วิธีเพิ่มคอลัมน์เพิ่มเติมในธีม WordPress ของคุณ
เผยแพร่แล้ว: 2022-10-17การเพิ่มคอลัมน์ให้กับธีม WordPress ของคุณเป็นวิธีง่ายๆ ในการทำให้เนื้อหาของคุณเป็นระเบียบและอ่านง่ายขึ้น ตามค่าเริ่มต้น ธีม WordPress ส่วนใหญ่จะมีเค้าโครงคอลัมน์สองหรือสามคอลัมน์ แต่คุณสามารถเพิ่มคอลัมน์อื่นๆ ได้โดยทำตามขั้นตอนง่ายๆ ไม่กี่ขั้นตอน ขั้นแรก คุณจะต้องสร้างไฟล์เทมเพลตของเพจใหม่ในธีมของคุณ ในการดำเนินการนี้ ให้เปิดไดเร็กทอรีธีมของคุณในโปรแกรมแก้ไขข้อความ และสร้างไฟล์ใหม่ชื่อ “page-columns.php” ถัดไป คุณจะต้องวางโค้ดต่อไปนี้ลงในไฟล์เทมเพลตของเพจใหม่: รหัสนี้จะสร้างเทมเพลตของเพจใหม่ที่คุณสามารถใช้บนหน้าใดก็ได้ในไซต์ของคุณ ไฟล์เทมเพลตจะแสดงเนื้อหาของคุณเป็นชุดของคอลัมน์ ซึ่งคุณสามารถจัดรูปแบบโดยใช้ CSS เมื่อคุณสร้างไฟล์เทมเพลตของเพจแล้ว คุณสามารถกำหนดให้กับหน้าใดก็ได้ในไซต์ของคุณ ในการดำเนินการนี้ ให้แก้ไขหน้าที่เป็นปัญหาและเลื่อนลงไปที่ส่วน "แอตทริบิวต์ของหน้า" ในเมนูแบบเลื่อนลง "เทมเพลต" เลือก "คอลัมน์" บันทึกการเปลี่ยนแปลงของคุณและดูตัวอย่างหน้าของคุณ ตอนนี้คุณควรเห็นเนื้อหาของคุณแสดงเป็นชุดของคอลัมน์ คุณสามารถจัดรูปแบบคอลัมน์ของคุณโดยใช้ CSS หรือคุณสามารถใช้ปลั๊กอิน เช่น Page Builder by SiteOrigin เพื่อเพิ่มการควบคุมเค้าโครงของคุณ
คอลัมน์อาจทำให้ผู้ใช้บางคนเสียสมาธิ แต่ก็สามารถนำมาใช้ในแง่สุนทรียศาสตร์ได้เช่นกัน การใช้รูปแบบอินไลน์และ HTML เพื่อสร้างคอลัมน์ใน WordPress เป็นระยะๆ นั้นสะดวก หากคุณต้องการใช้คอลัมน์เป็นประจำ คุณสามารถสมัครรับปลั๊กอินหรือใช้ HTML สำหรับการดำเนินการของคอลัมน์ในบางครั้ง คุณควรจะคุ้นเคยกับคุณสมบัติของ CSS เช่น width, padding และ float ก่อนทำขั้นตอนนี้
ฉันจะเปลี่ยนจำนวนคอลัมน์ใน WordPress ได้อย่างไร

คุณสามารถเปลี่ยนจำนวนคอลัมน์ได้โดยการลากตัวเลื่อนไปทางขวาหรือซ้าย พิมพ์ลงในช่องโดยตรง หรือคลิกลูกศรขึ้นและลง
