Как добавить больше столбцов в вашу тему WordPress
Опубликовано: 2022-10-17Добавление дополнительных столбцов в вашу тему WordPress — это простой способ сделать ваш контент более организованным и удобным для чтения. По умолчанию большинство тем WordPress имеют макет из двух или трех столбцов, но вы можете легко добавить больше столбцов, выполнив несколько простых шагов. Во-первых, вам нужно создать новый файл шаблона страницы в вашей теме. Для этого откройте каталог вашей темы в текстовом редакторе и создайте новый файл с именем «page-columns.php». Затем вам нужно будет вставить следующий код в ваш новый файл шаблона страницы: Этот код создаст новый шаблон страницы, который вы сможете использовать на любой странице вашего сайта. Файл шаблона будет отображать ваш контент в виде ряда столбцов, которые затем можно стилизовать с помощью CSS. Теперь, когда у вас есть созданный файл шаблона страницы, вы можете назначить его любой странице вашего сайта. Для этого отредактируйте нужную страницу и прокрутите вниз до раздела «Атрибуты страницы». В раскрывающемся меню «Шаблон» выберите «Столбцы». Сохраните изменения и просмотрите страницу. Теперь вы должны увидеть, что ваш контент отображается в виде ряда столбцов. Вы можете стилизовать свои столбцы с помощью CSS или использовать плагин, такой как Page Builder от SiteOrigin, чтобы добавить еще больше контроля над макетом.
Колонки могут отвлекать некоторых пользователей, но их также можно использовать в эстетическом смысле. Время от времени использовать встроенные стили и HTML для создания столбцов в WordPress удобно. Если вы намерены использовать столбцы на регулярной основе, вы можете подписаться на плагин или время от времени использовать HTML для действий столбцов. Вы должны быть знакомы со свойствами CSS, такими как ширина, отступ и плавание, прежде чем делать этот шаг.
Как изменить количество столбцов в WordPress?

Вы можете изменить количество столбцов, перетащив ползунок вправо или влево, введя текст прямо в поле или щелкнув стрелки вверх и вниз.
Нижние колонтитулы обычно используются для описания нижней части веб-страницы. Такие подробности, как авторские права, политика конфиденциальности и кредиты, включены в нижний колонтитул веб-сайта. В большинстве тем WordPress нижний колонтитул определяется в файле шаблона footer.php. В некоторых темах также может быть виджет с несколькими столбцами . Свяжитесь напрямую или подпишитесь на продукт непосредственно на веб-сайтах WordPress, что повысит удобство их использования. Когда сайту необходимо узнать, сколько лет его посетителям, для этого часто используются нижние колонтитулы. Вы можете либо продублировать все меню, либо просто заменить разделы, которые вы используете в главном меню. Дополнительная навигация обеспечивается за счет того, что в нижнем колонтитуле оставлены только самые популярные или важные теги.
Как контролировать ширину столбцов в WordPress
Вы можете установить ширину столбца, выбрав ряд параметров в блоке «Столбцы». Вы можете либо сделать так, чтобы WordPress рассчитывал ширину столбца на основе количества столбцов, которое вы хотите, либо вы можете сделать так, чтобы WordPress определял ширину столбца на основе ваших требований. Это краткое изложение того, как сделать и то, и другое. Используя маркеры перетаскивания столбца, вы можете вручную переместить столбец в нужное место на странице и установить ширину столбца. Кроме того, вы можете использовать блок «Столбцы», чтобы указать ширину столбца в зависимости от типа контента. Ширина столбцов будет рассчитана, как только в WordPress будет выбран тип контента. Если вы хотите добавить больше столбцов, вы можете сделать это, оставив пустой столбец с каждой стороны от одного столбца, а затем настроив ширину столбца, чтобы сделать центральный столбец видимым по горизонтали. Используя ручки перетаскивания столбцов, вы можете определить ширину столбцов.
Как сделать столбцы в WordPress без плагина

Первый шаг — отредактировать страницу, на которой должны появиться столбцы. Блок « Столбцы» можно найти в группе «Элементы макета», щелкнув значок «Добавить блок», затем прокрутив вниз до группы «Элементы макета» и выбрав ее. Когда вы нажмете на блок «Столбцы», вы увидите варианты отображения различных макетов столбцов.

