WordPress'te Menü Nasıl Eklenir
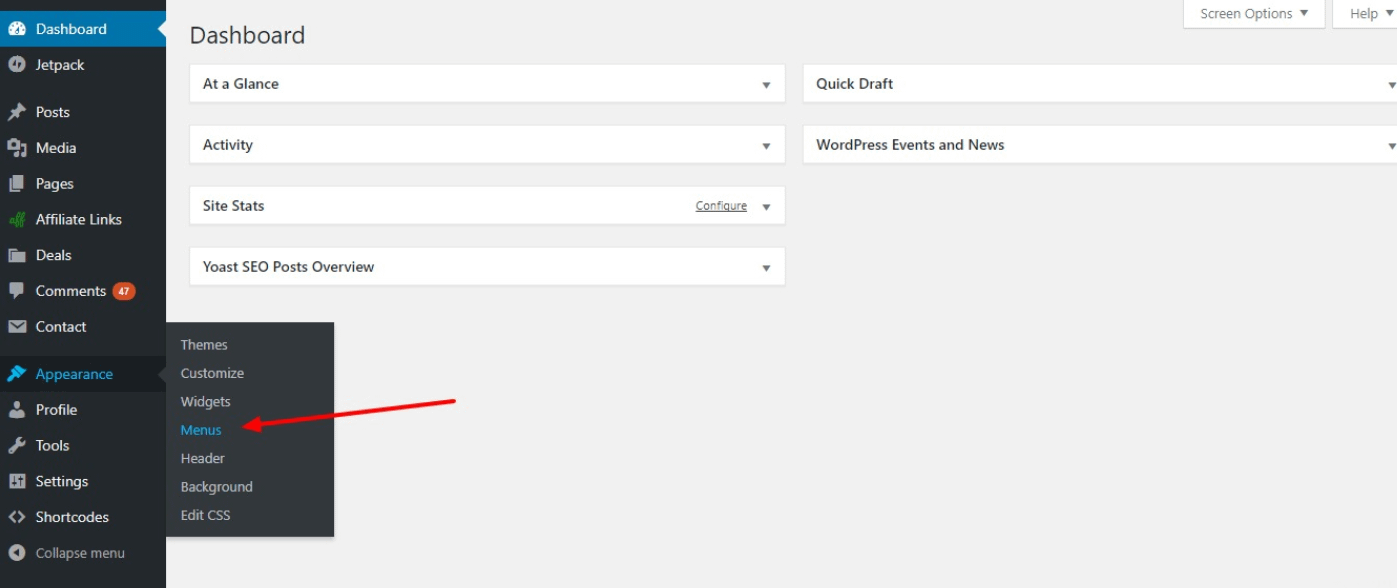
Yayınlanan: 2022-10-17Boş bir WordPress şablonu kullanıyorsanız ve bir menü eklemek istiyorsanız yapmanız gereken birkaç şey var. İlk önce bir menü oluşturmanız gerekecek. Bunu yapmak için Görünüm > Menüler sayfasına gidin. Bu sayfada, yeni bir menü oluşturabilecek veya mevcut bir menüyü düzenleyebileceksiniz. Menünüzü oluşturduktan veya düzenledikten sonra, ona öğeler eklemeniz gerekecektir. Bunu yapmak için Görünüm > Menüler sayfasına gidin ve “Öğe Ekle” düğmesine tıklayın. Bir sonraki ekranda menünüze sayfalar, gönderiler, kategoriler ve özel bağlantılar ekleyebileceksiniz. Menünüze istediğiniz tüm öğeleri ekledikten sonra, bunun için bir yer seçmeniz gerekecektir. Bunu yapmak için Görünüm > Menüler sayfasına gidin ve “Konumları Yönet” sekmesine tıklayın. Bu sayfada, menünüzün WordPress sitenizde nerede görüneceğini seçebileceksiniz. Menünüz için bir yer seçtikten sonra, “Menüyü Kaydet” düğmesine tıklamanız gerekecektir. Menünüz şimdi kaydedilecek ve onu WordPress sitenizde görüntüleyebileceksiniz.
