WordPressでメニューを追加する方法
公開: 2022-10-17空白のWordPress テンプレートを使用していて、メニューを追加したい場合は、いくつかの作業を行う必要があります。 まず、メニューを作成する必要があります。 これを行うには、[外観] > [メニュー] ページに移動します。 このページでは、新しいメニューを作成したり、既存のメニューを編集したりできます。 メニューを作成または編集したら、メニューに項目を追加する必要があります。 これを行うには、[外観] > [メニュー] ページに移動し、[アイテムの追加] ボタンをクリックします。 次の画面で、ページ、投稿、カテゴリ、およびカスタム リンクをメニューに追加できます。 メニューに必要な項目をすべて追加したら、その場所を選択する必要があります。 これを行うには、[外観] > [メニュー] ページに移動し、[場所の管理] タブをクリックします。 このページでは、WordPress サイトでメニューを表示する場所を選択できます。 メニューの場所を選択したら、[メニューを保存] ボタンをクリックする必要があります。 メニューが保存され、WordPress サイトで表示できるようになります。
WordPressでメニューを表示するにはどうすればよいですか?

ナビゲーション メニューは、サイドバーやフッターなどのウィジェット ベースの領域に追加できます。 外観を変更する場合は、外観に移動します。 ウィンドウの上部にある「+」記号をクリックすると、「ナビゲーション メニュー」ウィジェット ブロックをサイドバーに追加できます。
よく整理されたメニューは、To Do リストで実行できる最も重要なタスクの 1 つです。 適切に設計されたメニューは、ユーザー エクスペリエンスも向上させ、後で変換できるようにします。 最高のデザインでさえ、Web サイトのデザインが不十分であるという事実を補うことはできません。 Visual Composer を使用すると、Web サイトのメニューを作成および管理する時間を節約できます。 500 を超えるコンテンツ要素、デザイナーが作成したテンプレート、および 30 を超えるプラグインを使用して、魅力的なレイアウトをゼロから簡単に作成できます。 すぐに使えるさまざまなメニュー要素 (基本メニュー、サンドイッチ メニュー、サイドバー メニュー) から選択して、よりユニークなデザインを作成します。
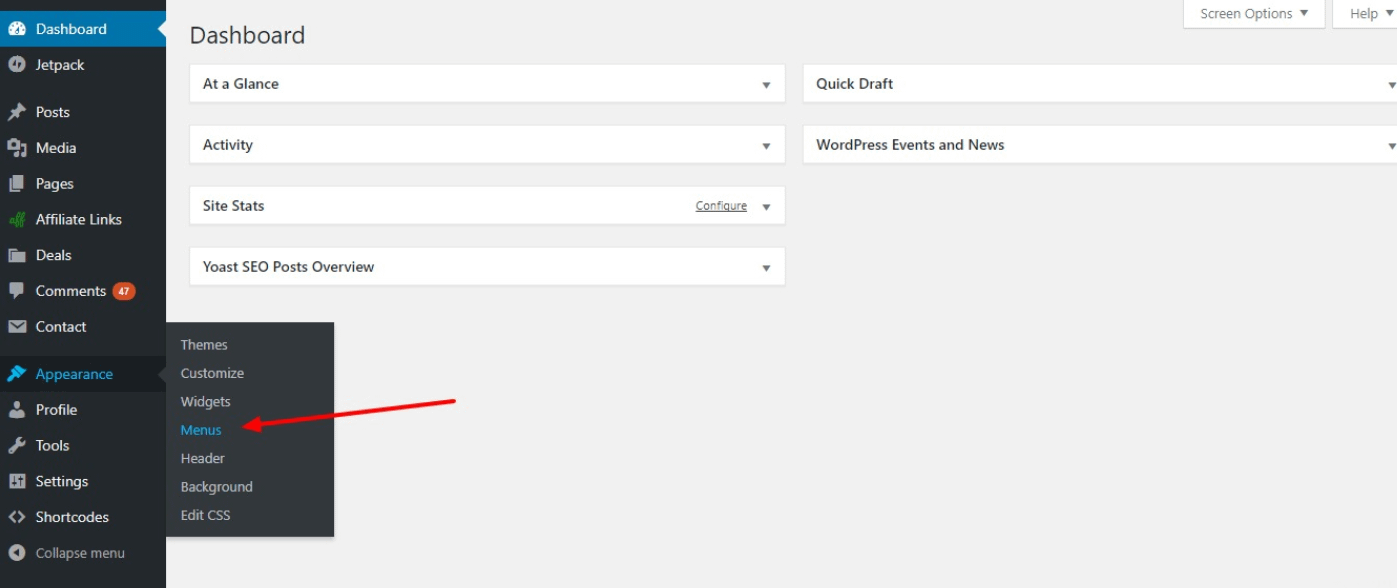
2022 年の WordPress テーマに WordPress メニューを追加するには、[外観] メニュー項目を選択する必要があります。 メニューにアクセスするには、このページの [メニュー] ドロップダウン メニューを選択します。 新しいメニューの名前を選択して [メニューを作成] ボタンをクリックすると、リストに追加されます。 メニューが作成されたら、「サブメニュー」ブロック アイコンをクリックしてサブメニューを追加します。 次に、必要なサブメニュー項目を追加できます。
WordPressのキャッシュをクリアする方法
WordPress サイトを読み込んでいるときにまだメニュー バーが表示される場合は、ページの [管理] セクションで [WordPress] を選択してキャッシュをクリアしてみてください。 次に、[キャッシュをクリア] ボタンをクリックする必要があります。
プラグインなしで WordPress でカスタム メニューを作成するにはどうすればよいですか?

