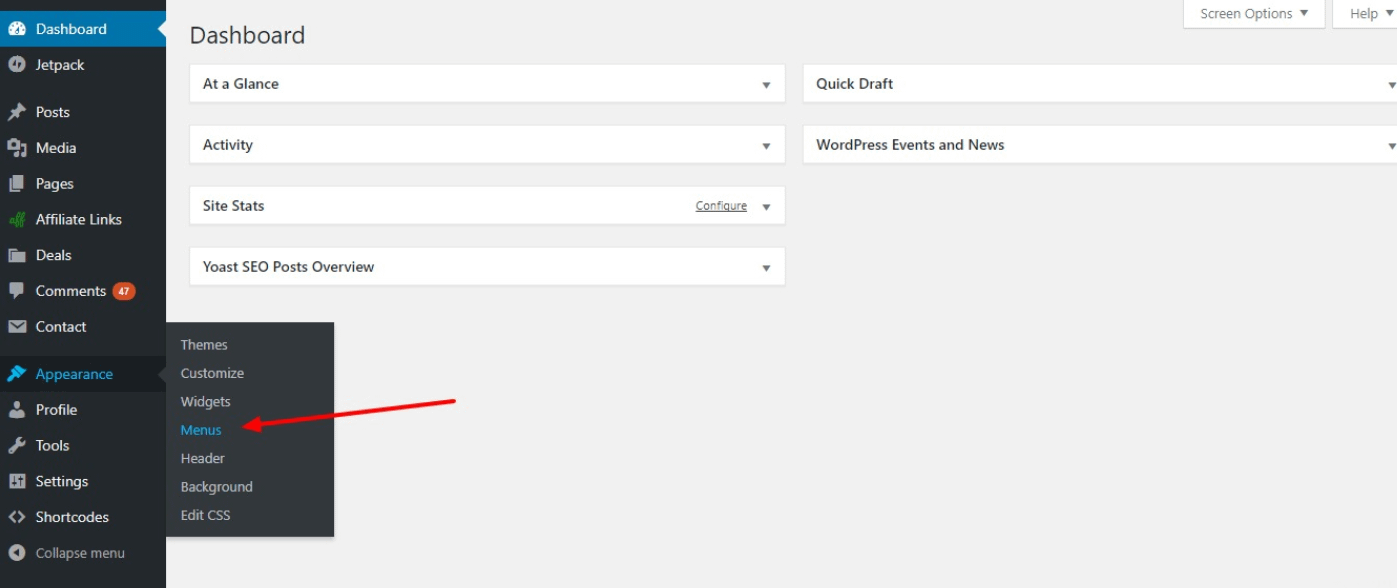
如何在 WordPress 中添加菜單
已發表: 2022-10-17如果您使用的是空白WordPress 模板並想添加菜單,則需要做一些事情。 首先,您需要創建一個菜單。 為此,請轉到外觀 > 菜單頁面。 在此頁面上,您將能夠創建新菜單或編輯現有菜單。 創建或編輯菜單後,您需要向其中添加項目。 為此,請轉到外觀 > 菜單頁面,然後單擊“添加項目”按鈕。 在下一個屏幕上,您將能夠將頁面、帖子、類別和自定義鏈接添加到您的菜單。 將所需的所有項目添加到菜單後,您需要為其選擇一個位置。 為此,請轉到外觀 > 菜單頁面,然後單擊“管理位置”選項卡。 在此頁面上,您將能夠選擇菜單在 WordPress 網站上的顯示位置。 為菜單選擇位置後,您需要單擊“保存菜單”按鈕。 您的菜單現在將被保存,您將能夠在您的 WordPress 網站上查看它。
如何使菜單出現在 WordPress 中?