WordPress'te Menünün Nasıl Görünmesini Sağlarım?

Gezinme menüleri, kenar çubuğunuz veya alt bilginiz de dahil olmak üzere herhangi bir widget tabanlı alana eklenebilir. Görünümü değiştirmek istiyorsanız, Görünüm'e gidin. Pencerenin üst kısmındaki '+' işaretini tıklayarak, ' Gezinme Menüsü ' widget bloğunu kenar çubuğunuza ekleyebilirsiniz.
İyi organize edilmiş bir menü, yapılacaklar listenizde gerçekleştirebileceğiniz en önemli görevlerden biridir. İyi tasarlanmış bir menü, kullanıcı deneyimini iyileştirebilir ve bunları daha sonra dönüştürmenize olanak tanır. En iyi tasarım bile bir web sitesinin kötü tasarlanmış olduğu gerçeğini telafi edemez. Visual Composer'ı kullanmak, web sitenizin menülerini oluştururken ve yönetirken zamandan tasarruf etmenizi sağlar. 500'den fazla içerik öğesi, tasarımcı yapımı şablonlar ve 30'dan fazla eklenti ile sıfırdan çarpıcı düzenler oluşturmak kolaydır. Daha benzersiz bir tasarım için çeşitli kullanıma hazır menü öğeleri (temel ve sandviç menüler ve ayrıca kenar çubuğu menüleri) arasından seçim yapın.
2022 WordPress temasına bir WordPress menüsü eklemek için 'Görünüm' menü maddesi seçilmelidir. Menüye erişmek için bu sayfadaki 'Menüler' açılır menüsünü seçin. Yeni menünüzün adını seçtikten ve 'Menü Oluştur' düğmesine tıkladıktan sonra listenize eklenecektir. Menünüz oluşturulduktan sonra, alt menüyü eklemek için 'alt menü' blok simgesine tıklamanız yeterlidir. Ardından, gerekli alt menü öğelerini ekleyebileceksiniz.
WordPress Önbelleğinizi Nasıl Temizlersiniz?
WordPress sitesini yüklerken menü çubuğunu hala görüyorsanız, 'WordPress'i seçerek sayfanın Yönetim bölümünde önbelleği temizlemeyi deneyin. Ardından 'Önbelleği temizle' düğmesini tıklamalısınız.
Eklenti Olmadan WordPress'te Nasıl Özel Menü Oluşturabilirim?

Eklenti olmadan WordPress'te özel bir menü oluşturmak için özel bir menü şablonu oluşturmanız gerekir. Bu, temanızın klasöründe “menu-custom.php” adlı bir dosya oluşturarak yapılabilir. Bu dosyada “register_custom_menu()” adında bir fonksiyon tanımlamanız gerekecek. Bu işlev, özel menünüzü WordPress'e kaydeder. İşleviniz kaydedildikten sonra, onu temanızın “functions.php” dosyasından çağırmanız gerekecektir.
Özel menülerin oluşturulması ve yönetilmesi son derece basittir ve bunu herkes yapabilir. Atmanız gereken adımları göstermek için, WordPress'in varsayılan teması olan Yirmi Onbeş'i kullandım. Herhangi bir standart menüye alt menüler eklenebilir. Bir menü öğesi, aynı yöntem kullanılarak başka bir menü öğesinin sağına sürüklenebilir. Tüm WordPress temalarında birden fazla menü desteklenmez. Doğru menüleri kullandığınızdan emin olmak için ikiden fazla menü kullanmadan önce temanın ayarlarını kontrol edin. Varsayılan menülerin dışında, bazı temalar altbilgi ve üstbilgi menüleri oluşturmanıza olanak tanır.
Burada yerleşik bir süreç yok, bu yüzden denemelisin. Sosyal bir menü oluşturmak, normal bir menü oluşturmaktan bile daha kolaydır. Bir bağlantının benzersiz bir web adresi (menüdeki bağlantının URL'si) ve Bağlantı Metni (bağlantının adı) olmalıdır. Özel Bağlantılar sekmesinde, sosyal medya sitenize bir bağlantı ekleyebilirsiniz. Bir sayfayı önizlemeden veya sayfadan ayrılmadan önce her zaman Kaydet Menüsünü kullanmanız gerektiğini unutmayın.
