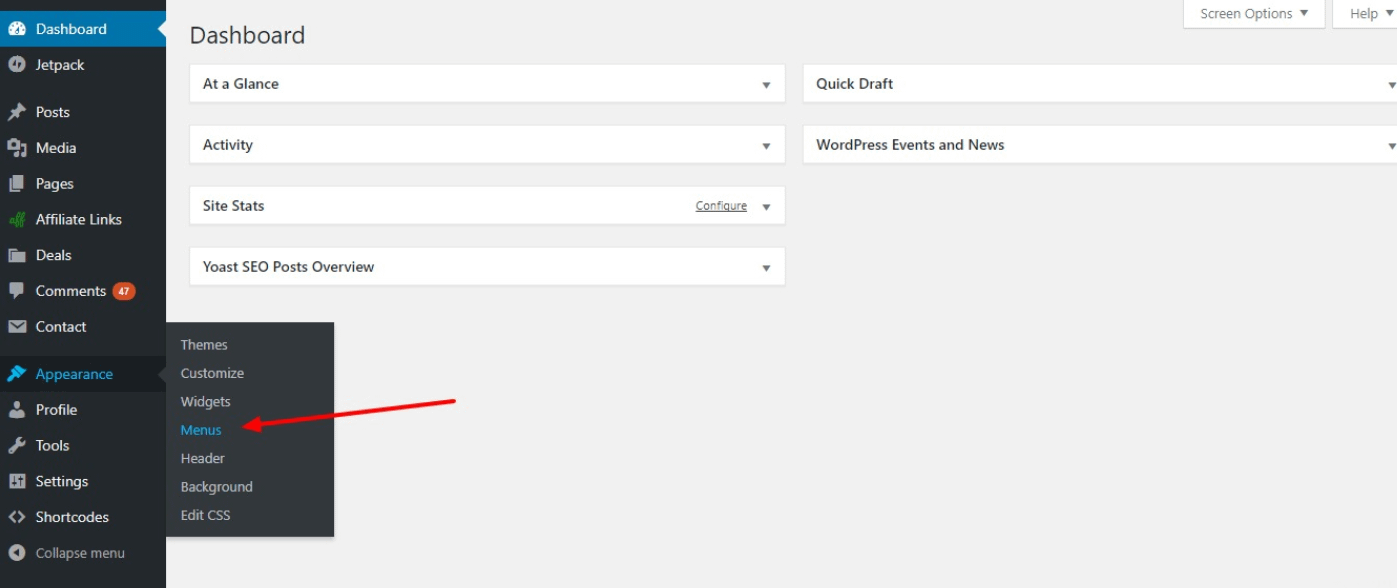
So fügen Sie ein Menü in WordPress hinzu
Veröffentlicht: 2022-10-17Wenn Sie eine leere WordPress-Vorlage verwenden und ein Menü hinzufügen möchten, müssen Sie einige Dinge tun. Zuerst müssen Sie ein Menü erstellen. Gehen Sie dazu auf die Seite Aussehen > Menüs. Auf dieser Seite können Sie ein neues Menü erstellen oder ein vorhandenes bearbeiten. Nachdem Sie Ihr Menü erstellt oder bearbeitet haben, müssen Sie Elemente hinzufügen. Gehen Sie dazu auf die Seite Aussehen > Menüs und klicken Sie auf die Schaltfläche „Elemente hinzufügen“. Auf dem nächsten Bildschirm können Sie Seiten, Beiträge, Kategorien und benutzerdefinierte Links zu Ihrem Menü hinzufügen. Sobald Sie alle gewünschten Elemente zu Ihrem Menü hinzugefügt haben, müssen Sie einen Ort dafür auswählen. Gehen Sie dazu auf die Seite Aussehen > Menüs und klicken Sie auf den Reiter „Standorte verwalten“. Auf dieser Seite können Sie auswählen, wo Ihr Menü auf Ihrer WordPress-Site erscheinen soll. Nachdem Sie einen Speicherort für Ihr Menü ausgewählt haben, müssen Sie auf die Schaltfläche „Menü speichern“ klicken. Ihr Menü wird nun gespeichert und Sie können es auf Ihrer WordPress-Site anzeigen.
Wie lasse ich das Menü in WordPress erscheinen?