Блок столбцов является одним из основных блоков, который может использоваться темой WP . В блоке столбцов шесть колонок, поэтому по ним можно разделить содержимое блока. Организация содержимого в столбцы позволяет выделить важную информацию или параметры. Мы также предоставляем обзор самого последнего обновления версии WP 5.3 на этой странице. С введением блока колонок каждый, кто хочет работать с многоколоночным контентом, представлять продукты или создавать блоги, получит удовольствие. После добавления нового блока в область содержимого пользователи могут выбрать макет и стиль выравнивания. Предопределенные макеты, в частности, могут быть чрезвычайно полезны для пользователей, которым не хватает необходимых навыков для создания продвинутых сайтов WordPress.
Для каждого столбца можно использовать абзац, блок изображения или блок кнопок. В результате вы можете создавать многоколоночный контент столько раз, сколько вам нужно, с максимальным количеством столбцов, которые вы можете использовать. Сетка может быть сделана из столбцов, которые присоединены друг к другу под блоком столбцов .
Как добавить столбец в WordPress Elementor

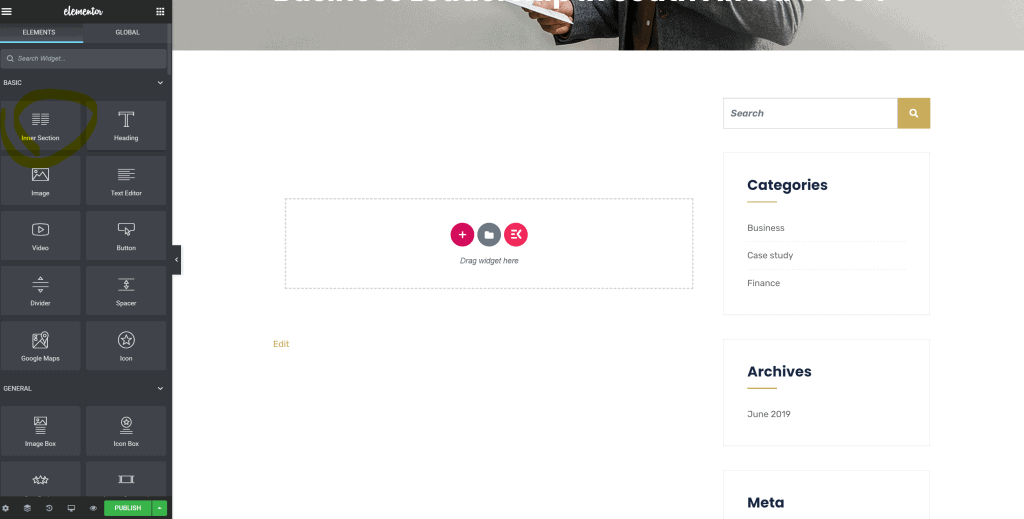
Наведите указатель мыши на раздел, а затем снова вниз, чтобы добраться до центра. Слева щелкните значок столбца. Нажмите кнопку «Добавить новый столбец », чтобы добавить новый столбец в раздел.
Плагин Elementor WordPress — популярный конструктор страниц WordPress. Поскольку конструктор страниц Elementor позволяет создавать столбцы по своему усмотрению, вам не нужно много работать. Если вы хотите добавить столбцы в Elementor, вы можете сделать это двумя способами: либо используя два метода ниже, либо написав строку. Первый шаг — выбрать два столбца. Ручки используются для добавления столбцов для Elementor. Следующий шаг — щелкнуть правой кнопкой мыши поле или раздел «Редактировать столбец» и щелкнуть столбец. Выберите «Добавить новый столбец» в разделе «Добавить новое поле».
Вы успешно ввели столбец в текстовое поле Elementor. Следующий метод будет использоваться на следующем шаге. Это пошаговое руководство по добавлению столбцов в поле элемента в Elementor. Чтобы добавить дескрипторы редактирования на панель инструментов Elementor, перейдите в меню «Настройки пользователя». Наведите указатель мыши на значок столбца редактирования, чтобы открыть маркеры. Столбец может быть продублирован, добавлен или удален из этой области.
Elementor: мощная и простая в использовании система управления контентом и дизайном для WordPress
Elementor — это мощная и простая в использовании система управления контентом и дизайном для WordPress, которая упрощает создание контента и управление им. Вы можете использовать его для вставки столбцов, разделов, виджетов и содержимого в любой указанный вами макет. Столбцы могут быть расположены в начальной точке, середине, конце, пространстве между ними, пространстве вокруг или даже в определенном порядке. Разделы и столбцы можно редактировать и стилизовать в разделах и столбцах разделы , а также на вкладках стилей и расширенных настроек.
Макет столбца
Макет столбцов — это способ организации контента на странице. Обычно он используется для текста, но также может использоваться для других элементов, таких как изображения. Столбцы могут быть разной ширины и выравниваться по левому, правому или центру страницы.
Существует много общих шаблонов, в том числе детализированные отчеты и шаблоны контрольных полос. Использование карточек и рекламных щитов для создания визуально насыщенных интерфейсов — хорошая идея, поскольку карточки в качестве элементов списка позволяют создавать визуально насыщенные интерфейсы. Щелкнув значок, пользователи могут использовать вертикальную панель навигации для перехода к соответствующему интерфейсу. Аккордеон — это метод представления группы страниц на основе их значков и текстовой навигации. Сетка заполняется критериями поиска, указанными конечным пользователем. Интервал обновления можно использовать для автоматического отображения результатов асинхронного действия. Интерактивный дизайн отчета Year-Over-Year позволяет пользователям просматривать широкий спектр исторических данных с течением времени.