ส่วนท้ายมักใช้เพื่ออธิบายด้านล่างของหน้าเว็บ รายละเอียดต่างๆ เช่น ลิขสิทธิ์ นโยบายความเป็นส่วนตัว และเงินกู้รวมอยู่ในส่วนท้ายของเว็บไซต์ ในธีม WordPress ส่วนใหญ่ ส่วนท้ายถูกกำหนดไว้ในไฟล์เทมเพลต footer.php อาจมีวิดเจ็ตที่มี หลายคอลัมน์ ในบางธีม ติดต่อโดยตรงหรือสมัครสมาชิกผลิตภัณฑ์โดยตรงบนเว็บไซต์ WordPress เพิ่มความเป็นมิตรต่อผู้ใช้ เมื่อไซต์ต้องการทราบว่าผู้เข้าชมมีอายุเท่าใด มักใช้ส่วนท้ายในการทำเช่นนั้น คุณสามารถทำซ้ำทั้งเมนูหรือเพียงแค่แทนที่ส่วนที่คุณใช้ในเมนูหลัก การนำทางเพิ่มเติมมีให้โดยทิ้งเฉพาะแท็กยอดนิยมหรือแท็กที่สำคัญที่สุดไว้ในส่วนท้าย
วิธีควบคุมความกว้างของคอลัมน์ใน WordPress
คุณสามารถกำหนดความกว้างของคอลัมน์ได้โดยเลือกตัวเลือกจำนวนหนึ่งจากบล็อก 'คอลัมน์' คุณสามารถให้ WordPress คำนวณความกว้างของคอลัมน์ตามจำนวนคอลัมน์ที่คุณต้องการ หรือคุณสามารถให้ WordPress กำหนดความกว้างของคอลัมน์ตามความต้องการของคุณ นี่คือบทสรุปของวิธีการทำทั้งสองอย่าง เมื่อใช้แฮนเดิลลากคอลัมน์ คุณสามารถย้ายคอลัมน์ด้วยตนเองในตำแหน่งที่ต้องการบนหน้าและกำหนดความกว้างของคอลัมน์ หรือคุณสามารถใช้บล็อก 'คอลัมน์' เพื่อระบุความกว้างของคอลัมน์ตามประเภทของเนื้อหา ความกว้างของคอลัมน์จะถูกคำนวณทันทีที่เลือกประเภทเนื้อหาใน WordPress ถ้าคุณต้องการเพิ่มคอลัมน์ คุณสามารถทำได้โดยปล่อยให้คอลัมน์ว่างในแต่ละด้านของคอลัมน์เดียว จากนั้นกำหนดค่าความกว้างของคอลัมน์เพื่อให้ คอลัมน์กลาง มองเห็นได้ในแนวนอน ด้วยการใช้แฮนเดิลการลากคอลัมน์ คุณสามารถกำหนดความกว้างของคอลัมน์ได้
วิธีสร้างคอลัมน์ใน WordPress โดยไม่ต้องใช้ปลั๊กอิน

ขั้นตอนแรกคือการแก้ไขหน้าที่คอลัมน์ควรปรากฏ บล็อกคอลัมน์ สามารถพบได้ในกลุ่มองค์ประกอบเค้าโครงโดยคลิกที่ไอคอนเพิ่มบล็อก จากนั้นเลื่อนลงไปที่กลุ่มองค์ประกอบเค้าโครงแล้วเลือก เมื่อคุณคลิกที่บล็อกคอลัมน์ คุณจะเห็นตัวเลือกสำหรับการแสดงเค้าโครงคอลัมน์ต่างๆ