Die Navigationsmenüs können zu jedem Widget-basierten Bereich hinzugefügt werden, einschließlich Ihrer Seitenleiste oder Fußzeile. Wenn Sie das Aussehen ändern möchten, gehen Sie zu Aussehen. Durch Klicken auf das „+“-Zeichen oben im Fenster können Sie den Widget-Block „ Navigationsmenü “ zu Ihrer Seitenleiste hinzufügen.
Ein gut organisiertes Menü ist eine der wichtigsten Aufgaben, die Sie auf Ihrer To-Do-Liste erledigen können. Ein gut gestaltetes Menü kann auch die Benutzererfahrung verbessern, sodass Sie sie später konvertieren können. Auch das beste Design kann nicht kompensieren, dass eine Website schlecht gestaltet ist. Durch die Verwendung von Visual Composer können Sie beim Erstellen und Verwalten Ihrer Website-Menüs Zeit sparen. Mit über 500 Inhaltselementen, von Designern erstellten Vorlagen und über 30 Plugins ist es einfach, beeindruckende Layouts von Grund auf neu zu erstellen. Wählen Sie aus einer Vielzahl von sofort einsatzbereiten Menüelementen (Basis- und Sandwich-Menüs sowie Seitenleistenmenüs) für ein einzigartigeres Design.
Um ein WordPress-Menü zum WordPress-Theme 2022 hinzuzufügen, muss der Menüpunkt „Erscheinungsbild“ ausgewählt werden. Um auf das Menü zuzugreifen, wählen Sie auf dieser Seite das Dropdown-Menü „Menüs“ aus. Nachdem Sie den Namen Ihres neuen Menüs ausgewählt und auf die Schaltfläche „Menü erstellen“ geklickt haben, wird es Ihrer Liste hinzugefügt. Sobald Ihr Menü erstellt wurde, klicken Sie einfach auf das Blocksymbol „Untermenü“, um das Untermenü hinzuzufügen. Anschließend können Sie die erforderlichen Untermenüpunkte hinzufügen.
So löschen Sie Ihren WordPress-Cache
Wenn Sie beim Laden der WordPress-Site immer noch die Menüleiste sehen, versuchen Sie, den Cache im Verwaltungsbereich der Seite zu löschen, indem Sie „WordPress“ auswählen. Sie sollten dann auf die Schaltfläche „Cache löschen“ klicken.
Wie erstelle ich ein benutzerdefiniertes Menü in WordPress ohne Plugin?

Um ein benutzerdefiniertes Menü in WordPress ohne Plugin zu erstellen, müssen Sie eine benutzerdefinierte Menüvorlage erstellen. Dies kann durch Erstellen einer Datei namens „menu-custom.php“ im Ordner Ihres Designs erfolgen. In dieser Datei müssen Sie eine Funktion namens „register_custom_menu()“ definieren. Diese Funktion registriert Ihr benutzerdefiniertes Menü bei WordPress. Sobald Ihre Funktion registriert ist, müssen Sie sie aus der Datei „functions.php“ Ihres Themas aufrufen.
Benutzerdefinierte Menüs sind extrem einfach zu erstellen und zu verwalten, und jeder kann es tun. Um die Schritte zu demonstrieren, die Sie unternehmen müssen, habe ich Twenty Fifteen, das Standarddesign von WordPress, verwendet. Untermenüs können zu jedem Standardmenü hinzugefügt werden. Auf die gleiche Weise kann ein Menüeintrag rechts neben einen anderen Menüeintrag gezogen werden. Mehrere Menüs werden nicht in allen WordPress-Designs unterstützt. Um sicherzustellen, dass Sie die richtigen Menüs verwenden, überprüfen Sie die Einstellungen des Themas, bevor Sie mehr als zwei Menüs verwenden. Abgesehen von den Standardmenüs können Sie bei einigen Themen Fußzeilen- und Überkopfmenüs erstellen.
Hier gibt es keinen in Stein gemeißelten Prozess, also sollten Sie experimentieren. Es ist sogar noch einfacher, ein soziales Menü zu erstellen, als ein normales. Ein Link muss eine eindeutige Webadresse (die URL des Links im Menü) und den Linktext (den Namen des Links) haben. Auf der Registerkarte Benutzerdefinierte Links können Sie einen Link zu Ihrer Social-Media-Website hinzufügen. Denken Sie daran, dass Sie immer das Menü „Speichern“ verwenden müssen, bevor Sie eine Seite in der Vorschau anzeigen oder verlassen.