プラグインなしで WordPress でカスタム メニューを作成するには、カスタム メニュー テンプレートを作成する必要があります。 これは、テーマのフォルダーに「menu-custom.php」というファイルを作成することで実行できます。 このファイルでは、「register_custom_menu()」という関数を定義する必要があります。 この関数は、カスタム メニューを WordPress に登録します。 関数を登録したら、テーマの「functions.php」ファイルから呼び出す必要があります。
カスタム メニューの作成と管理は非常に簡単で、誰でも行うことができます。 必要な手順を示すために、WordPress のデフォルト テーマである Twenty Fifteen を使用しました。 サブメニューは、標準メニューに追加できます。 同じ方法を使用して、メニュー項目を別のメニュー項目の右側にドラッグできます。 複数のメニューは、すべての WordPress テーマでサポートされているわけではありません。 適切なメニューを使用していることを確認するには、3 つ以上のメニューを使用する前にテーマの設定を確認してください。 デフォルトのメニューとは別に、一部のテーマでは、フッターとヘッダーの上にメニューを作成できます。
ここには決まったプロセスはないので、実験する必要があります。 通常のメニューを作成するよりも、ソーシャル メニューを作成する方が簡単です。 リンクには、一意の Web アドレス (メニュー内のリンクの URL) とリンク テキスト (リンクの名前) が必要です。 [カスタム リンク] タブで、ソーシャル メディア サイトへのリンクを追加できます。 ページをプレビューまたは終了する前に、必ず [保存] メニューを使用する必要があることに注意してください。
WordPressでカスタムメニューを作成する方法
WordPress にカスタム メニューを追加するには、[外観] > [メニュー] に移動し、[マイ カスタム メニュー] を選択します。
マイカスタムメニューにアクセスするには、ご希望のメニュー名を入力し、「マイカスタムメニュー」をクリックしてください。
メニューを作成するには、「メニューの作成」ボタンをクリックしてから、含めたい項目を選択します。
アイテムを追加したら、ページの右上隅にある保存ボタンをクリックします。
WordPress 表示メニューのテンプレート

WordPress テンプレートにメニューを表示したい場合は、wp_nav_menu() 関数を使用できます。 この関数は多くの引数を受け入れますが、最も重要なものは「theme_location」引数です。 この引数は、表示するメニューを WordPress に指示します。

WordPressメニューにアイテムを追加する方法
画面の上部にある [アイテムを追加] リンクをクリックするだけで、設定が完了したらメニューにアイテムを追加できます。 また、アイテムを WordPress インターフェイスからメニューにドラッグ アンド ドロップしたり、組み込みの WordPress 検索機能を使用してアイテムを見つけたりすることもできます。 終了したら、[メニューを保存] ボタンをクリックして変更を保存します。
WordPressでメニューインアピアランスを追加する方法
WordPress にメニューを追加するには、WordPress 管理パネルの [外観] セクションにある [メニュー] ページに移動して、最初にメニューを作成する必要があります。 メニューを作成したら、[外観] > [メニュー] ページに移動し、メニューを表示する場所を選択して、サイトに追加できます。
一般に、WordPress の組み込みメニュー エディターは非常に強力ですが、慣れるまでに時間がかかる場合があります。 WordPress ダッシュボードの [外観] メニューに移動します。 ページに複数のメニューがある場合は [メニューの選択] が表示され、そこから横にあるドロップダウンを編集できます。 テーマ カスタマイザーでメニュー画面を開くと、上部に既存のすべてのメニューのリストが表示されます。 メニューに新しいエントリを追加するのも非常に簡単です。 メニュー項目の名前を変更すると、新しいタイトルを追加できます。 メニューにブログのカテゴリを追加できます。
