كيفية إضافة المزيد من الأعمدة إلى موضوع WordPress الخاص بك
نشرت: 2022-10-17تعد إضافة المزيد من الأعمدة إلى قالب WordPress الخاص بك طريقة سهلة لجعل المحتوى الخاص بك أكثر تنظيماً وأسهل في القراءة. بشكل افتراضي ، تحتوي معظم سمات WordPress على تخطيط عمودين أو ثلاثة أعمدة ، ولكن يمكنك بسهولة إضافة المزيد من الأعمدة باتباع بعض الخطوات البسيطة. أولاً ، ستحتاج إلى إنشاء ملف قالب صفحة جديد في نسقك. للقيام بذلك ، افتح دليل القالب الخاص بك في محرر نصوص وأنشئ ملفًا جديدًا يسمى "page-columns.php". بعد ذلك ، ستحتاج إلى لصق الشفرة التالية في ملف قالب الصفحة الجديد الخاص بك: سيقوم هذا الرمز بإنشاء قالب صفحة جديد يمكنك استخدامه في أي صفحة من موقعك. سيعرض ملف القالب المحتوى الخاص بك في سلسلة من الأعمدة ، والتي يمكنك بعد ذلك تنسيقها باستخدام CSS. الآن بعد أن تم إنشاء ملف قالب الصفحة الخاص بك ، يمكنك تعيينه إلى أي صفحة على موقعك. للقيام بذلك ، قم بتحرير الصفحة المعنية وانتقل لأسفل إلى قسم "سمات الصفحة". في القائمة المنسدلة "النموذج" ، حدد "الأعمدة". احفظ التغييرات وقم بمعاينة صفحتك. يجب أن تشاهد الآن المحتوى الخاص بك معروضًا في سلسلة من الأعمدة. يمكنك تصميم أعمدتك باستخدام CSS ، أو يمكنك استخدام مكون إضافي مثل Page Builder by SiteOrigin لإضافة المزيد من التحكم في التخطيط الخاص بك.
يمكن أن تشتت الأعمدة انتباه بعض المستخدمين ، ولكن من الممكن أيضًا استخدامها بالمعنى الجمالي. يعد استخدام الأنماط المضمنة و HTML لإنشاء أعمدة في WordPress على أساس متقطع أمرًا مناسبًا. إذا كنت تنوي استخدام الأعمدة بشكل منتظم ، فيمكنك الاشتراك في مكون إضافي أو استخدام HTML لإجراءات العمود في بعض الأحيان. يجب أن تكون مرتاحًا لخصائص CSS مثل العرض والحشو والطفو قبل اتخاذ هذه الخطوة.
كيف يمكنني تغيير عدد الأعمدة في WordPress؟

يمكنك تغيير عدد الأعمدة عن طريق سحب شريط التمرير إلى اليمين أو اليسار ، أو الكتابة مباشرة في الحقل ، أو النقر فوق السهمين لأعلى ولأسفل.
تُستخدم التذييلات بشكل شائع لوصف الجزء السفلي من صفحة الويب. يتم تضمين تفاصيل مثل حقوق النشر وسياسات الخصوصية والقروض في تذييل موقع الويب. في معظم سمات WordPress ، يتم تحديد تذييل في ملف قالب footer.php. قد يكون هناك أيضًا عنصر واجهة مستخدم به أعمدة متعددة في بعض السمات. اتصل مباشرة أو اشترك في منتج مباشرة على مواقع WordPress ، مما يزيد من سهولة استخدامها. عندما يحتاج موقع ما إلى معرفة عمر زواره ، يتم استخدام التذييلات بشكل متكرر للقيام بذلك. يمكنك إما تكرار القائمة بأكملها أو استبدال الأقسام التي تستخدمها في القائمة الرئيسية فقط. يتم توفير تنقل إضافي من خلال ترك العلامات الأكثر شيوعًا أو أهمية في التذييل فقط.
