Как добавить меню в WordPress
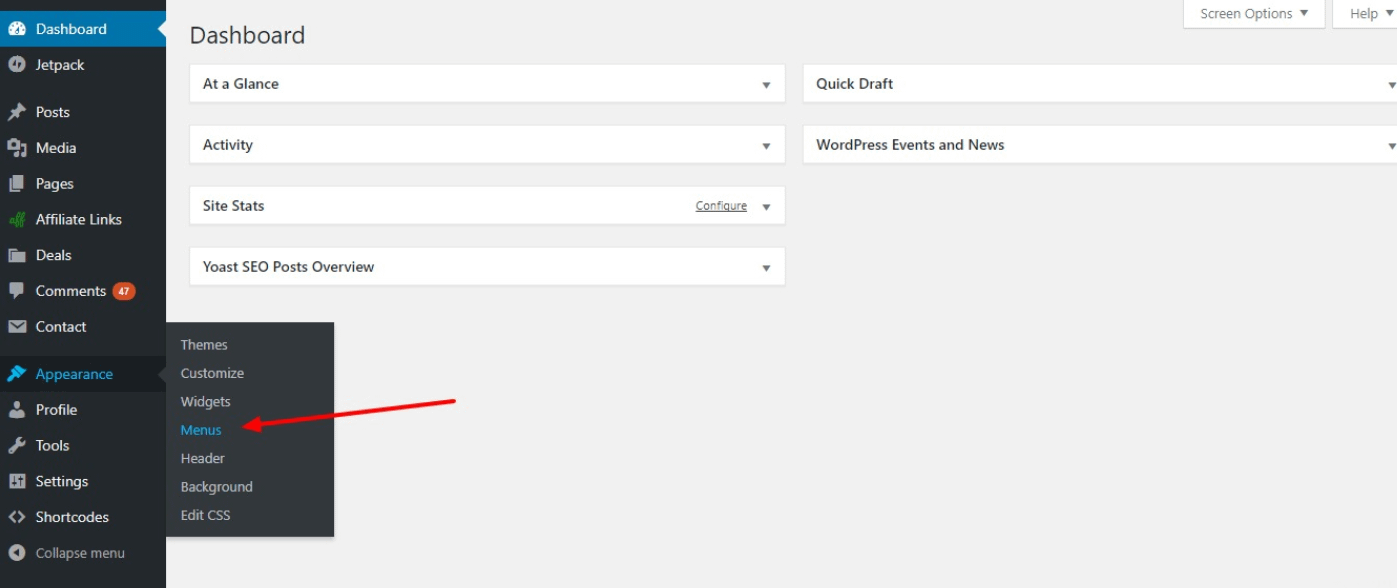
Опубликовано: 2022-10-17Если вы используете пустой шаблон WordPress и хотите добавить меню, вам нужно будет сделать несколько вещей. Во-первых, вам нужно будет создать меню. Для этого перейдите на страницу Внешний вид > Меню. На этой странице вы сможете создать новое меню или отредактировать существующее. После того, как вы создали или отредактировали свое меню, вам нужно будет добавить в него элементы. Для этого перейдите на страницу «Внешний вид» > «Меню» и нажмите кнопку «Добавить элементы». На следующем экране вы сможете добавлять страницы, сообщения, категории и пользовательские ссылки в свое меню. После того, как вы добавили все элементы, которые вы хотите в свое меню, вам нужно будет выбрать место для них. Для этого перейдите на страницу «Внешний вид» > «Меню» и нажмите на вкладку «Управление местоположениями». На этой странице вы сможете выбрать, где ваше меню будет отображаться на вашем сайте WordPress. После того, как вы выбрали место для своего меню, вам нужно будет нажать на кнопку «Сохранить меню». Теперь ваше меню будет сохранено, и вы сможете просматривать его на своем сайте WordPress.
Как сделать так, чтобы меню отображалось в WordPress?

Меню навигации можно добавить в любую область на основе виджетов, включая боковую панель или нижний колонтитул. Если вы хотите изменить внешний вид, перейдите в Внешний вид. Нажав значок «+» в верхней части окна, вы можете добавить блок виджета « Меню навигации » на боковую панель.
Хорошо организованное меню — одна из самых важных задач, которые вы можете выполнить в своем списке дел. Хорошо продуманное меню также может улучшить взаимодействие с пользователем, позволяя вам конвертировать его позже. Даже лучший дизайн не может компенсировать тот факт, что веб-сайт плохо спроектирован. Использование Visual Composer позволит вам сэкономить время при создании и управлении меню вашего сайта. С более чем 500 элементами контента, дизайнерскими шаблонами и более чем 30 плагинами легко создавать потрясающие макеты с нуля. Выбирайте из множества готовых элементов меню (базовые и сэндвич-меню, а также боковые меню) для более уникального дизайна.
