Cum să adăugați mai multe coloane la tema dvs. WordPress
Publicat: 2022-10-17Adăugarea mai multor coloane la tema dvs. WordPress este o modalitate ușoară de a vă face conținutul mai organizat și mai ușor de citit. În mod implicit, majoritatea temelor WordPress au un aspect cu două sau trei coloane, dar puteți adăuga cu ușurință mai multe coloane urmând câțiva pași simpli. În primul rând, va trebui să creați un nou fișier șablon de pagină în tema dvs. Pentru a face acest lucru, deschideți directorul temei dvs. într-un editor de text și creați un fișier nou numit „page-columns.php”. Apoi, va trebui să inserați următorul cod în noul fișier șablon de pagină: Acest cod va crea un șablon de pagină nou pe care îl puteți utiliza pe orice pagină a site-ului dvs. Fișierul șablon va afișa conținutul într-o serie de coloane, pe care apoi le puteți stila folosind CSS. Acum că ați creat fișierul șablon de pagină, îl puteți atribui oricărei pagini de pe site-ul dvs. Pentru a face acest lucru, editați pagina în cauză și derulați în jos la secțiunea „Atribute paginii”. În meniul derulant „Șablon”, selectați „Coloane”. Salvați modificările și previzualizați pagina. Acum ar trebui să vedeți conținutul afișat într-o serie de coloane. Vă puteți stila coloanele folosind CSS sau puteți utiliza un plugin precum Page Builder by SiteOrigin pentru a adăuga și mai mult control asupra aspectului dvs.
Coloanele pot distrage atenția pentru unii utilizatori, dar este posibil să le folosiți și în sens estetic. Utilizarea stilurilor inline și HTML pentru a crea coloane în WordPress în mod sporadic este convenabilă. Dacă intenționați să utilizați coloanele în mod regulat, puteți să vă abonați la un plugin sau să utilizați HTML pentru acțiunile coloanelor ocazional. Ar trebui să vă simțiți confortabil cu proprietățile CSS, cum ar fi lățime, umplutură și flotare înainte de a face acest pas.
Cum modific numărul de coloane din WordPress?

Puteți modifica numărul de coloane trăgând un glisor la dreapta sau la stânga, tastând direct în câmp sau făcând clic pe săgețile sus și jos.
Subsolurile sunt utilizate în mod obișnuit pentru a descrie partea de jos a unei pagini web. Detalii precum drepturile de autor, politicile de confidențialitate și împrumuturile sunt incluse în subsolul site-ului. În majoritatea temelor WordPress, un subsol este definit în fișierul șablon footer.php. Ar putea exista și un widget cu mai multe coloane în unele teme. Contactați direct sau abonați-vă la un produs direct pe site-urile WordPress, sporind ușurința de utilizare a acestora. Când un site trebuie să știe cât de vechi au vizitatorii săi, subsolurile sunt frecvent utilizate pentru a face acest lucru. Puteți fie să duplicați întregul meniu, fie să înlocuiți doar secțiunile pe care le utilizați în meniul principal. Navigarea suplimentară este oferită lăsând doar cele mai populare sau importante etichete în subsol.
Cum să controlezi lățimea coloanelor în WordPress
Puteți seta lățimea coloanei selectând un număr de opțiuni din blocul „Coloane”. Puteți solicita fie ca WordPress să calculeze lățimea coloanei în funcție de numărul de coloane pe care îl doriți, fie îl puteți solicita pe WordPress să determine lățimea coloanei în funcție de cerințele dvs. Acesta este un rezumat al modului de a face ambele. Folosind mânerele de tragere a coloanei, puteți muta manual o coloană în locația dorită de pe pagină și puteți seta lățimea coloanei. Alternativ, puteți utiliza blocul „Coloane” pentru a specifica lățimea coloanei în funcție de tipul de conținut. Lățimile coloanelor vor fi calculate de îndată ce un tip de conținut este selectat în WordPress. Dacă doriți să adăugați mai multe coloane, puteți face acest lucru lăsând o coloană goală pe fiecare parte a coloanei unice și apoi configurând lățimea coloanei pentru a face coloana centrală vizibilă orizontal. Folosind mânerele de glisare a coloanei, puteți defini lățimile coloanelor.