كيفية التحكم في عرض العمود في WordPress
يمكنك ضبط عرض العمود عن طريق تحديد عدد من الخيارات من كتلة "الأعمدة". يمكنك إما أن تجعل WordPress يحسب عرض العمود بناءً على عدد الأعمدة التي تريدها أو يمكنك جعل WordPress يحدد عرض العمود بناءً على متطلباتك. هذا ملخص لكيفية القيام بالأمرين. باستخدام مقابض سحب العمود ، يمكنك تحريك عمود يدويًا في الموقع المطلوب على الصفحة وتعيين عرض العمود. بدلاً من ذلك ، يمكنك استخدام كتلة "الأعمدة" لتحديد عرض العمود بناءً على نوع المحتوى. سيتم حساب عرض العمود بمجرد تحديد نوع المحتوى في WordPress. إذا كنت ترغب في إضافة المزيد من الأعمدة ، فيمكنك القيام بذلك عن طريق ترك عمود فارغ على كل جانب من جوانب العمود الفردي ، ثم تكوين عرض العمود لجعل العمود الأوسط مرئيًا أفقيًا. باستخدام مقابض سحب العمود ، يمكنك تحديد عرض العمود.
كيفية عمل أعمدة في ووردبريس بدون البرنامج المساعد

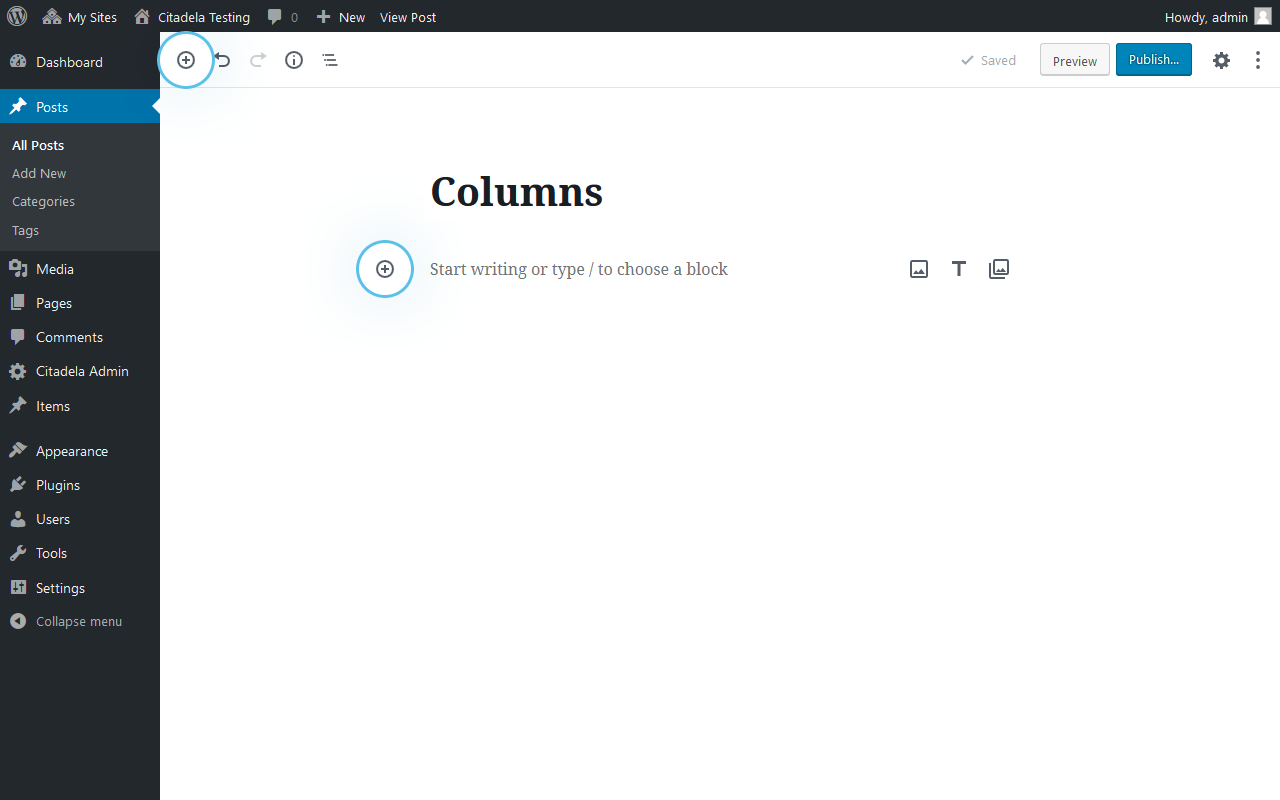
الخطوة الأولى هي تحرير الصفحة حيث يجب أن تظهر الأعمدة. يمكن العثور على كتلة الأعمدة في مجموعة Layout Elements عن طريق النقر فوق أيقونة Add Block ، ثم التمرير لأسفل إلى مجموعة Layout Elements وتحديدها. عند النقر فوق كتلة الأعمدة ، سترى خيارات لعرض تخطيطات الأعمدة المختلفة.

