Comment ajouter plus de colonnes à votre thème WordPress
Publié: 2022-10-17Ajouter plus de colonnes à votre thème WordPress est un moyen simple de rendre votre contenu plus organisé et plus facile à lire. Par défaut, la plupart des thèmes WordPress ont une disposition à deux ou trois colonnes, mais vous pouvez facilement ajouter plus de colonnes en suivant quelques étapes simples. Tout d'abord, vous devrez créer un nouveau fichier de modèle de page dans votre thème. Pour cela, ouvrez le répertoire de votre thème dans un éditeur de texte et créez un nouveau fichier nommé « page-columns.php ». Ensuite, vous devrez coller le code suivant dans votre nouveau fichier de modèle de page : Ce code créera un nouveau modèle de page que vous pourrez utiliser sur n'importe quelle page de votre site. Le fichier de modèle affichera votre contenu dans une série de colonnes, que vous pourrez ensuite styliser à l'aide de CSS. Maintenant que votre fichier de modèle de page est créé, vous pouvez l'attribuer à n'importe quelle page de votre site. Pour ce faire, modifiez la page en question et faites défiler jusqu'à la section "Attributs de la page". Dans le menu déroulant "Modèle", sélectionnez "Colonnes". Enregistrez vos modifications et prévisualisez votre page. Vous devriez maintenant voir votre contenu affiché dans une série de colonnes. Vous pouvez styliser vos colonnes en utilisant CSS, ou vous pouvez utiliser un plugin comme Page Builder de SiteOrigin pour ajouter encore plus de contrôle sur votre mise en page.
Les colonnes peuvent distraire certains utilisateurs, mais il est également possible de les utiliser dans un sens esthétique. L'utilisation de styles en ligne et de HTML pour créer des colonnes dans WordPress de manière sporadique est pratique. Si vous avez l'intention d'utiliser régulièrement des colonnes, vous pouvez vous abonner à un plug-in ou utiliser HTML pour les actions de colonne à l'occasion. Vous devez être à l'aise avec les propriétés CSS telles que la largeur, le rembourrage et le flottement avant de passer à cette étape.
Comment changer le nombre de colonnes dans WordPress ?

Vous pouvez modifier le nombre de colonnes en faisant glisser un curseur vers la droite ou la gauche, en tapant directement dans le champ ou en cliquant sur les flèches haut et bas.
Les pieds de page sont couramment utilisés pour décrire le bas d'une page Web. Des détails tels que les droits d'auteur, les politiques de confidentialité et les prêts sont inclus dans le pied de page du site Web. Dans la plupart des thèmes WordPress, un pied de page est défini dans le fichier de modèle footer.php. Il pourrait également y avoir un widget avec plusieurs colonnes dans certains thèmes. Contactez directement ou abonnez-vous à un produit directement sur les sites Web WordPress, ce qui augmente leur convivialité. Lorsqu'un site a besoin de connaître l'âge de ses visiteurs, les pieds de page sont fréquemment utilisés pour le faire. Vous pouvez soit dupliquer l'intégralité du menu, soit simplement remplacer les sections que vous utilisez dans le menu principal. Une navigation supplémentaire est fournie en ne laissant que les balises les plus populaires ou les plus importantes dans le pied de page.
Comment contrôler la largeur des colonnes dans WordPress
Vous pouvez définir la largeur des colonnes en sélectionnant un certain nombre d'options dans le bloc "Colonnes". Vous pouvez soit demander à WordPress de calculer la largeur de colonne en fonction du nombre de colonnes que vous souhaitez, soit vous pouvez demander à WordPress de déterminer la largeur de colonne en fonction de vos besoins. Ceci est un résumé de la façon de faire les deux. À l'aide des poignées de déplacement des colonnes, vous pouvez déplacer manuellement une colonne à l'emplacement souhaité sur la page et définir la largeur de la colonne. Alternativement, vous pouvez utiliser le bloc 'Colonnes' pour spécifier la largeur de la colonne en fonction du type de contenu. Les largeurs de colonne seront calculées dès qu'un type de contenu sera sélectionné dans WordPress. Si vous souhaitez ajouter plus de colonnes, vous pouvez le faire en laissant une colonne vide de chaque côté de la colonne unique, puis en configurant la largeur de la colonne pour rendre la colonne centrale visible horizontalement. En utilisant les poignées de déplacement des colonnes, vous pouvez définir la largeur des colonnes.
