Come aggiungere più colonne al tuo tema WordPress
Pubblicato: 2022-10-17L'aggiunta di più colonne al tuo tema WordPress è un modo semplice per rendere i tuoi contenuti più organizzati e più facili da leggere. Per impostazione predefinita, la maggior parte dei temi WordPress ha un layout a due o tre colonne, ma puoi facilmente aggiungere più colonne seguendo alcuni semplici passaggi. Innanzitutto, dovrai creare un nuovo file modello di pagina nel tuo tema. Per fare ciò, apri la directory del tuo tema in un editor di testo e crea un nuovo file chiamato "page-columns.php". Successivamente, dovrai incollare il seguente codice nel tuo nuovo file modello di pagina: Questo codice creerà un nuovo modello di pagina che puoi utilizzare su qualsiasi pagina del tuo sito. Il file modello visualizzerà il tuo contenuto in una serie di colonne, che puoi quindi modellare utilizzando CSS. Ora che hai creato il file del modello di pagina, puoi assegnarlo a qualsiasi pagina del tuo sito. Per fare ciò, modifica la pagina in questione e scorri verso il basso fino alla sezione "Attributi della pagina". Nel menu a discesa "Modello", seleziona "Colonne". Salva le modifiche e visualizza l'anteprima della pagina. Ora dovresti vedere i tuoi contenuti visualizzati in una serie di colonne. Puoi modellare le tue colonne usando CSS, oppure puoi usare un plug-in come Page Builder di SiteOrigin per aggiungere ancora più controllo sul tuo layout.
Le colonne possono distrarre alcuni utenti, ma è anche possibile utilizzarle in senso estetico. L'uso di stili in linea e HTML per creare colonne in WordPress su base sporadica è conveniente. Se intendi utilizzare le colonne regolarmente, puoi iscriverti a un plug-in o utilizzare l'HTML per le azioni delle colonne occasionalmente. Dovresti essere a tuo agio con le proprietà CSS come larghezza, riempimento e float prima di eseguire questo passaggio.
Come posso modificare il numero di colonne in WordPress?

Puoi modificare il numero di colonne trascinando un dispositivo di scorrimento verso destra o sinistra, digitando direttamente nel campo o facendo clic sulle frecce su e giù.
I piè di pagina sono comunemente usati per descrivere la parte inferiore di una pagina web. Dettagli come copyright, politiche sulla privacy e prestiti sono inclusi nel piè di pagina del sito web. Nella maggior parte dei temi WordPress, un piè di pagina è definito nel file modello footer.php. Potrebbe esserci anche un widget con più colonne in alcuni temi. Contatta direttamente o iscriviti a un prodotto direttamente sui siti Web WordPress, aumentandone la facilità d'uso. Quando un sito ha bisogno di sapere quanti anni hanno i suoi visitatori, i piè di pagina vengono spesso utilizzati per farlo. Puoi duplicare l'intero menu o semplicemente sostituire le sezioni che usi nel menu principale. La navigazione extra viene fornita lasciando solo i tag più popolari o importanti nel piè di pagina.
Come controllare le larghezze delle colonne in WordPress
Puoi impostare la larghezza della colonna selezionando una serie di opzioni dal blocco "Colonne". Puoi fare in modo che WordPress calcoli la larghezza della colonna in base al numero di colonne che desideri oppure puoi fare in modo che WordPress determini la larghezza della colonna in base alle tue esigenze. Questo è un riassunto di come fare entrambe le cose. Usando le maniglie di trascinamento della colonna, puoi spostare manualmente una colonna nella posizione desiderata sulla pagina e impostare la larghezza della colonna. In alternativa, puoi utilizzare il blocco "Colonne" per specificare la larghezza della colonna in base al tipo di contenuto. Le larghezze delle colonne verranno calcolate non appena viene selezionato un tipo di contenuto in WordPress. Se desideri aggiungere più colonne, puoi farlo lasciando una colonna vuota su ciascun lato della singola colonna, quindi configurando la larghezza della colonna per rendere la colonna centrale visibile orizzontalmente. Usando le maniglie di trascinamento delle colonne, puoi definire le larghezze delle colonne.
