Cómo agregar un menú en WordPress
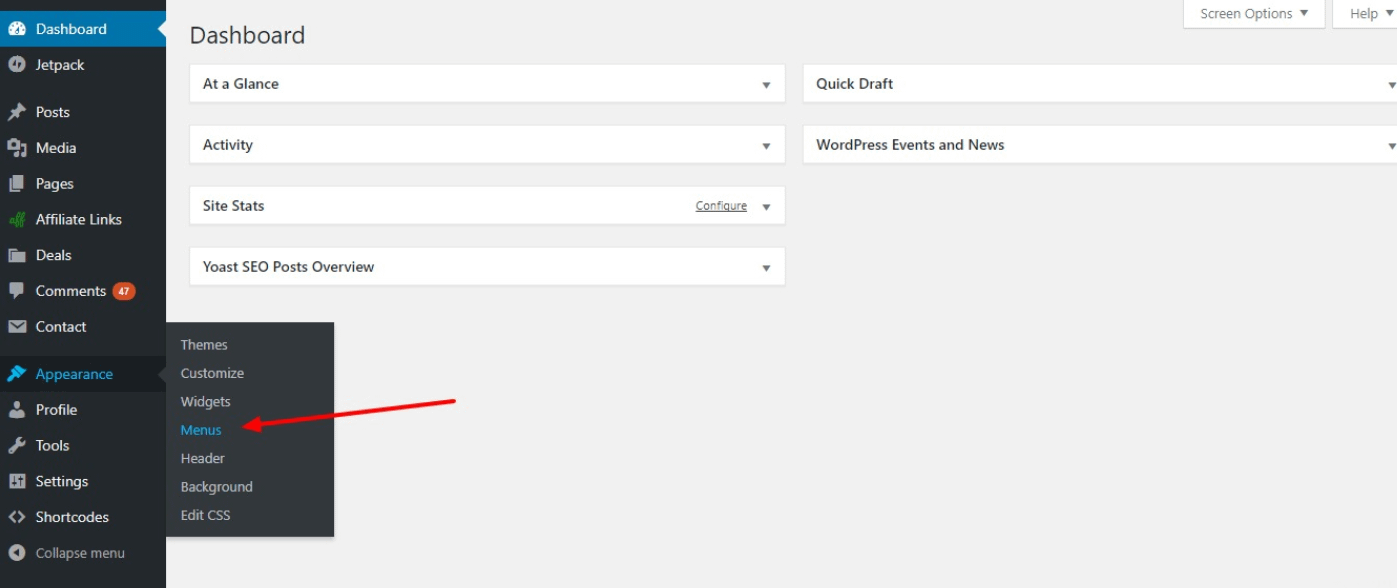
Publicado: 2022-10-17Si está utilizando una plantilla de WordPress en blanco y le gustaría agregar un menú, hay algunas cosas que deberá hacer. Primero, deberá crear un menú. Para ello, vaya a la página Apariencia > Menús. En esta página, podrá crear un nuevo menú o editar uno existente. Una vez que haya creado o editado su menú, deberá agregarle elementos. Para hacerlo, vaya a la página Apariencia > Menús y haga clic en el botón "Agregar elementos". En la siguiente pantalla, podrá agregar páginas, publicaciones, categorías y enlaces personalizados a su menú. Una vez que haya agregado todos los elementos que desea a su menú, deberá seleccionar una ubicación para ello. Para hacerlo, vaya a la página Apariencia > Menús y haga clic en la pestaña "Administrar ubicaciones". En esta página, podrá seleccionar dónde aparecerá su menú en su sitio de WordPress. Una vez que haya seleccionado una ubicación para su menú, deberá hacer clic en el botón "Guardar menú". Su menú ahora se guardará y podrá verlo en su sitio de WordPress.
¿Cómo hago que aparezca el menú en WordPress?

Los menús de navegación se pueden agregar a cualquier área basada en widgets, incluida la barra lateral o el pie de página. Si desea cambiar la apariencia, vaya a Apariencia. Al hacer clic en el signo '+' en la parte superior de la ventana, puede agregar el bloque de widgets ' Menú de navegación ' a su barra lateral.