Чтобы добавить меню WordPress в тему WordPress 2022, необходимо выбрать пункт меню «Внешний вид». Чтобы получить доступ к меню, выберите раскрывающееся меню «Меню» на этой странице. После того, как вы выбрали название своего нового меню и нажали кнопку «Создать меню», оно будет добавлено в ваш список. Как только ваше меню будет создано, просто щелкните значок блока «подменю», чтобы добавить к нему подменю. После этого вы сможете добавить необходимые пункты подменю.
Как очистить кеш WordPress
Если вы по-прежнему видите строку меню при загрузке сайта WordPress, попробуйте очистить кеш в разделе «Администрирование» страницы, выбрав «WordPress». Затем следует нажать кнопку «Очистить кеш».
Как создать пользовательское меню в WordPress без плагина?

Чтобы создать пользовательское меню в WordPress без плагина, вам потребуется создать собственный шаблон меню. Это можно сделать, создав файл с именем «menu-custom.php» в папке вашей темы. В этом файле вам нужно будет определить функцию с именем «register_custom_menu()». Эта функция зарегистрирует ваше пользовательское меню в WordPress. Как только ваша функция будет зарегистрирована, вам нужно будет вызвать ее из файла «functions.php» вашей темы.
Пользовательские меню чрезвычайно просты в создании и управлении, и каждый может это сделать. Чтобы продемонстрировать шаги, которые вам нужно предпринять, я использовал Twenty Fifteen, тему WordPress по умолчанию. Подменю можно добавить в любое стандартное меню. Пункт меню можно перетащить вправо от другого пункта меню, используя тот же метод. Несколько меню поддерживаются не во всех темах WordPress. Чтобы убедиться, что вы используете правильные меню, проверьте настройки темы, прежде чем использовать более двух меню. Помимо меню по умолчанию, некоторые темы позволяют создавать меню нижнего и верхнего колонтитула.
Здесь нет готового процесса, поэтому вам следует поэкспериментировать. Создать социальное меню даже проще, чем обычное. Ссылка должна иметь уникальный веб-адрес (URL-адрес ссылки в меню) и текст ссылки (имя ссылки). На вкладке Пользовательские ссылки вы можете добавить ссылку на свой сайт в социальной сети. Помните, что вы всегда должны использовать меню «Сохранить» перед предварительным просмотром страницы или выходом из нее.
Как создать пользовательское меню в WordPress
Чтобы добавить пользовательское меню в WordPress, перейдите в раздел «Внешний вид» > «Меню» и выберите «Мое пользовательское меню».
Чтобы получить доступ к «Моему пользовательскому меню», введите название нужного меню и нажмите «Мое пользовательское меню».
Чтобы создать меню, нажмите кнопку «Создать меню», а затем элементы, которые вы хотите включить.
После добавления элементов нажмите кнопку «Сохранить» в правом верхнем углу страницы.
Меню отображения WordPress в шаблоне

Если вы хотите отобразить меню в шаблоне WordPress, вы можете использовать функцию wp_nav_menu(). Эта функция принимает ряд аргументов, но самым важным из них является аргумент «theme_location». Этот аргумент сообщает WordPress, какое меню отображать.
Как добавить элементы в ваше меню WordPress
Просто щелкните ссылку «Добавить элемент» в верхней части экрана, чтобы добавить элементы в свое меню после его настройки. Вы также можете перетаскивать элементы из интерфейса WordPress в свое меню или использовать встроенную функцию поиска WordPress, чтобы найти элемент. Когда вы закончите, просто нажмите кнопку «Сохранить меню», чтобы сохранить изменения.

Как добавить меню во внешний вид в WordPress
Чтобы добавить меню в WordPress, вам нужно сначала создать меню, перейдя на страницу «Меню» в разделе «Внешний вид» панели администратора WordPress. После того, как вы создали меню, вы можете добавить его на свой сайт, перейдя на страницу «Внешний вид»> «Меню» и выбрав место, где вы хотите, чтобы меню отображалось.