Cum să faci coloane în WordPress fără plugin

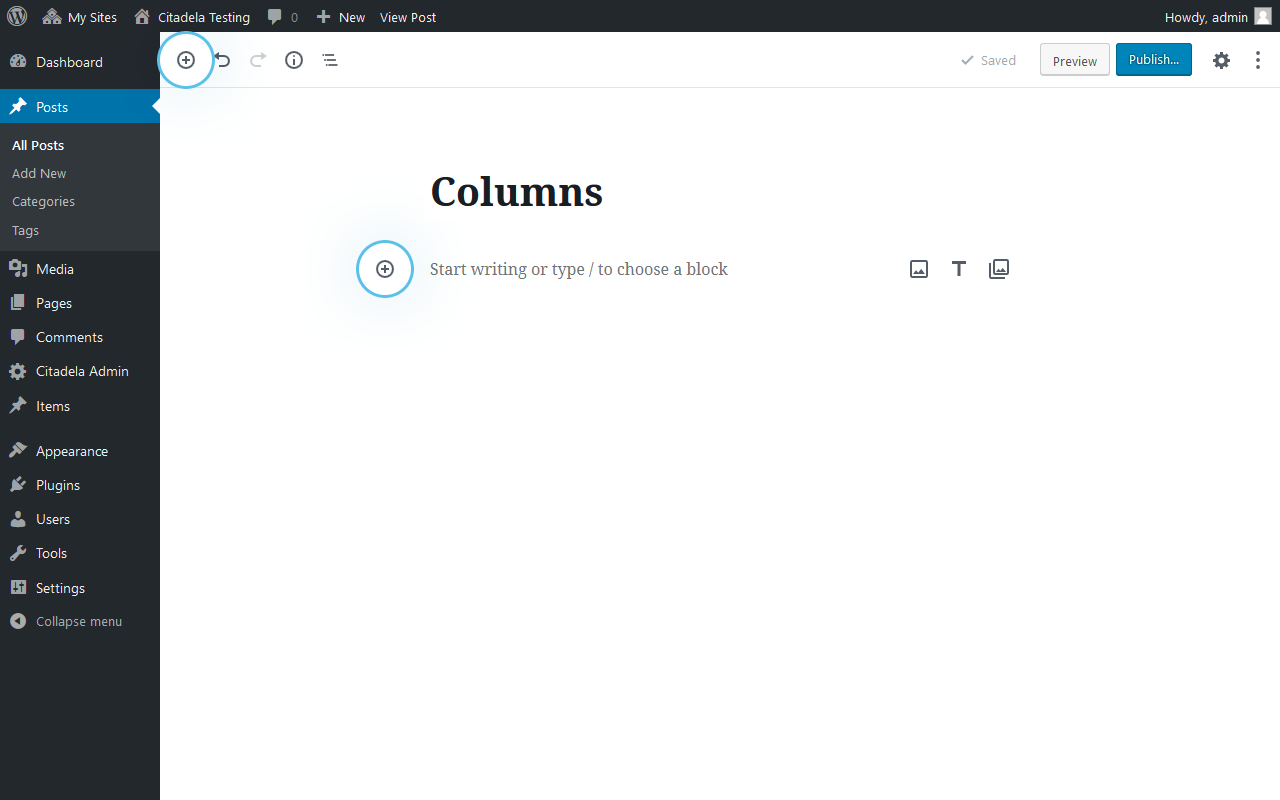
Primul pas este să editați pagina în care ar trebui să apară coloanele. Blocul Coloane poate fi găsit în grupul Elemente aspect făcând clic pe pictograma Adăugare bloc, apoi derulând în jos la grupul Elemente aspect și selectându-l. Când faceți clic pe blocul Coloane, veți vedea opțiuni pentru afișarea diferitelor aspecte de coloane.

Blocul coloane este unul dintre blocurile de bază care poate fi folosit de o temă WP . Există șase coloane în blocul de coloane, așa că puteți împărți conținutul blocului după ele. Organizarea conținutului în coloane vă permite să evidențiați informații sau parametri importanți. De asemenea, oferim o prezentare generală a celei mai recente actualizări ale versiunii WP 5.3 pe această pagină. Odată cu introducerea blocului de coloane, este o plăcere pentru oricine dorește să lucreze cu conținut pe mai multe coloane, să prezinte produse sau să creeze bloguri. Odată ce un nou bloc a fost adăugat în zona de conținut, utilizatorii au opțiunea de a-și selecta aspectul și stilul de aliniere. Aspectele predefinite, în special, pot fi extrem de utile utilizatorilor cărora le lipsesc abilitățile necesare pentru a crea site-uri WordPress avansate.
Pentru fiecare coloană poate fi folosit un paragraf, un bloc de imagine sau un bloc de butoane. Drept urmare, puteți crea conținut cu mai multe coloane de câte ori aveți nevoie, cu numărul maxim de coloane pe care îl puteți utiliza. O grilă poate fi realizată cu coloane care sunt atașate între ele sub un bloc de coloane .