Come creare colonne in WordPress senza plug-in

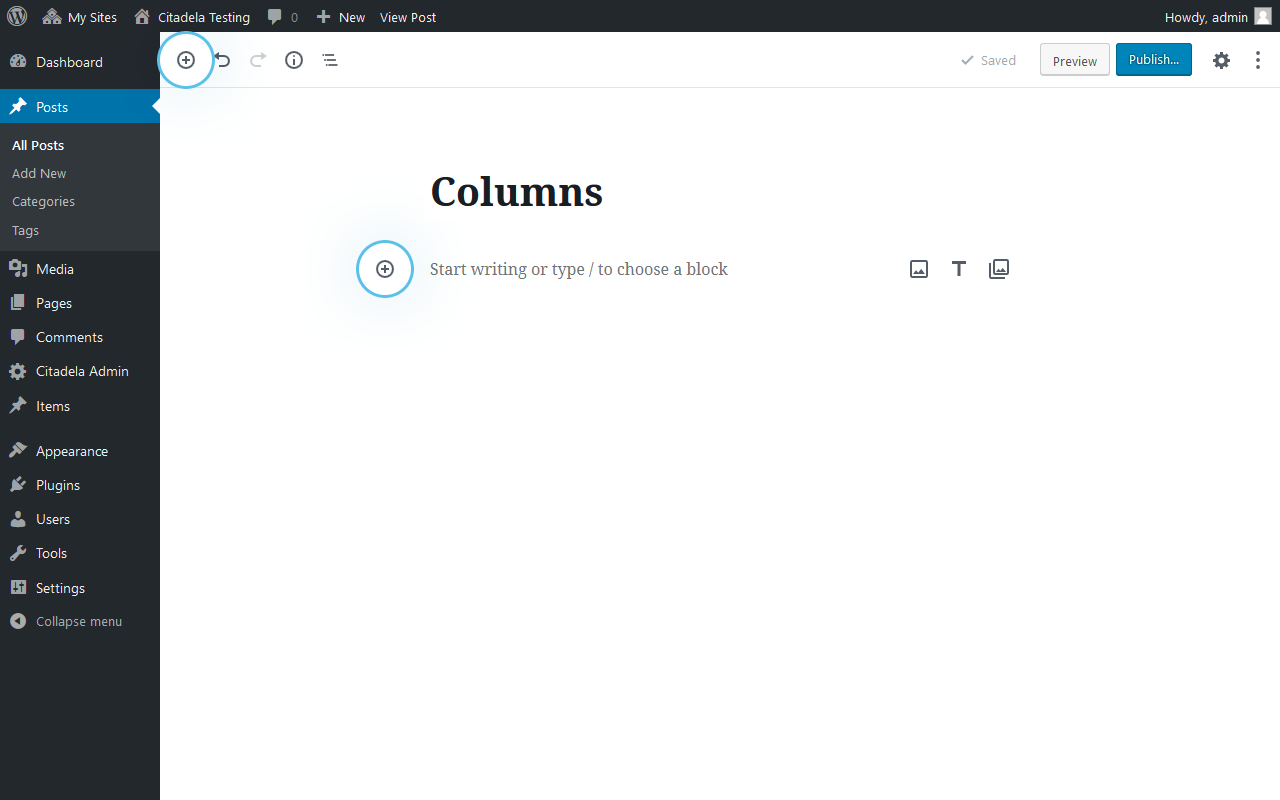
Il primo passo è modificare la pagina in cui dovrebbero apparire le colonne. Il blocco Colonne può essere trovato nel gruppo Elementi di layout facendo clic sull'icona Aggiungi blocco, quindi scorrendo fino al gruppo Elementi di layout e selezionandolo. Quando fai clic sul blocco Colonne, vedrai le opzioni per la visualizzazione di vari layout di colonna.

Il blocco colonne è uno dei blocchi principali che possono essere utilizzati da un tema WP . Ci sono sei colonne nel blocco colonne, quindi puoi dividere il contenuto del blocco per esse. L'organizzazione del contenuto in colonne consente di evidenziare informazioni o parametri importanti. Forniamo anche una panoramica dell'aggiornamento più recente della versione WP 5.3 in questa pagina. Con l'introduzione del blocco delle colonne, è un piacere per chiunque voglia lavorare con contenuti a più colonne, presentare prodotti o creare blog. Dopo aver aggiunto un nuovo blocco all'area del contenuto, gli utenti hanno la possibilità di selezionare il proprio layout e lo stile di allineamento. I layout predefiniti, in particolare, possono essere estremamente utili per gli utenti che non hanno le competenze necessarie per creare siti WordPress avanzati.
Per ogni colonna è possibile utilizzare un paragrafo, un blocco immagine o un blocco pulsanti. Di conseguenza, puoi creare contenuto a più colonne tutte le volte che vuoi con il numero massimo di colonne che puoi utilizzare. È possibile creare una griglia con colonne attaccate l'una all'altra sotto un blocco di colonne .
