Cum să adăugați un meniu în WordPress
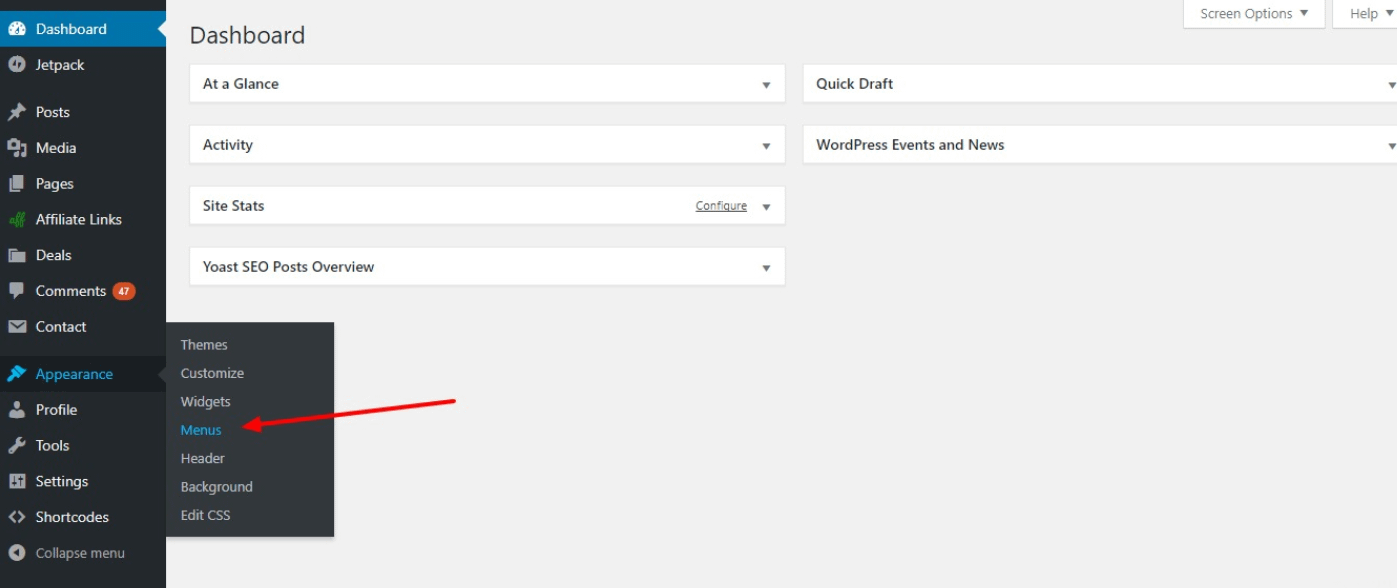
Publicat: 2022-10-17Dacă utilizați un șablon WordPress gol și doriți să adăugați un meniu, există câteva lucruri pe care va trebui să le faceți. Mai întâi, va trebui să creați un meniu. Pentru a face acest lucru, accesați pagina Aspect > Meniuri. Pe această pagină, veți putea să creați un nou meniu sau să editați unul existent. După ce ați creat sau editat meniul, va trebui să adăugați elemente la acesta. Pentru a face acest lucru, accesați pagina Aspect > Meniuri și faceți clic pe butonul „Adăugați elemente”. Pe ecranul următor, veți putea adăuga pagini, postări, categorii și link-uri personalizate în meniul dvs. După ce ați adăugat toate elementele dorite în meniu, va trebui să selectați o locație pentru el. Pentru a face acest lucru, accesați pagina Aspect > Meniuri și faceți clic pe fila „Gestionați locații”. Pe această pagină, vei putea selecta unde va apărea meniul tău pe site-ul tău WordPress. După ce ați selectat o locație pentru meniul dvs., va trebui să faceți clic pe butonul „Salvați meniul”. Meniul tău va fi acum salvat și îl vei putea vizualiza pe site-ul tău WordPress.
Cum fac să apară meniul în WordPress?

Meniurile de navigare pot fi adăugate în orice zonă bazată pe widget-uri, inclusiv în bara laterală sau subsol. Dacă doriți să schimbați aspectul, accesați Aspect. Făcând clic pe semnul „+” din partea de sus a ferestrei, puteți adăuga blocul widget „ Meniu de navigare ” în bara laterală.
Un meniu bine organizat este una dintre cele mai importante sarcini pe care le puteți îndeplini pe lista de sarcini. Un meniu bine conceput poate îmbunătăți, de asemenea, experiența utilizatorului, permițându-vă să le convertiți mai târziu. Chiar și cel mai bun design nu poate compensa faptul că un site web este prost proiectat. Utilizarea Visual Composer vă va permite să economisiți timp atunci când creați și gestionați meniurile site-ului dvs. Cu peste 500 de elemente de conținut, șabloane create de designer și peste 30 de plugin-uri, este ușor să creezi machete uimitoare de la zero. Alegeți dintr-o varietate de elemente de meniu gata de utilizare (meniuri de bază și sandwich, precum și meniuri din bara laterală) pentru un design mai unic.