كتلة الأعمدة هي إحدى الكتل الأساسية التي يمكن استخدامها بواسطة سمة WP . هناك ستة أعمدة في كتلة الأعمدة ، لذا يمكنك تقسيم محتويات الكتلة عليها. يسمح لك تنظيم المحتوى في أعمدة بتمييز المعلومات أو المعلمات المهمة. نقدم أيضًا نظرة عامة على آخر تحديث لإصدار WP 5.3 لهذه الصفحة. مع إدخال كتلة الأعمدة ، إنه لمن دواعي سروري لأي شخص يريد العمل مع محتوى متعدد الأعمدة أو تقديم منتجات أو إنشاء مدونات. بمجرد إضافة كتلة جديدة إلى منطقة المحتوى ، يكون لدى المستخدمين خيار تحديد نمط التخطيط والمحاذاة الخاص بهم. يمكن أن تكون التخطيطات المحددة مسبقًا ، على وجه الخصوص ، مفيدة للغاية للمستخدمين الذين يفتقرون إلى المهارات اللازمة لإنشاء مواقع WordPress متقدمة.
يمكن استخدام فقرة أو كتلة صورة أو كتلة زر لكل عمود. نتيجة لذلك ، يمكنك إنشاء محتوى متعدد الأعمدة عدة مرات حسب حاجتك بأقصى عدد من الأعمدة التي يمكنك استخدامها. يمكن إنشاء شبكة بأعمدة متصلة ببعضها البعض أسفل كتلة عمود .
كيفية إضافة عمود في WordPress Elementor

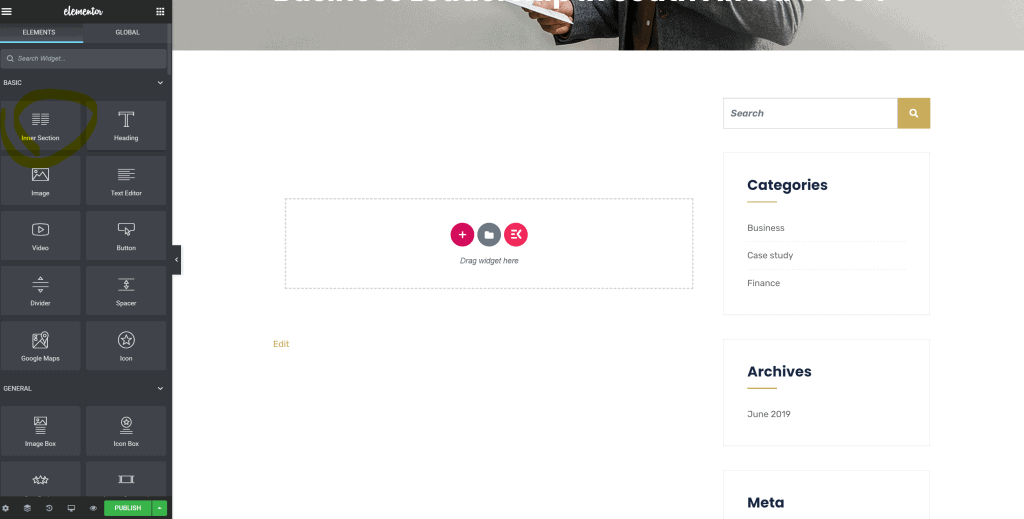
حرك مؤشر الماوس فوق القسم ثم لأسفل مرة أخرى للوصول إلى المركز. إلى اليسار ، انقر فوق رمز العمود. انقر فوق الزر "إضافة عمود جديد " لإضافة عمود جديد إلى القسم.
