Come aggiungere un menu in WordPress
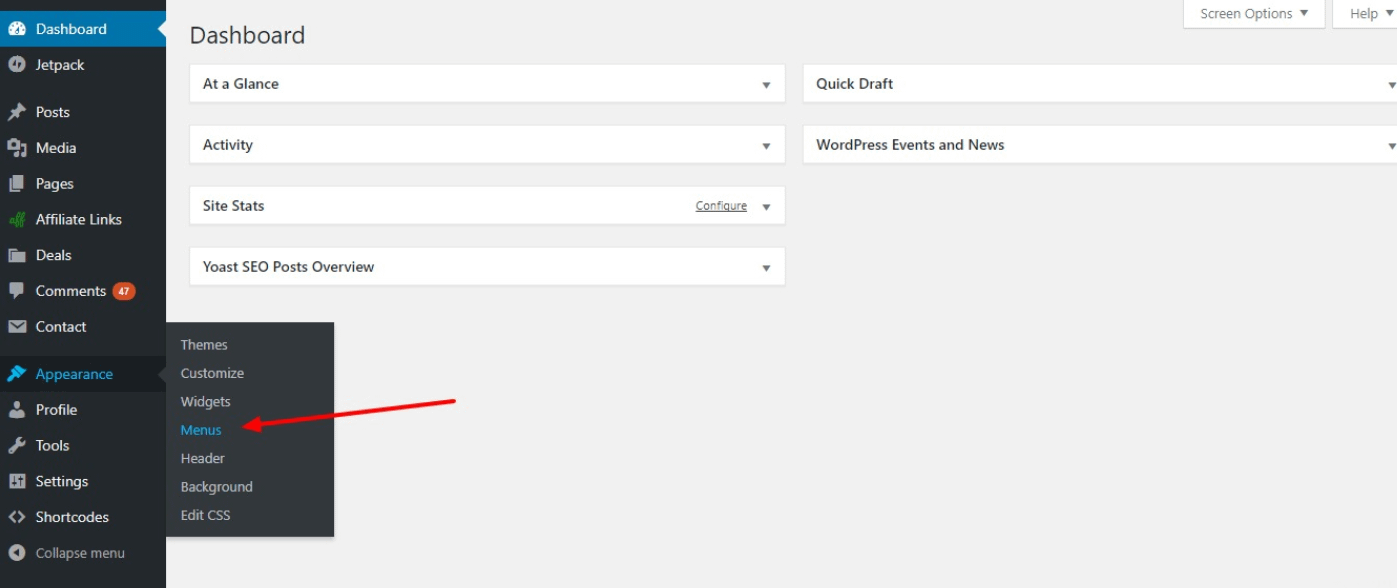
Pubblicato: 2022-10-17Se stai utilizzando un modello WordPress vuoto e desideri aggiungere un menu, ci sono alcune cose che dovrai fare. Innanzitutto, dovrai creare un menu. Per fare ciò, vai alla pagina Aspetto > Menu. In questa pagina potrai creare un nuovo menu o modificarne uno esistente. Dopo aver creato o modificato il menu, dovrai aggiungervi elementi. Per fare ciò, vai alla pagina Aspetto > Menu e fai clic sul pulsante "Aggiungi elementi". Nella schermata successiva, sarai in grado di aggiungere pagine, post, categorie e collegamenti personalizzati al tuo menu. Dopo aver aggiunto tutti gli elementi che desideri al tuo menu, dovrai selezionare una posizione per esso. Per fare ciò, vai alla pagina Aspetto > Menu e fai clic sulla scheda "Gestisci posizioni". In questa pagina potrai selezionare dove apparirà il tuo menu sul tuo sito WordPress. Dopo aver selezionato una posizione per il tuo menu, dovrai fare clic sul pulsante "Salva menu". Il tuo menu verrà ora salvato e potrai visualizzarlo sul tuo sito WordPress.
Come faccio a far apparire il menu in WordPress?

I menu di navigazione possono essere aggiunti a qualsiasi area basata su widget, inclusa la barra laterale o il piè di pagina. Se vuoi cambiare l'aspetto, vai su Aspetto. Facendo clic sul segno "+" nella parte superiore della finestra, puoi aggiungere il blocco del widget " Menu di navigazione " alla barra laterale.
Un menu ben organizzato è una delle attività più importanti che puoi eseguire nella tua lista di cose da fare. Un menu ben progettato può anche migliorare l'esperienza dell'utente, consentendoti di convertirli in un secondo momento. Anche il miglior design non può compensare il fatto che un sito web è progettato male. L'uso di Visual Composer ti consentirà di risparmiare tempo durante la creazione e la gestione dei menu del tuo sito web. Con oltre 500 elementi di contenuto, modelli realizzati da designer e oltre 30 plug-in, è facile creare layout straordinari da zero. Scegli tra una varietà di elementi di menu pronti per l'uso (menu di base e sandwich, nonché menu della barra laterale) per un design più unico.
