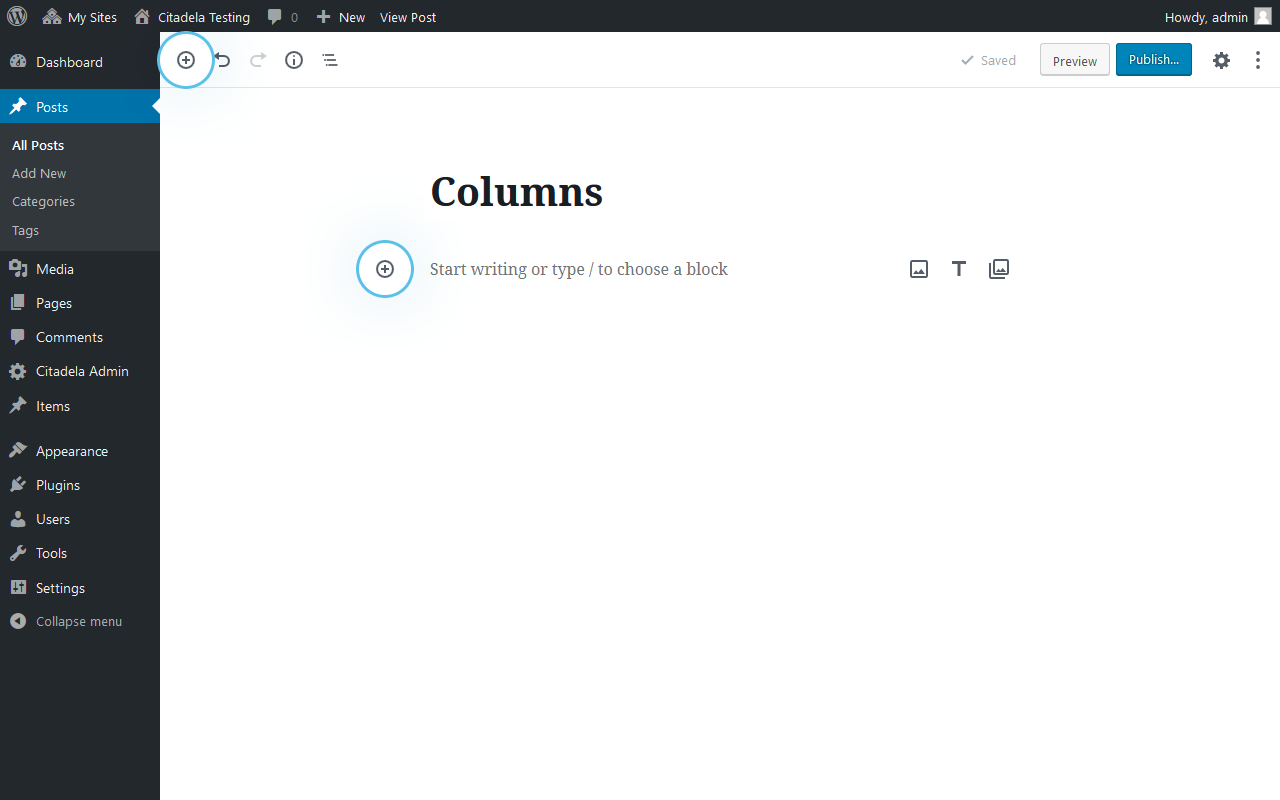
WordPress Temanıza Nasıl Daha Fazla Sütun Eklenir
Yayınlanan: 2022-10-17WordPress temanıza daha fazla sütun eklemek, içeriğinizi daha düzenli ve okunması kolay hale getirmenin kolay bir yoludur. Varsayılan olarak, çoğu WordPress temasının iki veya üç sütun düzeni vardır, ancak birkaç basit adımı izleyerek kolayca daha fazla sütun ekleyebilirsiniz. İlk olarak, temanızda yeni bir sayfa şablonu dosyası oluşturmanız gerekir. Bunu yapmak için temanızın dizinini bir metin düzenleyicide açın ve “page-columns.php” adında yeni bir dosya oluşturun. Ardından, aşağıdaki kodu yeni sayfa şablonu dosyanıza yapıştırmanız gerekecek: Bu kod, sitenizin herhangi bir sayfasında kullanabileceğiniz yeni bir sayfa şablonu oluşturacaktır. Şablon dosyası, içeriğinizi daha sonra CSS kullanarak stil oluşturabileceğiniz bir dizi sütunda görüntüler. Artık sayfa şablon dosyanızı oluşturduğunuza göre, onu sitenizdeki herhangi bir sayfaya atayabilirsiniz. Bunu yapmak için söz konusu sayfayı düzenleyin ve "Sayfa Nitelikleri" bölümüne gidin. "Şablon" açılır menüsünden "Sütunlar"ı seçin. Değişikliklerinizi kaydedin ve sayfanızı önizleyin. Artık içeriğinizin bir dizi sütunda görüntülendiğini görmelisiniz. Sütunlarınızı CSS kullanarak biçimlendirebilir veya mizanpajınız üzerinde daha da fazla kontrol eklemek için SiteOrigin'den Sayfa Oluşturucu gibi bir eklenti kullanabilirsiniz.
Sütunlar bazı kullanıcılar için dikkat dağıtıcı olabilir ancak bunları estetik anlamda kullanmak da mümkündür. WordPress'te ara sıra sütunlar oluşturmak için satır içi stilleri ve HTML'yi kullanmak uygundur. Sütunları düzenli olarak kullanmayı düşünüyorsanız, bir eklentiye abone olabilir veya zaman zaman sütun eylemleri için HTML kullanabilirsiniz. Bu adımı atmadan önce genişlik, dolgu ve kayan nokta gibi CSS özellikleri konusunda rahat olmalısınız.
WordPress'teki Sütun Sayısını Nasıl Değiştiririm?

