如何為您的 WordPress 主題添加更多列
已發表: 2022-10-17為您的 WordPress 主題添加更多列是一種使您的內容更有條理且更易於閱讀的簡單方法。 默認情況下,大多數 WordPress 主題都有兩列或三列佈局,但您可以通過幾個簡單的步驟輕鬆添加更多列。 首先,您需要在主題中創建一個新的頁面模板文件。 為此,請在文本編輯器中打開主題目錄並創建一個名為“page-columns.php”的新文件。 接下來,您需要將以下代碼粘貼到新頁面模板文件中: 此代碼將創建一個新頁面模板,您可以在網站的任何頁面上使用該模板。 模板文件將在一系列列中顯示您的內容,然後您可以使用 CSS 設置樣式。 現在您已經創建了頁面模板文件,您可以將其分配給您網站上的任何頁面。 為此,請編輯相關頁面並向下滾動到“頁面屬性”部分。 在“模板”下拉菜單中,選擇“列”。 保存您的更改並預覽您的頁面。 您現在應該會看到您的內容顯示在一系列列中。 您可以使用 CSS 設置列的樣式,也可以使用 SiteOrigin 的 Page Builder 之類的插件來添加對佈局的更多控制。
列可能會分散一些用戶的注意力,但也可以在美學意義上使用它們。 偶爾使用內聯樣式和 HTML 在 WordPress 中創建列很方便。 如果您打算定期使用列,您可以訂閱插件或偶爾使用 HTML 進行列操作。 在執行此步驟之前,您應該熟悉 CSS 屬性,如寬度、填充和浮動。
如何更改 WordPress 中的列數?

您可以通過向右或向左拖動滑塊、直接在字段中鍵入或單擊向上和向下箭頭來更改列數。
頁腳通常用於描述網頁的底部。 版權、隱私政策和貸款等詳細信息包含在網站的頁腳中。 在大多數 WordPress 主題中,頁腳是在 footer.php 模板文件中定義的。 在某些主題中也可能有一個包含多個列的小部件。 直接聯繫或直接在 WordPress 網站上訂閱產品,提高用戶友好性。 當網站需要知道其訪問者的年齡時,通常會使用頁腳來做到這一點。 您可以復制整個菜單,也可以只替換您在主菜單上使用的部分。 通過僅在頁腳上留下最流行或最重要的標籤來提供額外的導航。
如何在 WordPress 中控制列寬
您可以通過從“列”塊中選擇多個選項來設置列寬。 您可以讓 WordPress 根據您想要的列數計算列寬,也可以讓 WordPress 根據您的要求確定列寬。 這是如何做到這兩點的總結。 使用列拖動手柄,您可以在頁面上的所需位置手動移動列並設置列寬。 或者,您可以使用“列”塊根據內容類型指定列寬。 一旦在 WordPress 中選擇了內容類型,就會計算列寬。 如果要添加更多列,可以通過在單個列的每一側保留一個空列,然後配置列寬以使中心列水平可見。 通過使用列拖動手柄,您可以定義列寬。
如何在沒有插件的情況下在 WordPress 中創建列

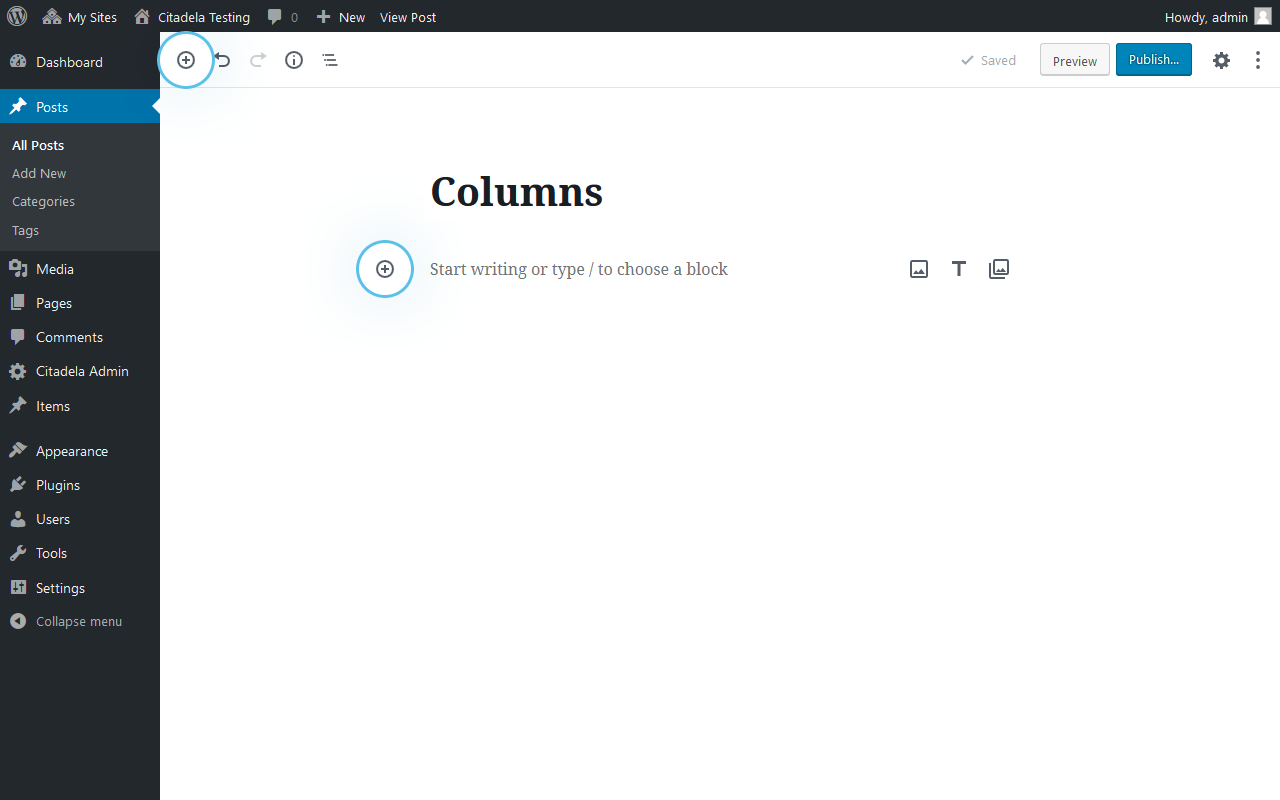
第一步是編輯列應該出現的頁面。 通過單擊“添加塊”圖標,然後向下滾動到“佈局元素”組並選擇它,可以在“佈局元素”組中找到“列”塊。 當您單擊“列”塊時,您將看到用於顯示各種列佈局的選項。

