WordPress Twenty Seventeen 테마에 메타 태그를 추가하는 방법
게시 됨: 2022-10-17WordPress Twenty Seventeen Theme에 메타 태그를 추가하려면 header.php 파일에 액세스해야 합니다. 이는 모양 > 편집기로 이동하여 수행할 수 있습니다. 편집기에 들어가면 오른쪽에서 header.php 파일을 찾아야 합니다. 찾았으면 클릭하여 엽니다. 파일이 열리면 "메타 태그"라는 섹션까지 아래로 스크롤해야 합니다. 이 섹션에서는 다음 코드를 추가해야 합니다. 코드를 추가했으면 파일을 저장한 다음 WordPress Twenty Seventeen Theme 폴더 에 업로드해야 합니다.
이 튜토리얼에서는 워드프레스 웹사이트에 메타 태그를 삽입하는 방법을 보여드리겠습니다. WordPress는 기본적으로 메타 태그를 지원하지 않지만 몇 가지 간단한 단계를 따르면 메타 태그를 지원합니다. 메타 태그를 사용하려면 functions.php 파일에 코드 조각을 추가해야 합니다. 이 섹션에서는 메타 태그 관리자 플러그인을 사용하여 웹사이트에 메타 태그를 추가하는 방법을 배웁니다. 설치 프로세스는 수동 또는 자동화할 수 있으며 플러그인은 플러그인 디렉토리에서 다운로드하여 설치할 수 있습니다. 메타 태그는 플러그인 설정을 통해 특정 페이지에 추가하거나 게시물, 페이지 및 미디어와 같은 특정 콘텐츠 유형에 대해 활성화할 수 있습니다. 우리가 이전 섹션에서 그것에 대해 이야기한 것과 같은 방식으로 그것에 대해 말할 수 있습니다. 메타 태그 빌더를 사용하여 다양한 유형의 콘텐츠에 콘텐츠를 추가할 수 있습니다. WordPress 사이트를 A부터 Z까지 구축하는 방법에 대한 전체 가이드는 이를 수행하는 방법을 단계별로 보여줍니다.
WordPress의 메타 데이터는 어디에 저장합니까?

WordPress에 메타 데이터를 넣을 수 있는 곳이 몇 군데 있습니다. 헤더에서 메타 태그에 넣을 수 있습니다. 본문에서는 게시물 또는 페이지 내용에 넣을 수 있습니다. 바닥글에서 Theme Customizer 또는 footer.php 파일에 넣을 수 있습니다.
WordPress 웹 사이트에 메타 태그를 추가하는 방법

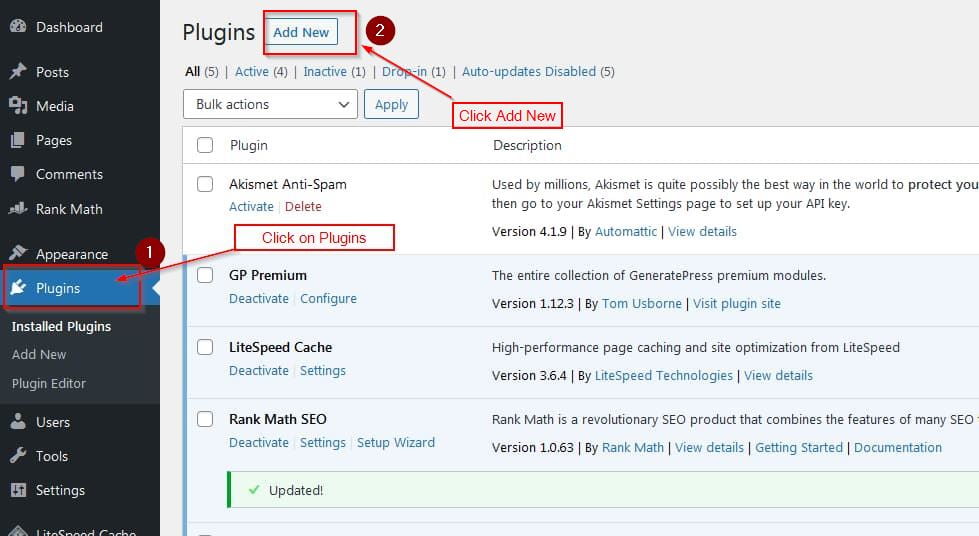
플러그인은 아래 단계에 따라 설치할 수 있습니다. 설치가 완료되면 페이지 > 전체 또는 게시물 > 전체 > 편집 > 키워드 입력으로 이동한 다음 스니펫 버드 편집을 클릭하고 메타 설명 을 입력합니다. 필요한 사항을 변경합니다.