Elementul de meniu „Aspect” trebuie selectat pentru a adăuga un meniu WordPress la tema WordPress 2022. Pentru a accesa meniul, selectați meniul derulant „Meniuri” de pe această pagină. După ce ați selectat numele noului meniu și ați făcut clic pe butonul „Creați meniul”, acesta va fi adăugat în lista dvs. Odată ce meniul dvs. a fost creat, pur și simplu faceți clic pe pictograma bloc „submeniu” pentru a adăuga submeniul la acesta. Apoi, veți putea adăuga elementele necesare din submeniu.
Cum să vă ștergeți memoria cache WordPress
Dacă încă vedeți bara de meniu când încărcați site-ul wordpress, încercați să ștergeți memoria cache din secțiunea Administrare a paginii selectând „WordPress”. Apoi ar trebui să faceți clic pe butonul „Ștergeți memoria cache”.
Cum creez un meniu personalizat în WordPress fără plugin?

Pentru a crea un meniu personalizat în WordPress fără un plugin, va trebui să creați un șablon de meniu personalizat. Acest lucru se poate face prin crearea unui fișier numit „menu-custom.php” în folderul temei tale. În acest fișier, va trebui să definiți o funcție numită „register_custom_menu()”. Această funcție va înregistra meniul personalizat cu WordPress. Odată ce funcția dvs. este înregistrată, va trebui să o apelați din fișierul „functions.php” al temei.
Meniurile personalizate sunt extrem de simplu de creat și gestionat și oricine o poate face. Pentru a demonstra pașii pe care trebuie să-i faceți, am folosit Twenty Fifteen, tema implicită a WordPress. Submeniurile pot fi adăugate la orice meniu standard. Un element de meniu poate fi tras în dreapta altui element de meniu folosind aceeași metodă. Meniurile multiple nu sunt acceptate în toate temele WordPress. Pentru a vă asigura că utilizați meniurile adecvate, verificați setările temei înainte de a utiliza mai mult de două meniuri. În afară de meniurile implicite, unele teme vă permit să creați meniuri de subsol și de deasupra antetului.
Nu există un proces de fixare aici, așa că ar trebui să experimentați. Este chiar mai ușor să creezi un meniu social decât să creezi unul obișnuit. Un link trebuie să aibă o adresă web unică (URL-ul linkului din meniu) și textul linkului (numele linkului). În fila Linkuri personalizate, puteți adăuga un link către site-ul dvs. de socializare. Rețineți că trebuie să utilizați întotdeauna meniul Salvare înainte de a previzualiza sau de a părăsi o pagină.
Cum să creezi un meniu personalizat în WordPress
Pentru a adăuga un meniu personalizat la WordPress, accesați Aspect > Meniuri și alegeți „Meniul meu personalizat”.
Pentru a accesa Meniul meu personalizat, introduceți numele meniului dorit și faceți clic pe „Meniul meu personalizat”.
Pentru a crea un meniu, faceți clic pe butonul „Creați meniu”, urmat de elementele pe care doriți să le includeți.
După ce ați adăugat elementele, faceți clic pe butonul de salvare din colțul din dreapta sus al paginii.
Meniul de afișare WordPress în șablon

Dacă doriți să afișați un meniu într-un șablon WordPress, puteți utiliza funcția wp_nav_menu(). Această funcție acceptă un număr de argumente, dar cel mai important este argumentul „locație_temă”. Acest argument îi spune WordPress ce meniu să afișeze.
Cum să adăugați elemente în meniul dvs. WordPress
Pur și simplu faceți clic pe linkul Adăugați un articol din partea de sus a ecranului pentru a adăuga articole în meniul dvs. după ce acesta a fost configurat. De asemenea, puteți să trageți și să plasați elemente din interfața WordPress în meniul dvs. sau să utilizați funcția de căutare încorporată din WordPress pentru a localiza un articol. Când ați terminat, faceți clic pe butonul Salvare meniu pentru a salva modificările.

Cum să adăugați meniu în aspect în WordPress
Pentru a adăuga un meniu în WordPress, trebuie mai întâi să creați un meniu accesând pagina Meniuri din secțiunea Aspect a panoului de administrare WordPress. După ce ați creat un meniu, îl puteți adăuga pe site-ul dvs. accesând pagina Aspect > Meniuri și selectând locația în care doriți să apară meniul.
În general, editorul de meniu încorporat al WordPress este destul de puternic, dar poate dura ceva să te obișnuiești. Accesați meniul Aspect de pe tabloul de bord WordPress. Meniul Selectați un meniu va apărea dacă aveți mai multe meniuri pe pagină și puteți edita meniul derulant de lângă acesta de acolo. Când deschideți ecranul Meniuri în Personalizarea temei, veți vedea o listă cu toate meniurile existente în partea de sus. De asemenea, este foarte simplu să adăugați intrări noi într-un meniu. Dacă redenumiți un element de meniu, îi puteți adăuga un titlu nou. Puteți adăuga o categorie de blog în meniul dvs.