La voce di menu "Aspetto" deve essere selezionata per aggiungere un menu WordPress al tema WordPress 2022. Per accedere al menu, seleziona il menu a tendina 'Menu' in questa pagina. Dopo aver selezionato il nome del nuovo menu e aver fatto clic sul pulsante "Crea menu", verrà aggiunto all'elenco. Una volta che il tuo menu è stato creato, fai semplicemente clic sull'icona del blocco "sottomenu" per aggiungere il sottomenu ad esso. Quindi, sarai in grado di aggiungere le voci di sottomenu necessarie.
Come svuotare la cache di WordPress
Se vedi ancora la barra dei menu durante il caricamento del sito wordpress, prova a svuotare la cache nella sezione Amministrazione della pagina selezionando "WordPress". Dovresti quindi fare clic sul pulsante "Svuota cache".
Come posso creare un menu personalizzato in WordPress senza plug-in?

Per creare un menu personalizzato in WordPress senza plug-in, dovrai creare un modello di menu personalizzato. Questo può essere fatto creando un file chiamato "menu-custom.php" nella cartella del tuo tema. In questo file, dovrai definire una funzione chiamata "register_custom_menu()". Questa funzione registrerà il tuo menu personalizzato con WordPress. Una volta che la tua funzione è registrata, dovrai chiamarla dal file “functions.php” del tuo tema.
I menu personalizzati sono estremamente semplici da creare e gestire e chiunque può farlo. Per dimostrare i passaggi che devi compiere, ho utilizzato Twenty Fifteen, il tema predefinito di WordPress. I sottomenu possono essere aggiunti a qualsiasi menu standard. Una voce di menu può essere trascinata a destra di un'altra voce di menu utilizzando lo stesso metodo. Menu multipli non sono supportati in tutti i temi WordPress. Per assicurarti di utilizzare i menu corretti, controlla le impostazioni del tema prima di utilizzare più di due menu. Oltre ai menu predefiniti, alcuni temi ti consentono di creare menu a piè di pagina e sopra l'intestazione.
Non c'è un processo scolpito qui, quindi dovresti sperimentare. È ancora più facile creare un menu social che crearne uno normale. Un collegamento deve avere un indirizzo web univoco (l'URL del collegamento nel menu) e il Testo del collegamento (il nome del collegamento). Nella scheda Collegamenti personalizzati, puoi aggiungere un collegamento al tuo sito di social media. Ricorda che devi sempre utilizzare il menu Salva prima di visualizzare l'anteprima o uscire da una pagina.
Come creare un menu personalizzato in WordPress
Per aggiungere un menu personalizzato a WordPress, vai su Aspetto > Menu e scegli "Il mio menu personalizzato".
Per accedere al mio menu personalizzato, inserisci il nome del menu desiderato e fai clic su "Il mio menu personalizzato".
Per creare un menu, fai clic sul pulsante "Crea menu", seguito dagli elementi che desideri includere.
Dopo aver aggiunto gli elementi, fai clic sul pulsante Salva nell'angolo in alto a destra della pagina.
Menu di visualizzazione di WordPress nel modello

Se desideri visualizzare un menu in un modello WordPress, puoi utilizzare la funzione wp_nav_menu(). Questa funzione accetta un numero di argomenti, ma il più importante è l'argomento "posizione_tema". Questo argomento indica a WordPress quale menu visualizzare.

Come aggiungere elementi al menu di WordPress
Basta fare clic sul collegamento Aggiungi un elemento nella parte superiore dello schermo per aggiungere elementi al menu una volta impostato. Puoi anche trascinare e rilasciare elementi dall'interfaccia di WordPress sul tuo menu o utilizzare la funzione di ricerca integrata di WordPress per individuare un elemento. Al termine, fai semplicemente clic sul pulsante Salva menu per salvare le modifiche.
Come aggiungere un menu in apparenza in WordPress
Per aggiungere un menu in WordPress, devi prima creare un menu andando alla pagina Menu nella sezione Aspetto del pannello di amministrazione di WordPress. Dopo aver creato un menu, puoi aggiungerlo al tuo sito andando alla pagina Aspetto > Menu e selezionando la posizione in cui desideri che appaia il menu.
In generale, l' editor di menu integrato di WordPress è piuttosto potente, ma potrebbe essere necessario un po' per abituarsi. Vai al menu Aspetto sulla dashboard di WordPress. Se nella pagina sono presenti più menu, verrà visualizzato Seleziona un menu e da lì puoi modificare il menu a discesa accanto ad esso. Quando apri la schermata Menu in Personalizza temi, vedrai un elenco di tutti i menu esistenti in alto. È anche molto semplice aggiungere nuove voci a un menu. Se si rinomina una voce di menu, è possibile aggiungervi un nuovo titolo. Puoi aggiungere una categoria blog al tuo menu.
