WordPress에 메뉴를 추가하는 방법
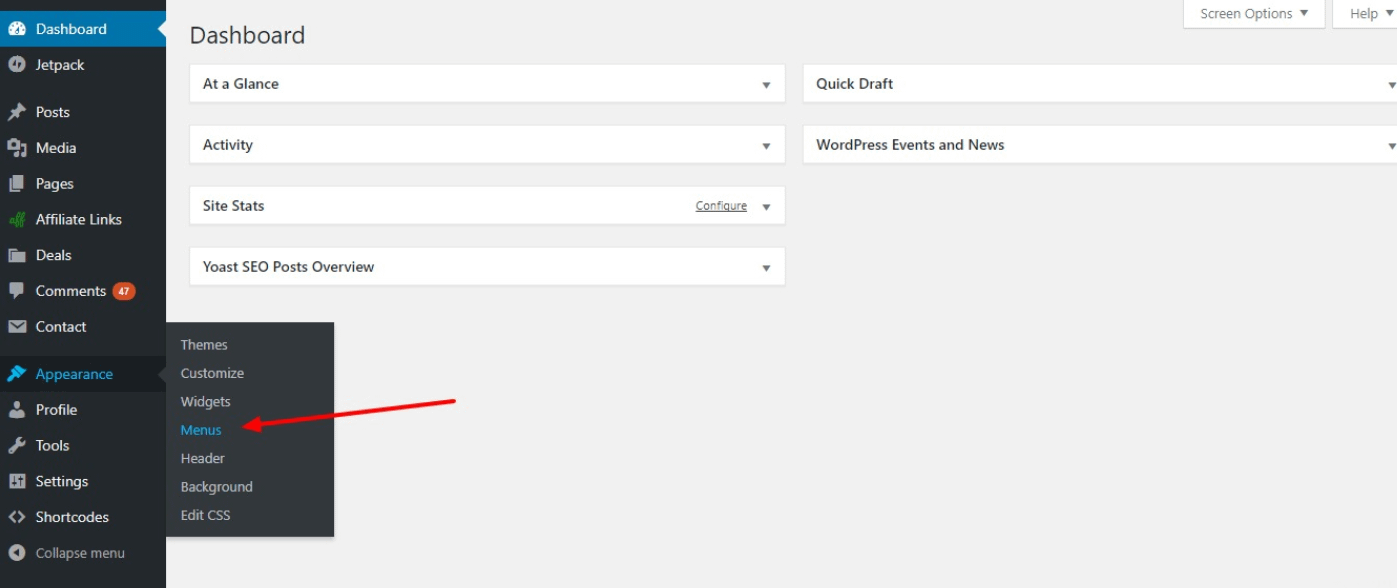
게시 됨: 2022-10-17빈 WordPress 템플릿 을 사용 중이고 메뉴를 추가하려면 몇 가지 작업을 수행해야 합니다. 먼저 메뉴를 만들어야 합니다. 이렇게 하려면 모양 > 메뉴 페이지로 이동합니다. 이 페이지에서 새 메뉴를 만들거나 기존 메뉴를 편집할 수 있습니다. 메뉴를 만들거나 편집한 후에는 항목을 추가해야 합니다. 이렇게 하려면 모양 > 메뉴 페이지로 이동하여 "항목 추가" 버튼을 클릭합니다. 다음 화면에서 메뉴에 페이지, 게시물, 카테고리 및 사용자 정의 링크를 추가할 수 있습니다. 메뉴에 원하는 항목을 모두 추가했으면 해당 항목의 위치를 선택해야 합니다. 이렇게 하려면 모양 > 메뉴 페이지로 이동하여 "위치 관리" 탭을 클릭합니다. 이 페이지에서 WordPress 사이트에서 메뉴를 표시할 위치를 선택할 수 있습니다. 메뉴 위치를 선택했으면 "메뉴 저장" 버튼을 클릭해야 합니다. 이제 메뉴가 저장되고 WordPress 사이트에서 볼 수 있습니다.
WordPress에 메뉴를 표시하려면 어떻게 해야 합니까?

