Comment ajouter un menu dans WordPress
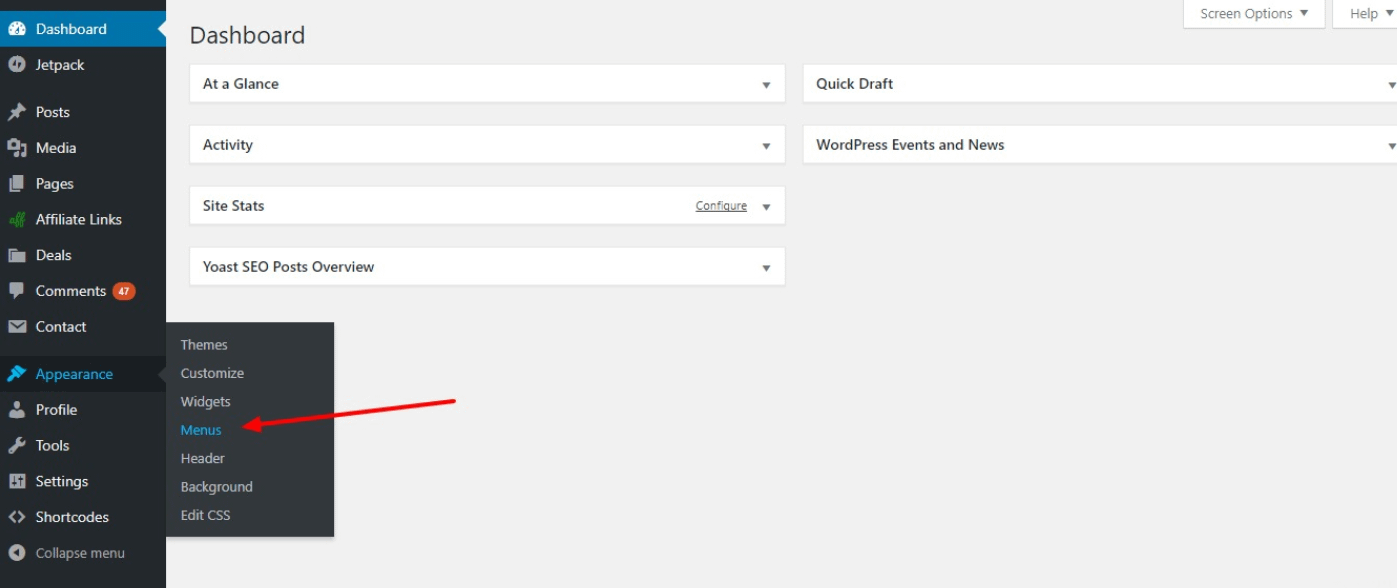
Publié: 2022-10-17Si vous utilisez un modèle WordPress vierge et que vous souhaitez ajouter un menu, il y a quelques choses que vous devrez faire. Tout d'abord, vous devrez créer un menu. Pour cela, rendez-vous sur la page Apparence > Menus. Sur cette page, vous pourrez créer un nouveau menu ou en modifier un existant. Une fois que vous avez créé ou modifié votre menu, vous devrez y ajouter des éléments. Pour cela, rendez-vous sur la page Apparence > Menus et cliquez sur le bouton « Ajouter des éléments ». Sur l'écran suivant, vous pourrez ajouter des pages, des articles, des catégories et des liens personnalisés à votre menu. Une fois que vous avez ajouté tous les éléments que vous souhaitez à votre menu, vous devrez sélectionner un emplacement pour celui-ci. Pour cela, rendez-vous sur la page Apparence > Menus et cliquez sur l'onglet « Gérer les emplacements ». Sur cette page, vous pourrez sélectionner où votre menu apparaîtra sur votre site WordPress. Une fois que vous avez sélectionné un emplacement pour votre menu, vous devrez cliquer sur le bouton "Enregistrer le menu". Votre menu sera maintenant enregistré et vous pourrez le visualiser sur votre site WordPress.
Comment faire apparaître le menu dans WordPress ?

Les menus de navigation peuvent être ajoutés à n'importe quelle zone basée sur des widgets, y compris votre barre latérale ou votre pied de page. Si vous souhaitez modifier l'apparence, accédez à Apparence. En cliquant sur le signe '+' en haut de la fenêtre, vous pouvez ajouter le bloc widget ' Menu de navigation ' à votre barre latérale.
Un menu bien organisé est l'une des tâches les plus importantes que vous pouvez effectuer sur votre liste de tâches. Un menu bien conçu peut également améliorer l'expérience utilisateur, vous permettant de les convertir ultérieurement. Même le meilleur design ne peut pas compenser le fait qu'un site Web est mal conçu. L'utilisation de Visual Composer vous permettra de gagner du temps lors de la création et de la gestion des menus de votre site Web. Avec plus de 500 éléments de contenu, des modèles conçus par des concepteurs et plus de 30 plugins, il est facile de créer de superbes mises en page à partir de zéro. Choisissez parmi une variété d'éléments de menu prêts à l'emploi (menus de base et sandwichs, ainsi que menus latéraux) pour un design plus unique.
