WordPress Twenty Seventeen テーマにメタタグを追加する方法
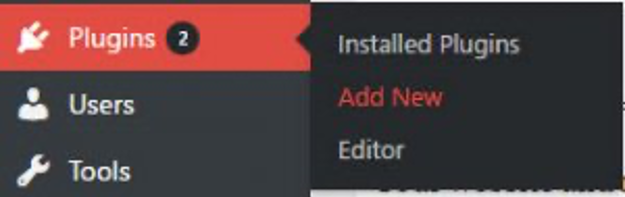
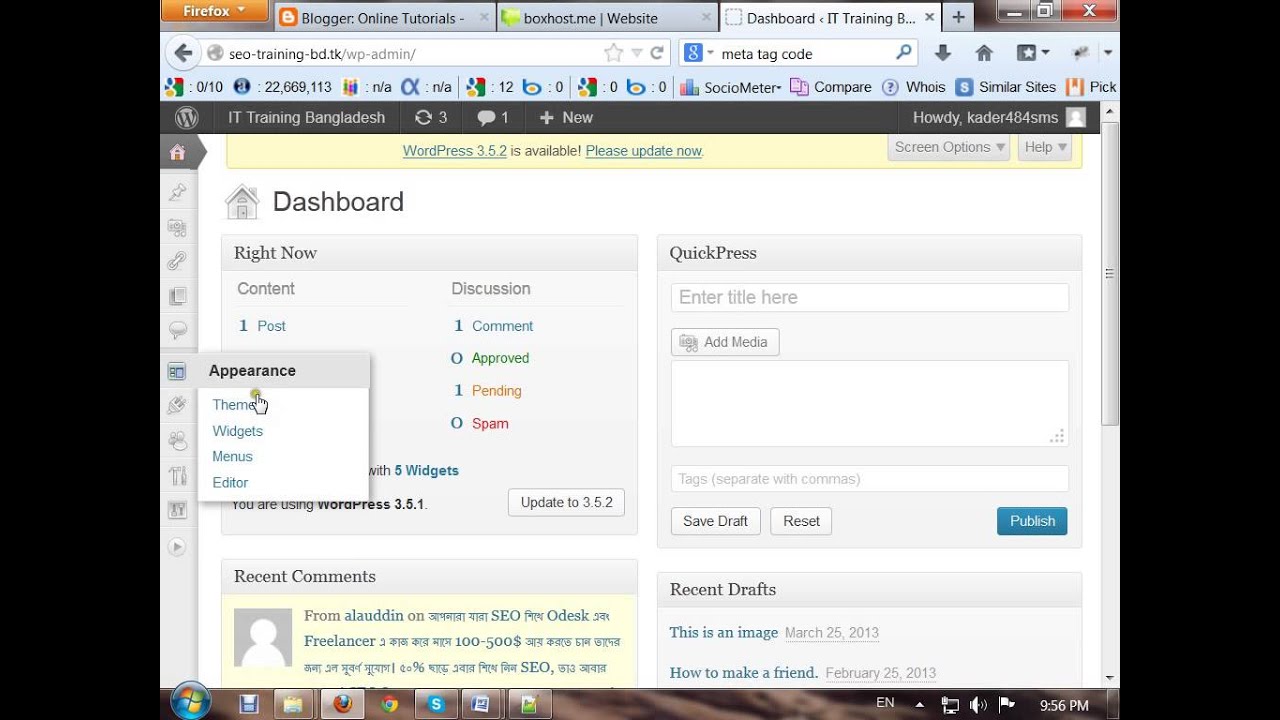
公開: 2022-10-17WordPress Twenty Seventeen テーマにメタ タグを追加する場合は、header.php ファイルにアクセスする必要があります。 これは、[外観] > [エディター] に移動して実行できます。 エディターに入ったら、右側にある header.php ファイルを見つける必要があります。 見つけたら、クリックして開きます。 ファイルが開いたら、「メタタグ」というセクションまでスクロールする必要があります。 このセクションでは、次のコードを追加する必要があります: コードを追加したら、ファイルを保存してから、 WordPress Twenty Seventeen テーマ フォルダーにアップロードする必要があります。
このチュートリアルでは、WordPress Web サイトにメタ タグを挿入する方法を紹介します。 WordPress はデフォルトでメタ タグをサポートしていませんが、いくつかの簡単な手順に従うことでサポートできます。 メタ タグの使用を有効にするには、functions.php ファイルにコード スニペットを追加する必要があります。 このセクションでは、 Meta Tag Managerプラグインを使用して Web サイトにメタ タグを追加する方法を学習します。 インストール プロセスは手動または自動で行うことができ、プラグインはプラグイン ディレクトリからダウンロードしてインストールできます。 プラグイン設定を使用して、メタ タグを特定のページに追加したり、投稿、ページ、メディアなどの特定のコンテンツ タイプに対して有効にしたりできます。 前のセクションで話したのと同じ方法で、同じことが言えます。 メタ タグ ビルダーを使用して、さまざまなタイプのコンテンツにコンテンツを追加できます。 AからZまでのWordPressサイトを構築する方法に関する完全なガイドでは、その方法を段階的に説明します.