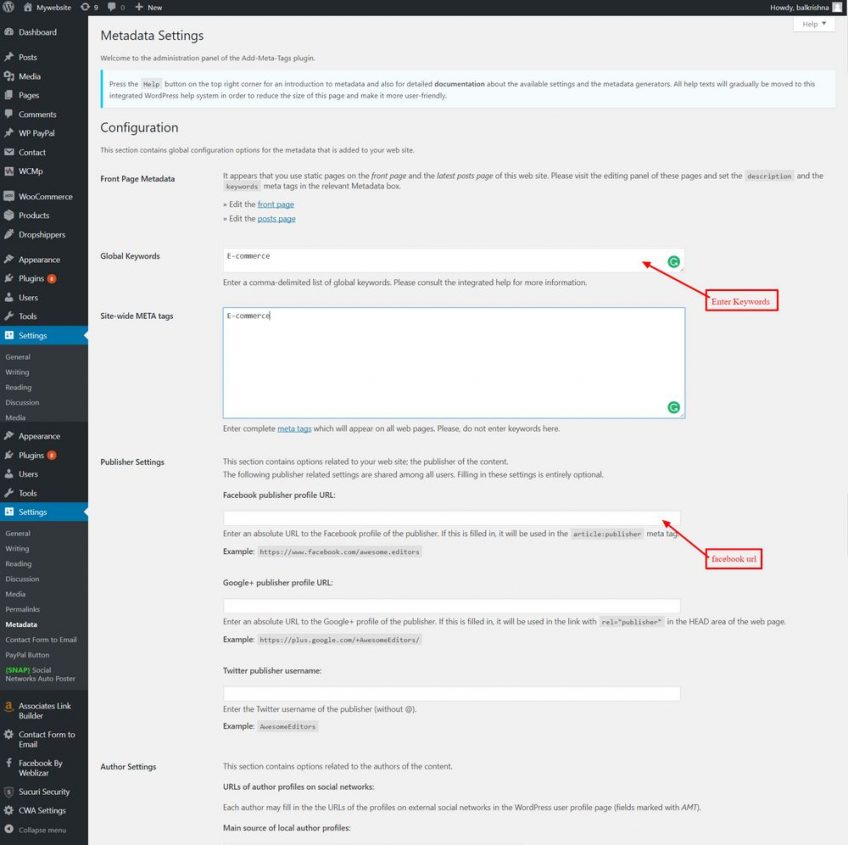
Google은 메타 태그를 검색 엔진이 사이트를 찾는 또 다른 방법으로 정의합니다. 이러한 태그에는 메타 설명 , 작성자, 형식, 언어, 저작권 및 기타 관련 정보가 포함될 수 있습니다. 사이트 소유자는 WordPress 플러그인을 사용하거나 템플릿 파일을 수동으로 업로드하여 웹사이트에 메타 태그를 수동으로 추가할 수 있습니다. WordPress 사이트가 있는 경우 플러그인을 사용하여 다양한 일반 및 고유 메타 태그를 포함할 수 있습니다. 이 섹션에서는 메타 태그 관리자 플러그인을 사용하여 태그를 추가하는 방법을 안내합니다. 다른 플러그인을 사용하는 경우 해당 문서를 확인하십시오. 이 프로세스의 결과로 글로벌 메타 태그를 만들고 사이트의 다른 섹션에 할당할 수 있습니다.
이전 섹션에서 설명한 대로 내 사이트의 모든 게시물에 작성자 메타 태그 가 있는지 확인하도록 설정을 구성합니다. 특정 게시물에 대한 게시물 유형 지원을 설정하려면 일반 옵션 페이지로 이동하여 해당 필드를 선택합니다. 따라서 게시물, 페이지 또는 미디어 파일을 편집할 때 특정 문구가 포함된 항목에만 메타 태그를 포함할 수 있습니다.
