كيفية إضافة Meta Tags في WordPress Twenty Seventeen Theme
نشرت: 2022-10-17إذا كنت ترغب في إضافة العلامات الوصفية في WordPress Twenty Seventeen Theme ، فستحتاج إلى الوصول إلى ملف header.php. يمكن القيام بذلك عن طريق الانتقال إلى المظهر> المحرر. بمجرد دخولك إلى المحرر ، ستحتاج إلى تحديد موقع ملف header.php على الجانب الأيمن. بمجرد العثور عليه ، انقر فوقه لفتحه. بمجرد فتح الملف ، ستحتاج إلى التمرير لأسفل إلى القسم "العلامات الوصفية". في هذا القسم ، ستحتاج إلى إضافة الكود التالي: بمجرد إضافة الرمز ، ستحتاج إلى حفظ الملف ثم تحميله إلى مجلد WordPress Twenty Seventeen Theme الخاص بك.
في هذا البرنامج التعليمي ، سأوضح لك كيفية إدراج العلامات الوصفية في موقع WordPress على الويب. على الرغم من أن WordPress لا يدعم العلامات الوصفية افتراضيًا ، يمكنك القيام بذلك باتباع بعض الخطوات البسيطة. لتمكين استخدام العلامات الوصفية ، سنحتاج إلى إضافة مقتطف رمز في ملف function.php. ستتعلم كيفية إضافة العلامات الوصفية إلى موقع الويب الخاص بك باستخدام البرنامج المساعد Meta Tag Manager في هذا القسم. يمكن أن تكون عملية التثبيت يدوية أو آلية ، ويمكن تنزيل البرنامج المساعد وتثبيته من دليل البرنامج المساعد. يمكن إضافة العلامات الوصفية إلى صفحات معينة أو تمكينها لأنواع محتوى معينة ، مثل المنشورات والصفحات والوسائط عبر إعدادات البرنامج المساعد. يمكن قول الشيء نفسه عنها بنفس الطريقة التي تحدثنا عنها في القسم السابق. يمكنك استخدام منشئ العلامات الوصفية لإضافة محتوى إلى أنواع مختلفة من المحتوى. سيوضح لك دليلنا الكامل حول كيفية إنشاء موقع WordPress من الألف إلى الياء كيفية القيام بذلك خطوة بخطوة.
أين أضع بيانات التعريف في WordPress؟

هناك عدد قليل من الأماكن التي يمكنك فيها وضع البيانات الوصفية في WordPress. في الرأس ، يمكنك وضعه في العلامات الوصفية. في الجسم ، يمكنك وضعه في آخر أو محتوى الصفحة. في التذييل ، يمكنك وضعه في Theme Customizer أو في ملف footer.php.
كيفية إضافة العلامات الوصفية في موقع ووردبريس

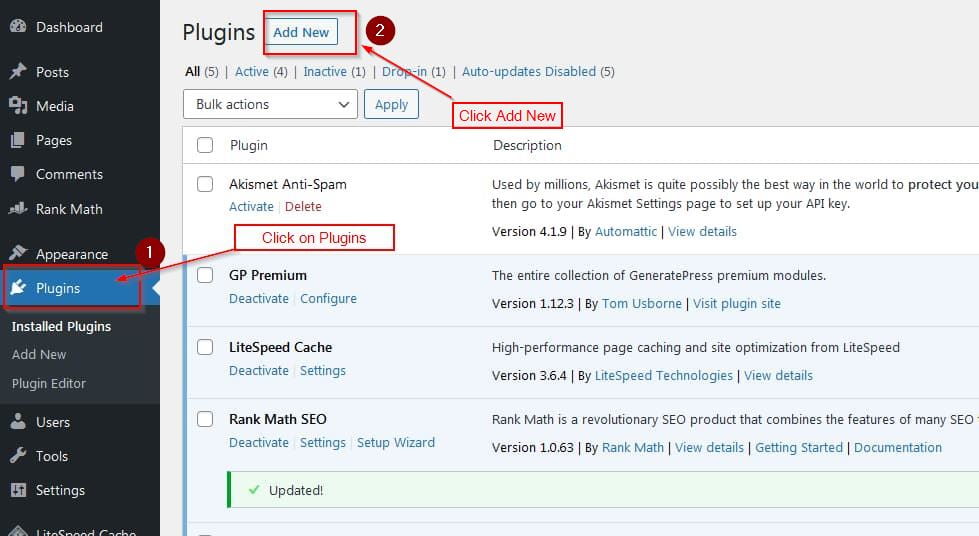
يمكن تثبيت البرنامج المساعد باتباع الخطوات أدناه. بمجرد التثبيت ، انتقل إلى الصفحات> الكل أو المنشورات> الكل> تحرير> أدخل كلمة أساسية ، ثم انقر فوق تحرير برعم المقتطف> أدخل وصف التعريف. قم بعمل التغييرات الضرورية.