WordPress のどこにメタデータを配置しますか?

WordPress には、メタデータを配置できる場所がいくつかあります。 ヘッダーでは、メタタグに入れることができます。 本文では、投稿またはページのコンテンツに入れることができます。 フッターでは、テーマ カスタマイザーまたは footer.php ファイルに配置できます。
WordPress Webサイトにメタタグを追加する方法

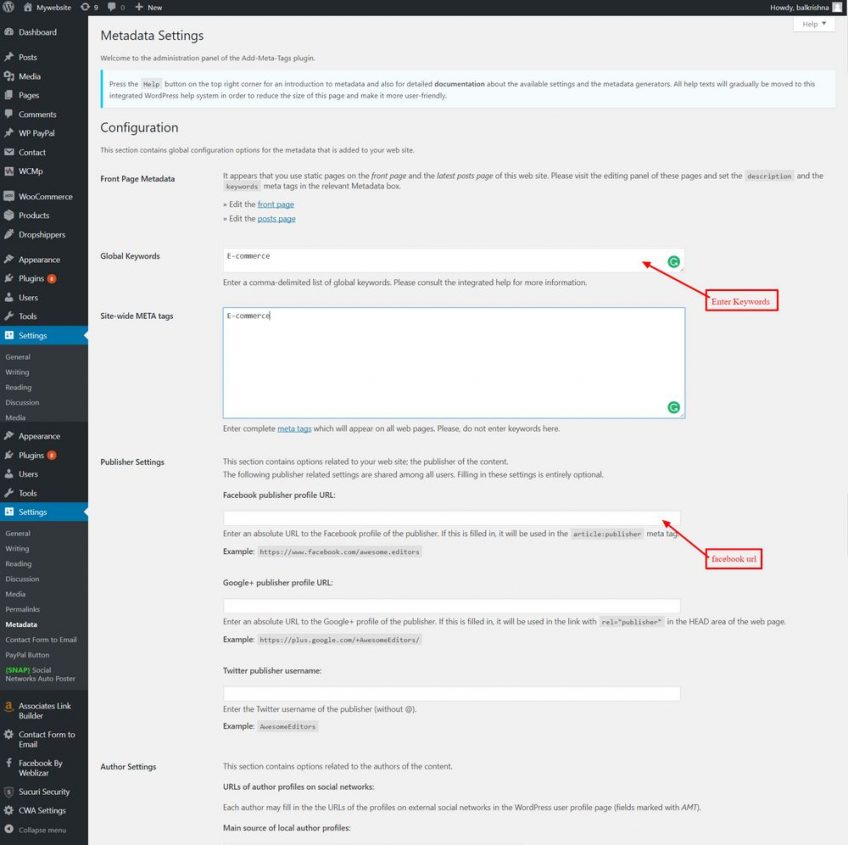
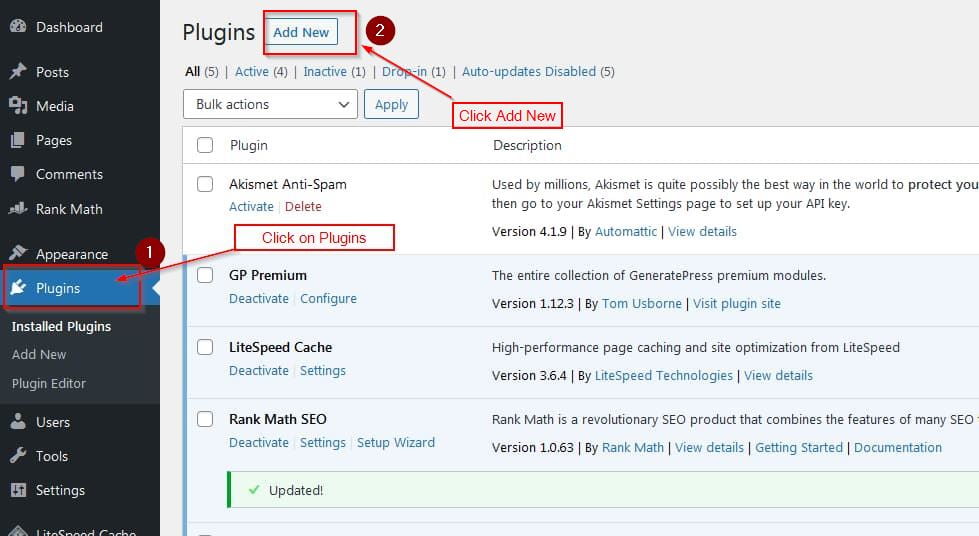
プラグインは、以下の手順に従ってインストールできます。 インストールしたら、[ページ] > [すべて] または [投稿] > [すべて] > [編集] > [キーワードを入力] に移動し、[スニペット芽の編集] をクリックして、メタ ディスクリプションを入力します。 必要な変更を加えます。
Google では、検索エンジンがサイトを見つけるもう 1 つの方法としてメタ タグを定義しています。 これらのタグには、メタの説明、作成者、形式、言語、著作権、およびその他の関連情報が含まれる場合があります。 サイト所有者は、WordPress プラグインを使用するか、テンプレート ファイルを手動でアップロードすることにより、メタ タグを Web サイトに手動で追加できます。 WordPress サイトをお持ちの場合は、プラグインを使用して、さまざまな汎用および固有のメタ タグを含めることができます。 このセクションでは、Meta Tag Manager プラグインを使用してタグを追加する方法について説明します。 別のプラグインを使用している場合は、そのプラグインのドキュメントを確認してください。 このプロセスの結果として、グローバル メタ タグを作成し、サイトのさまざまなセクションに割り当てることができます。
前のセクションで説明したように、サイトのすべての投稿にauthor メタ タグが含まれるように設定を構成します。 特定の投稿に対して投稿タイプのサポートを設定する場合は、[一般オプション] ページに移動し、そのフィールドを選択します。 その結果、投稿、ページ、またはメディア ファイルを編集するときに、その特定のフレーズを含むアイテムにのみメタ タグを含めることができます。
プラグインを使用してWordPressにメタタグを追加する方法

適切なプラグインを使えば、WordPress にメタ タグを簡単に追加できます。 Yoast プラグインによる SEO を使用するのが好きです。これは使いやすく、Web サイトのメタ タグを細かく制御できるからです。 プラグインをインストールして有効化し、WordPress ダッシュボードの [SEO] タブに移動して、[タイトルとメタ] サブタブをクリックします。 ここから、Web サイトのホームページ、投稿、ページ、カテゴリ、およびタグにメタ タグを追加できます。
Meta Tag Manager は、カスタム メタ タグを Web サイトに追加できるシンプルで軽量なプラグインです。 特定のタイプのタグを Web サイトの特定のセクションに割り当てることができます。 CPT の特定のページにのみメタ タグを表示するには、投稿、ページ、またはその他の CPT を編集するときにメタ タグを含めることができます。 特定のカスタム投稿タイプ (CPT) のメタ タグ マネージャーを無効にするにはどうすればよいですか? デフォルト (2.1 以降) では、すべてのカスタム投稿タイプが有効になっていますが、以前のバージョンでは投稿とページのみが有効でした。 CPT を導入するプラグインをインストールした場合、新しい CPT を自動的に追加することはできません。