Un menú bien organizado es una de las tareas más importantes que puede realizar en su lista de tareas pendientes. Un menú bien diseñado también puede mejorar la experiencia del usuario, permitiéndole convertirlos más adelante. Incluso el mejor diseño no puede compensar el hecho de que un sitio web esté mal diseñado. El uso de Visual Composer le permitirá ahorrar tiempo al crear y administrar los menús de su sitio web. Con más de 500 elementos de contenido, plantillas creadas por diseñadores y más de 30 complementos, es fácil crear impresionantes diseños desde cero. Elija entre una variedad de elementos de menú listos para usar (menús básicos y de sándwich, así como menús de barra lateral) para un diseño más exclusivo.
El elemento de menú 'Apariencia' debe seleccionarse para agregar un menú de WordPress al tema de WordPress 2022. Para acceder al menú, seleccione el menú desplegable 'Menús' en esta página. Después de seleccionar el nombre de su nuevo menú y hacer clic en el botón 'Crear menú', se agregará a su lista. Una vez que haya creado su menú, simplemente haga clic en el ícono de bloque 'submenú' para agregarle el submenú. Luego, podrá agregar los elementos de submenú necesarios.
Cómo borrar su caché de WordPress
Si aún ve la barra de menú cuando carga el sitio de wordpress, intente borrar el caché en la sección Administración de la página seleccionando 'WordPress'. A continuación, debe hacer clic en el botón 'Borrar caché'.
¿Cómo creo un menú personalizado en WordPress sin complemento?

Para crear un menú personalizado en WordPress sin un complemento, deberá crear una plantilla de menú personalizada. Esto se puede hacer creando un archivo llamado "menu-custom.php" en la carpeta de su tema. En este archivo, deberá definir una función llamada "register_custom_menu()". Esta función registrará su menú personalizado con WordPress. Una vez que su función esté registrada, deberá llamarla desde el archivo "functions.php" de su tema.
Los menús personalizados son extremadamente simples de crear y administrar, y cualquiera puede hacerlo. Para demostrar los pasos que debe seguir, utilicé Twenty Fifteen, el tema predeterminado de WordPress. Se pueden agregar submenús a cualquier menú estándar. Un elemento de menú se puede arrastrar a la derecha de otro elemento de menú usando el mismo método. Los menús múltiples no son compatibles con todos los temas de WordPress. Para asegurarse de que está utilizando los menús adecuados, compruebe la configuración del tema antes de utilizar más de dos menús. Además de los menús predeterminados, algunos temas le permiten crear menús de pie de página y arriba del encabezado.
Aquí no hay un proceso grabado en piedra, por lo que debe experimentar. Es incluso más fácil crear un menú social que crear uno normal. Un enlace debe tener una dirección web única (la URL del enlace en el menú) y el Texto del enlace (el nombre del enlace). En la pestaña Enlaces personalizados, puede agregar un enlace a su sitio de redes sociales. Recuerde que siempre debe usar el menú Guardar antes de obtener una vista previa o salir de una página.
Cómo crear un menú personalizado en WordPress
Para agregar un menú personalizado a WordPress, vaya a Apariencia > Menús y elija "Mi menú personalizado".
Para acceder a Mi menú personalizado, ingrese el nombre del menú que desea y haga clic en "Mi menú personalizado".
Para hacer un menú, haga clic en el botón "Crear menú", seguido de los elementos que desea incluir.
Después de agregar los elementos, haga clic en el botón Guardar en la esquina superior derecha de la página.
Menú de visualización de WordPress en plantilla

Si desea mostrar un menú en una plantilla de WordPress, puede usar la función wp_nav_menu(). Esta función acepta varios argumentos, pero el más importante es el argumento "tema_ubicación". Este argumento le dice a WordPress qué menú mostrar.

Cómo agregar elementos a su menú de WordPress
Simplemente haga clic en el enlace Agregar un elemento en la parte superior de la pantalla para agregar elementos a su menú una vez que se haya configurado. También puede arrastrar y soltar elementos desde la interfaz de WordPress en su menú, o usar la función de búsqueda integrada de WordPress para ubicar un elemento. Cuando haya terminado, simplemente haga clic en el botón Guardar menú para guardar los cambios.
Cómo agregar menú en apariencia en WordPress
Para agregar un menú en WordPress, primero debe crear un menú yendo a la página Menús en la sección Apariencia del panel de administración de WordPress. Una vez que haya creado un menú, puede agregarlo a su sitio yendo a la página Apariencia > Menús y seleccionando la ubicación donde desea que aparezca el menú.
