstu i utwórz nowy plik o nazwie „page-columns.php”. Następnie musisz wkleić następujący kod do nowego pliku szablonu strony: Ten kod utworzy nowy szablon strony, którego możesz użyć na dowolnej stronie swojej witryny. Plik szablonu wyświetli zawartość w serii kolumn, które możesz następnie stylizować za pomocą CSS. Teraz, gdy masz już utworzony plik szablonu strony, możesz przypisać go do dowolnej strony w swojej witrynie. Aby to zrobić, edytuj daną stronę i przewiń w dół do sekcji „Atrybuty strony”. W menu rozwijanym „Szablon” wybierz „Kolumny”. Zapisz zmiany i wyświetl podgląd swojej strony. Twoja treść powinna być teraz wyświetlana w serii kolumn. Możesz stylizować swoje kolumny za pomocą CSS lub możesz użyć wtyczki, takiej jak Kreator Stron firmy SiteOrigin, aby dodać jeszcze większą kontrolę nad układem.
Kolumny mogą rozpraszać niektórych użytkowników, ale możliwe jest również wykorzystanie ich w sensie estetycznym. Wygodne jest sporadyczne tworzenie kolumn w WordPressie za pomocą wbudowanych stylów i kodu HTML. Jeśli zamierzasz regularnie korzystać z kolumn, możesz zasubskrybować wtyczkę lub od czasu do czasu użyć kodu HTML do działań na kolumnach. Przed wykonaniem tego kroku powinieneś być zaznajomiony z właściwościami CSS, takimi jak width, padding i float.
Jak zmienić liczbę kolumn w WordPressie?

Możesz zmienić liczbę kolumn, przeciągając suwak w prawo lub w lewo, wpisując bezpośrednio w polu lub klikając strzałki w górę i w dół.