L' élément de menu 'Apparence' doit être sélectionné afin d'ajouter un menu WordPress au thème WordPress 2022. Pour accéder au menu, sélectionnez le menu déroulant "Menus" sur cette page. Après avoir sélectionné le nom de votre nouveau menu et cliqué sur le bouton "Créer un menu", il sera ajouté à votre liste. Une fois votre menu créé, il vous suffit de cliquer sur l'icône du bloc 'sous-menu' pour y ajouter le sous-menu. Ensuite, vous pourrez ajouter les éléments de sous-menu nécessaires.
Comment vider votre cache WordPress
Si vous voyez toujours la barre de menu lors du chargement du site wordpress, essayez de vider le cache dans la section Administration de la page en sélectionnant "WordPress". Vous devez alors cliquer sur le bouton 'Effacer le cache'.
Comment créer un menu personnalisé dans WordPress sans plugin ?

Pour créer un menu personnalisé dans WordPress sans plugin, vous devrez créer un modèle de menu personnalisé. Cela peut être fait en créant un fichier appelé "menu-custom.php" dans le dossier de votre thème. Dans ce fichier, vous devrez définir une fonction appelée "register_custom_menu()". Cette fonction enregistrera votre menu personnalisé avec WordPress. Une fois votre fonction enregistrée, vous devrez l'appeler depuis le fichier « functions.php » de votre thème.
Les menus personnalisés sont extrêmement simples à créer et à gérer, et tout le monde peut le faire. Pour illustrer les étapes à suivre, j'ai utilisé Twenty Fifteen, le thème par défaut de WordPress. Des sous-menus peuvent être ajoutés à n'importe quel menu standard. Un élément de menu peut être déplacé vers la droite d'un autre élément de menu en utilisant la même méthode. Les menus multiples ne sont pas pris en charge dans tous les thèmes WordPress. Pour vous assurer que vous utilisez les menus appropriés, vérifiez les paramètres du thème avant d'utiliser plus de deux menus. Outre les menus par défaut, certains thèmes vous permettent de créer des menus de pied de page et au-dessus de l'en-tête.
Il n'y a pas de processus figé ici, vous devriez donc expérimenter. Il est encore plus facile de créer un menu social que d'en créer un régulier. Un lien doit avoir une adresse Web unique (l'URL du lien dans le menu) et le texte du lien (le nom du lien). Dans l'onglet Liens personnalisés, vous pouvez ajouter un lien vers votre site de médias sociaux. N'oubliez pas que vous devez toujours utiliser le menu Enregistrer avant de prévisualiser ou de quitter une page.
Comment créer un menu personnalisé dans WordPress
Pour ajouter un menu personnalisé à WordPress, accédez à Apparence > Menus et choisissez « Mon menu personnalisé ».
Pour accéder à Mon menu personnalisé, saisissez le nom du menu souhaité et cliquez sur « Mon menu personnalisé ».
Pour créer un menu, cliquez sur le bouton "Créer un menu", suivi des éléments que vous souhaitez inclure.
Après avoir ajouté les éléments, cliquez sur le bouton Enregistrer dans le coin supérieur droit de la page.
Menu d'affichage WordPress dans le modèle

Si vous souhaitez afficher un menu dans un template WordPress, vous pouvez utiliser la fonction wp_nav_menu(). Cette fonction accepte un certain nombre d'arguments, mais le plus important est l'argument "theme_location". Cet argument indique à WordPress quel menu afficher.
Comment ajouter des éléments à votre menu WordPress
Cliquez simplement sur le lien Ajouter un élément en haut de l'écran pour ajouter des éléments à votre menu une fois celui-ci configuré. Vous pouvez également faire glisser et déposer des éléments de l'interface WordPress dans votre menu, ou utiliser la fonction de recherche intégrée de WordPress pour localiser un élément. Lorsque vous avez terminé, cliquez simplement sur le bouton Enregistrer le menu pour enregistrer les modifications.

Comment ajouter un menu en apparence dans WordPress
Pour ajouter un menu dans WordPress, vous devez d'abord créer un menu en accédant à la page Menus dans la section Apparence du panneau d'administration WordPress. Une fois que vous avez créé un menu, vous pouvez ensuite l'ajouter à votre site en vous rendant sur la page Apparence > Menus et en sélectionnant l'emplacement où vous souhaitez que le menu apparaisse.
En général, l' éditeur de menu intégré de WordPress est assez puissant, mais cela peut prendre un certain temps pour s'y habituer. Accédez au menu Apparence de votre tableau de bord WordPress. Le menu Sélectionner un apparaîtra si vous avez plus d'un menu sur la page, et vous pouvez modifier le menu déroulant à côté à partir de là. Lorsque vous ouvrez l'écran Menus dans le personnalisateur de thème, vous verrez une liste de tous vos menus existants en haut. Il est également très simple d'ajouter de nouvelles entrées à un menu. Si vous renommez un élément de menu, vous pouvez lui ajouter un nouveau titre. Vous pouvez ajouter une catégorie de blog à votre menu.
