Como adicionar mais colunas ao seu tema WordPress
Publicados: 2022-10-17Adicionar mais colunas ao seu tema WordPress é uma maneira fácil de tornar seu conteúdo mais organizado e fácil de ler. Por padrão, a maioria dos temas do WordPress tem um layout de duas ou três colunas, mas você pode adicionar mais colunas facilmente seguindo algumas etapas simples. Primeiro, você precisará criar um novo arquivo de modelo de página em seu tema. Para fazer isso, abra o diretório do seu tema em um editor de texto e crie um novo arquivo chamado “page-columns.php”. Em seguida, você precisará colar o seguinte código em seu novo arquivo de modelo de página: Este código criará um novo modelo de página que você pode usar em qualquer página do seu site. O arquivo de modelo exibirá seu conteúdo em uma série de colunas, que você pode estilizar usando CSS. Agora que você criou seu arquivo de modelo de página, pode atribuí-lo a qualquer página do seu site. Para fazer isso, edite a página em questão e role para baixo até a seção “Atributos da página”. No menu suspenso "Modelo", selecione "Colunas". Salve suas alterações e visualize sua página. Agora você deve ver seu conteúdo exibido em uma série de colunas. Você pode estilizar suas colunas usando CSS ou pode usar um plug-in como o Page Builder da SiteOrigin para adicionar ainda mais controle sobre seu layout.
As colunas podem distrair alguns usuários, mas também é possível usá-las em um sentido estético. Usar estilos inline e HTML para criar colunas no WordPress de forma esporádica é conveniente. Se você pretende usar colunas regularmente, pode assinar um plug-in ou usar HTML para ações de coluna de vez em quando. Você deve estar confortável com propriedades CSS como largura, preenchimento e flutuação antes de dar este passo.
Como faço para alterar o número de colunas no WordPress?

Você pode alterar o número de colunas arrastando um controle deslizante para a direita ou esquerda, digitando diretamente no campo ou clicando nas setas para cima e para baixo.
Rodapés são comumente usados para descrever a parte inferior de uma página da web. Detalhes como direitos autorais, políticas de privacidade e empréstimos estão incluídos no rodapé do site. Na maioria dos temas do WordPress, um rodapé é definido no arquivo de modelo footer.php. Também pode haver um widget com várias colunas em alguns temas. Entre em contato direto ou assine um produto diretamente em sites WordPress, aumentando sua facilidade de uso. Quando um site precisa saber a idade de seus visitantes, os rodapés são frequentemente usados para isso. Você pode duplicar o menu inteiro ou apenas substituir as seções que você usa no menu principal. A navegação extra é fornecida deixando apenas as tags mais populares ou importantes no rodapé.
Como controlar as larguras das colunas no WordPress
Você pode definir a largura da coluna selecionando várias opções do bloco 'Colunas'. Você pode fazer com que o WordPress calcule a largura da coluna com base no número de colunas que você deseja ou pode fazer com que o WordPress determine a largura da coluna com base em seus requisitos. Este é um resumo de como fazer as duas coisas. Usando as alças de arrasto de coluna, você pode mover manualmente uma coluna no local desejado na página e definir a largura da coluna. Como alternativa, você pode usar o bloco 'Colunas' para especificar a largura da coluna com base no tipo de conteúdo. As larguras das colunas serão calculadas assim que um tipo de conteúdo for selecionado no WordPress. Se você deseja adicionar mais colunas, pode fazê-lo deixando uma coluna vazia em cada lado da coluna única e, em seguida, configurando a largura da coluna para tornar a coluna central visível horizontalmente. Usando as alças de arrasto da coluna, você pode definir as larguras das colunas.