この方法を使用して投稿またはページを追加できますが、ドロップダウン メニューで [カテゴリ] ドロップダウンをクリックする必要があります。 最もよく使用されるカテゴリから選択するか、リスト全体を確認するか、必要なカテゴリを検索できます。 訪問者は、新しいタブへのリンクを追加することで、アクティブな状態を維持できます。 メニュー項目をネストして配置する方法は、特定のメニュー項目をホバー領域から非表示にすることです。 項目をクリックして右にドラッグすると、項目を好きなだけネストできます。 トップリンクのみをテキストにしたい場合は、それを行うことができます。 テーマに検索アイコンまたはバーがまだない場合は、メニューに追加する必要があります。
メニューの表示方法が気に入らない場合は、WordPress を使用して変更できます。 ユーザーが表示場所のないメニューを見ることはほとんど不可能です。 場所を管理し、外観をカスタマイズし、ライブ カスタマイザーを使用します。 WordPress サイトに複数のメニューがある場合、それらすべてを簡単に作成および管理できます。 この画面では、各メニューを特定の表示位置に簡単に割り当てることができます。 Jetpack のカスタム CSS を使用することに加えて、CSS を使用してメニューの外観を調整できます。 Inspect Element は、メニューのクラスをすばやく見つけるために使用できるツールです。
以下のコード例で提供されているクラスを使用して、メニュー項目の CSS をカスタム クラスに変更し、.primary-menu を置き換えることができます。 訪問者が WordPress メニューをスクロールすると、スティッキーまたは固定メニューが続きます。 WordPress メニューにボタンを含める場合は、カスタム クラスが必要になります。 Android フォンのメニューにタグを追加するにはどうすればよいですか? メニュー機能に含まれているため、有効にするだけです。 これを行うには、訪問者にライブの変更をブロードキャストせずにメニューで作業できるようにするプラグインをインストールします. 同じスペースがないために空白になっている表示場所を除いて、すべて同じです。
表示場所を設定してそこからアイテムを削除するまで、訪問者は新しいメニューを見ることができません。 テーマ ファイルを編集するか、Simple Custom CSS や JS などのプラグインをインストールすることで、WordPress サイトに Javascript を追加することができます。 さらに、外観メニューからいくつかの基本的なメガ メニュー機能にアクセスできます。 特定のメニュー項目をターゲットにする方法がわからない場合は、[外観] ページに移動して [画面オプション] を選択できます。 これらのナビゲーション メニューは、特定の種類の投稿用にカスタム作成されているため、メニューに表示されます。 ナビゲーション メニューは、若干の編集と、場合によっては CSS を使用して、希望どおりに表示する必要があります。 ウェブサイトに変更を加える前に、Jetpack Backup などのツールを使用してウェブサイトをバックアップできます。
WordPress ナビゲーション メニュー
WordPress ナビゲーション メニューを使用すると、Web サイトのナビゲーションに使用できるリンクのメニューを作成できます。 複数のメニューを作成して、Web サイトのさまざまな場所に割り当てることができます。
WordPressでナビゲーションメニューを追加する方法
*br* オプションを使用して、WordPress のナビゲーション メニューを有効にしてください。 外観メニューのメニューをクリックすると、WordPress のカスタマイズメニューにアクセスできます。 まだメニューがない場合は、Create New Menu と入力して開始できます。 選択したメニューが独自のウィンドウに表示され、名前を付けることができます。 メニューをより機能的にするには、項目を追加する必要があります。 ナビゲーション メニューとも呼ばれるメニューは、WordPress 管理ページの [外観] の下にある組み込みのメニュー エディターを使用して、WordPress で作成できます。 テーマの設計者は、ナビゲーション メニューにカスタム メニューを含めて、ユーザーが独自のメニューを作成できるようにすることができます。 メニュー項目を追加するには、WordPress ダッシュボード > 外観 > カスタマイズ > メニューをクリックします。 メニューを選択し、「お問い合わせページ メニュー」としましょう。 各ページまたはカスタム リンクのメニュー項目を追加したら、[公開] をクリックします。 次に、他のすべてのメニューについてこのプロセスを繰り返します。