Puoi aggiungere un post o una pagina usando questo metodo, ma il menu a discesa è dove devi fare clic sul menu a discesa Categoria. Puoi scegliere tra le categorie più utilizzate, guardare l'intero elenco o cercare quelle che desideri. I visitatori potranno rimanere attivi aggiungendo un collegamento a una nuova scheda. Il modo in cui le voci di menu di nidificazione sono disposte consente a determinate voci di menu di scomparire dall'area al passaggio del mouse. Puoi nidificare gli elementi alla profondità che desideri facendo clic su di essi e trascinandoli a destra. Se vuoi che il tuo link in alto sia solo testo, puoi farlo. Se il tuo tema non ha già un'icona o una barra di ricerca, dovrebbe essere aggiunto al menu.
Se non ti piace il modo in cui viene visualizzato il tuo menu, WordPress può essere utilizzato per cambiarlo. È quasi impossibile per gli utenti vedere un menu senza posizione di visualizzazione. Gestisci le tue posizioni, personalizza il tuo aspetto e usa il Live Customizer per farlo. Se hai più menu nel tuo sito WordPress, puoi facilmente crearli e gestirli tutti. Questa schermata semplifica l'assegnazione di ciascun menu a una posizione di visualizzazione specifica. Oltre a utilizzare CSS personalizzato da Jetpack, puoi regolare l'aspetto del tuo menu utilizzando CSS. Inspect Element è uno strumento che puoi utilizzare per individuare rapidamente la classe del tuo menu.
Puoi utilizzare la classe fornita negli esempi di codice seguenti per modificare il CSS di una voce di menu in una classe personalizzata, quindi sostituire the.primary-menu. Mentre il visitatore scorre il menu di WordPress, sarà seguito dal menu fisso o fisso . Sarà richiesta una classe personalizzata se desideri includere un pulsante nel menu di WordPress. Come si aggiungono tag a un menu sul mio telefono Android? Poiché è incluso nella funzionalità del menu, devi semplicemente abilitarlo. Puoi farlo installando un plug-in che ti consentirà di lavorare su un menu senza trasmettere modifiche in tempo reale ai tuoi visitatori. Fatta eccezione per le posizioni di visualizzazione, che sono vuote per la mancanza dello stesso spazio, tutto è uguale.
I visitatori non potranno vedere il tuo nuovo menu finché non configuri una posizione di visualizzazione e rimuovi gli elementi da essa. È possibile aggiungere Javascript al tuo sito WordPress modificando i file del tema o installando un plug-in come Simple Custom CSS e JS. Inoltre, puoi accedere ad alcune delle funzionalità di base del Mega Menu tramite il menu Aspetto. Se non sei sicuro di come scegliere come target una voce di menu specifica, puoi andare alla pagina Aspetto e selezionare Opzioni schermo. Questi menu di navigazione sono personalizzati per tipi specifici di post, motivo per cui possono essere trovati nel menu. Il tuo menu di navigazione dovrebbe apparire esattamente come lo desideri con alcune modifiche minori e forse alcuni CSS. Puoi eseguire il backup del tuo sito Web con uno strumento come Jetpack Backup prima di apportare modifiche.
Menu di navigazione di WordPress
Il menu di navigazione di WordPress ti consente di creare un menu di collegamenti che possono essere utilizzati per navigare nel tuo sito web. Puoi creare più menu e assegnarli a posizioni diverse sul tuo sito web.
Come aggiungere un menu di navigazione in WordPress
Si prega di abilitare un menu di navigazione in WordPress utilizzando l'opzione *br*. Facendo clic su Menu nel menu Aspetto, puoi accedere al menu di personalizzazione per WordPress. Se non disponi già di un menu, puoi iniziare digitando Crea nuovo menu. Il menu che hai scelto apparirà nella sua finestra e potrai dargli un nome. Per rendere il tuo menu più funzionale, devi aggiungere elementi. I menu, noti anche come menu di navigazione, possono essere creati in WordPress utilizzando l'editor di menu integrato situato in Aspetto nella pagina di amministrazione di WordPress. I progettisti di temi possono includere menu personalizzati nei loro menu di navigazione, consentendo agli utenti di crearne di propri. Per aggiungere una voce di menu, vai su WordPress Dashboard > Aspetto > Personalizza > fai clic su Menu; scegli un menu, quindi chiamiamolo "Menu pagina di contatto". Dopo aver aggiunto una voce di menu per ogni pagina o collegamento personalizzato, fare clic su Pubblica; quindi ripetere la procedura per tutti gli altri menu.