WordPress'te Özel Menü Nasıl Oluşturulur
WordPress'e özel bir menü eklemek için Görünüm > Menüler'e gidin ve "Özel Menüm"ü seçin.
Özel Menüm'e erişmek için istediğiniz menünün adını girin ve "Özel Menüm"ü tıklayın.
Bir menü oluşturmak için “Menü Oluştur” düğmesini ve ardından eklemek istediğiniz öğeleri tıklayın.
Öğeleri ekledikten sonra sayfanın sağ üst köşesindeki kaydet düğmesini tıklayın.
Şablonda WordPress Ekran Menüsü

Bir WordPress şablonunda bir menü görüntülemek istiyorsanız, wp_nav_menu() işlevini kullanabilirsiniz. Bu işlev bir dizi argümanı kabul eder, ancak en önemlisi “tema_konumu” argümanıdır. Bu argüman WordPress'e hangi menünün görüntüleneceğini söyler.

WordPress Menünüze Öğeler Nasıl Eklenir?
Ayarlandıktan sonra menünüze öğe eklemek için ekranın üst kısmındaki Öğe Ekle bağlantısını tıklamanız yeterlidir. Ayrıca WordPress arayüzündeki öğeleri menünüze sürükleyip bırakabilir veya bir öğeyi bulmak için yerleşik WordPress arama işlevini kullanabilirsiniz. İşiniz bittiğinde, değişiklikleri kaydetmek için Menüyü Kaydet düğmesini tıklamanız yeterlidir.
WordPress'te Görünümde Menü Nasıl Eklenir
WordPress'te menü eklemek için öncelikle WordPress admin panelinin Görünüm bölümünde Menüler sayfasına giderek bir menü oluşturmanız gerekir. Bir menü oluşturduktan sonra Görünüm > Menüler sayfasına gidip menünün görünmesini istediğiniz konumu seçerek sitenize ekleyebilirsiniz.
Genel olarak, WordPress'in yerleşik menü düzenleyicisi oldukça güçlüdür, ancak alışması biraz zaman alabilir. WordPress kontrol panelinizdeki Görünüm menüsüne gidin. Sayfada birden fazla menünüz varsa Bir menü seçin görünür ve yanındaki açılır menüyü buradan düzenleyebilirsiniz. Tema Özelleştirici'de Menüler ekranını açtığınızda, en üstte mevcut tüm menülerinizin bir listesini göreceksiniz. Bir menüye yeni girişler eklemek de çok basittir. Bir menü öğesini yeniden adlandırırsanız, ona yeni bir başlık ekleyebilirsiniz. Menünüze bir blog kategorisi ekleyebilirsiniz.
Bu yöntemi kullanarak bir gönderi veya sayfa ekleyebilirsiniz, ancak açılır menü, Kategori açılır menüsünü tıklamanız gereken yerdir. En çok kullandığınız kategoriler arasından seçim yapabilir, tüm listeye bakabilir veya istediklerinizi arayabilirsiniz. Ziyaretçiler, yeni bir sekmeye bağlantı ekleyerek aktif kalabilirler. Menü öğelerini iç içe yerleştirmenin yolu, belirli menü öğelerinin fareyle üzerine gelme alanından kaybolmasına izin vermektir. Öğeleri üzerlerine tıklayıp sağa sürükleyerek istediğiniz kadar iç içe yerleştirebilirsiniz. Yalnızca üst bağlantınızın metin olmasını istiyorsanız, bunu yapabilirsiniz. Temanızın bir arama simgesi veya çubuğu yoksa, menüye eklenmelidir.