Puteți adăuga o postare sau o pagină folosind această metodă, dar meniul drop-down este locul în care trebuie să faceți clic pe meniul drop-down Categorie. Puteți alege dintre cele mai utilizate categorii, puteți să vă uitați la întreaga listă sau să căutați pe cele pe care le doriți. Vizitatorii vor putea rămâne activi adăugând un link către o filă nouă. Modul în care sunt aranjate elementele de meniu imbricate este prin a permite anumitor elemente de meniu să dispară din zona de hover. Puteți cuibări elemente cât de adânc doriți făcând clic pe ele și trăgându-le la dreapta. Dacă doriți ca linkul dvs. principal să fie doar text, puteți face acest lucru. Dacă tema dvs. nu are deja o pictogramă sau o bară de căutare, ar trebui adăugată în meniu.
Dacă nu vă place modul în care este afișat meniul, WordPress poate fi folosit pentru a-l schimba. Este aproape imposibil pentru utilizatori să vadă un meniu fără locație de afișare. Gestionați-vă locațiile, personalizați-vă aspectul și utilizați Live Customizer pentru a face acest lucru. Dacă aveți mai multe meniuri pe site-ul dvs. WordPress, le puteți crea și gestiona cu ușurință pe toate. Acest ecran simplifică atribuirea fiecărui meniu unei anumite locații de afișare. Pe lângă utilizarea CSS personalizat de la Jetpack, puteți ajusta aspectul meniului folosind CSS. Inspect Element este un instrument pe care îl puteți folosi pentru a localiza rapid clasa meniului dvs.
Puteți folosi clasa furnizată în exemplele de cod de mai jos pentru a schimba CSS-ul unui element de meniu într-o clasă personalizată, apoi înlocuiți the.primary-menu. Pe măsură ce vizitatorul derulează prin meniul dvs. WordPress, acesta va fi urmat de meniul lipicios sau fix . Va fi necesară o clasă personalizată dacă doriți să includeți un buton în meniul WordPress. Cum adaugi etichete la un meniu pe telefonul meu Android? Deoarece este inclusă în funcționalitatea meniului, trebuie pur și simplu să-l activați. Puteți face acest lucru instalând un plugin care vă va permite să lucrați la un meniu fără a transmite modificări în direct vizitatorilor dvs. Cu excepția locațiilor de afișare, care sunt goale din cauza lipsei aceluiași spațiu, totul este la fel.
Vizitatorii nu vor putea vedea noul dvs. meniu până când nu configurați o locație de afișare și eliminați elementele din acesta. Este posibil să adăugați Javascript la site-ul dvs. WordPress prin editarea fișierelor tematice sau instalând un plugin, cum ar fi Simple Custom CSS și JS. În plus, puteți accesa câteva dintre funcțiile de bază Mega Menu prin meniul Aspect. Dacă nu sunteți sigur cum să vizați un anumit element de meniu, puteți accesa pagina Aspect și selectați Opțiuni ecran. Aceste meniuri de navigare sunt personalizate pentru anumite tipuri de postări, motiv pentru care pot fi găsite în meniu. Meniul dvs. de navigare ar trebui să arate exact așa cum doriți, cu câteva editări minore și poate ceva CSS. Puteți face copii de rezervă pentru site-ul dvs. cu un instrument precum Jetpack Backup înainte de a-i face modificări.
Meniuri de navigare WordPress
Meniul de navigare WordPress vă permite să creați un meniu de link-uri care pot fi folosite pentru a naviga pe site-ul dvs. Puteți crea mai multe meniuri și le puteți atribui diferitelor locații de pe site-ul dvs.
Cum să adăugați un meniu de navigare în WordPress
Vă rugăm să activați un meniu de navigare în WordPress utilizând opțiunea *br*. Făcând clic pe Meniuri din meniul Aspect, puteți accesa meniul de personalizare pentru WordPress. Dacă nu aveți deja un meniu, puteți începe tastând Creare meniu nou. Meniul pe care l-ați ales va apărea în propria sa fereastră și veți putea să-i denumiți. Pentru a face meniul mai funcțional, trebuie să adăugați elemente. Meniurile, cunoscute și sub denumirea de meniuri de navigare, pot fi create în WordPress utilizând Editorul de meniu încorporat situat sub Aspect pe pagina de administrare WordPress. Designerii de teme pot include meniuri personalizate în meniurile lor de navigare, permițând utilizatorilor să-și creeze propriile meniuri. Pentru a adăuga un element de meniu, accesați Tabloul de bord WordPress > Aspect > Personalizare > faceți clic pe Meniuri; alegeți un meniu, apoi să-l numim „Meniul paginii de contact”. După ce ați adăugat un element de meniu pentru fiecare pagină sau link personalizat, faceți clic pe Publicare; apoi repetați procesul pentru toate celelalte meniuri.