Stopki są powszechnie używane do opisywania dolnej części strony internetowej. Szczegóły, takie jak prawa autorskie, polityka prywatności i pożyczki, znajdują się w stopce witryny. W większości motywów WordPress stopka jest zdefiniowana w pliku szablonu footer.php. W niektórych motywach może również występować widżet z wieloma kolumnami . Skontaktuj się bezpośrednio lub subskrybuj produkt bezpośrednio na stronach WordPress, zwiększając ich przyjazność dla użytkownika. Gdy witryna musi wiedzieć, ile lat mają jej użytkownicy, często używa się do tego stopek. Możesz albo powielić całe menu, albo po prostu zastąpić sekcje, których używasz w menu głównym. Dodatkową nawigację zapewnia pozostawienie w stopce tylko najpopularniejszych lub najważniejszych tagów.
Jak kontrolować szerokość kolumn w WordPress
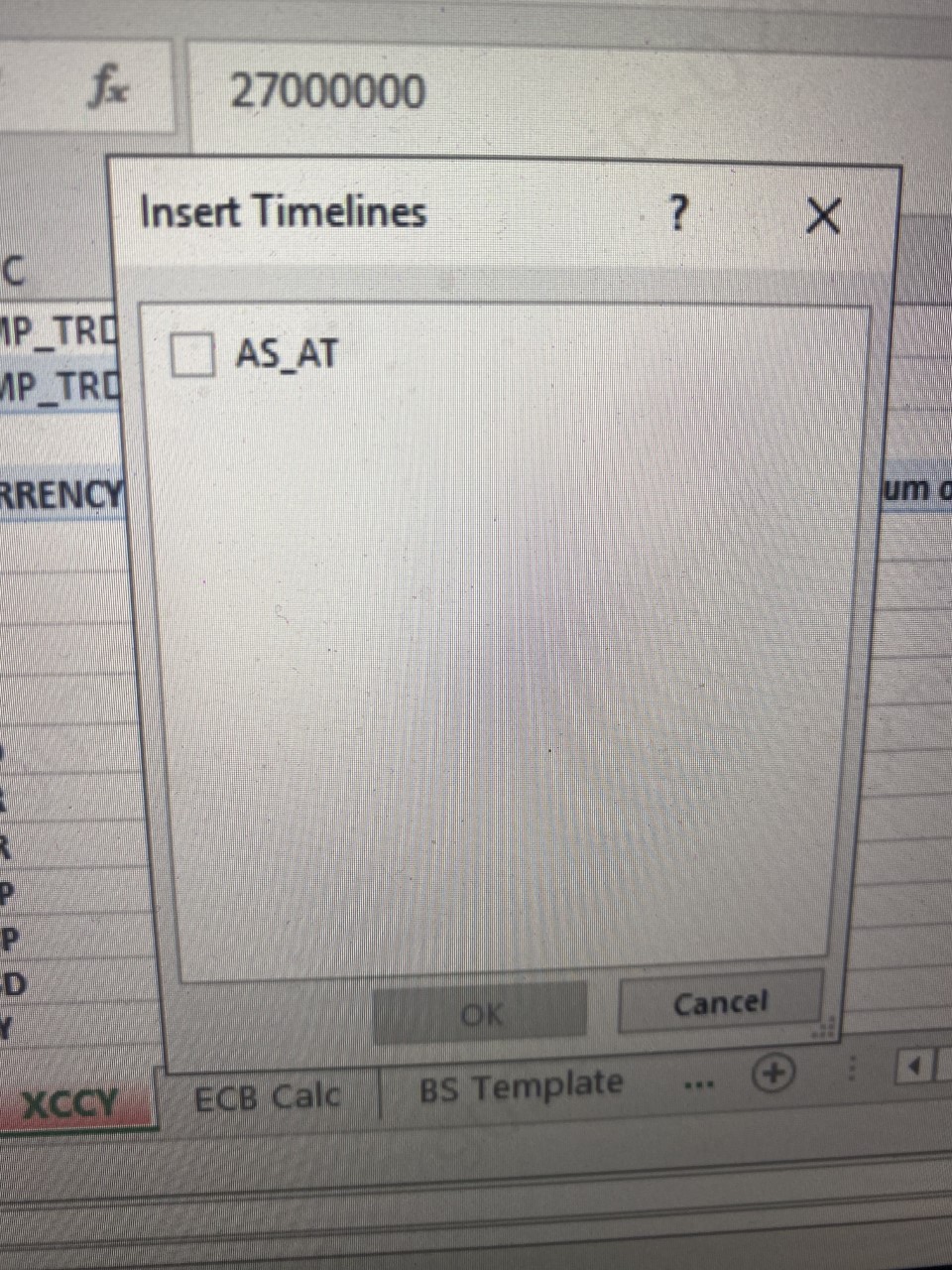
Możesz ustawić szerokość kolumny, wybierając kilka opcji z bloku „Kolumny”. Możesz albo WordPress obliczy szerokość kolumny na podstawie liczby kolumn, które chcesz, albo WordPress określi szerokość kolumny na podstawie twoich wymagań. To jest podsumowanie, jak to zrobić. Używając uchwytów przeciągania kolumn, możesz ręcznie przenieść kolumnę w żądane miejsce na stronie i ustawić szerokość kolumny. Alternatywnie możesz użyć bloku „Kolumny”, aby określić szerokość kolumny na podstawie typu zawartości. Szerokości kolumn zostaną obliczone po wybraniu typu treści w WordPress. Jeśli chcesz dodać więcej kolumn, możesz to zrobić, pozostawiając pustą kolumnę po obu stronach pojedynczej kolumny, a następnie konfigurując szerokość kolumny, aby kolumna środkowa była widoczna w poziomie. Używając uchwytów przeciągania kolumn, możesz zdefiniować szerokości kolumn.
Jak tworzyć kolumny w WordPress bez wtyczki?