탐색 메뉴는 사이드바 또는 바닥글을 포함한 모든 위젯 기반 영역에 추가할 수 있습니다. 모양을 변경하려면 모양으로 이동하십시오. 창 상단의 '+' 기호를 클릭하면 사이드바에 ' 탐색 메뉴 ' 위젯 블록을 추가할 수 있습니다.
잘 구성된 메뉴는 할 일 목록에서 수행할 수 있는 가장 중요한 작업 중 하나입니다. 잘 디자인된 메뉴는 사용자 경험을 향상시켜 나중에 변환할 수도 있습니다. 아무리 좋은 디자인이라도 웹사이트가 제대로 디자인되지 않았다는 사실은 보상할 수 없습니다. Visual Composer를 사용하면 웹사이트 메뉴를 만들고 관리할 때 시간을 절약할 수 있습니다. 500개 이상의 콘텐츠 요소, 디자이너가 만든 템플릿, 30개 이상의 플러그인을 사용하여 처음부터 멋진 레이아웃을 쉽게 만들 수 있습니다. 보다 독특한 디자인을 위해 바로 사용할 수 있는 다양한 메뉴 요소(기본 및 샌드위치 메뉴, 사이드바 메뉴) 중에서 선택하십시오.
2022 워드프레스 테마에 워드프레스 메뉴를 추가하려면 '모양' 메뉴 항목 을 선택해야 합니다. 메뉴에 액세스하려면 이 페이지에서 '메뉴' 드롭다운 메뉴를 선택하십시오. 새 메뉴의 이름을 선택하고 '메뉴 만들기' 버튼을 클릭하면 목록에 추가됩니다. 메뉴가 생성되면 '하위 메뉴' 블록 아이콘을 클릭하여 하위 메뉴를 추가합니다. 그런 다음 필요한 하위 메뉴 항목을 추가할 수 있습니다.
WordPress 캐시를 지우는 방법
WordPress 사이트를 로드할 때 메뉴 표시줄 이 계속 표시되면 'WordPress'를 선택하여 페이지의 관리 섹션에서 캐시를 지워 보십시오. 그런 다음 '캐시 지우기' 버튼을 클릭해야 합니다.
플러그인 없이 WordPress에서 사용자 정의 메뉴를 어떻게 만듭니까?

플러그인 없이 WordPress에서 사용자 정의 메뉴 를 만들려면 사용자 정의 메뉴 템플릿을 만들어야 합니다. 테마 폴더에 "menu-custom.php"라는 파일을 생성하면 됩니다. 이 파일에서 "register_custom_menu()"라는 함수를 정의해야 합니다. 이 기능은 WordPress에 사용자 정의 메뉴를 등록합니다. 함수가 등록되면 테마의 "functions.php" 파일에서 함수를 호출해야 합니다.
사용자 정의 메뉴는 생성 및 관리가 매우 간단하며 누구나 할 수 있습니다. 수행해야 할 단계를 보여주기 위해 WordPress의 기본 테마인 Twenty Fifteen을 사용했습니다. 하위 메뉴는 모든 표준 메뉴에 추가할 수 있습니다. 같은 방법으로 메뉴 항목을 다른 메뉴 항목의 오른쪽으로 드래그할 수 있습니다. 모든 WordPress 테마에서 여러 메뉴가 지원되지는 않습니다. 올바른 메뉴를 사용하고 있는지 확인하려면 2개 이상의 메뉴를 사용하기 전에 테마 설정을 확인하세요. 기본 메뉴 외에도 일부 테마에서는 바닥글 및 머리글 위 메뉴를 만들 수 있습니다.
여기에는 정해진 절차가 없으므로 실험해야 합니다. 일반 메뉴를 만드는 것보다 소셜 메뉴를 만드는 것이 훨씬 쉽습니다. 링크에는 고유한 웹 주소(메뉴에 있는 링크의 URL)와 링크 텍스트(링크의 이름)가 있어야 합니다. 사용자 지정 링크 탭에서 소셜 미디어 사이트에 대한 링크를 추가할 수 있습니다. 페이지를 미리 보거나 나가기 전에 항상 저장 메뉴를 사용해야 한다는 것을 기억하십시오.
