WordPress テーマに列を追加する方法
公開: 2022-10-17WordPress テーマに列を追加すると、コンテンツをより整理して読みやすくする簡単な方法になります。 デフォルトでは、ほとんどの WordPress テーマは 2 列または 3 列のレイアウトになっていますが、いくつかの簡単な手順に従うことで簡単に列を追加できます。 まず、テーマに新しいページ テンプレート ファイルを作成する必要があります。 これを行うには、テーマのディレクトリをテキスト エディターで開き、「page-columns.php」という名前の新しいファイルを作成します。 次に、次のコードを新しいページ テンプレート ファイルに貼り付ける必要があります。このコードは、サイトの任意のページで使用できる新しいページ テンプレートを作成します。 テンプレート ファイルは一連の列にコンテンツを表示し、CSS を使用してスタイルを設定できます。 ページ テンプレート ファイルが作成されたので、それをサイトの任意のページに割り当てることができます。 これを行うには、問題のページを編集し、[ページ属性] セクションまでスクロールします。 [テンプレート] ドロップダウン メニューで [列] を選択します。 変更を保存し、ページをプレビューします。 コンテンツが一連の列に表示されるはずです。 CSS を使用して列のスタイルを設定するか、SiteOrigin の Page Builder などのプラグインを使用して、レイアウトをさらに細かく制御できます。
列は一部のユーザーにとって気を散らすものですが、美的な意味で使用することもできます。 インライン スタイルと HTML を使用して、WordPress で散発的に列を作成すると便利です。 列を定期的に使用する場合は、プラグインをサブスクライブするか、時々列アクションに HTML を使用できます。 この手順を実行する前に、幅、パディング、フロートなどの CSS プロパティに慣れている必要があります。
WordPress の列数を変更するにはどうすればよいですか?

スライダーを左右にドラッグするか、フィールドに直接入力するか、上下の矢印をクリックして、列の数を変更できます。
フッターは通常、Web ページの下部を説明するために使用されます。 著作権、プライバシー ポリシー、ローンなどの詳細は、ウェブサイトのフッターに含まれています。 ほとんどの WordPress テーマでは、フッターは footer.php テンプレート ファイルで定義されています。 一部のテーマでは、複数の列を持つウィジェットが存在する場合もあります。 WordPress Web サイトで製品に直接連絡するか、直接サブスクライブして、使いやすさを向上させます。 サイトが訪問者の年齢を知る必要がある場合、そのためにフッターがよく使用されます。 メニュー全体を複製するか、メイン メニューで使用するセクションを単に置き換えることができます。 最も人気のあるタグまたは重要なタグのみをフッターに残すことで、追加のナビゲーションが提供されます。
WordPressで列幅を制御する方法
「列」ブロックからいくつかのオプションを選択して、列幅を設定できます。 必要な列の数に基づいて WordPress に列幅を計算させるか、要件に基づいて列幅を WordPress に決定させることができます。 これは、両方を行う方法の要約です。 列のドラッグ ハンドルを使用して、ページ上の目的の場所に列を手動で移動し、列の幅を設定できます。 または、'Columns' ブロックを使用して、コンテンツのタイプに基づいて列幅を指定することもできます。 WordPress でコンテンツ タイプが選択されるとすぐに、列幅が計算されます。 さらに列を追加する場合は、1 つの列の両側に空の列を残してから、中央の列が水平方向に見えるように列幅を構成します。 列のドラッグ ハンドルを使用して、列の幅を定義できます。
プラグインなしでWordPressで列を作成する方法

最初のステップは、列が表示されるページを編集することです。 [ブロックの追加] アイコンをクリックし、[レイアウト要素] グループまで下にスクロールして選択すると、[レイアウト要素] グループに [列] ブロックが表示されます。 列ブロックをクリックすると、さまざまな列レイアウトを表示するためのオプションが表示されます。

列ブロックは、 WP テーマで使用されるコア ブロックの 1 つです。 列ブロックには 6 つの列があるため、ブロックの内容をそれらで分割できます。 コンテンツを列に編成することで、重要な情報やパラメーターを強調できます。 また、最新の WP 5.3 バージョン アップデートの概要もこのページに記載しています。 列ブロックの導入により、複数列のコンテンツを操作したり、製品を紹介したり、ブログを作成したりしたい人にとっては喜ばしいことです。 新しいブロックがコンテンツ領域に追加されると、ユーザーはレイアウトと配置スタイルを選択するオプションを利用できます。 特に、事前定義されたレイアウトは、高度な WordPress サイトを作成するために必要なスキルが不足しているユーザーにとって非常に役立ちます.
各列には、段落、画像ブロック、またはボタン ブロックを使用できます。 その結果、使用できる列の最大数を使用して、必要な回数だけ複数列のコンテンツを作成できます。 グリッドは、柱ブロックの下で互いに接続された柱で作成できます。
WordPress Elementor で列を追加する方法