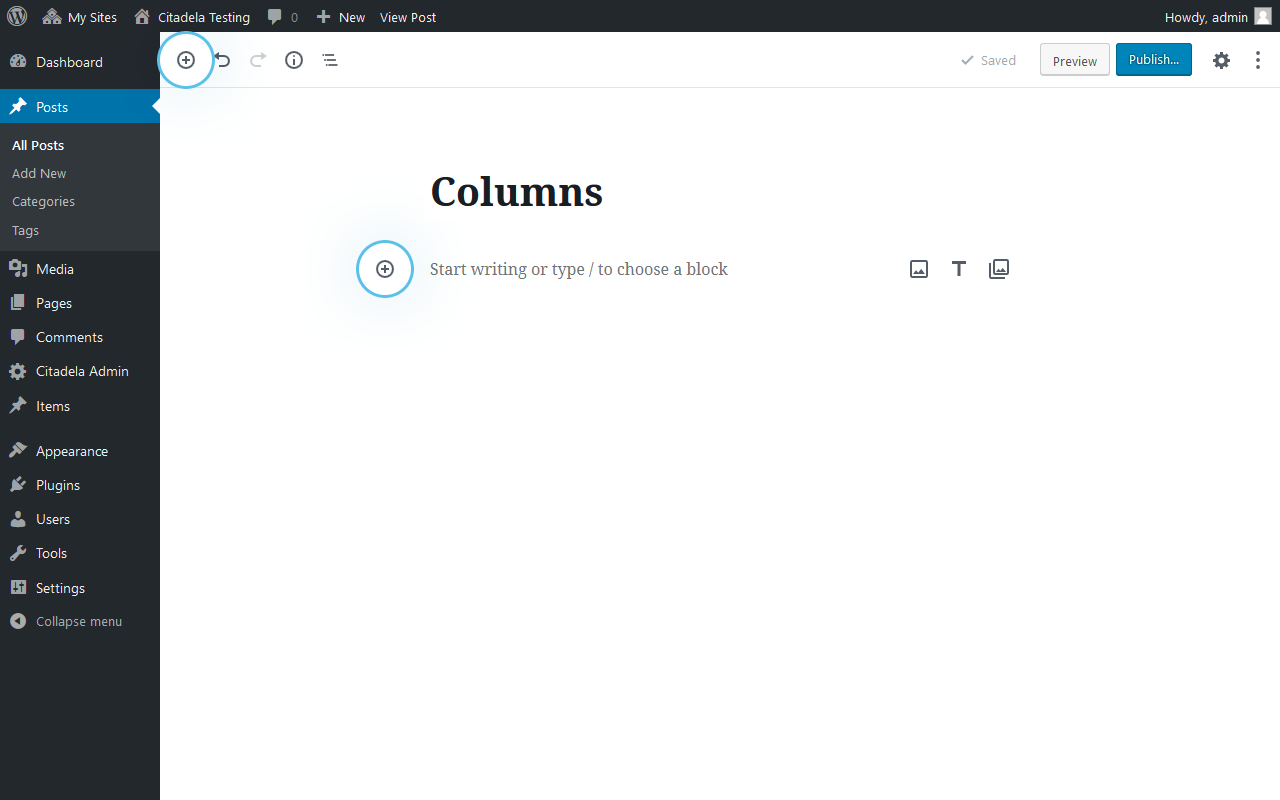
Pierwszym krokiem jest edycja strony, na której powinny pojawić się kolumny. Blok Kolumny można znaleźć w grupie Elementy układu, klikając ikonę Dodaj blok, a następnie przewijając w dół do grupy Elementy układu i wybierając ją. Po kliknięciu bloku Kolumny zobaczysz opcje wyświetlania różnych układów kolumn.

Blok kolumn jest jednym z podstawowych bloków, które mogą być używane przez motyw WP . W bloku kolumn jest sześć kolumn, więc możesz podzielić zawartość bloku według nich. Porządkowanie treści w kolumny pozwala wyróżnić ważne informacje lub parametry. Zapewniamy również przegląd najnowszej aktualizacji wersji WP 5.3 na tej stronie. Dzięki wprowadzeniu bloku kolumn jest to przyjemność dla każdego, kto chce pracować z treściami wielokolumnowymi, prezentować produkty, czy tworzyć blogi. Po dodaniu nowego bloku do obszaru zawartości użytkownicy mają możliwość wybrania swojego układu i stylu wyrównania. W szczególności predefiniowane układy mogą być niezwykle przydatne dla użytkowników, którzy nie mają umiejętności niezbędnych do tworzenia zaawansowanych witryn WordPress.
W każdej kolumnie można użyć akapitu, bloku obrazu lub bloku przycisku. W rezultacie możesz tworzyć zawartość wielokolumnową tyle razy, ile potrzebujesz, przy maksymalnej liczbie kolumn, których możesz użyć. Siatkę można utworzyć ze słupów, które są połączone ze sobą pod blokiem słupów.