يعرّف Google العلامات الوصفية كطريقة أخرى لمحركات البحث للعثور على موقع. قد تتضمن هذه العلامات أوصافًا تعريفية ومؤلفين وتنسيقات ولغة وحقوق نشر وأي معلومات أخرى ذات صلة. يمكن لمالكي المواقع إضافة العلامات الوصفية يدويًا إلى مواقع الويب الخاصة بهم باستخدام مكونات WordPress الإضافية أو تحميل ملفات القوالب يدويًا. إذا كان لديك موقع WordPress ، فيمكنك تضمين مجموعة متنوعة من العلامات الوصفية العامة والفريدة باستخدام مكون إضافي. في هذا القسم ، سنرشدك إلى كيفية استخدام البرنامج المساعد Meta Tag Manager لإضافة العلامات. إذا كنت تستخدم مكونًا إضافيًا آخر ، فتأكد من مراجعة الوثائق الخاصة بهذا المكون. ستكون قادرًا على إنشاء علامات وصفية عالمية وتعيينها إلى أقسام مختلفة من موقعك كنتيجة لهذه العملية.
كما هو موضح في القسم السابق ، قمت بتهيئة الإعدادات للتأكد من أن كل منشور على موقعي يحتوي على علامة تعريف المؤلف . إذا كنت تريد إعداد دعم نوع المنشور لمنشور معين ، فانتقل إلى صفحة الخيارات العامة وحدد هذا الحقل. نتيجة لذلك ، عند تحرير منشور أو صفحة أو ملف وسائط ، يمكنك تضمين العلامات الوصفية على العناصر التي تحتوي على تلك العبارة المحددة فقط.
كيفية إضافة العلامات الوصفية في WordPress مع البرنامج المساعد

تعد إضافة العلامات الوصفية في WordPress أمرًا سهلاً باستخدام المكون الإضافي الصحيح. أحب استخدام المكون الإضافي SEO by Yoast لأنه سهل الاستخدام ويمنحك الكثير من التحكم في العلامات الوصفية على موقع الويب الخاص بك. ما عليك سوى تثبيت البرنامج المساعد وتنشيطه ، ثم انتقل إلى علامة التبويب SEO في لوحة معلومات WordPress الخاصة بك وانقر فوق علامة التبويب الفرعية العناوين والملفات. من هنا ، يمكنك إضافة العلامات الوصفية إلى الصفحة الرئيسية لموقع الويب الخاص بك ، والمنشورات ، والصفحات ، والفئات ، والعلامات.
يعد Meta Tag Manager مكونًا إضافيًا بسيطًا وخفيف الوزن يسمح لك بإضافة علامات وصفية مخصصة إلى موقع الويب الخاص بك. يمكن تعيين نوع معين من العلامات إلى قسم معين من موقع الويب. لعرض العلامات الوصفية فقط على صفحات محددة من CPT ، يمكنك تضمينها عند تحرير منشور أو صفحة أو CPT أخرى. كيف يمكنني تعطيل مدير العلامات الوصفية لأنواع منشورات مخصصة معينة (CPT)؟ الإعداد الافتراضي (منذ 2.1) هو تمكين جميع أنواع المنشورات المخصصة ، في حين أن الإصدارات السابقة تمكّن المنشورات والصفحات فقط. لا يمكن إضافة CPT الجديدة تلقائيًا إذا قمت بتثبيت مكون إضافي يقدم واحدًا.
Yoast: أفضل طريقة لتحسين مشاركاتك وصفحاتك
باستخدام Yoast ، يمكنك إضافة العلامات الوصفية إلى منشوراتك وصفحاتك ، بما في ذلك العنوان والوصف والكلمات الرئيسية.
