Come modificare la larghezza del tuo modello WordPress
Pubblicato: 2022-10-21Se desideri modificare la larghezza del tuo modello WordPress, ci sono alcune cose che devi tenere in considerazione. La prima cosa che devi fare è identificare l'area del contenuto principale e la barra laterale. L'area del contenuto principale è l'area in cui verranno visualizzati i tuoi post e le tue pagine. La barra laterale è l'area a destra oa sinistra dell'area del contenuto principale in cui è possibile posizionare i widget. Una volta che sai dove sono queste due aree, devi decidere quanto vuoi che sia ampia ciascuna di esse. La larghezza dell'area del contenuto principale è controllata dal tema WordPress . La larghezza della barra laterale è controllata dal tema WordPress. Per modificare la larghezza dell'area del contenuto principale, è necessario modificare il tema di WordPress. Per modificare la larghezza della barra laterale, devi modificare il tema di WordPress.
La barra laterale, il titolo della pagina e la sezione dei commenti vengono tutti rimossi dal modello a larghezza intera. Con esso, il tuo generatore di pagine WordPress può estendere la larghezza della tua pagina a tutta larghezza e aggiungere una scheda a larghezza intera. Puoi rimuovere la barra laterale da una pagina utilizzando un modello.
Come posso modificare un modello in WordPress?

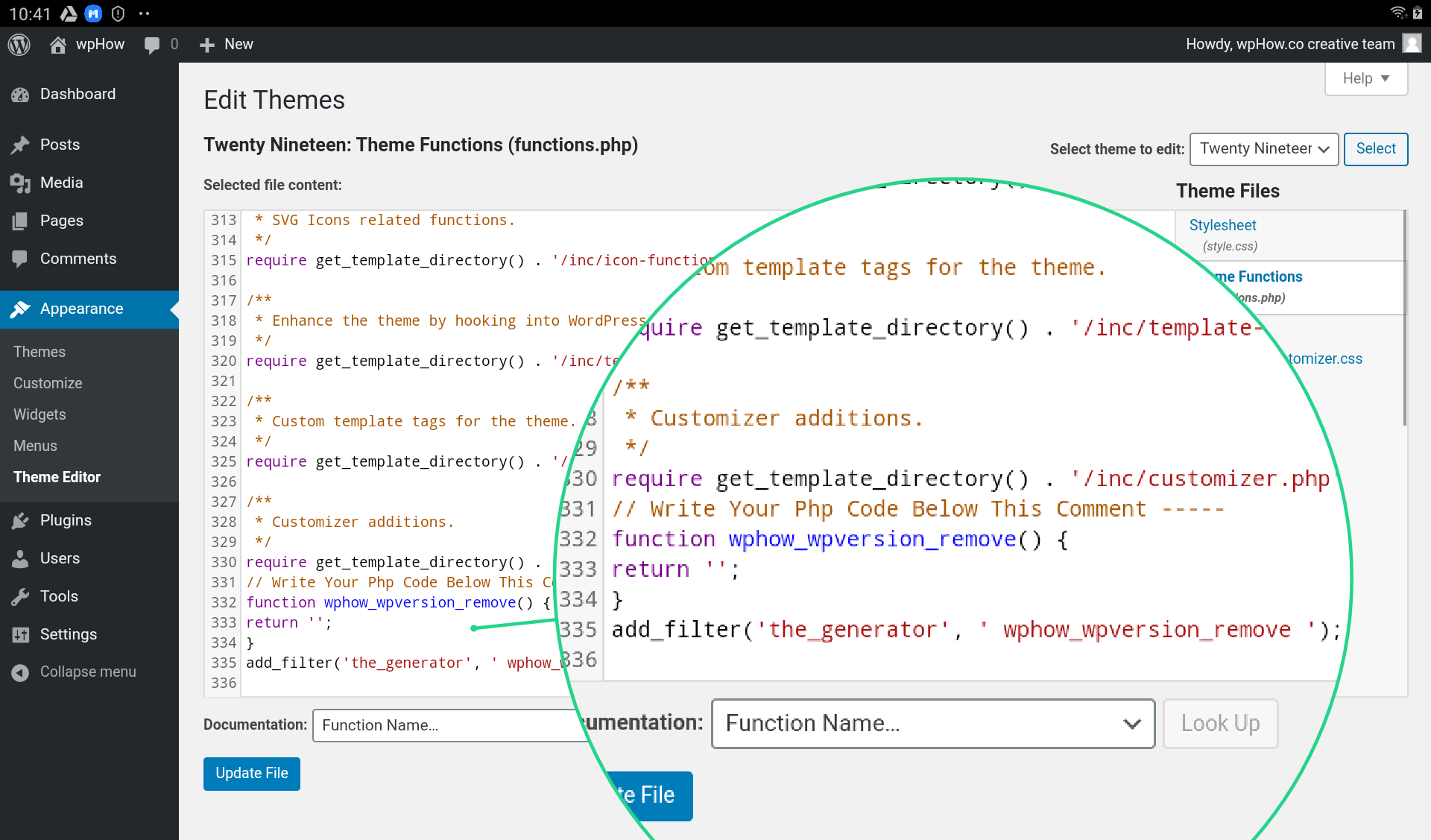
Per modificare un modello in WordPress, dovrai accedere al back-end del tuo sito web. Una volta effettuato l'accesso, dovrai accedere alla scheda "Aspetto" nella barra laterale di sinistra. Da qui, potrai selezionare l'opzione "Editor". Ciò ti consentirà di modificare il codice per il tuo tema WordPress.