Vous pouvez ajouter une publication ou une page en utilisant cette méthode, mais le menu déroulant est l'endroit où vous devez cliquer sur la liste déroulante Catégorie. Vous pouvez choisir parmi vos catégories les plus utilisées, consulter la liste complète ou rechercher celles que vous souhaitez. Les visiteurs pourront rester actifs en ajoutant un lien vers un nouvel onglet. La façon dont les éléments de menu imbriqués sont organisés consiste à permettre à certains éléments de menu de disparaître de la zone de survol. Vous pouvez imbriquer des éléments aussi profondément que vous le souhaitez en cliquant dessus et en les faisant glisser vers la droite. Si vous voulez que votre lien supérieur soit uniquement du texte, vous pouvez le faire. Si votre thème n'a pas encore d'icône ou de barre de recherche, il doit être ajouté au menu.
Si vous n'aimez pas la façon dont votre menu est affiché, WordPress peut être utilisé pour le changer. Il est presque impossible pour les utilisateurs de voir un menu sans emplacement d'affichage. Gérez vos emplacements, personnalisez votre apparence et utilisez le Live Customizer pour le faire. Si vous avez plusieurs menus sur votre site WordPress, vous pouvez facilement les créer et les gérer tous. Cet écran permet d'attribuer facilement chaque menu à un emplacement d'affichage spécifique. En plus d'utiliser le CSS personnalisé de Jetpack, vous pouvez ajuster l'apparence de votre menu à l'aide de CSS. Inspect Element est un outil que vous pouvez utiliser pour localiser rapidement la classe de votre menu.
Vous pouvez utiliser la classe fournie dans les exemples de code ci-dessous pour modifier le CSS d'un élément de menu en une classe personnalisée, puis remplacer the.primary-menu. Au fur et à mesure que le visiteur parcourt votre menu WordPress, il sera suivi du menu collant ou fixe . Une classe personnalisée sera nécessaire si vous souhaitez inclure un bouton dans votre menu WordPress. Comment ajouter des balises à un menu sur mon téléphone Android ? Parce qu'il est inclus dans la fonctionnalité du menu, il vous suffit de l'activer. Vous pouvez le faire en installant un plugin qui vous permettra de travailler sur un menu sans diffuser les modifications en direct à vos visiteurs. À l'exception des emplacements d'affichage, qui sont vides faute d'un même espace, tout est pareil.
Les visiteurs ne pourront pas voir votre nouveau menu tant que vous n'aurez pas configuré un emplacement d'affichage et supprimé les éléments de celui-ci. Il est possible d'ajouter Javascript à votre site WordPress en éditant vos fichiers de thème ou en installant un plugin tel que Simple Custom CSS et JS. De plus, vous pouvez accéder à quelques-unes des fonctionnalités de base du Mega Menu via le menu Apparence. Si vous ne savez pas comment cibler un élément de menu spécifique, vous pouvez accéder à la page Apparence et sélectionner Options d'écran. Ces menus de navigation sont conçus sur mesure pour des types de messages spécifiques, c'est pourquoi ils peuvent être trouvés dans le menu. Votre menu de navigation devrait ressembler exactement à ce que vous voulez avec quelques modifications mineures et peut-être quelques CSS. Vous pouvez sauvegarder votre site Web avec un outil comme Jetpack Backup avant d'y apporter des modifications.
Menus de navigation WordPress
Le menu de navigation WordPress vous permet de créer un menu de liens qui peuvent être utilisés pour naviguer sur votre site Web. Vous pouvez créer plusieurs menus et les attribuer à différents emplacements sur votre site Web.
Comment ajouter un menu de navigation dans WordPress
Veuillez activer un menu de navigation dans WordPress en utilisant l'option *br*. En cliquant sur Menus dans le menu Apparence, vous pouvez accéder au menu de personnalisation de WordPress. Si vous n'avez pas encore de menu, vous pouvez commencer en tapant Créer un nouveau menu. Le menu que vous avez choisi apparaîtra dans sa propre fenêtre, et vous pourrez le nommer. Afin de rendre votre menu plus fonctionnel, vous devez ajouter des éléments. Les menus, également appelés menus de navigation, peuvent être créés dans WordPress à l'aide de l'éditeur de menu intégré situé sous Apparence sur la page d'administration de WordPress. Les concepteurs de thèmes peuvent inclure des menus personnalisés dans leurs menus de navigation, permettant aux utilisateurs de créer les leurs. Pour ajouter un élément de menu, accédez au tableau de bord WordPress > Apparence > Personnaliser > cliquez sur Menus ; choisissez un menu, puis appelons-le "Menu de la page de contact". Après avoir ajouté un élément de menu pour chaque page ou lien personnalisé, cliquez sur Publier ; puis répétez le processus pour tous les autres menus.