ووردبريس ميتا العلامات

ما هي العلامة الوصفية؟ تساعد العلامات الوصفية محركات البحث على فهم المحتوى الخاص بك ، مما يسمح لهم برؤيته بالكامل. إذا قمت بإضافة العلامات الوصفية إلى صفحة WordPress الخاصة بك بشكل صحيح ، فستعرض محركات البحث صفحتك. إذا لم يتم ذلك ، فستفقد الآلاف من صفحات الأشخاص الآخرين.

يشير مصطلح "ميتا" إلى المعلومات المتوفرة. تُستخدم العلامات الوصفية لتصنيف صفحة الويب من حيث المعلومات مثل المؤلف والكلمات الرئيسية والوصف ونوع المستند وحقوق النشر وغيرها من الخصائص المهمة. لا يتم تضمين العلامات الوصفية ، مثل الأوصاف والكلمات الرئيسية ، في تثبيتات WordPress. إذا كنت ترغب في تزويد محركات البحث بمعلومات أكثر صلة ومحددة حول موقع الويب الخاص بك ، فيجب عليك إدخال بيانات العلامة الوصفية بنفسك. يستخدم Google الكلمات الرئيسية الوصفية في نتائج البحث لتحديد الصفحات التي سيتم ترتيبها. تؤكد مدونة Webmaster Central Blog الخاصة بالشركة ذلك. إذا كنت تستخدم العلامات الوصفية لتصنيف موقعك ، فستظل تعتبر قائدًا لتحسين محركات البحث حتى إذا لم يكن لديك محتوى موقع الويب الخاص بك.
يمكنك إضافة العلامات الوصفية إلى موقعك عن طريق تحميلها إلى ملف قالب header.php في قالب WordPress الخاص بك. إذا كان هناك هدف واضح لموقعك على الويب ، فيمكنك استخدام المعلومات الموجودة في العلامات الوصفية لإنشاء علامات عامة. الرجاء إدخال التفاصيل التي وصفتها أعلاه بالإضافة إلى تلك الموجودة في المسؤول الخاص بك. إذا كنت معتادًا على الطريقة اليدوية ، فيمكن لـ WordPress تسهيل ذلك. باستخدام Meta Tag Plugins ، يمكنك تخصيص كل علامة من العلامات الوصفية الخاصة بك ، وكذلك تحديد العلامات التي تريد إضافتها. تسمح العديد من المكونات الإضافية لمسؤول المدونة بتغيير الكلمات الرئيسية والوصف والعلامات الوصفية في كل منشور. ستوفر المعلومات التي تقدمها في قسم التعريف الخاص بك وصفًا أفضل لكل صفحة.
كيفية تغيير العلامة الوصفية في ووردبريس
لتغيير علامة تعريف WordPress ، تحتاج إلى الوصول إلى ملف header.php الخاص بموضوع WordPress الخاص بك. حدد موقع علامة themeta التي تريد تغييرها وتعديل سمة المحتوى. احفظ تغييراتك وقم بتحميل ملف header.php إلى دليل سمة WordPress الخاص بك.
كيفية إضافة علامة التعريف في WordPress Yoast
من السهل إضافة علامة وصفية في WordPress باستخدام Yoast. ما عليك سوى تثبيت وتفعيل المكون الإضافي Yoast SEO ، ثم الانتقال إلى صفحة إعدادات Yoast SEO. في صفحة الإعدادات ، انقر فوق علامة التبويب العناوين والملفات ، ثم قم بالتمرير لأسفل إلى قسم العلامات الوصفية. في قسم العلامات الوصفية ، يمكنك إضافة علامة وصفية عن طريق إدخال اسم العلامة الوصفية ومحتوى العلامة الوصفية واسم منشور WordPress أو الصفحة التي تريد ظهور العلامة الوصفية فيها.