Como fazer colunas no WordPress sem plugin

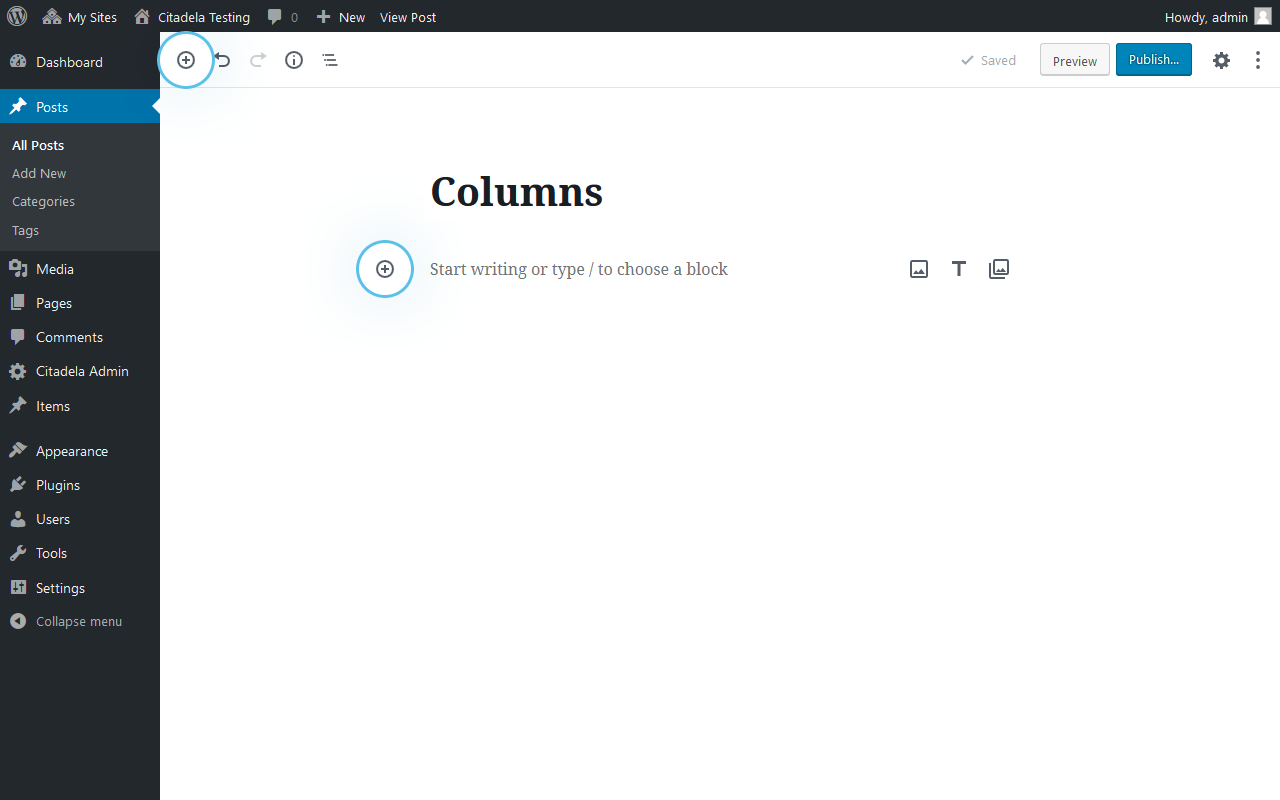
O primeiro passo é editar a página onde as colunas devem aparecer. O bloco Colunas pode ser encontrado no grupo Elementos de Layout clicando no ícone Adicionar Bloco, rolando para baixo até o grupo Elementos de Layout e selecionando-o. Ao clicar no bloco Colunas, você verá opções para exibir vários layouts de coluna.

O bloco de colunas é um dos blocos principais que podem ser usados por um tema WP . Existem seis colunas no bloco de colunas, então você pode dividir o conteúdo do bloco por elas. A organização do conteúdo em colunas permite destacar informações ou parâmetros importantes. Também fornecemos uma visão geral da atualização mais recente da versão WP 5.3 nesta página. Com a introdução do bloco de colunas, é um prazer para quem quer trabalhar com conteúdo multicoluna, apresentar produtos ou criar blogs. Uma vez que um novo bloco tenha sido adicionado à área de conteúdo, os usuários têm a opção de selecionar seu layout e estilo de alinhamento. Layouts predefinidos, em particular, podem ser extremamente úteis para usuários que não possuem as habilidades necessárias para criar sites avançados do WordPress.
Um parágrafo, um bloco de imagem ou um bloco de botão pode ser usado para cada coluna. Como resultado, você pode criar conteúdo de várias colunas quantas vezes precisar com o número máximo de colunas que pode usar. Uma grade pode ser feita com colunas que são anexadas umas às outras por baixo de um bloco de colunas .