المكون الإضافي Elementor WordPress هو منشئ صفحات WordPress الشهير. نظرًا لأن منشئ صفحة Elementor يسمح لك بإنشاء أعمدة كما تراه مناسبًا ، فلن تضطر إلى القيام بالكثير من العمل. إذا كنت تريد إضافة أعمدة إلى Elementor ، فيمكنك القيام بذلك بطريقتين: إما باستخدام الطريقتين أدناه أو عن طريق كتابة سطر. الخطوة الأولى هي اختيار عمودين. تستخدم المقابض لإضافة أعمدة للعنصر. الخطوة التالية هي النقر بزر الماوس الأيمن فوق الحقل أو قسم تحرير العمود والنقر فوق العمود. حدد إضافة عمود جديد من قسم إضافة حقل جديد.
لقد نجحت في كتابة عمود في حقل النص الخاص بـ Elementor. سيتم استخدام الطريقة التالية في الخطوة التالية. هذا دليل خطوة بخطوة لإضافة أعمدة إلى حقل عنصر في Elementor. لإضافة مقابض التحرير إلى مربع أدوات Elementor ، انتقل إلى قائمة تفضيلات المستخدم. قم بتمرير رمز تحرير العمود للكشف عن المقابض. يمكن تكرار العمود أو إضافته أو حذفه من هذه المنطقة.
Elementor: نظام إدارة محتوى وتصميم قوي وسهل الاستخدام لبرنامج WordPress
Elementor هو نظام إدارة محتوى وتصميم قوي وسهل الاستخدام لبرنامج WordPress يجعل إنشاء المحتوى وإدارته أمرًا سهلاً. يمكنك استخدامه لإدراج الأعمدة والأقسام وعناصر واجهة المستخدم والمحتوى في أي تخطيط تحدده. يمكن ترتيب الأعمدة في نقطة بداية ، أو وسط ، أو نهاية ، أو مسافة بين ، أو مسافة حول ، أو حتى بترتيب معين. يمكن تحرير الأقسام والأعمدة وتصميمها في أقسام الأقسام والأعمدة ، بالإضافة إلى النمط وعلامات التبويب المتقدمة.
تخطيط العمود
تخطيط العمود هو طريقة لتنظيم المحتوى على الصفحة. يتم استخدامه عادةً للنص ، ولكن يمكن استخدامه أيضًا لعناصر أخرى مثل الصور. يمكن أن تكون الأعمدة ذات عروض مختلفة ويمكن محاذاتها إلى يسار الصفحة أو يمينها أو وسطها.
هناك العديد من الأنماط المشتركة ، بما في ذلك تقارير التنقل وأنماط شريط الأحداث الرئيسية. يعد استخدام البطاقات واللوحات الإعلانية لإنشاء واجهات غنية بصريًا فكرة جيدة لأن البطاقات كعناصر قائمة تسمح لك بإنشاء واجهات غنية بصريًا. عند النقر فوق رمز ، يمكن للمستخدمين استخدام جزء التنقل العمودي للانتقال إلى الواجهة المرتبطة به. الأكورديون هي طريقة لتقديم مجموعة من الصفحات بناءً على أيقوناتها والتنقل المستند إلى النص. يتم ملء الشبكة بمعايير البحث المحددة من قبل المستخدم النهائي. يمكن استخدام الفاصل الزمني للتحديث لعرض نتائج إجراء غير متزامن تلقائيًا. يسمح التصميم التفاعلي للتقرير السنوي للمستخدمين بالاطلاع على مجموعة واسعة من البيانات التاريخية بمرور الوقت.
