Cómo agregar más columnas a su tema de WordPress
Publicado: 2022-10-17Agregar más columnas a su tema de WordPress es una manera fácil de hacer que su contenido esté más organizado y sea más fácil de leer. De manera predeterminada, la mayoría de los temas de WordPress tienen un diseño de dos o tres columnas, pero puede agregar fácilmente más columnas siguiendo unos simples pasos. Primero, deberá crear un nuevo archivo de plantilla de página en su tema. Para hacer esto, abre el directorio de tu tema en un editor de texto y crea un nuevo archivo llamado “page-columns.php”. A continuación, deberá pegar el siguiente código en su nuevo archivo de plantilla de página: Este código creará una nueva plantilla de página que puede usar en cualquier página de su sitio. El archivo de plantilla mostrará su contenido en una serie de columnas, a las que luego puede diseñar usando CSS. Ahora que ha creado su archivo de plantilla de página, puede asignarlo a cualquier página de su sitio. Para hacer esto, edite la página en cuestión y desplácese hacia abajo hasta la sección "Atributos de la página". En el menú desplegable "Plantilla", seleccione "Columnas". Guarde sus cambios y obtenga una vista previa de su página. Ahora debería ver su contenido mostrado en una serie de columnas. Puede diseñar sus columnas usando CSS, o puede usar un complemento como Page Builder de SiteOrigin para agregar aún más control sobre su diseño.
Las columnas pueden distraer a algunos usuarios, pero también es posible usarlas en un sentido estético. Es conveniente usar estilos en línea y HTML para crear columnas en WordPress de forma esporádica. Si tiene la intención de usar columnas de forma regular, puede suscribirse a un complemento o usar HTML para acciones de columna en ocasiones. Debe sentirse cómodo con las propiedades de CSS como ancho, relleno y flotación antes de dar este paso.
¿Cómo cambio el número de columnas en WordPress?

Puede cambiar el número de columnas arrastrando un control deslizante hacia la derecha o hacia la izquierda, escribiendo directamente en el campo o haciendo clic en las flechas hacia arriba y hacia abajo.
Los pies de página se usan comúnmente para describir la parte inferior de una página web. Detalles como derechos de autor, políticas de privacidad y préstamos se incluyen en el pie de página del sitio web. En la mayoría de los temas de WordPress, se define un pie de página en el archivo de plantilla footer.php. También podría haber un widget con múltiples columnas en algunos temas. Póngase en contacto directamente o suscríbase a un producto directamente en los sitios web de WordPress, aumentando su facilidad de uso. Cuando un sitio necesita saber la edad de sus visitantes, los pies de página se utilizan con frecuencia para hacerlo. Puede duplicar todo el menú o simplemente reemplazar las secciones que usa en el menú principal. Se proporciona navegación adicional al dejar solo las etiquetas más populares o importantes en el pie de página.
Cómo controlar el ancho de las columnas en WordPress
Puede establecer el ancho de la columna seleccionando una serie de opciones del bloque 'Columnas'. Puede hacer que WordPress calcule el ancho de columna según la cantidad de columnas que desee o puede hacer que WordPress determine el ancho de columna según sus requisitos. Este es un resumen de cómo hacer ambas cosas. Con los controladores de arrastre de columnas, puede mover manualmente una columna a la ubicación deseada en la página y establecer el ancho de la columna. Alternativamente, puede usar el bloque 'Columnas' para especificar el ancho de la columna según el tipo de contenido. Los anchos de columna se calcularán tan pronto como se seleccione un tipo de contenido en WordPress. Si desea agregar más columnas, puede hacerlo dejando una columna vacía a cada lado de la única columna y luego configurando el ancho de la columna para que la columna central sea visible horizontalmente. Mediante el uso de los controladores de arrastre de columnas, puede definir el ancho de las columnas.
Cómo hacer columnas en WordPress sin complemento

El primer paso es editar la página donde deben aparecer las columnas. El bloque Columnas se puede encontrar en el grupo Elementos de diseño haciendo clic en el ícono Agregar bloque, luego desplazándose hacia abajo hasta el grupo Elementos de diseño y seleccionándolo. Cuando haga clic en el bloque Columnas, verá opciones para mostrar varios diseños de columnas.

El bloque de columnas es uno de los bloques principales que puede utilizar un tema de WP . Hay seis columnas en el bloque de columnas, por lo que puede dividir el contenido del bloque entre ellas. Organizar el contenido en columnas le permite resaltar información o parámetros importantes. También proporcionamos una descripción general de la actualización de la versión WP 5.3 más reciente en esta página. Con la introducción del bloque de columnas, es un placer para cualquiera que quiera trabajar con contenido de varias columnas, presentar productos o crear blogs. Una vez que se ha agregado un nuevo bloque al área de contenido, los usuarios tienen la opción de seleccionar su diseño y estilo de alineación. Los diseños predefinidos, en particular, pueden ser extremadamente útiles para los usuarios que carecen de las habilidades necesarias para crear sitios avanzados de WordPress.
Se puede usar un párrafo, un bloque de imágenes o un bloque de botones para cada columna. Como resultado, puede crear contenido de varias columnas tantas veces como necesite con la cantidad máxima de columnas que puede usar. Se puede hacer una cuadrícula con columnas unidas entre sí debajo de un bloque de columnas .
Cómo agregar una columna en WordPress Elementor