導航菜單可以添加到任何基於小部件的區域,包括側邊欄或頁腳。 如果要更改外觀,請轉到外觀。 通過單擊窗口頂部的“+”號,您可以將“導航菜單”小部件塊添加到側邊欄。
組織良好的菜單是您可以在待辦事項列表中執行的最重要的任務之一。 精心設計的菜單還可以改善用戶體驗,讓您以後可以轉換它們。 即使是最好的設計也無法彌補網站設計不佳的事實。 使用 Visual Composer 可以讓您在創建和管理網站菜單時節省時間。 擁有 500 多個內容元素、設計師製作的模板和 30 多個插件,可以輕鬆從頭開始創建令人驚嘆的佈局。 從各種現成的菜單元素(基本菜單和三明治菜單,以及側邊欄菜單)中進行選擇,以獲得更獨特的設計。
必須選擇“外觀”菜單項才能將 WordPress 菜單添加到 2022 WordPress 主題。 要訪問菜單,請選擇此頁面上的“菜單”下拉菜單。 在您選擇了新菜單的名稱並單擊“創建菜單”按鈕後,它將被添加到您的列表中。 創建菜單後,只需單擊“子菜單”塊圖標即可將子菜單添加到其中。 然後,您將能夠添加必要的子菜單項。
如何清除您的 WordPress 緩存
如果在加載 wordpress 站點時仍然看到菜單欄,請嘗試通過選擇“WordPress”來清除頁面管理部分中的緩存。 然後,您應該單擊“清除緩存”按鈕。
如何在沒有插件的情況下在 WordPress 中創建自定義菜單?

要在沒有插件的情況下在 WordPress 中創建自定義菜單,您需要創建自定義菜單模板。 這可以通過在主題文件夾中創建一個名為“menu-custom.php”的文件來完成。 在這個文件中,您需要定義一個名為“register_custom_menu()”的函數。 此功能會將您的自定義菜單註冊到 WordPress。 註冊函數後,您需要從主題的“functions.php”文件中調用它。
自定義菜單的創建和管理非常簡單,任何人都可以做到。 為了演示您需要採取的步驟,我使用了 WordPress 的默認主題二十五。 子菜單可以添加到任何標準菜單中。 可以使用相同的方法將一個菜單項拖動到另一個菜單項的右側。 並非所有 WordPress 主題都支持多個菜單。 為確保您使用正確的菜單,請在使用兩個以上菜單之前檢查主題設置。 除了默認菜單外,某些主題還允許您創建頁腳和頁眉菜單。
這裡沒有一成不變的過程,所以你應該嘗試一下。 創建社交菜單比創建常規菜單更容易。 鏈接必須具有唯一的網址(菜單中鏈接的 URL)和鏈接文本(鏈接的名稱)。 在自定義鏈接選項卡上,您可以添加指向您的社交媒體網站的鏈接。 請記住,在預覽或離開頁面之前,您必須始終使用保存菜單。
如何在 WordPress 中創建自定義菜單
要將自定義菜單添加到 WordPress,請轉到外觀 > 菜單並選擇“我的自定義菜單”。
要訪問我的自定義菜單,請輸入所需菜單的名稱,然後單擊“我的自定義菜單”。
要製作菜單,請單擊“創建菜單”按鈕,然後單擊要包含的項目。
添加項目後,單擊頁面右上角的保存按鈕。
WordPress 在模板中顯示菜單

如果要在 WordPress 模板中顯示菜單,可以使用 wp_nav_menu() 函數。 此函數接受許多參數,但最重要的一個是“theme_location”參數。 這個參數告訴 WordPress 要顯示哪個菜單。

如何將項目添加到您的 WordPress 菜單
設置完成後,只需單擊屏幕頂部的添加項目鏈接即可將項目添加到菜單中。 您還可以將項目從 WordPress 界面拖放到菜單上,或使用內置的 WordPress 搜索功能來定位項目。 完成後,只需單擊“保存菜單”按鈕即可保存更改。
如何在 WordPress 的外觀中添加菜單
為了在 WordPress 中添加菜單,您需要首先通過轉到 WordPress 管理面板外觀部分的菜單頁面來創建一個菜單。 創建菜單後,您可以通過轉到外觀 > 菜單頁面並選擇您希望菜單出現的位置將其添加到您的站點。