So erstellen Sie ein benutzerdefiniertes Menü in WordPress
Um ein benutzerdefiniertes Menü zu WordPress hinzuzufügen, gehen Sie zu Darstellung > Menüs und wählen Sie „Mein benutzerdefiniertes Menü“.
Um auf „Mein benutzerdefiniertes Menü“ zuzugreifen, geben Sie den Namen des gewünschten Menüs ein und klicken Sie auf „Mein benutzerdefiniertes Menü“.
Um ein Menü zu erstellen, klicken Sie auf die Schaltfläche „Menü erstellen“, gefolgt von den Elementen, die Sie hinzufügen möchten.
Nachdem Sie die Elemente hinzugefügt haben, klicken Sie auf die Schaltfläche „Speichern“ in der oberen rechten Ecke der Seite.
WordPress-Anzeigemenü in Vorlage

Wenn Sie ein Menü in einem WordPress-Template anzeigen möchten, können Sie die Funktion wp_nav_menu() verwenden. Diese Funktion akzeptiert eine Reihe von Argumenten, aber das wichtigste ist das Argument „theme_location“. Dieses Argument teilt WordPress mit, welches Menü angezeigt werden soll.

So fügen Sie Elemente zu Ihrem WordPress-Menü hinzu
Klicken Sie einfach oben auf dem Bildschirm auf den Link Artikel hinzufügen, um Artikel zu Ihrem Menü hinzuzufügen, nachdem es eingerichtet wurde. Sie können Elemente auch von der WordPress-Oberfläche auf Ihr Menü ziehen und dort ablegen oder die integrierte WordPress-Suchfunktion verwenden, um ein Element zu finden. Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche Menü speichern, um die Änderungen zu speichern.
So fügen Sie ein Menü in WordPress hinzu
Um ein Menü in WordPress hinzuzufügen, müssen Sie zuerst ein Menü erstellen, indem Sie zur Seite „Menüs“ im Abschnitt „Darstellung“ des WordPress-Adminbereichs gehen. Nachdem Sie ein Menü erstellt haben, können Sie es Ihrer Website hinzufügen, indem Sie zur Seite Darstellung > Menüs gehen und den Ort auswählen, an dem das Menü angezeigt werden soll.
Im Allgemeinen ist der eingebaute Menü-Editor von WordPress ziemlich leistungsfähig, aber es kann etwas gewöhnungsbedürftig sein. Gehen Sie in Ihrem WordPress-Dashboard zum Menü „Darstellung“. Das Menü „Wählen Sie ein Menü“ wird angezeigt, wenn Sie mehr als ein Menü auf der Seite haben, und Sie können das Dropdown-Menü daneben von dort aus bearbeiten. Wenn Sie den Bildschirm „Menüs“ im Design-Anpasser öffnen, sehen Sie oben eine Liste aller Ihrer vorhandenen Menüs. Auch das Hinzufügen neuer Einträge zu einem Menü ist sehr einfach. Wenn Sie einen Menüpunkt umbenennen, können Sie ihm einen neuen Titel hinzufügen. Sie können Ihrem Menü eine Blog-Kategorie hinzufügen.
Mit dieser Methode können Sie einen Beitrag oder eine Seite hinzufügen, aber im Dropdown-Menü müssen Sie auf das Dropdown-Menü „Kategorie“ klicken. Sie können aus Ihren am häufigsten verwendeten Kategorien auswählen, die gesamte Liste anzeigen oder nach den gewünschten Kategorien suchen. Besucher können aktiv bleiben, indem sie einen Link zu einem neuen Tab hinzufügen. Die Art und Weise, wie verschachtelte Menüelemente angeordnet werden, besteht darin, bestimmte Menüelemente aus dem Hover-Bereich verschwinden zu lassen. Sie können Elemente so tief verschachteln, wie Sie möchten, indem Sie darauf klicken und sie nach rechts ziehen. Wenn Sie möchten, dass Ihr Top-Link nur Text ist, können Sie dies tun. Wenn Ihr Design nicht bereits über ein Suchsymbol oder eine Suchleiste verfügt, sollte es dem Menü hinzugefügt werden.