Cum să adăugați o coloană în WordPress Elementor

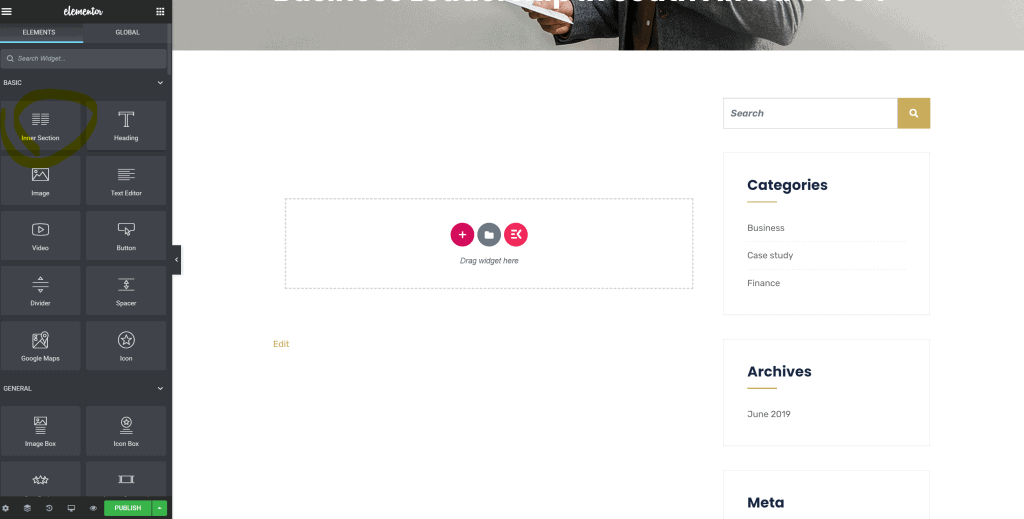
Treceți mouse-ul peste secțiune și apoi în jos din nou pentru a ajunge la centru. În stânga, faceți clic pe pictograma coloanei. Faceți clic pe butonul Adăugați o coloană nouă pentru a adăuga o coloană nouă la secțiune.
Pluginul WordPress Elementor este un constructor popular de pagini WordPress. Deoarece generatorul de pagini Elementor vă permite să creați coloane după cum credeți de cuviință, nu trebuie să depuneți multă muncă. Dacă doriți să adăugați coloane la Elementor, puteți face acest lucru în două moduri: fie utilizând cele două metode de mai jos, fie scriind o linie. Primul pas este să alegeți două coloane. Mânerele sunt folosite pentru a adăuga coloane pentru Elementor. Următorul pas este să faceți clic dreapta pe câmp sau pe secțiunea Editare coloană și să faceți clic pe coloană. Selectați Adăugați o coloană nouă din secțiunea Adăugați un câmp nou.
Ați introdus cu succes o coloană în câmpul de text din Elementor. Următoarea metodă va fi utilizată în pasul următor. Acesta este un ghid pas cu pas pentru adăugarea de coloane la un câmp de element în Elementor. Pentru a adăuga mânere de editare în caseta de instrumente Elementor, accesați meniul Preferințe utilizator. Treceți cu mouse-ul pe pictograma coloanei de editare pentru a dezvălui mânerele. O coloană poate fi duplicată, adăugată sau ștearsă din această zonă.
Elementor: Un sistem de management al conținutului și designului puternic și ușor de utilizat pentru WordPress
Elementor este un sistem de management al conținutului și al designului puternic și ușor de utilizat pentru WordPress, care simplifică crearea și gestionarea conținutului. Îl puteți folosi pentru a insera coloane, secțiuni, widget-uri și conținut în orice aspect pe care îl specificați. Coloanele pot fi aranjate într-un punct de început, mijloc, sfârșit, spațiu între, spațiu în jurul sau chiar într-o anumită ordine. Secțiunile și coloanele pot fi editate și stilate în secțiunile secțiuni și coloane , precum și în filele de stil și avansate.
Aspect coloane
Un aspect de coloană este o modalitate de organizare a conținutului pe o pagină. Este folosit de obicei pentru text, dar poate fi folosit și pentru alte elemente, cum ar fi imagini. Coloanele pot avea lățimi diferite și pot fi aliniate la stânga, la dreapta sau la centrul paginii.
Există multe modele în comun, inclusiv rapoarte de detaliere și modele de bare de reper. Folosirea cardurilor și panourilor publicitare pentru a crea interfețe bogate vizual este o idee bună, deoarece cardurile ca elemente de listă vă permit să creați interfețe bogate vizual. Când fac clic pe o pictogramă, utilizatorii pot folosi panoul de navigare vertical pentru a naviga la interfața asociată acesteia. Un acordeon este o metodă de prezentare a unui grup de pagini pe baza pictogramelor acestora și a navigării bazate pe text. Grila este populată după criteriile de căutare specificate de utilizatorul final. Un interval de reîmprospătare poate fi utilizat pentru a afișa automat rezultatele unei acțiuni asincrone. Designul interactiv al Raportului An peste An le permite utilizatorilor să analizeze o gamă largă de date istorice de-a lungul timpului.