一般來說,WordPress 的內置菜單編輯器非常強大,但可能需要一些時間來適應。 轉到 WordPress 儀表板上的外觀菜單。 如果頁面上有多個菜單,則會出現“選擇一個菜單”,您可以從那裡編輯它旁邊的下拉菜單。 當您在主題定制器中打開菜單屏幕時,您會在頂部看到所有現有菜單的列表。 向菜單添加新條目也非常簡單。 如果重命名菜單項,可以為其添加新標題。 您可以將博客類別添加到菜單中。
您可以使用此方法添加帖子或頁面,但下拉菜單是您必須單擊“類別”下拉菜單的位置。 您可以從最常用的類別中進行選擇,查看整個列表,或搜索您想要的類別。 通過添加指向新標籤的鏈接,訪問者將能夠保持活躍。 嵌套菜單項的排列方式是允許某些菜單項從懸停區域消失。 您可以通過單擊它們並將它們拖動到右側來盡可能深地嵌套項目。 如果您只希望您的頂部鏈接是文本,您可以這樣做。 如果您的主題還沒有搜索圖標或欄,則應將其添加到菜單中。
如果您不喜歡菜單的顯示方式,可以使用 WordPress 進行更改。 用戶幾乎不可能看到沒有顯示位置的菜單。 管理您的位置,自定義您的外觀,並使用實時定制器來執行此操作。 如果您的 WordPress 網站中有多個菜單,您可以輕鬆地創建和管理它們。 該屏幕可以很容易地將每個菜單分配到特定的顯示位置。 除了使用 Jetpack 的自定義 CSS 之外,您還可以使用 CSS 調整菜單的外觀。 Inspect Element 是一種工具,您可以使用它來快速定位菜單的類別。
您可以使用下面代碼示例中提供的類將菜單項的 CSS 更改為自定義類,然後替換 .primary-menu。 當訪問者滾動瀏覽您的 WordPress 菜單時,他們將跟隨粘性或固定菜單。 如果您想在 WordPress 菜單中包含一個按鈕,則需要一個自定義類。 如何將標籤添加到我的 Android 手機上的菜單? 因為它包含在菜單功能中,所以您只需啟用它。 您可以通過安裝一個插件來做到這一點,該插件允許您在菜單上工作,而無需向訪問者廣播實時更改。 除了顯示位置由於缺少相同的空間而空白之外,一切都是一樣的。
在您配置顯示位置並從中刪除項目之前,訪客將無法看到您的新菜單。 可以通過編輯主題文件或安裝插件(例如 Simple Custom CSS 和 JS)將 Javascript 添加到您的 WordPress 站點。 此外,您可以通過外觀菜單訪問一些基本的超級菜單功能。 如果您不確定如何定位特定菜單項,您可以轉到外觀頁面並選擇屏幕選項。 這些導航菜單是為特定類型的帖子定制的,這就是它們可以在菜單上找到的原因。 您的導航菜單應該看起來完全符合您的要求,只需進行一些小的編輯,也許還有一些 CSS。 在對網站進行任何更改之前,您可以使用 Jetpack Backup 等工具備份您的網站。
WordPress 導航菜單
WordPress 導航菜單允許您創建可用於導航您的網站的鏈接菜單。 您可以創建多個菜單並將它們分配到您網站上的不同位置。
如何在 WordPress 中添加導航菜單
請使用 *br* 選項在 WordPress 中啟用導航菜單。 通過單擊外觀菜單上的菜單,您可以訪問 WordPress 的自定義菜單。 如果您還沒有菜單,您可以通過輸入創建新菜單開始。 您選擇的菜單將出現在其自己的窗口中,您可以為其命名。 為了使您的菜單更具功能性,您必須添加項目。 菜單,也稱為導航菜單,可以使用位於 WordPress 管理頁面外觀下的內置菜單編輯器在 WordPress 中創建。 主題設計者可以在他們的導航菜單中包含自定義菜單,允許用戶創建他們自己的菜單。 要添加菜單項,請轉到 WordPress 儀表板 > 外觀 > 自定義 > 單擊菜單; 選擇一個菜單,然後我們稱之為“聯繫頁面菜單”。 為每個頁面或自定義鏈接添加菜單項後,單擊發布; 然後對所有其他菜單重複該過程。