Yoast: 投稿とページを最適化する最良の方法
Yoast を使用すると、タイトル、説明、キーワードなどのメタ タグを投稿やページに追加できます。
WordPress メタタグ

メタタグとは? メタ タグは、検索エンジンがコンテンツを理解するのに役立ち、コンテンツ全体を表示できるようにします。 WordPress ページにメタ タグを正しく追加すると、検索エンジンにページが表示されます。 これを行わないと、何千もの他の人のページが失われます。

「メタ」という用語は、利用可能な情報を指します。 メタ タグは、作成者、キーワード、説明、ドキュメント タイプ、著作権、およびその他の重要なプロパティなどの情報に関して Web ページを分類するために使用されます。 説明やキーワードなどのメタ タグは、WordPress のインストールには含まれません。 Web サイトに関するより関連性の高い特定の情報を検索エンジンに提供する場合は、メタ タグ データを自分で挿入する必要があります。 Google は検索結果のメタ キーワードを使用して、ランク付けするページを決定します。 同社のウェブマスター セントラル ブログはこれを確認しています。 メタ タグを使用してサイトを分類すると、Web サイトのコンテンツがなくても、検索エンジン最適化のリーダーと見なされます。
WordPress テーマの header.php テンプレート ファイルにメタ タグをアップロードすることで、サイトにメタ タグを追加できます。 Web サイトに明確な目的がある場合は、メタ タグの情報を使用して一般的なタグを作成できます。 上記の詳細と管理者の詳細を入力してください。 手動の方法に慣れている場合は、WordPress を使用すると簡単に行うことができます。 メタ タグ プラグインを使用すると、各メタ タグをカスタマイズしたり、追加するメタ タグを選択したりできます。 いくつかのプラグインを使用すると、ブログ管理者は各投稿のキーワード、説明、およびメタ タグを変更できます。 メタ セクションで提供する情報は、各ページのより良い説明を提供します。
WordPressでメタタグを変更する方法
WordPress メタ タグを変更するには、WordPress テーマの header.php ファイルにアクセスする必要があります。 変更するテーマ タグを見つけて、コンテンツ属性を変更します。 変更を保存し、header.php ファイルを WordPress テーマ ディレクトリにアップロードします。
WordPress Yoastでメタタグを追加する方法
Yoast を使用して WordPress にメタタグを追加するのは簡単です。 Yoast SEO プラグインをインストールして有効化し、Yoast SEO 設定ページに移動するだけです。 設定ページで、[タイトルとメタ] タブをクリックし、[メタ タグ] セクションまで下にスクロールします。 メタ タグ セクションでは、メタ タグの名前、メタ タグのコンテンツ、およびメタ タグを表示する WordPress の投稿またはページの名前を入力して、メタ タグを追加できます。