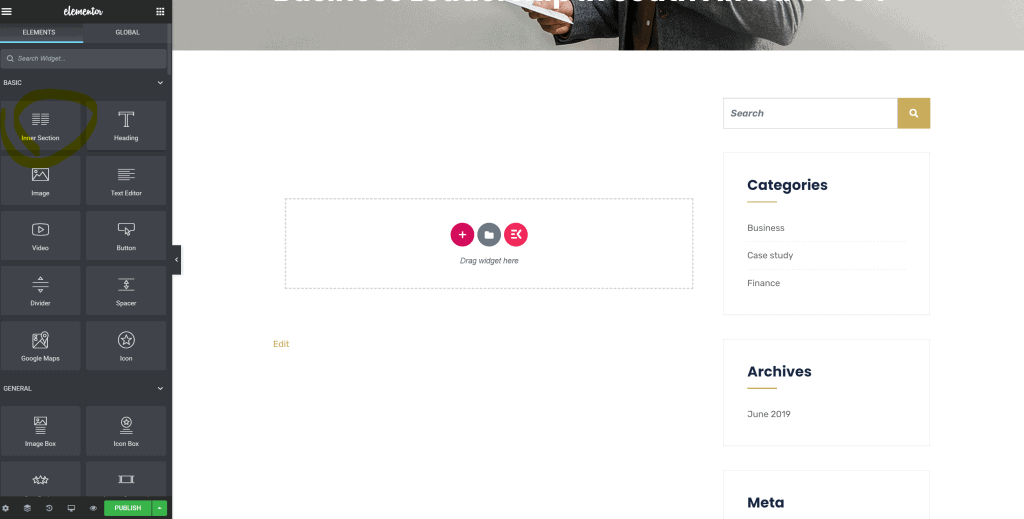
Pase el mouse sobre la sección y luego hacia abajo nuevamente para llegar al centro. A la izquierda, haz clic en el icono de la columna. Haga clic en el botón Agregar nueva columna para agregar una nueva columna a la sección.
El complemento Elementor WordPress es un popular creador de páginas de WordPress. Debido a que el generador de páginas Elementor le permite crear columnas como mejor le parezca, no tiene que hacer mucho trabajo. Si desea agregar columnas a Elementor, puede hacerlo de dos maneras: utilizando los dos métodos a continuación o escribiendo una línea. El primer paso es elegir dos columnas. Los identificadores se utilizan para agregar columnas para Elementor. El siguiente paso es hacer clic con el botón derecho en el campo o en la sección Editar columna y hacer clic en la columna. Seleccione Agregar nueva columna en la sección Agregar nuevo campo.
Ha escrito con éxito una columna en el campo de texto de Elementor. El siguiente método se utilizará en el siguiente paso. Esta es una guía paso a paso para agregar columnas a un campo de elemento en Elementor. Para agregar controladores de edición a la caja de herramientas de Elementor, vaya al menú Preferencias de usuario. Pase el cursor sobre el icono de la columna de edición para revelar los controladores. Se puede duplicar, agregar o eliminar una columna de esta área.
Elementor: un sistema de gestión de contenido y diseño potente y fácil de usar para WordPress
Elementor es un sistema de administración de diseño y contenido potente y fácil de usar para WordPress que simplifica la creación y administración de contenido. Puede usarlo para insertar columnas, secciones, widgets y contenido en cualquier diseño que especifique. Las columnas se pueden organizar en un punto inicial, medio, final, espacio intermedio, espacio alrededor o incluso en un orden específico. Las secciones y columnas se pueden editar y diseñar en las secciones de secciones y columnas , así como en las pestañas de estilo y avanzadas.
Diseño de columna
Un diseño de columna es una forma de organizar el contenido de una página. Normalmente se usa para texto, pero también se puede usar para otros elementos como imágenes. Las columnas pueden tener diferentes anchos y pueden alinearse a la izquierda, a la derecha o al centro de la página.
Hay muchos patrones en común, incluidos los informes detallados y los patrones de barras de hitos. El uso de tarjetas y vallas publicitarias para crear interfaces visualmente ricas es una buena idea porque las tarjetas como elementos de lista le permiten crear interfaces visualmente ricas. Al hacer clic en un icono, los usuarios pueden usar el panel de navegación vertical para navegar a su interfaz asociada. Un acordeón es un método para presentar un grupo de páginas en función de sus iconos y navegación basada en texto. La cuadrícula se completa con los criterios de búsqueda especificados por el usuario final. Se puede usar un intervalo de actualización para mostrar los resultados de una acción asíncrona automáticamente. El diseño interactivo del Informe anual permite a los usuarios consultar una amplia gama de datos históricos a lo largo del tiempo.