列塊是WP 主題可能使用的核心塊之一。 列塊中有六列,因此您可以通過它們來劃分塊的內容。 將內容組織成列可讓您突出顯示重要信息或參數。 我們還概述了此頁面的最新 WP 5.3 版本更新。 隨著列塊的引入,任何想要處理多列內容、展示產品或創建博客的人都會很高興。 將新塊添加到內容區域後,用戶可以選擇其佈局和對齊方式。 特別是預定義的佈局對於缺乏創建高級 WordPress 網站所需技能的用戶來說非常有用。
每列可以使用一個段落、一個圖像塊或一個按鈕塊。 因此,您可以使用可以使用的最大列數根據需要多次創建多列內容。 網格可以由在柱塊下方相互連接的柱組成。
如何在 WordPress Elementor 中添加列

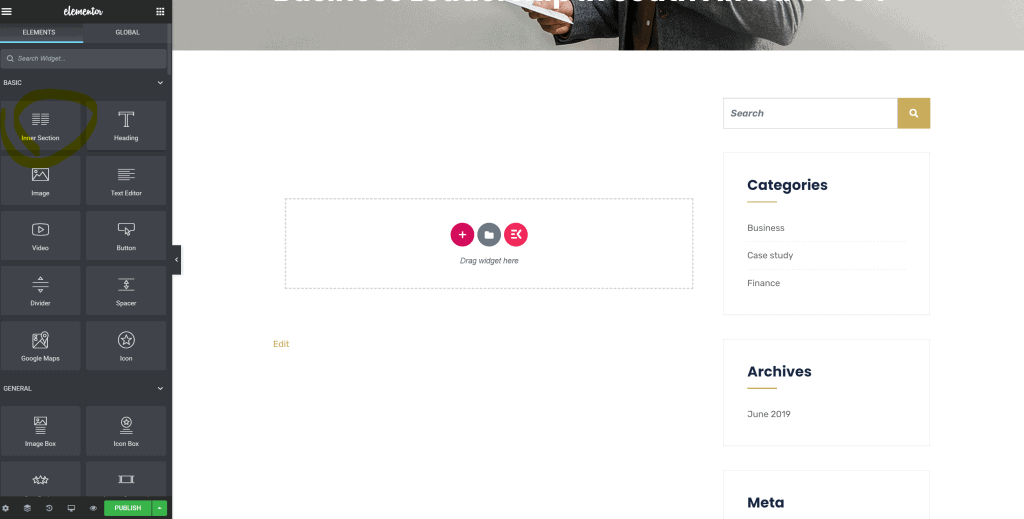
將鼠標懸停在該部分上,然後再次向下以到達中心。 在左側,單擊列圖標。 單擊添加新列按鈕以向該部分添加新列。
Elementor WordPress 插件是一個流行的 WordPress 頁面構建器。 因為 Elementor 頁面構建器允許您創建您認為合適的列,所以您不必做很多工作。 如果要向 Elementor 添加列,可以通過兩種方式進行:使用以下兩種方法或編寫一行。 第一步是選擇兩列。 句柄用於為 Elementor 添加列。 下一步是右鍵單擊該字段或“編輯列”部分,然後單擊該列。 從添加新字段部分中選擇添加新列。
您已成功在 Elementor 的文本字段中鍵入一列。 下一步將使用以下方法。 這是在 Elementor 中向元素字段添加列的分步指南。 要將編輯句柄添加到 Elementor 工具箱,請轉到“用戶首選項”菜單。 懸停編輯欄圖標以顯示手柄。 可以從該區域複製、添加或刪除列。
Elementor:強大且易於使用的 WordPress 內容和設計管理系統
Elementor 是一個功能強大且易於使用的 WordPress 內容和設計管理系統,可以輕鬆創建和管理內容。 您可以使用它將列、部分、小部件和內容插入到您指定的任何佈局中。 列可以按起點、中間、終點、之間的間距、周圍的間距,甚至以特定的順序排列。 部分和列可以在部分和列部分以及樣式和高級選項卡中進行編輯和設置樣式。
列佈局
列佈局是一種組織頁面內容的方式。 它通常用於文本,但也可用於其他元素,如圖像。 列可以有不同的寬度,並且可以與頁面的左側、右側或中心對齊。
有許多共同的模式,包括向下鑽取報告和里程碑條模式。 使用卡片和廣告牌來創建視覺豐富的界面是一個好主意,因為卡片作為列表項允許您創建視覺豐富的界面。 單擊圖標時,用戶可以使用垂直導航窗格導航到其關聯的界面。 手風琴是一種基於圖標和基於文本的導航來呈現一組頁面的方法。 網格由最終用戶指定的搜索條件填充。 刷新間隔可用於自動顯示異步操作的結果。 Year-Over-Year Report 的交互式設計允許用戶查看一段時間內的各種歷史數據。