Como adicionar coluna no WordPress Elementor

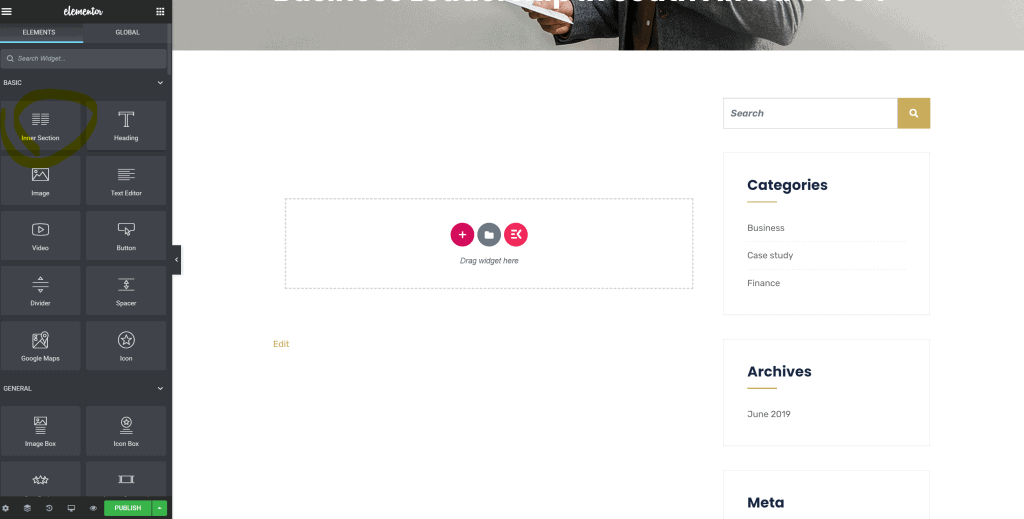
Passe o mouse sobre a seção e depois para baixo novamente para chegar ao centro. À esquerda, clique no ícone da coluna. Clique no botão Adicionar nova coluna para adicionar uma nova coluna à seção.
O plugin Elementor WordPress é um construtor de páginas WordPress popular. Como o construtor de páginas Elementor permite que você crie colunas como achar melhor, você não precisa fazer muito trabalho. Se você deseja adicionar colunas ao Elementor, pode fazê-lo de duas maneiras: usando os dois métodos abaixo ou escrevendo uma linha. O primeiro passo é escolher duas colunas. Alças são usadas para adicionar colunas para Elementor. A próxima etapa é clicar com o botão direito do mouse no campo ou na seção Editar coluna e clicar na coluna. Selecione Adicionar nova coluna na seção Adicionar novo campo.
Você digitou com sucesso uma coluna no campo de texto do Elementor. O método a seguir será usado na próxima etapa. Este é um guia passo a passo para adicionar colunas a um campo de elemento no Elementor. Para adicionar alças de edição à caixa de ferramentas Elementor, vá para o menu Preferências do usuário. Passe o mouse sobre o ícone da coluna de edição para revelar as alças. Uma coluna pode ser duplicada, adicionada ou excluída desta área.
Elementor: um sistema de gerenciamento de conteúdo e design poderoso e fácil de usar para WordPress
O Elementor é um sistema de gerenciamento de conteúdo e design poderoso e fácil de usar para WordPress que simplifica a criação e o gerenciamento de conteúdo. Você pode usá-lo para inserir colunas, seções, widgets e conteúdo em qualquer layout que você especificar. As colunas podem ser dispostas em um ponto inicial, meio, fim, espaço entre, espaço ao redor ou até mesmo em uma ordem específica. Seções e colunas podem ser editadas e estilizadas nas seções de seções e colunas , bem como nas guias de estilo e avançadas.
Layout da coluna
Um layout de coluna é uma maneira de organizar o conteúdo em uma página. Normalmente é usado para texto, mas também pode ser usado para outros elementos, como imagens. As colunas podem ter larguras diferentes e podem ser alinhadas à esquerda, à direita ou ao centro da página.
Há muitos padrões em comum, incluindo relatórios de pesquisa e padrões de barra de marcos. Usar cartões e outdoors para criar interfaces visualmente ricas é uma boa ideia porque os cartões como itens de lista permitem que você crie interfaces visualmente ricas. Ao clicar em um ícone, os usuários podem usar o painel de navegação vertical para navegar até sua interface associada. Um acordeão é um método de apresentação de um grupo de páginas com base em seus ícones e navegação baseada em texto. A grade é preenchida por critérios de pesquisa especificados pelo usuário final. Um intervalo de atualização pode ser usado para exibir os resultados de uma ação assíncrona automaticamente. O design interativo do relatório anual permite que os usuários examinem uma ampla variedade de dados históricos ao longo do tempo.