บล็อกคอลัมน์เป็นหนึ่งในบล็อกหลักที่อาจใช้โดย ธีม WP มีหกคอลัมน์ในบล็อกคอลัมน์ ดังนั้นคุณสามารถแบ่งเนื้อหาของบล็อกตามคอลัมน์เหล่านี้ได้ การจัดระเบียบเนื้อหาเป็นคอลัมน์ทำให้คุณสามารถเน้นข้อมูลหรือพารามิเตอร์ที่สำคัญได้ เรายังให้ภาพรวมของการอัปเดตเวอร์ชัน WP 5.3 ล่าสุดในหน้านี้อีกด้วย ด้วยการแนะนำบล็อกคอลัมน์ จึงเป็นความยินดีสำหรับทุกคนที่ต้องการทำงานกับเนื้อหาแบบหลายคอลัมน์ นำเสนอผลิตภัณฑ์ หรือสร้างบล็อก เมื่อเพิ่มบล็อกใหม่ในพื้นที่เนื้อหาแล้ว ผู้ใช้จะมีตัวเลือกในการเลือกรูปแบบการจัดวางและการจัดแนว โดยเฉพาะอย่างยิ่ง เลย์เอาต์ที่กำหนดไว้ล่วงหน้าจะมีประโยชน์อย่างยิ่งกับผู้ใช้ที่ไม่มีทักษะที่จำเป็นในการสร้างไซต์ WordPress ขั้นสูง
สามารถใช้ย่อหน้า บล็อกรูปภาพ หรือบล็อกปุ่มสำหรับแต่ละคอลัมน์ได้ ด้วยเหตุนี้ คุณสามารถสร้างเนื้อหาแบบหลายคอลัมน์ได้หลายครั้งตามต้องการด้วยจำนวนคอลัมน์สูงสุดที่คุณสามารถใช้ได้ สามารถสร้างตารางด้วยคอลัมน์ที่เชื่อมต่อกันภายใต้ บล็อกของคอลัมน์
วิธีเพิ่มคอลัมน์ใน WordPress Elementor

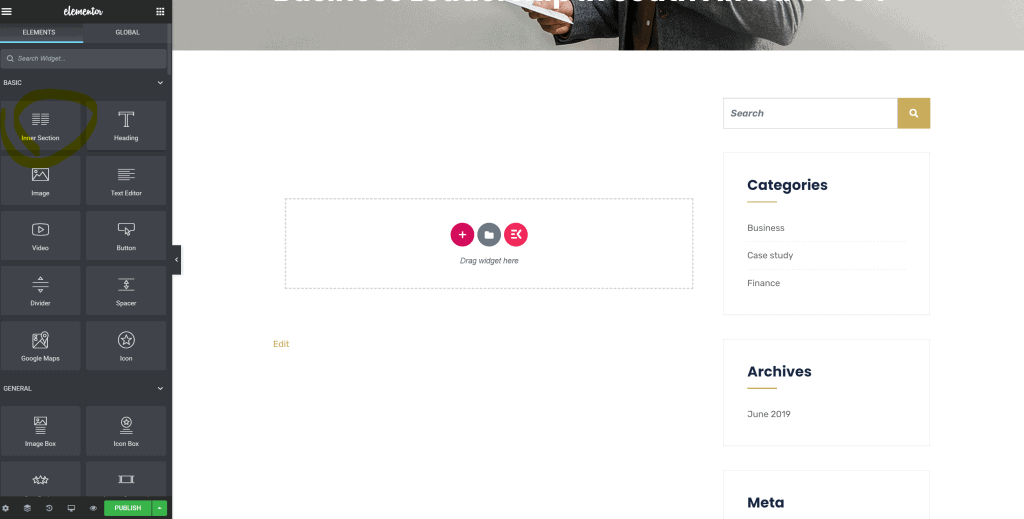
วางเมาส์เหนือส่วนนั้นแล้วกดลงอีกครั้งเพื่อไปที่กึ่งกลาง คลิกไอคอนคอลัมน์ทางด้านซ้าย คลิกปุ่มเพิ่ม คอลัมน์ใหม่ เพื่อเพิ่มคอลัมน์ใหม่ในส่วน
ปลั๊กอิน Elementor WordPress เป็นเครื่องมือสร้างหน้า WordPress ยอดนิยม เนื่องจากตัวสร้างหน้า Elementor ช่วยให้คุณสร้างคอลัมน์ตามที่เห็นสมควร คุณไม่จำเป็นต้องทำงานมาก หากคุณต้องการเพิ่มคอลัมน์ใน Elementor คุณสามารถทำได้สองวิธี: โดยใช้สองวิธีด้านล่างหรือโดยการเขียนบรรทัด ขั้นตอนแรกคือการเลือกสองคอลัมน์ แฮนเดิลใช้สำหรับเพิ่มคอลัมน์สำหรับ Elementor ขั้นตอนต่อไปคือการคลิกขวาที่ฟิลด์หรือส่วนแก้ไขคอลัมน์ และคลิกที่คอลัมน์ เลือก เพิ่มคอลัมน์ใหม่ จากส่วน เพิ่มฟิลด์ใหม่