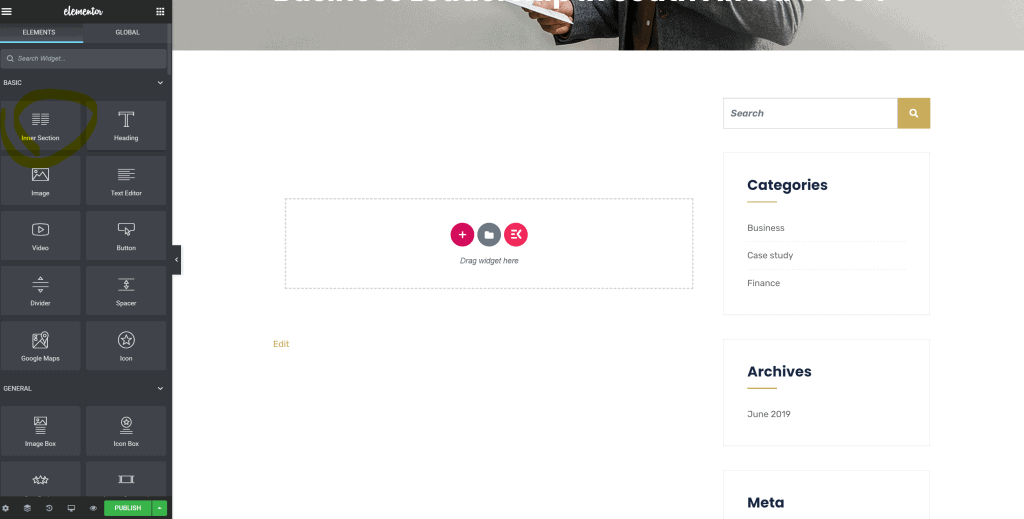
セクションの上にマウスを置き、もう一度下に移動して中心に移動します。 左側にある列アイコンをクリックします。 [新しい列を追加] ボタンをクリックして、セクションに新しい列を追加します。
Elementor WordPress プラグインは、人気のある WordPress ページビルダーです。 Elementor ページ ビルダーを使用すると、必要に応じて列を作成できるため、多くの作業を行う必要はありません。 Elementor に列を追加する場合は、次の 2 つの方法を使用するか、行を記述するという 2 つの方法で行うことができます。 最初のステップは、2 つの列を選択することです。 ハンドルは、Elementor の列を追加するために使用されます。 次のステップは、フィールドまたは [列の編集] セクションを右クリックし、列をクリックすることです。 [新しいフィールドの追加] セクションから [新しい列の追加] を選択します。
Elementor のテキスト フィールドに列を入力できました。 次の手順では、次の方法を使用します。 これは、Elementor の要素フィールドに列を追加するための段階的なガイドです。 Elementor ツールボックスに編集ハンドルを追加するには、[ユーザー設定] メニューに移動します。 列の編集アイコンにカーソルを合わせると、ハンドルが表示されます。 この領域から列を複製、追加、または削除できます。
Elementor: WordPress 向けの強力で使いやすいコンテンツおよびデザイン管理システム
Elementor は、WordPress 用の強力で使いやすいコンテンツおよびデザイン管理システムであり、コンテンツの作成と管理を簡単にします。 これを使用して、指定した任意のレイアウトに列、セクション、ウィジェット、およびコンテンツを挿入できます。 列は、始点、中間、終点、間隔、前後の間隔、または特定の順序で配置できます。 セクションと列は、セクションと列のセクション、およびスタイル タブと詳細タブで編集およびスタイル設定できます。
列のレイアウト
列レイアウトは、ページ上のコンテンツを整理する方法です。 通常はテキストに使用されますが、画像などの他の要素にも使用できます。 列はさまざまな幅にすることができ、ページの左、右、または中央に揃えることができます。
ドリルダウン レポートやマイルストーン バー パターンなど、多くの共通パターンがあります。 カードとビルボードを使用して視覚的にリッチなインターフェイスを作成することをお勧めします。カードをリスト アイテムとして使用すると、視覚的にリッチなインターフェイスを作成できるからです。 アイコンをクリックすると、ユーザーは垂直ナビゲーション ペインを使用して、関連付けられたインターフェイスに移動できます。 アコーディオンは、アイコンとテキストベースのナビゲーションに基づいてページのグループを表示する方法です。 グリッドには、エンド ユーザーが指定した検索条件が入力されます。 更新間隔を使用して、非同期アクションの結果を自動的に表示できます。 前年比レポートのインタラクティブなデザインにより、ユーザーはさまざまな履歴データを時系列で見ることができます。