何百万もの企業や組織が WordPress を使用して Web サイトを運営し、運用を管理しています。 自分のウェブサイトを Google で表示するにはどうすればよいですか? 検索エンジン最適化 (SEO) は、検索エンジンのランキングを向上させるために使用される戦略です。 プラグインを使用するには、サイトに WordPress がインストールされている必要があります。 ホームページを選択する必要があります。 ページの名前を H1 タグの編集フィールドとして入力するだけです。 Alt テキスト属性を使用すると、Google または他の検索エンジンのクローラーは、画像に含める必要があるキーワードを判断できます。 この機能を使用して、Google 画像検索の画像にインデックスを付けることができます。 スニペットを編集したら、[スニペットを閉じる] をクリックします。
メタキーワードを追加してウェブサイトの最適化を改善する
投稿やページにメタ キーワードを追加することで、検索エンジン向けにウェブサイトをより効果的に最適化できます。 コンテンツに特定のキーワードを含めると、潜在的な顧客がそのコンテンツをより簡単に見つけられるようになります。
Elementor でメタタグを追加する方法
Elementor でのメタ タグの追加は、数分で実行できる簡単なプロセスです。 まず、Elementor エディターでタグを追加するページまたは投稿を開きます。 次に、上部のツールバーにある「設定」アイコンをクリックします。 開いた設定パネルで、「SEO」タブをクリックします。 [メタ タグ] セクションで、追加するタグを [名前] フィールドと [コンテンツ] フィールドに入力します。 最後に、「保存」ボタンをクリックして変更を保存します。
メタ タグ マネージャー
メタ タグ マネージャーは、Web サイトのメタ タグを管理および編集できるツールです。 メタ タグは、Web サイトに関する情報を検索エンジンに提供するコードのスニペットです。 メタ タグ マネージャーを使用すると、Web サイトからメタ タグを簡単に追加、編集、および削除できます。 これは、Web サイトが検索結果に表示される方法を変更したい場合や、Web サイトのメタ タグに情報を追加または削除したい場合に役立ちます。
3 種類のメタ タグ
以下、記事タイトルです。 「br」で検索すると、当社のウェブサイトを閲覧できます。 ユニークな方法で、次の言葉を使用しました。 フルネームを入力してください。 このページを表示するには、次の URL にアクセスしてください。 A) メタ名は *meta name=viewport です。 b) コンテンツは *width=device-width, initial-scale=1 C) Web ページを作成するとき、meta> タグを使用して、複数のデバイスにわたるページのサイズなど、ページに関する重要な情報を指定できます。 meta> タグは常に head> 要素内に存在するため、いくつかのプロパティがあります: *br> メタ タグの名前はその名前です。 以下に内容をまとめます。 メタタグの内容はこうです。 これは、ここで使用されるメタ タグのタイプです。 br> は一種のメタ タグであり、その後に他の 2 種類のタグを続けることができます。 #metaname=viewport%27 content%27width=device%27first-scale=1 これは最も一般的なメタ タグ タイプです。 ナビゲートしやすくするために、ブラウザはどのページがデバイスの幅であるかを判断する必要があります。 タイトルは説明的なものにする必要があります。 これを行うと、ブラウザはデバイスの幅を拡大縮小してページ全体を埋めることができます。 ビューは次の形式で表示されます: (*)meta name=viewport このように、ブラウザはデバイスの幅を抑えながら拡大します。