플러그인으로 WordPress에 메타 태그를 추가하는 방법

올바른 플러그인을 사용하면 WordPress에 메타 태그를 쉽게 추가할 수 있습니다. 나는 사용하기 쉽고 웹사이트의 메타 태그에 대한 많은 제어를 제공하기 때문에 Yoast 플러그인의 SEO를 사용하는 것을 좋아합니다. 플러그인을 설치하고 활성화한 다음 WordPress 대시보드의 SEO 탭으로 이동하여 Titles & Metas 하위 탭을 클릭하십시오. 여기에서 웹사이트의 홈페이지, 게시물, 페이지, 카테고리 및 태그에 메타 태그를 추가할 수 있습니다.
메타 태그 관리자는 웹사이트에 사용자 정의 메타 태그를 추가할 수 있는 간단하고 가벼운 플러그인입니다. 특정 유형의 태그를 웹사이트의 특정 섹션에 할당할 수 있습니다. CPT의 특정 페이지에만 메타 태그를 표시하려면 게시물, 페이지 또는 기타 CPT를 편집할 때 메타 태그를 포함할 수 있습니다. 특정 사용자 정의 게시물 유형(CPT)에 대해 메타 태그 관리자를 비활성화하려면 어떻게 합니까? 기본값(2.1 이후)은 모든 사용자 정의 게시물 유형을 활성화하는 반면 이전 버전에서는 게시물과 페이지만 활성화했습니다. CPT를 도입하는 플러그인을 설치하면 새 CPT를 자동으로 추가할 수 없습니다.
Yoast: 게시물과 페이지를 최적화하는 가장 좋은 방법
Yoast를 사용하면 제목, 설명 및 키워드를 포함하여 게시물과 페이지에 메타 태그를 추가할 수 있습니다.
워드프레스 메타 태그

메타태그란? 메타 태그는 검색 엔진이 콘텐츠를 이해하는 데 도움이 되며 전체를 볼 수 있습니다. WordPress 페이지에 메타 태그를 올바르게 추가하면 검색 엔진에 페이지가 표시됩니다. 이것이 완료되지 않으면 수천 개의 다른 사람들의 페이지를 잃게 됩니다.

"메타"라는 용어는 사용 가능한 정보를 나타냅니다. 메타 태그는 작성자, 키워드, 설명, 문서 유형, 저작권 및 기타 중요한 속성과 같은 정보 측면에서 웹 페이지를 분류하는 데 사용됩니다. 설명 및 키워드와 같은 메타 태그는 WordPress 설치에 포함되지 않습니다. 검색 엔진에 웹사이트에 대한 보다 관련성 있고 구체적인 정보를 제공하려면 메타 태그 데이터를 직접 삽입해야 합니다. Google은 검색 결과의 메타 키워드 를 사용하여 순위를 매길 페이지를 결정합니다. 회사의 Webmaster Central 블로그가 이를 확인합니다. 메타 태그를 사용하여 사이트를 분류하면 웹사이트 콘텐츠가 없더라도 여전히 검색 엔진 최적화 리더로 간주됩니다.
WordPress 테마의 header.php 템플릿 파일에 메타 태그를 업로드하여 사이트에 메타 태그를 추가할 수 있습니다. 웹사이트에 명확한 목적이 있는 경우 메타 태그의 정보를 사용하여 일반 태그를 만들 수 있습니다. 위에서 설명한 세부 정보와 관리자의 정보를 입력하십시오. 수동 방법에 익숙하다면 WordPress를 사용하면 더 쉽게 할 수 있습니다. 메타 태그 플러그인을 사용하여 각 메타 태그를 사용자 정의하고 추가할 메타 태그를 선택할 수 있습니다. 여러 플러그인을 통해 블로그 관리자는 각 게시물의 키워드, 설명 및 메타 태그를 변경할 수 있습니다. 메타 섹션에 제공하는 정보는 각 페이지에 대한 더 나은 설명을 제공합니다.
WordPress에서 메타 태그를 변경하는 방법
WordPress 메타 태그를 변경하려면 WordPress 테마의 header.php 파일에 액세스해야 합니다. 변경하려는 테마 태그 를 찾아 콘텐츠 속성을 수정합니다. 변경 사항을 저장하고 header.php 파일을 WordPress 테마 디렉토리에 업로드합니다.
WordPress Yoast에 메타 태그를 추가하는 방법
Yoast를 사용하여 WordPress에 메타 태그를 추가하는 것은 쉽습니다. Yoast SEO 플러그인을 설치하고 활성화한 다음, Yoast SEO 설정 페이지로 이동하세요. 설정 페이지에서 제목 및 메타 탭 을 클릭한 다음 메타 태그 섹션까지 아래로 스크롤합니다. 메타 태그 섹션에서 메타 태그의 이름, 메타 태그의 내용, 메타 태그를 표시하려는 WordPress 게시물 또는 페이지의 이름을 입력하여 메타 태그를 추가할 수 있습니다.