คุณพิมพ์คอลัมน์ในช่องข้อความของ Elementor สำเร็จแล้ว วิธีการต่อไปนี้จะถูกนำมาใช้ในขั้นตอนต่อไป นี่คือคำแนะนำทีละขั้นตอนสำหรับการเพิ่มคอลัมน์ลงในฟิลด์องค์ประกอบใน Elementor หากต้องการเพิ่ม Editing Handles ลงในกล่องเครื่องมือ Elementor ให้ไปที่เมนู User Preferences วางเมาส์เหนือไอคอนแก้ไขคอลัมน์เพื่อแสดงแฮนเดิล คอลัมน์สามารถทำซ้ำ เพิ่ม หรือลบออกจากพื้นที่นี้ได้
Elementor: ระบบการจัดการเนื้อหาและการออกแบบที่ทรงพลังและใช้งานง่ายสำหรับ WordPress
Elementor เป็นระบบการจัดการเนื้อหาและการออกแบบที่มีประสิทธิภาพและใช้งานง่ายสำหรับ WordPress ที่ทำให้การสร้างและจัดการเนื้อหาทำได้ง่าย คุณสามารถใช้เพื่อแทรกคอลัมน์ ส่วน วิดเจ็ต และเนื้อหาลงในเลย์เอาต์ใดก็ได้ที่คุณระบุ คอลัมน์อาจถูกจัดเรียงในจุดเริ่มต้น ตรงกลาง จุดสิ้นสุด ช่องว่างระหว่าง ช่องว่างรอบ ๆ หรือแม้แต่ในลำดับเฉพาะ ส่วนและคอลัมน์สามารถแก้ไขและกำหนดสไตล์ได้ในส่วนส่วนและ คอลัมน์ เช่นเดียวกับสไตล์และแท็บขั้นสูง
เค้าโครงคอลัมน์
เค้าโครงคอลัมน์เป็นวิธีจัดระเบียบเนื้อหาบนหน้า โดยทั่วไปจะใช้สำหรับข้อความ แต่ยังใช้สำหรับองค์ประกอบอื่นๆ เช่น รูปภาพ คอลัมน์สามารถมีความกว้างต่างกัน และสามารถจัดชิดซ้าย ขวา หรือกึ่งกลางของหน้า
มีหลายรูปแบบที่เหมือนกัน รวมถึงรายงานการเจาะลึกและรูปแบบแถบเหตุการณ์สำคัญ การใช้การ์ดและป้ายโฆษณาเพื่อสร้างอินเทอร์เฟซที่มองเห็นได้ชัดเจนเป็นความคิดที่ดี เนื่องจากการ์ดเป็นรายการช่วยให้คุณสร้างอินเทอร์เฟซที่มองเห็นได้ชัดเจน เมื่อคลิกไอคอน ผู้ใช้สามารถใช้บานหน้าต่างนำทางแนวตั้งเพื่อนำทางไปยังอินเทอร์เฟซที่เกี่ยวข้องได้ หีบเพลงเป็นวิธีการนำเสนอกลุ่มหน้าตามไอคอนและการนำทางแบบข้อความ กริดถูกเติมโดยเกณฑ์การค้นหาที่ระบุโดยผู้ใช้ปลายทาง สามารถใช้ช่วงเวลารีเฟรชเพื่อแสดงผลลัพธ์ของการดำเนินการแบบอะซิงโครนัสโดยอัตโนมัติ การออกแบบเชิงโต้ตอบของรายงานปีต่อปีทำให้ผู้ใช้สามารถดูข้อมูลย้อนหลังได้หลากหลายในช่วงเวลาหนึ่ง