Menünüzün görüntülenme şeklini beğenmiyorsanız, bunu değiştirmek için WordPress kullanılabilir. Kullanıcıların görüntüleme konumu olmayan bir menüyü görmeleri neredeyse imkansızdır. Konumlarınızı yönetin, görünümünüzü özelleştirin ve bunu yapmak için Canlı Özelleştirici'yi kullanın. WordPress sitenizde birden fazla menünüz varsa, hepsini kolayca oluşturabilir ve yönetebilirsiniz. Bu ekran, her menüyü belirli bir görüntüleme konumuna atamayı kolaylaştırır. Jetpack'ten Özel CSS kullanmaya ek olarak, CSS kullanarak menünüzün görünümünü ayarlayabilirsiniz. Inspect Element, menünüzün sınıfını hızlı bir şekilde bulmak için kullanabileceğiniz bir araçtır.
Bir menü öğesinin CSS'sini özel bir sınıfla değiştirmek için aşağıdaki kod örneklerinde sağlanan sınıfı kullanabilir, ardından.primary-menüyü değiştirebilirsiniz. Ziyaretçi WordPress menünüzde gezinirken, onları yapışkan veya sabit menü izleyecektir. WordPress menünüze bir düğme eklemek istiyorsanız özel bir sınıf gerekecektir. Android telefonumdaki bir menüye nasıl etiket eklersiniz? Menü işlevine dahil olduğundan, etkinleştirmeniz yeterlidir. Bunu, ziyaretçilerinize canlı değişiklikler yayınlamadan bir menü üzerinde çalışmanıza izin verecek bir eklenti yükleyerek yapabilirsiniz. Aynı alanın olmaması nedeniyle boş kalan sergileme yerleri dışında her şey aynı.
Ziyaretçiler, siz bir görüntüleme konumu yapılandırana ve öğeleri buradan kaldırana kadar yeni menünüzü göremez. Tema dosyalarınızı düzenleyerek veya Simple Custom CSS ve JS gibi bir eklenti yükleyerek WordPress sitenize Javascript eklemek mümkündür. Ayrıca, Görünüm menüsünden temel Mega Menü özelliklerinden birkaçına erişebilirsiniz. Belirli bir menü öğesini nasıl hedefleyeceğinizden emin değilseniz, Görünüm sayfasına gidebilir ve Ekran Seçenekleri'ni seçebilirsiniz. Bu gezinme menüleri, belirli gönderi türleri için özel olarak oluşturulmuştur, bu nedenle menüde bulunabilirler. Gezinme menünüz, bazı küçük düzenlemeler ve belki de biraz CSS ile tam olarak istediğiniz gibi görünmelidir. Web sitenizi herhangi bir değişiklik yapmadan önce Jetpack Backup gibi bir araçla yedekleyebilirsiniz.
WordPress Gezinme Menüleri
WordPress gezinme menüsü , web sitenizde gezinmek için kullanılabilecek bir bağlantı menüsü oluşturmanıza olanak tanır. Birden fazla menü oluşturabilir ve bunları web sitenizde farklı konumlara atayabilirsiniz.
WordPress'te Gezinme Menüsü Nasıl Eklenir
Lütfen *br* seçeneğini kullanarak WordPress'te bir gezinme menüsünü etkinleştirin. Görünüm menüsünde Menüler'e tıklayarak WordPress için özelleştirme menüsüne erişebilirsiniz. Henüz bir menünüz yoksa Yeni Menü Oluştur'a yazarak başlayabilirsiniz. Seçtiğiniz menü kendi penceresinde görünecek ve ona isim verebileceksiniz. Menünüzü daha işlevsel hale getirmek için öğeler eklemelisiniz. Gezinme menüleri olarak da bilinen menüler, WordPress yönetici sayfasında Görünüm altında bulunan yerleşik Menü Düzenleyici kullanılarak WordPress'te oluşturulabilir. Tema tasarımcıları, gezinme menülerine özel menüler ekleyerek kullanıcıların kendi menülerini oluşturmalarına olanak tanır. Bir menü öğesi eklemek için WordPress Kontrol Paneli > Görünüm > Özelleştir'e gidin > Menüler'e tıklayın; bir menü seçin, ardından “İletişim Sayfası Menüsü” diyelim. Her sayfa veya özel bağlantı için bir menü öğesi ekledikten sonra Yayınla'yı tıklayın; ardından işlemi diğer tüm menüler için tekrarlayın.