Wenn Ihnen die Darstellung Ihres Menüs nicht gefällt, können Sie es mit WordPress ändern. Es ist für Benutzer fast unmöglich, ein Menü ohne Anzeigeposition zu sehen. Verwalten Sie Ihre Standorte, passen Sie Ihr Erscheinungsbild an und verwenden Sie dazu den Live Customizer. Wenn Sie mehrere Menüs auf Ihrer WordPress-Site haben, können Sie sie alle ganz einfach erstellen und verwalten. Dieser Bildschirm macht es einfach, jedes Menü einem bestimmten Anzeigeort zuzuweisen. Zusätzlich zur Verwendung von benutzerdefiniertem CSS von Jetpack können Sie das Erscheinungsbild Ihres Menüs mithilfe von CSS anpassen. Inspect Element ist ein Tool, mit dem Sie die Klasse Ihres Menüs schnell finden können.
Sie können die in den folgenden Codebeispielen bereitgestellte Klasse verwenden, um das CSS eines Menüelements in eine benutzerdefinierte Klasse zu ändern, und dann „.primary-menu“ ersetzen. Wenn der Besucher durch Ihr WordPress-Menü scrollt, wird ihm das Sticky- oder Fixed-Menü folgen. Eine benutzerdefinierte Klasse ist erforderlich, wenn Sie eine Schaltfläche in Ihr WordPress-Menü aufnehmen möchten. Wie füge ich Tags zu einem Menü auf meinem Android-Telefon hinzu? Da es in der Menüfunktion enthalten ist, müssen Sie es nur aktivieren. Sie können dies tun, indem Sie ein Plugin installieren, mit dem Sie an einem Menü arbeiten können, ohne Live-Änderungen an Ihre Besucher zu übertragen. Bis auf die Anzeigeplätze, die mangels gleichen Platzes leer sind, ist alles gleich.
Besucher können Ihr neues Menü erst sehen, wenn Sie einen Anzeigeort konfiguriert und die Elemente daraus entfernt haben. Es ist möglich, Javascript zu Ihrer WordPress-Site hinzuzufügen, indem Sie Ihre Designdateien bearbeiten oder ein Plugin wie Simple Custom CSS und JS installieren. Darüber hinaus können Sie über das Aussehen-Menü auf einige der grundlegenden Funktionen des Mega-Menüs zugreifen. Wenn Sie sich nicht sicher sind, wie Sie auf ein bestimmtes Menüelement abzielen, können Sie zur Seite „Darstellung“ gehen und Bildschirmoptionen auswählen. Diese Navigationsmenüs sind speziell für bestimmte Arten von Posts erstellt, weshalb sie im Menü zu finden sind. Ihr Navigationsmenü sollte mit einigen geringfügigen Änderungen und vielleicht etwas CSS genau so aussehen, wie Sie es möchten. Sie können Ihre Website mit einem Tool wie Jetpack Backup sichern, bevor Sie Änderungen daran vornehmen.
WordPress-Navigationsmenüs
Mit dem WordPress-Navigationsmenü können Sie ein Menü mit Links erstellen, mit denen Sie auf Ihrer Website navigieren können. Sie können mehrere Menüs erstellen und sie verschiedenen Stellen auf Ihrer Website zuweisen.
So fügen Sie ein Navigationsmenü in WordPress hinzu
Bitte aktivieren Sie ein Navigationsmenü in WordPress, indem Sie die Option *br* verwenden. Durch Klicken auf Menüs im Menü „Darstellung“ können Sie auf das Anpassungsmenü für WordPress zugreifen. Wenn Sie noch kein Menü haben, können Sie beginnen, indem Sie Neues Menü erstellen eingeben. Das ausgewählte Menü erscheint in einem eigenen Fenster und Sie können es benennen. Um Ihr Menü funktionaler zu gestalten, müssen Sie Elemente hinzufügen. Menüs, auch als Navigationsmenüs bekannt, können in WordPress mithilfe des integrierten Menü-Editors erstellt werden, der sich unter „Erscheinungsbild“ auf der WordPress-Admin-Seite befindet. Themendesigner können benutzerdefinierte Menüs in ihre Navigationsmenüs aufnehmen, sodass Benutzer ihre eigenen erstellen können. Um einen Menüpunkt hinzuzufügen, gehen Sie zum WordPress-Dashboard > Aussehen > Anpassen > klicken Sie auf Menüs; Wählen Sie ein Menü aus und nennen Sie es „Kontaktseitenmenü“. Nachdem Sie für jede Seite oder jeden benutzerdefinierten Link einen Menüpunkt hinzugefügt haben, klicken Sie auf Veröffentlichen; Wiederholen Sie den Vorgang dann für alle anderen Menüs.