Bir kaydırıcıyı sağa veya sola sürükleyerek, doğrudan alana yazarak veya yukarı ve aşağı oklara tıklayarak sütun sayısını değiştirebilirsiniz.
Altbilgiler genellikle bir web sayfasının altını tanımlamak için kullanılır. Telif hakkı, gizlilik politikaları ve krediler gibi ayrıntılar web sitesinin alt bilgisinde yer almaktadır. Çoğu WordPress temasında, footer.php şablon dosyasında bir altbilgi tanımlanır. Bazı temalarda birden çok sütuna sahip bir pencere öğesi de olabilir. Doğrudan WordPress web sitelerinde bir ürüne abone olun veya kullanıcı dostu olmalarını artırın. Bir sitenin ziyaretçilerinin kaç yaşında olduğunu bilmesi gerektiğinde, bunu yapmak için sıklıkla altbilgiler kullanılır. Tüm menüyü çoğaltabilir veya sadece ana menüde kullandığınız bölümleri değiştirebilirsiniz. Altbilgide yalnızca en popüler veya önemli etiketler bırakılarak ekstra gezinme sağlanır.
WordPress'te Sütun Genişlikleri Nasıl Kontrol Edilir?
'Sütunlar' bloğundan bir dizi seçeneği seçerek sütun genişliğini ayarlayabilirsiniz. WordPress'in sütun genişliğini istediğiniz sütun sayısına göre hesaplamasını veya WordPress'in gereksinimlerinize göre sütun genişliğini belirlemesini sağlayabilirsiniz. Bu, her ikisinin de nasıl yapılacağının bir özetidir. Sütun sürükleme tutamaçlarını kullanarak, bir sütunu sayfada istediğiniz konuma manuel olarak taşıyabilir ve sütun genişliğini ayarlayabilirsiniz. Alternatif olarak, içerik türüne göre sütun genişliğini belirtmek için 'Sütunlar' bloğunu kullanabilirsiniz. Sütun genişlikleri, WordPress'te bir içerik türü seçilir seçilmez hesaplanacaktır. Daha fazla sütun eklemek istiyorsanız, bunu tek sütunun her iki tarafında boş bir sütun bırakarak ve ardından sütun genişliğini ortadaki sütunu yatay olarak görünür yapacak şekilde yapılandırarak yapabilirsiniz. Sütun sürükleme tutamaçlarını kullanarak sütun genişliklerini tanımlayabilirsiniz.