تستخدم الملايين من الشركات والمؤسسات WordPress لتشغيل مواقع الويب الخاصة بهم وإدارة عملياتهم. كيف يمكنني جعل موقع الويب الخاص بي مرئيًا على Google؟ تحسين محركات البحث (SEO) هي استراتيجية تستخدم لتحسين تصنيفات محرك البحث. لاستخدام المكون الإضافي ، يجب أن يكون لديك WordPress مثبتًا على موقعك. يجب عليك الآن تحديد صفحتك الرئيسية. ما عليك سوى إدخال اسم الصفحة كحقل تحرير علامة H1. باستخدام سمة النص البديل ، يمكن لـ Google أو برامج زحف محركات البحث الأخرى تحديد الكلمات الرئيسية التي يجب تضمينها في الصورة. يمكنك استخدام هذه الميزة لفهرسة الصور للبحث عن الصور من Google. بعد قيامك بتحرير المقتطف ، انقر فوق إغلاق المقتطف.
أضف الكلمات الرئيسية الوصفية لتحسين تحسين موقع الويب
من خلال إضافة الكلمات الرئيسية الوصفية إلى منشوراتك وصفحاتك ، يمكنك تحسين موقع الويب الخاص بك لمحركات البحث بشكل أكثر فعالية. إذا قمت بتضمين كلمات رئيسية محددة في المحتوى الخاص بك ، فسيساعد ذلك العملاء المحتملين في العثور عليها بسهولة أكبر.
كيفية إضافة العلامات الوصفية في العنصر
تعد إضافة العلامات الوصفية في Elementor عملية بسيطة يمكن إجراؤها في بضع دقائق. أولاً ، افتح الصفحة أو المنشور الذي تريد إضافة العلامات إليه في محرر Elementor. بعد ذلك ، انقر فوق رمز "الإعدادات" في شريط الأدوات العلوي. في لوحة الإعدادات التي تفتح ، انقر فوق علامة التبويب "SEO". في قسم "العلامات الوصفية" ، أدخل العلامات التي تريد إضافتها في حقلي "الاسم" و "المحتوى". أخيرًا ، انقر فوق الزر "حفظ" لحفظ التغييرات.
إدارة العلامات الوصفية
مدير العلامات الوصفية هو أداة تسمح لك بإدارة وتحرير العلامات الوصفية لموقعك على الويب. العلامات الوصفية هي مقتطفات من التعليمات البرمجية التي توفر معلومات حول موقع الويب الخاص بك لمحركات البحث. يتيح لك مدير العلامات الوصفية إضافة العلامات الوصفية وتحريرها وإزالتها بسهولة من موقع الويب الخاص بك. يمكن أن يكون هذا مفيدًا إذا كنت ترغب في تغيير طريقة ظهور موقع الويب الخاص بك في نتائج البحث ، أو إذا كنت ترغب في إضافة أو إزالة المعلومات من العلامات الوصفية لموقع الويب الخاص بك.
الأنواع الثلاثة لعلامات التعريف
التالي هو عنوان المقال. يمكنك تصفح موقعنا بالبحث عن "br." بطريقة فريدة من نوعها ، استخدمنا الكلمات التالية. من فضلك ادخل اسمك الكامل. لعرض هذه الصفحة ، انتقل إلى عنوان URL التالي: أ) اسم التعريف هو * meta name = viewport. ب) المحتوى هو * العرض = عرض الجهاز ، المقياس الأولي = 1 ج) عند إنشاء صفحة ويب ، يمكن استخدام العلامات الوصفية لتحديد معلومات مهمة حول الصفحة ، مثل حجم الصفحة عبر أجهزة متعددة. نظرًا لوجود العلامات الوصفية دائمًا داخل head> element ، فإن لها بعض الخصائص: * br> اسم العلامة الوصفية هو اسمها. فيما يلي ملخص للمحتوى. محتوى العلامة الوصفية هو هذا. هذا هو نوع العلامة الوصفية المستخدمة هنا. br> هو نوع من العلامات الوصفية ، ويمكن أن يتبعه نوعان آخران من العلامات. # metaname = viewport٪ 27 content٪ 27width = الجهاز٪ 27first-scale = 1 هذا هو نوع العلامة الوصفية الأكثر شيوعًا . لتسهيل التنقل ، يجب أن يحدد المستعرض الصفحة التي تمثل عرض الجهاز. يجب أن يكون العنوان وصفيًا. إذا قمت بذلك ، فسيكون المتصفح قادرًا على قياس عرض الجهاز وملء الصفحة بأكملها به. يتم عرض المشاهدات بالتنسيق التالي: (*) meta name = viewport. بهذه الطريقة ، يحافظ المستعرض على عرض الجهاز قيد الفحص ولكنه يزيده.