Esistono diversi modi per modificare i file modello di WordPress , alcuni dei quali possono essere eseguiti online e offline. I temi hanno la possibilità di essere visibili nella barra laterale destra di Theme Editor Windows tramite temi attivi. Se desideri scaricare, modificare o caricare i file del tuo tema, FTP è un'opzione eccellente. Editor di testo come Blocco note o Testo sublime ti consentono di modificare i file scaricati. Puoi modificare il file online o scaricarlo per la modifica offline. Un file di foglio di stile, noto anche come CSS, è necessario per modificare l'aspetto, il layout, il design, il colore, il carattere e così via di una pagina Web. Il tema di questa lezione è Twenty Nineteen Ver 1.5.
Questo tutorial passo dopo passo ti aiuterà a cambiare lo sfondo del tuo sito web. I passaggi seguenti ti aiuteranno a rimuovere il numero di versione da WordPress. Un sito WordPress può essere configurato per includere snippet Javascript, disponibili in una varietà di luoghi e metodi. WordPress_head è usato come plugin. È possibile implementare plugin come WordPress.com/enqueue_script() e WordPress.com/enqueue_script_html aggiungendo file custom.js. Nel repository di WordPress puoi trovare un'ampia gamma di plugin gratuiti ea pagamento, ognuno con una semplice GUI per personalizzare il tuo tema.
Come modificare i temi di WordPress
Come faccio a modificare WordPress? I file di qualsiasi tema WordPress possono essere aperti utilizzando gli editor di temi WordPress e il contenuto dei file può essere visualizzato nell'editor di testo, consentendo di modificare il codice direttamente dalla dashboard. Nella versione precedente di WordPress, Theme Editor è indicato come lo strumento, mentre nella versione più recente di WordPress, Theme File Editor è indicato come lo strumento. Dove vengono archiviati i modelli in WordPress? L'elenco dei modelli può essere trovato nella scheda Aggiungi nuovo di Pages. Un utente di WordPress può scegliere qualsiasi modello di pagina con un nome, quindi la selezione potrebbe non essere il risultato previsto. Come si accede ai template WordPress sul web? Dopo aver collegato il tuo server web a FTP, puoi guardare attraverso la cartella dei temi di WordPress /WP-content/themes. Quando avvii la cartella, troverai la cartella del tema /ventitredici. Se il tema viene caricato in una cartella diversa da /wp-content/themes, non funzionerà. Come faccio a modificare il modello di post singolo in wordpress? Puoi creare un singolo modello di post utilizzando il builder trascinando e rilasciando gli elementi che desideri. Devi quindi selezionare il modello per il tuo tema dal menu a discesa. Lo strumento Post Custom Templates Lite ti consente di creare tutti i modelli che desideri. Puoi apportare modifiche ai modelli e alle relative impostazioni in qualsiasi momento.
Come faccio a visualizzare l'intera larghezza in WordPress?