Comment créer des colonnes dans WordPress sans plugin

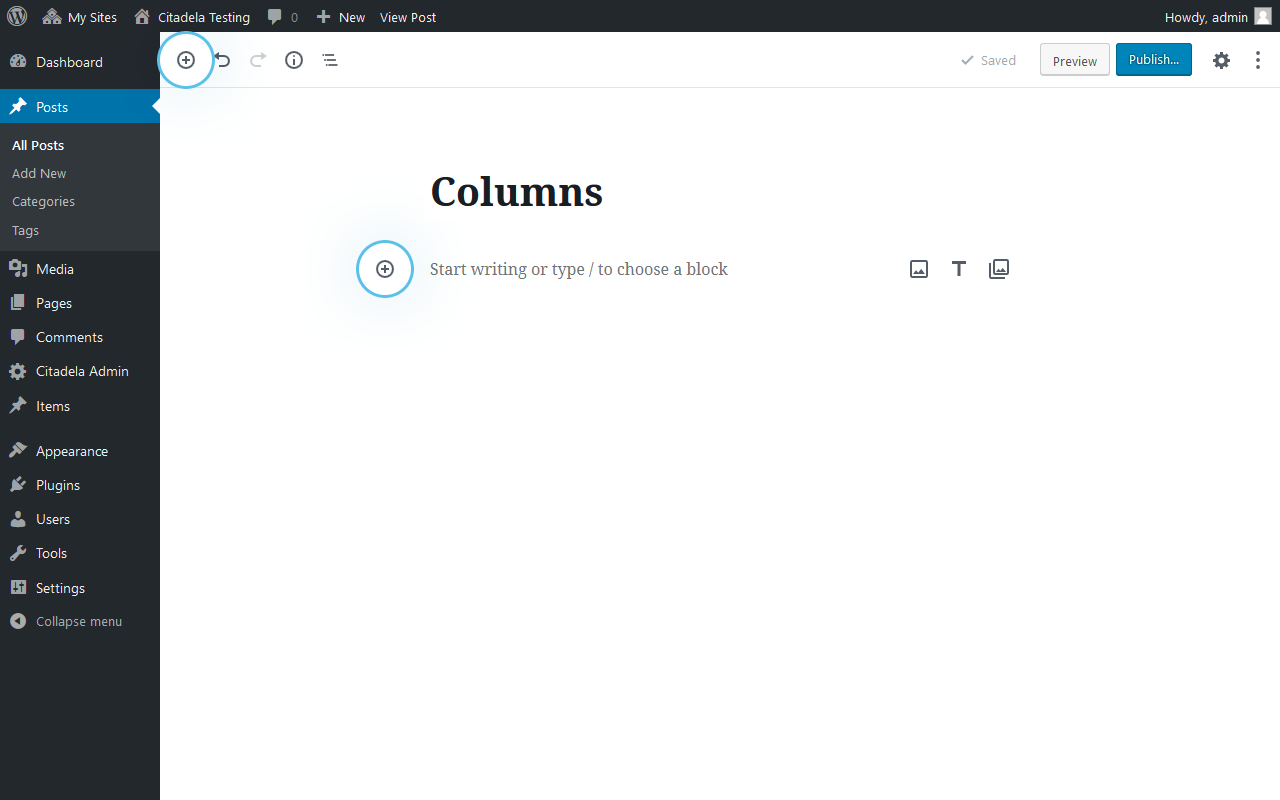
La première étape consiste à modifier la page où les colonnes doivent apparaître. Le bloc Colonnes se trouve dans le groupe Éléments de mise en page en cliquant sur l'icône Ajouter un bloc, puis en faisant défiler jusqu'au groupe Éléments de mise en page et en le sélectionnant. Lorsque vous cliquez sur le bloc Colonnes, vous verrez des options pour afficher différentes dispositions de colonnes.

Le bloc de colonnes est l'un des blocs de base qui peut être utilisé par un thème WP . Il y a six colonnes dans le bloc de colonnes, vous pouvez donc diviser le contenu du bloc par elles. L'organisation du contenu en colonnes vous permet de mettre en évidence des informations ou des paramètres importants. Nous fournissons également un aperçu de la dernière mise à jour de la version WP 5.3 sur cette page. Avec l'introduction du bloc de colonnes, c'est un plaisir pour quiconque souhaite travailler avec du contenu multi-colonnes, présenter des produits ou créer des blogs. Une fois qu'un nouveau bloc a été ajouté à la zone de contenu, les utilisateurs ont la possibilité de sélectionner leur mise en page et leur style d'alignement. Les mises en page prédéfinies, en particulier, peuvent être extrêmement utiles aux utilisateurs qui n'ont pas les compétences nécessaires pour créer des sites WordPress avancés.
Un paragraphe, un bloc image ou un bloc bouton peut être utilisé pour chaque colonne. Par conséquent, vous pouvez créer du contenu multi-colonnes autant de fois que nécessaire avec le nombre maximum de colonnes que vous pouvez utiliser. Une grille peut être créée avec des colonnes attachées les unes aux autres sous un bloc de colonnes .