En general, el editor de menús integrado de WordPress es bastante potente, pero puede llevar un tiempo acostumbrarse. Vaya al menú Apariencia en su tablero de WordPress. El menú Seleccione un aparecerá si tiene más de un menú en la página, y puede editar el menú desplegable junto a él desde allí. Cuando abra la pantalla Menús en el Personalizador de temas, verá una lista de todos sus menús existentes en la parte superior. También es muy sencillo añadir nuevas entradas a un menú. Si cambia el nombre de un elemento del menú, puede agregarle un nuevo título. Puede agregar una categoría de blog a su menú.
Puede agregar una publicación o una página usando este método, pero el menú desplegable es donde debe hacer clic en el menú desplegable Categoría. Puede elegir entre sus categorías más utilizadas, mirar la lista completa o buscar las que desee. Los visitantes podrán permanecer activos agregando un enlace a una nueva pestaña. La forma en que se organizan los elementos del menú anidado es permitiendo que ciertos elementos del menú desaparezcan del área flotante. Puede anidar elementos tan profundamente como desee haciendo clic en ellos y arrastrándolos hacia la derecha. Si solo desea que su enlace superior sea texto, puede hacerlo. Si su tema aún no tiene un ícono o barra de búsqueda, debe agregarse al menú.
Si no le gusta la forma en que se muestra su menú, puede usar WordPress para cambiarlo. Es casi imposible que los usuarios vean un menú sin ubicación de visualización. Administre sus ubicaciones, personalice su apariencia y use el Personalizador en vivo para hacerlo. Si tiene varios menús en su sitio de WordPress, puede crearlos y administrarlos fácilmente. Esta pantalla simplifica la asignación de cada menú a una ubicación de visualización específica. Además de usar CSS personalizado de Jetpack, puede ajustar la apariencia de su menú usando CSS. Inspect Element es una herramienta que puede usar para ubicar rápidamente la clase de su menú.
Puede usar la clase provista en los ejemplos de código a continuación para cambiar el CSS de un elemento de menú a una clase personalizada, luego reemplace the.primary-menu. A medida que el visitante se desplaza por el menú de WordPress, le seguirá el menú fijo o fijo . Se requerirá una clase personalizada si desea incluir un botón en su menú de WordPress. ¿Cómo se agregan etiquetas a un menú en mi teléfono Android? Debido a que está incluido en la funcionalidad del menú, simplemente necesita habilitarlo. Puede hacer esto instalando un complemento que le permitirá trabajar en un menú sin transmitir cambios en vivo a sus visitantes. A excepción de las ubicaciones de exhibición, que están en blanco debido a la falta del mismo espacio, todo es igual.
Los visitantes no podrán ver su nuevo menú hasta que configure una ubicación de visualización y elimine los elementos de ella. Es posible agregar Javascript a su sitio de WordPress editando sus archivos de tema o instalando un complemento como Simple Custom CSS y JS. Además, puede acceder a algunas de las funciones básicas del Mega Menú a través del menú Apariencia. Si no está seguro de cómo orientar un elemento de menú específico, puede ir a la página Apariencia y seleccionar Opciones de pantalla. Estos menús de navegación están personalizados para tipos específicos de publicaciones, por lo que se pueden encontrar en el menú. Su menú de navegación debe verse exactamente como lo desea con algunas ediciones menores y quizás algo de CSS. Puede hacer una copia de seguridad de su sitio web con una herramienta como Jetpack Backup antes de realizar cambios en él.
Menús de navegación de WordPress
El menú de navegación de WordPress le permite crear un menú de enlaces que se pueden utilizar para navegar por su sitio web. Puede crear varios menús y asignarlos a diferentes ubicaciones en su sitio web.
Cómo agregar un menú de navegación en WordPress
Habilite un menú de navegación en WordPress usando la opción *br*. Al hacer clic en Menús en el menú Apariencia, puede acceder al menú de personalización de WordPress. Si aún no tiene un menú, puede comenzar escribiendo Crear nuevo menú. El menú que ha elegido aparecerá en su propia ventana y podrá nombrarlo. Para que su menú sea más funcional, debe agregar elementos. Los menús, también conocidos como menús de navegación, se pueden crear en WordPress utilizando el Editor de menús integrado que se encuentra en Apariencia en la página de administración de WordPress. Los diseñadores de temas pueden incluir menús personalizados en sus menús de navegación, lo que permite a los usuarios crear los suyos propios. Para agregar un elemento de menú, vaya al Panel de WordPress> Apariencia> Personalizar> haga clic en Menús; elija un menú, luego llamémoslo "Menú de la página de contacto". Después de agregar un elemento de menú para cada página o enlace personalizado, haga clic en Publicar; luego repita el proceso para todos los demás menús.