WordPress에서 사용자 정의 메뉴를 만드는 방법
WordPress에 사용자 정의 메뉴를 추가하려면 모양 > 메뉴로 이동하여 "내 사용자 정의 메뉴"를 선택하십시오.
내 내 메뉴에 액세스하려면 원하는 메뉴의 이름을 입력하고 "내 내 메뉴"를 클릭하십시오.
메뉴를 만들려면 "메뉴 만들기" 버튼을 클릭한 다음 포함할 항목을 클릭합니다.
항목을 추가한 후 페이지의 오른쪽 상단 모서리에 있는 저장 버튼을 클릭합니다.
템플릿의 WordPress 표시 메뉴

WordPress 템플릿에 메뉴를 표시하려면 wp_nav_menu() 함수를 사용할 수 있습니다. 이 함수는 여러 인수를 허용하지만 가장 중요한 인수는 "theme_location" 인수입니다. 이 인수는 표시할 메뉴를 WordPress에 알려줍니다.

WordPress 메뉴에 항목을 추가하는 방법
설정이 완료되면 메뉴에 항목을 추가하려면 화면 상단에 있는 항목 추가 링크를 클릭하기만 하면 됩니다. WordPress 인터페이스에서 메뉴로 항목을 끌어다 놓거나 내장된 WordPress 검색 기능을 사용하여 항목을 찾을 수도 있습니다. 완료되면 메뉴 저장 버튼을 클릭하여 변경 사항을 저장하십시오.
WordPress의 모양에 메뉴를 추가하는 방법
WordPress에 메뉴를 추가하려면 먼저 WordPress 관리자 패널의 모양 섹션에 있는 메뉴 페이지 로 이동하여 메뉴를 만들어야 합니다. 메뉴를 만든 후에는 모양 > 메뉴 페이지로 이동하여 메뉴를 표시할 위치를 선택하여 사이트에 추가할 수 있습니다.
일반적으로 WordPress의 내장 메뉴 편집기 는 매우 강력하지만 익숙해지는 데 시간이 걸릴 수 있습니다. WordPress 대시보드의 모양 메뉴로 이동합니다. 페이지에 메뉴가 두 개 이상 있는 경우 메뉴 선택이 표시되며 여기에서 옆에 있는 드롭다운을 편집할 수 있습니다. 테마 사용자 정의 도구에서 메뉴 화면을 열면 상단에 기존 메뉴 목록이 모두 표시됩니다. 메뉴에 새 항목을 추가하는 것도 매우 간단합니다. 메뉴 항목의 이름을 바꾸면 새 제목을 추가할 수 있습니다. 메뉴에 블로그 카테고리를 추가할 수 있습니다.
이 방법을 사용하여 게시물이나 페이지를 추가할 수 있지만 드롭다운 메뉴에서 카테고리 드롭다운을 클릭해야 합니다. 가장 많이 사용하는 카테고리에서 선택하거나 전체 목록을 보거나 원하는 카테고리를 검색할 수 있습니다. 방문자는 새 탭에 링크를 추가하여 활성 상태를 유지할 수 있습니다. 중첩 메뉴 항목이 정렬되는 방식은 특정 메뉴 항목이 호버 영역에서 사라지도록 하는 것입니다. 항목을 클릭하고 오른쪽으로 끌어 원하는 만큼 항목을 중첩할 수 있습니다. 상단 링크만 텍스트로 만들고 싶다면 그렇게 할 수 있습니다. 테마에 아직 검색 아이콘이나 표시줄이 없으면 메뉴에 추가해야 합니다.