Eklenti Olmadan WordPress'te Sütunlar Nasıl Yapılır?

İlk adım, sütunların görünmesi gereken sayfayı düzenlemektir. Sütunlar bloğu , Düzen Öğeleri grubunda Blok Ekle simgesine tıklanarak ve ardından Düzen Öğeleri grubuna kaydırılarak ve seçilerek bulunabilir. Sütunlar bloğuna tıkladığınızda, çeşitli sütun yerleşimlerini görüntülemek için seçenekler göreceksiniz.

Sütun bloğu, bir WP teması tarafından kullanılabilecek temel bloklardan biridir. Sütunlar bloğunda altı sütun vardır, böylece bloğun içeriğini bunlara bölebilirsiniz. İçeriği sütunlar halinde düzenlemek, önemli bilgileri veya parametreleri vurgulamanıza olanak tanır. Ayrıca bu sayfada en son WP 5.3 sürüm güncellemesine genel bir bakış sunuyoruz. Sütun bloğunun devreye girmesiyle, çok sütunlu içerikle çalışmak, ürün sunmak veya blog oluşturmak isteyen herkes için bir zevk. İçerik alanına yeni bir blok eklendiğinde, kullanıcılar kendi düzenlerini ve hizalama stillerini seçme seçeneğine sahiptir. Özellikle önceden tanımlanmış düzenler, gelişmiş WordPress siteleri oluşturmak için gerekli becerilere sahip olmayan kullanıcılar için son derece yararlı olabilir.
Her sütun için bir paragraf, bir görüntü bloğu veya bir düğme bloğu kullanılabilir. Sonuç olarak, kullanabileceğiniz maksimum sütun sayısıyla ihtiyaç duyduğunuz kadar çok sütunlu içerik oluşturabilirsiniz. Bir sütun bloğunun altında birbirine bağlı sütunlarla bir ızgara yapılabilir.
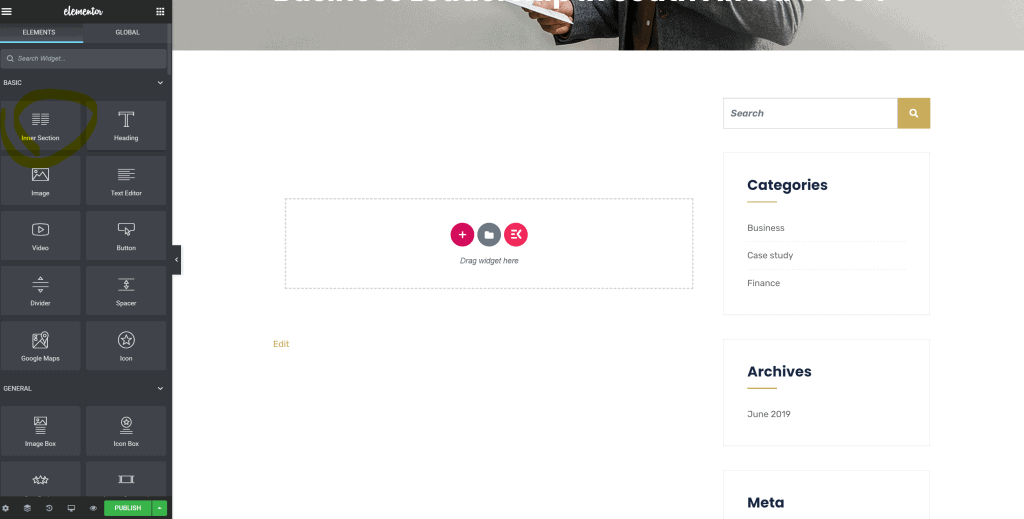
WordPress Elementor'da Sütun Nasıl Eklenir

Merkeze ulaşmak için farenizi bölümün üzerine getirin ve ardından tekrar aşağı indirin. Soldaki sütun simgesini tıklayın. Bölüme yeni bir sütun eklemek için Yeni Sütun Ekle düğmesini tıklayın.