Comment ajouter une colonne dans WordPress Elementor

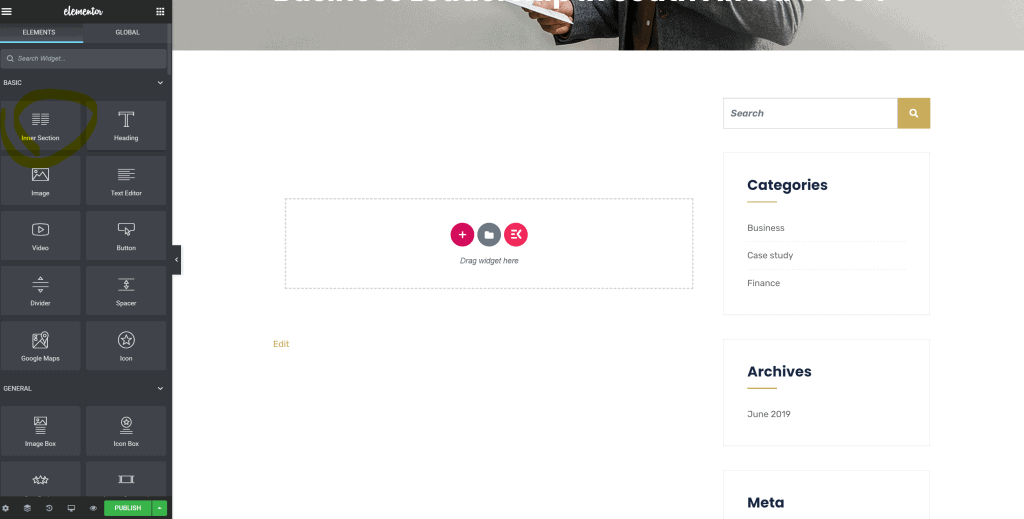
Passez votre souris sur la section, puis vers le bas pour vous rendre au centre. À gauche, cliquez sur l'icône de la colonne. Cliquez sur le bouton Ajouter une nouvelle colonne pour ajouter une nouvelle colonne à la section.
Le plugin Elementor WordPress est un constructeur de pages WordPress populaire. Étant donné que le générateur de pages Elementor vous permet de créer des colonnes comme bon vous semble, vous n'avez pas à faire beaucoup de travail. Si vous souhaitez ajouter des colonnes à Elementor, vous pouvez le faire de deux manières : soit en utilisant les deux méthodes ci-dessous, soit en écrivant une ligne. La première étape consiste à choisir deux colonnes. Les poignées sont utilisées pour ajouter des colonnes pour Elementor. L'étape suivante consiste à cliquer avec le bouton droit sur le champ ou la section Modifier la colonne et à cliquer sur la colonne. Sélectionnez Ajouter une nouvelle colonne dans la section Ajouter un nouveau champ.
Vous avez tapé avec succès une colonne dans le champ de texte d'Elementor. La méthode suivante sera utilisée à l'étape suivante. Ceci est un guide étape par étape pour ajouter des colonnes à un champ d'élément dans Elementor. Pour ajouter des poignées d'édition à la boîte à outils Elementor, accédez au menu Préférences utilisateur. Survolez l'icône d'édition de colonne pour révéler les poignées. Une colonne peut être dupliquée, ajoutée ou supprimée de cette zone.
Elementor : un système de gestion de contenu et de conception puissant et facile à utiliser pour WordPress
Elementor est un système de gestion de contenu et de conception puissant et facile à utiliser pour WordPress qui simplifie la création et la gestion de contenu. Vous pouvez l'utiliser pour insérer des colonnes, des sections, des widgets et du contenu dans n'importe quelle mise en page que vous spécifiez. Les colonnes peuvent être disposées en un point de départ, un milieu, une fin, un espace entre, un espace autour ou même dans un ordre spécifique. Les sections et les colonnes peuvent être modifiées et stylisées dans les sections sections et colonnes , ainsi que dans les onglets de style et avancés.
Disposition des colonnes
Une disposition en colonnes est une façon d'organiser le contenu sur une page. Il est généralement utilisé pour le texte, mais peut également être utilisé pour d'autres éléments comme les images. Les colonnes peuvent être de largeurs différentes et peuvent être alignées à gauche, à droite ou au centre de la page.
Il existe de nombreux modèles en commun, y compris les rapports détaillés et les modèles de barres de jalon. L'utilisation de cartes et de panneaux d'affichage pour créer des interfaces visuellement riches est une bonne idée, car les cartes en tant qu'éléments de liste vous permettent de créer des interfaces visuellement riches. Lorsqu'ils cliquent sur une icône, les utilisateurs peuvent utiliser le volet de navigation vertical pour accéder à l'interface associée. Un accordéon est une méthode de présentation d'un groupe de pages en fonction de leurs icônes et de la navigation textuelle. La grille est remplie par des critères de recherche spécifiés par l'utilisateur final. Un intervalle d'actualisation peut être utilisé pour afficher automatiquement les résultats d'une action asynchrone. La conception interactive du rapport d'une année sur l'autre permet aux utilisateurs de consulter un large éventail de données historiques au fil du temps.