Come aggiungere una colonna in WordPress Elementor

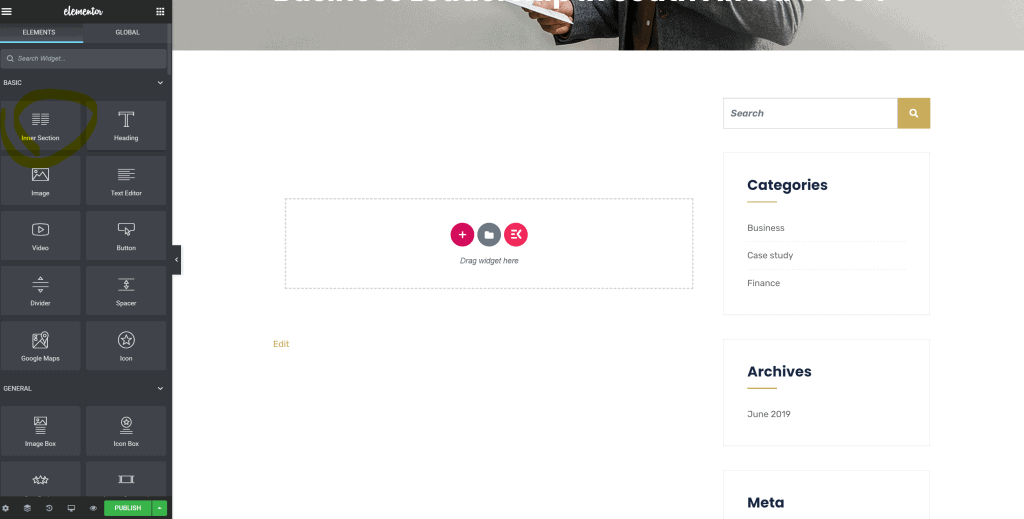
Passa il mouse sopra la sezione e poi di nuovo in basso per arrivare al centro. A sinistra, fai clic sull'icona della colonna. Fare clic sul pulsante Aggiungi nuova colonna per aggiungere una nuova colonna alla sezione.
Il plug-in Elementor WordPress è un popolare generatore di pagine di WordPress. Poiché il generatore di pagine di Elementor ti consente di creare colonne come meglio credi, non devi fare molto lavoro. Se desideri aggiungere colonne a Elementor, puoi farlo in due modi: utilizzando i due metodi seguenti o scrivendo una riga. Il primo passo è scegliere due colonne. Le maniglie vengono utilizzate per aggiungere colonne per Elementor. Il passaggio successivo consiste nel fare clic con il pulsante destro del mouse sul campo o nella sezione Modifica colonna e fare clic sulla colonna. Seleziona Aggiungi nuova colonna dalla sezione Aggiungi nuovo campo.
Hai digitato correttamente una colonna nel campo di testo di Elementor. Il metodo seguente verrà utilizzato nel passaggio successivo. Questa è una guida passo passo per aggiungere colonne a un campo elemento in Elementor. Per aggiungere maniglie di modifica alla casella degli strumenti di Elementor, vai al menu Preferenze utente. Passa il mouse sull'icona della colonna di modifica per visualizzare le maniglie. Una colonna può essere duplicata, aggiunta o eliminata da quest'area.
Elementor: un sistema di gestione dei contenuti e del design potente e facile da usare per WordPress
Elementor è un sistema di gestione dei contenuti e del design potente e facile da usare per WordPress che semplifica la creazione e la gestione dei contenuti. Puoi usarlo per inserire colonne, sezioni, widget e contenuti in qualsiasi layout specificato. Le colonne possono essere disposte in un punto iniziale, centrale, finale, spazio tra, spazio intorno o anche in un ordine specifico. Sezioni e colonne possono essere modificate e stilizzate nelle sezioni sezioni e colonne , nonché nelle schede stile e avanzate.
Disposizione delle colonne
Un layout di colonna è un modo per organizzare il contenuto di una pagina. Viene in genere utilizzato per il testo, ma può essere utilizzato anche per altri elementi come le immagini. Le colonne possono avere larghezze diverse e possono essere allineate a sinistra, a destra o al centro della pagina.
Esistono molti modelli in comune, inclusi i rapporti di drill-down e i modelli di barre cardine. L'utilizzo di schede e cartelloni pubblicitari per creare interfacce visivamente ricche è una buona idea perché le schede come voci di elenco consentono di creare interfacce visivamente ricche. Quando si fa clic su un'icona, gli utenti possono utilizzare il riquadro di navigazione verticale per passare all'interfaccia associata. Una fisarmonica è un metodo per presentare un gruppo di pagine in base alle loro icone e alla navigazione basata sul testo. La griglia è popolata dai criteri di ricerca specificati dall'utente finale. È possibile utilizzare un intervallo di aggiornamento per visualizzare automaticamente i risultati di un'azione asincrona. Il design interattivo del rapporto anno su anno consente agli utenti di esaminare un'ampia gamma di dati storici nel tempo.