메뉴가 표시되는 방식이 마음에 들지 않으면 WordPress를 사용하여 메뉴를 변경할 수 있습니다. 사용자가 표시 위치가 없는 메뉴를 보는 것은 거의 불가능합니다. 위치를 관리하고 외모를 사용자 정의하고 Live Customizer를 사용하여 그렇게 하십시오. WordPress 사이트에 여러 메뉴가 있는 경우 모두 쉽게 만들고 관리할 수 있습니다. 이 화면을 사용하면 각 메뉴를 특정 표시 위치에 간단하게 할당할 수 있습니다. Jetpack의 Custom CSS를 사용하는 것 외에도 CSS를 사용하여 메뉴 모양을 조정할 수 있습니다. 요소 검사는 메뉴 클래스를 빠르게 찾는 데 사용할 수 있는 도구입니다.
아래 코드 예제에 제공된 클래스를 사용하여 메뉴 항목의 CSS를 사용자 정의 클래스로 변경한 다음.primary-menu를 대체할 수 있습니다. 방문자가 WordPress 메뉴를 스크롤하면 고정 또는 고정 메뉴 가 표시됩니다. WordPress 메뉴에 버튼을 포함하려면 사용자 정의 클래스가 필요합니다. 내 Android 휴대전화의 메뉴에 태그를 어떻게 추가합니까? 메뉴 기능에 포함되어 있으므로 활성화하기만 하면 됩니다. 방문자에게 실시간 변경 사항을 방송하지 않고 메뉴에서 작업할 수 있는 플러그인을 설치하여 이를 수행할 수 있습니다. 같은 공간이 없어서 비어있는 전시 위치를 제외하고는 모든 것이 동일합니다.
방문자는 표시 위치를 구성하고 항목을 제거할 때까지 새 메뉴를 볼 수 없습니다. 테마 파일을 편집하거나 Simple Custom CSS 및 JS와 같은 플러그인을 설치하여 WordPress 사이트에 Javascript를 추가할 수 있습니다. 또한 Appearance 메뉴를 통해 몇 가지 기본 Mega Menu 기능에 액세스할 수 있습니다. 특정 메뉴 항목을 대상으로 지정하는 방법을 잘 모르는 경우 모양 페이지로 이동하여 화면 옵션을 선택할 수 있습니다. 이러한 탐색 메뉴는 특정 유형의 게시물을 위해 맞춤 제작되어 메뉴에서 찾을 수 있습니다. 탐색 메뉴는 약간의 편집과 CSS를 통해 원하는 대로 정확하게 표시되어야 합니다. 웹사이트를 변경하기 전에 Jetpack Backup과 같은 도구를 사용하여 웹사이트를 백업할 수 있습니다.
WordPress 탐색 메뉴
WordPress 탐색 메뉴 를 사용하면 웹사이트를 탐색하는 데 사용할 수 있는 링크 메뉴를 만들 수 있습니다. 여러 메뉴를 만들고 웹사이트의 다른 위치에 할당할 수 있습니다.
WordPress에 탐색 메뉴를 추가하는 방법
*br* 옵션을 사용하여 WordPress에서 탐색 메뉴를 활성화하십시오. 모양 메뉴에서 메뉴를 클릭하면 WordPress의 사용자 정의 메뉴 에 액세스할 수 있습니다. 메뉴가 아직 없는 경우 새 메뉴 만들기에 입력하여 시작할 수 있습니다. 선택한 메뉴가 자체 창에 나타나며 이름을 지정할 수 있습니다. 메뉴를 더 기능적으로 만들려면 항목을 추가해야 합니다. 탐색 메뉴라고도 하는 메뉴는 WordPress 관리 페이지의 모양 아래에 있는 내장 메뉴 편집기를 사용하여 WordPress에서 만들 수 있습니다. 테마 디자이너는 탐색 메뉴에 사용자 정의 메뉴를 포함하여 사용자가 자신만의 메뉴를 만들 수 있습니다. 메뉴 항목을 추가하려면 WordPress 대시보드 > 모양 > 사용자 정의 > 메뉴를 클릭하십시오. 메뉴를 선택한 다음 "연락처 페이지 메뉴"라고 부르겠습니다. 각 페이지 또는 사용자 지정 링크에 대한 메뉴 항목을 추가한 후 게시를 클릭합니다. 그런 다음 다른 모든 메뉴에 대해 이 과정을 반복합니다.