В общем, встроенный редактор меню WordPress довольно мощный, но к нему может потребоваться некоторое время, чтобы привыкнуть. Перейдите в меню «Внешний вид» на панели инструментов WordPress. Меню «Выберите меню» появится, если у вас есть более одного меню на странице, и вы можете редактировать раскрывающийся список рядом с ним оттуда. Когда вы откроете экран «Меню» в настройщике тем, вы увидите вверху список всех существующих меню. Также очень просто добавлять новые записи в меню. Если вы переименуете элемент меню, вы можете добавить к нему новый заголовок. Вы можете добавить категорию блога в свое меню.
Вы можете добавить сообщение или страницу, используя этот метод, но в раскрывающемся меню вы должны щелкнуть раскрывающийся список «Категория». Вы можете выбирать из наиболее часто используемых категорий, просматривать весь список или искать нужные. Посетители смогут оставаться активными, добавив ссылку на новую вкладку. Вложенные элементы меню организованы таким образом, что определенные элементы меню исчезают из области наведения. Вы можете вкладывать элементы так глубоко, как хотите, щелкая по ним и перетаскивая их вправо. Если вы хотите, чтобы ваша верхняя ссылка была только текстовой, вы можете сделать это. Если в вашей теме еще нет значка или панели поиска, ее следует добавить в меню.
Если вам не нравится, как отображается ваше меню, вы можете изменить его с помощью WordPress. Для пользователей почти невозможно увидеть меню без места отображения. Управляйте своими местоположениями, настраивайте свой внешний вид и используйте для этого Live Customizer. Если у вас есть несколько меню на вашем сайте WordPress, вы можете легко создавать их все и управлять ими. Этот экран упрощает назначение каждого меню определенному местоположению дисплея. Помимо использования пользовательского CSS от Jetpack, вы можете настроить внешний вид своего меню с помощью CSS. Inspect Element — это инструмент, который вы можете использовать для быстрого определения класса вашего меню.
Вы можете использовать класс, представленный в приведенных ниже примерах кода, чтобы изменить CSS пункта меню на собственный класс, а затем заменить .primary-menu. Когда посетитель прокручивает ваше меню WordPress, за ним следует закрепленное или фиксированное меню . Пользовательский класс потребуется, если вы хотите включить кнопку в меню WordPress. Как добавить теги в меню на моем телефоне Android? Поскольку он включен в функциональные возможности меню, вам просто нужно включить его. Вы можете сделать это, установив плагин, который позволит вам работать с меню, не сообщая своим посетителям об изменениях в реальном времени. За исключением мест отображения, которые пусты из-за отсутствия того же места, все то же самое.
Посетители не смогут увидеть ваше новое меню, пока вы не настроите место отображения и не удалите из него элементы. Можно добавить Javascript на ваш сайт WordPress, отредактировав файлы темы или установив плагин, такой как Simple Custom CSS и JS. Кроме того, вы можете получить доступ к некоторым основным функциям Mega Menu через меню «Внешний вид». Если вы не знаете, как настроить таргетинг на определенный элемент меню, вы можете перейти на страницу «Внешний вид» и выбрать «Параметры экрана». Эти навигационные меню создаются специально для определенных типов сообщений, поэтому их можно найти в меню. Ваше навигационное меню должно выглядеть именно так, как вы хотите, с небольшими правками и, возможно, с помощью CSS. Вы можете создать резервную копию своего веб-сайта с помощью такого инструмента, как Jetpack Backup, прежде чем вносить в него какие-либо изменения.
Меню навигации WordPress
Меню навигации WordPress позволяет вам создать меню ссылок, которые можно использовать для навигации по вашему сайту. Вы можете создать несколько меню и назначить их в разные места на вашем сайте.
Как добавить меню навигации в WordPress
Включите меню навигации в WordPress с помощью параметра *br*. Нажав «Меню» в меню «Внешний вид», вы можете получить доступ к меню настройки для WordPress. Если у вас еще нет меню, вы можете начать, набрав «Создать новое меню». Выбранное меню появится в отдельном окне, и вы сможете дать ему имя. Чтобы сделать ваше меню более функциональным, вы должны добавить элементы. Меню, также известные как навигационные меню, могут быть созданы в WordPress с помощью встроенного редактора меню, расположенного в разделе «Внешний вид» на странице администратора WordPress. Дизайнеры тем могут включать настраиваемые меню в свои навигационные меню, позволяя пользователям создавать свои собственные. Чтобы добавить пункт меню, перейдите на панель управления WordPress > Внешний вид > Настроить > щелкните Меню; выберите меню, затем давайте назовем его «Меню страницы контактов». После добавления пункта меню для каждой страницы или пользовательской ссылки нажмите «Опубликовать»; затем повторите процесс для всех остальных меню.