Elementor WordPress eklentisi, popüler bir WordPress sayfa oluşturucusudur. Elementor sayfa oluşturucu, uygun gördüğünüz şekilde sütunlar oluşturmanıza izin verdiği için çok fazla çalışmanız gerekmez. Elementor'a sütun eklemek istiyorsanız, bunu iki şekilde yapabilirsiniz: ya aşağıdaki iki yöntemi kullanarak ya da bir satır yazarak. İlk adım iki sütun seçmektir. Elemanor için sütun eklemek için tutamaçlar kullanılır. Sonraki adım, alana veya Sütunu Düzenle bölümüne sağ tıklayıp sütuna tıklamaktır. Yeni Alan Ekle bölümünden Yeni Sütun Ekle'yi seçin.
Elementor'un metin alanına başarıyla bir sütun yazdınız. Bir sonraki adımda aşağıdaki yöntem kullanılacaktır. Bu, Elementor'da bir öğe alanına sütun eklemek için adım adım bir kılavuzdur. Elementor araç kutusuna Düzenleme Tutamaçları eklemek için Kullanıcı Tercihleri menüsüne gidin. Tutamaçları ortaya çıkarmak için düzenleme sütunu simgesini gezdirin. Bu alandan bir sütun çoğaltılabilir, eklenebilir veya silinebilir.
Elementor: WordPress İçin Güçlü ve Kullanımı Kolay Bir İçerik ve Tasarım Yönetim Sistemi
Elementor, WordPress için içerik oluşturmayı ve yönetmeyi kolaylaştıran, güçlü ve kullanımı kolay bir içerik ve tasarım yönetim sistemidir. Belirttiğiniz herhangi bir düzene sütunlar, bölümler, widget'lar ve içerik eklemek için kullanabilirsiniz. Sütunlar bir başlangıç noktası, orta, son, aradaki boşluk, etrafındaki boşluk ve hatta belirli bir sırada düzenlenebilir. Bölümler ve sütunlar, bölümler ve sütunlar bölümlerinin yanı sıra stil ve gelişmiş sekmelerde düzenlenebilir ve stillendirilebilir.
Sütun Düzeni
Sütun düzeni, bir sayfadaki içeriği düzenlemenin bir yoludur. Genellikle metin için kullanılır, ancak resimler gibi diğer öğeler için de kullanılabilir. Sütunlar farklı genişliklerde olabilir ve sayfanın soluna, sağına veya ortasına hizalanabilir.
Detaya inme raporları ve kilometre taşı çubuk kalıpları dahil olmak üzere birçok ortak kalıp vardır. Görsel olarak zengin arayüzler oluşturmak için kartları ve reklam panolarını kullanmak iyi bir fikirdir çünkü liste öğeleri olarak kartlar görsel olarak zengin arayüzler oluşturmanıza olanak tanır. Kullanıcılar, bir simgeyi tıklatırken, ilgili arayüzüne gitmek için dikey gezinme bölmesini kullanabilir. Akordeon, simgelerine ve metin tabanlı gezinmeye dayalı olarak bir grup sayfa sunma yöntemidir. Izgara, son kullanıcı tarafından belirlenen arama kriterlerine göre doldurulur. Eşzamansız bir eylemin sonuçlarını otomatik olarak görüntülemek için bir yenileme aralığı kullanılabilir. Yıllık Raporun etkileşimli tasarımı, kullanıcıların zaman içinde çok çeşitli geçmiş verileri incelemesine olanak tanır.