Jak dodać kolumnę w WordPress Elementor

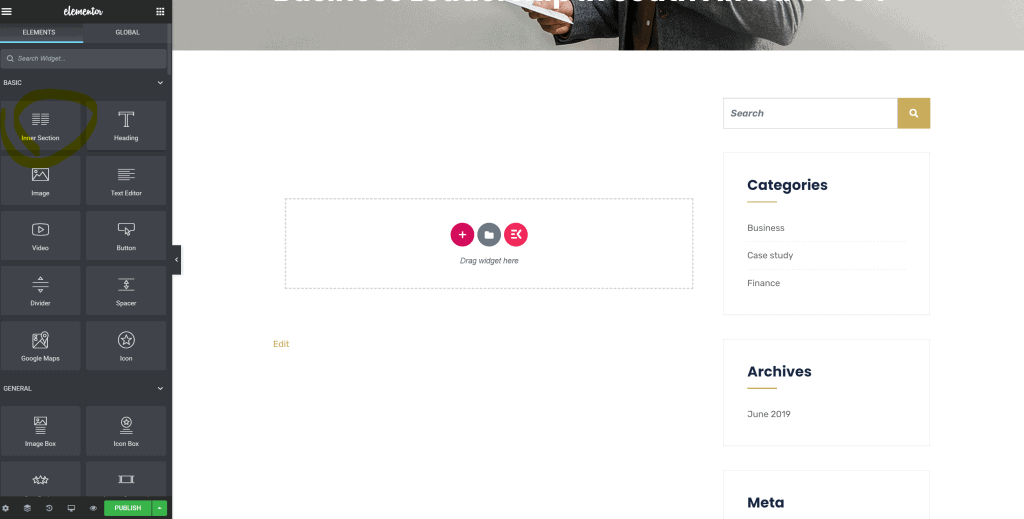
Najedź myszką na sekcję, a następnie ponownie w dół, aby dostać się do środka. Po lewej stronie kliknij ikonę kolumny. Kliknij przycisk Dodaj nową kolumnę , aby dodać nową kolumnę do sekcji.
Wtyczka Elementor WordPress to popularny program do tworzenia stron WordPress. Ponieważ kreator stron Elementor umożliwia tworzenie kolumn według własnego uznania, nie musisz wykonywać dużo pracy. Jeśli chcesz dodać kolumny do Elementora, możesz to zrobić na dwa sposoby: używając dwóch poniższych metod lub pisząc linię. Pierwszym krokiem jest wybranie dwóch kolumn. Uchwyty służą do dodawania kolumn do Elementora. Następnym krokiem jest kliknięcie prawym przyciskiem myszy pola lub sekcji Edytuj kolumnę i kliknięcie kolumny. Wybierz Dodaj nową kolumnę z sekcji Dodaj nowe pole.
Pomyślnie wpisałeś kolumnę w polu tekstowym Elementora. W następnym kroku zostanie zastosowana następująca metoda. To jest przewodnik krok po kroku dotyczący dodawania kolumn do pola elementu w Elementorze. Aby dodać uchwyty do edycji do przybornika Elementora, przejdź do menu Preferencje użytkownika. Najedź na ikonę edycji kolumny, aby odsłonić uchwyty. Kolumnę można zduplikować, dodać lub usunąć z tego obszaru.
Elementor: Potężny i łatwy w użyciu system zarządzania treścią i projektem dla WordPress
Elementor to potężny i łatwy w użyciu system zarządzania treścią i projektami dla WordPress, który ułatwia tworzenie i zarządzanie treścią. Możesz go używać do wstawiania kolumn, sekcji, widżetów i treści do dowolnego określonego układu. Kolumny mogą być ułożone w punkcie początkowym, w środku, na końcu, w odstępach między nimi, wokół siebie, a nawet w określonej kolejności. Sekcje i kolumny można edytować i stylizować w sekcjach sekcji i kolumn , a także na kartach stylów i zaawansowanych.
Układ kolumn
Układ kolumn to sposób organizowania treści na stronie. Jest zwykle używany do tekstu, ale może być również używany do innych elementów, takich jak obrazy. Kolumny mogą mieć różne szerokości i mogą być wyrównane do lewej, prawej lub do środka strony.
Istnieje wiele wspólnych wzorców, w tym raporty szczegółowe i wzorce pasków kamieni milowych. Używanie kart i billboardów do tworzenia bogatych wizualnie interfejsów to dobry pomysł, ponieważ karty jako elementy listy umożliwiają tworzenie bogatych wizualnie interfejsów. Po kliknięciu ikony użytkownicy mogą korzystać z pionowego okienka nawigacji, aby przejść do powiązanego z nią interfejsu. Akordeon to metoda prezentacji grupy stron na podstawie ich ikon i nawigacji tekstowej. Siatkę wypełniają kryteria wyszukiwania określone przez użytkownika końcowego. Interwał odświeżania może służyć do automatycznego wyświetlania wyników akcji asynchronicznej. Interaktywny projekt raportu rok do roku umożliwia użytkownikom przeglądanie szerokiego zakresu danych historycznych w czasie.