수백만 개의 기업과 조직이 WordPress를 사용하여 웹사이트를 운영하고 운영을 관리합니다. 내 웹사이트를 Google에 표시하려면 어떻게 해야 하나요? 검색 엔진 최적화(SEO)는 검색 엔진 순위를 높이는 데 사용되는 전략입니다. 플러그인을 사용하려면 사이트에 WordPress가 설치되어 있어야 합니다. 이제 홈페이지를 선택해야 합니다. 페이지 이름을 H1 태그의 편집 필드로 입력하기만 하면 됩니다. Alt 텍스트 속성을 사용하여 Google 또는 기타 검색 엔진 크롤러는 이미지에 포함되어야 하는 키워드를 결정할 수 있습니다. 이 기능을 사용하여 Google 이미지 검색을 위해 이미지를 색인화할 수 있습니다. 스니펫을 편집한 후 스니펫 닫기를 클릭합니다.
웹사이트 최적화를 개선하기 위해 메타 키워드 추가
게시물과 페이지에 메타 키워드를 추가하면 검색 엔진에 맞게 웹사이트를 보다 효과적으로 최적화할 수 있습니다. 콘텐츠에 특정 키워드를 포함하면 잠재 고객이 더 쉽게 찾을 수 있습니다.
Elementor에서 메타 태그를 추가하는 방법
Elementor에 메타 태그를 추가하는 것은 몇 분 안에 완료할 수 있는 간단한 프로세스입니다. 먼저 Elementor 편집기에서 태그를 추가하려는 페이지 또는 게시물을 엽니다. 그런 다음 상단 도구 모음에서 "설정" 아이콘을 클릭합니다. 열리는 설정 패널에서 "SEO" 탭을 클릭합니다. "메타 태그" 섹션에서 "이름" 및 "내용" 필드에 추가하려는 태그를 입력합니다. 마지막으로 "저장" 버튼을 클릭하여 변경 사항을 저장합니다.
메타 태그 관리자
메타 태그 관리자는 웹사이트의 메타 태그를 관리하고 편집할 수 있는 도구입니다. 메타 태그는 웹사이트에 대한 정보를 검색 엔진에 제공하는 코드 조각입니다. 메타 태그 관리자를 사용하면 웹사이트에서 메타 태그를 쉽게 추가, 편집 및 제거할 수 있습니다. 이는 웹사이트가 검색 결과에 표시되는 방식을 변경하려는 경우 또는 웹사이트의 메타 태그에서 정보를 추가 또는 제거하려는 경우에 유용할 수 있습니다.
세 가지 유형의 메타 태그
다음은 기사 제목입니다. 'br'을 검색하여 당사 웹사이트를 탐색할 수 있습니다. 독특한 방식으로 다음 단어를 사용했습니다. 당신의 성명을 입력 해주세요. 이 페이지를 보려면 다음 URL로 이동하십시오. A) 메타 이름은 *meta name=viewport입니다. b) 내용은 *width=device-width, initial-scale=1입니다. C) 웹 페이지를 만들 때 meta> 태그를 사용하여 여러 장치에 걸친 페이지 크기와 같은 페이지에 대한 중요한 정보를 지정할 수 있습니다. meta> 태그는 항상 head> 요소 내부에 있기 때문에 몇 가지 속성이 있습니다. *br> 메타 태그의 이름은 이름입니다. 다음은 내용을 요약한 것입니다. 메타 태그의 내용은 이것입니다. 여기에 사용되는 메타 태그 유형입니다. br>은 메타 태그의 한 유형이며 두 가지 다른 유형의 태그가 뒤에 올 수 있습니다. #metaname=viewport%27 content%27width=device%27first-scale=1 가장 일반적인 메타 태그 유형 입니다. 탐색을 더 쉽게 하기 위해 브라우저는 장치의 너비인 페이지를 결정해야 합니다. 제목은 설명적이어야 합니다. 이렇게 하면 브라우저가 장치의 너비를 조정하고 전체 페이지를 장치로 채울 수 있습니다. 보기는 다음 형식으로 표시됩니다. (*)meta name=viewport 이러한 방식으로 브라우저는 장치의 너비를 확인하지만 확장합니다.