Non esiste una risposta valida per tutti a questa domanda, poiché il modo migliore per visualizzare l'intera larghezza in WordPress varia a seconda del tema che stai utilizzando e del contesto specifico del tuo sito web. Tuttavia, alcuni suggerimenti generali su come visualizzare l'intera larghezza in WordPress includono: -Utilizzare un tema o un modello a larghezza intera -Regolare le impostazioni del tema per utilizzare un layout a larghezza intera -Aggiungere una regola CSS personalizzata per forzare un layout a larghezza intera - Installazione di un plug-in che fornisce funzionalità a larghezza intera
Su WordPress, puoi creare una pagina che sia più di due terzi della larghezza del tuo schermo. Molte pagine di temi WordPress non hanno la larghezza intera. È possibile modificarlo utilizzando un plug-in se non ti piace quello che vedi. Oggi ti mostrerò come utilizzare il plug-in Beaver Builder per creare una pagina a larghezza intera. Il tutorial seguente ti fornirà una solida base su come utilizzare il plug-in Beaver Builder. Potrai selezionare un nuovo tema o crearne uno personalizzato dopo aver completato il tutorial. Per apportare modifiche alle tue pagine, fai clic sul pulsante Aggiorna.

Beaver Builder è uno dei page builder più popolari, con oltre un milione di installazioni attive. Con Page Builder, puoi personalizzare completamente le pagine del tuo sito web in pochi secondi. È sempre preferibile utilizzare gli elementi migliori di una pagina. Per rendere più completa la pagina di un tema WordPress, ci sono diversi plugin aggiuntivi. Live Composer è un fantastico plugin per Page Builder. Puoi personalizzare i temi completamente e gratuitamente. Questa app è gratuita al 100%. Le barre laterali sulle pagine di WordPress possono essere rimosse utilizzando questo layout. Pensi che l'utilizzo del layout di pagina a larghezza intera abbia migliorato l'esperienza di visualizzazione del tuo pubblico?
In alternativa, puoi applicarlo ai post semplicemente selezionando un post e quindi selezionando l'icona "Cambia allineamento". Quando scegli "Larghezza intera", il modello verrà selezionato. Se desideri ripristinare il layout originale, deseleziona semplicemente l'opzione "Larghezza intera" dal blocco Gruppo. Quando crei un tema WordPress, troverai un modello integrato a tutta larghezza nella casella Meta degli attributi della pagina. È possibile utilizzare il modello a larghezza intera come modello nella casella Meta degli attributi di pagina per selezionarlo. È possibile creare una larghezza completa. Se vuoi tornare al layout originale, deseleziona semplicemente l'opzione "Larghezza intera" nel blocco Gruppo.
Come faccio a visualizzare l'intera larghezza in WordPress?
Vedere Aspetto per una descrizione del layout del sito: Larghezza intera, Larghezza contenitore: 1200 (impostazione predefinita). Ora puoi visualizzare l'intera larghezza della tua pagina andando su Personalizza impostazioni > Layout > Layout contenuto .
Modifica la larghezza della pagina WordPress
Una modifica della larghezza della pagina in WordPress può essere ottenuta in diversi modi. Uno è alterare il codice CSS per la pagina in questione. Questo può essere fatto andando nel menu Aspetto > Editor. Un altro modo per modificare la larghezza della pagina è installare e attivare un plugin per WordPress che fornisce questa funzionalità. Un esempio di tale plugin è WP Page Width.
È ovvio che il mio sito Web, che è stato creato utilizzando il tema MistyLook, è troppo stretto su un computer con il contenuto centrato su un'ampia superficie vuota e margini vuoti lungo i bordi destro e sinistro. Se avessi il tempo e lo spazio, preferirei una pagina che va da un lato all'altro dello schermo, come fa la maggior parte dei siti web. Qual è il modo più semplice per creare un tema gratuitamente? L'unica pagina che non stai utilizzando è la pagina del blog; tutte le tue pagine sono a dimensione intera. Il resto delle tue pagine deve essere configurato nel formato predefinito. Puoi anche modificare in blocco tutte le tue pagine selezionandole tutte in questo screencast. Fatemi sapere se vi piace e fatemi sapere come va.
WordPress Modifica la larghezza del blocco
Non esiste una risposta definitiva a questa domanda in quanto dipende dal tema che stai utilizzando e dal blocco specifico in questione. Tuttavia, in generale, puoi modificare la larghezza di un blocco modificando il codice CSS per quel blocco.
Utilizzando l'editor Gutenberg in WordPress, puoi modificare l'aspetto di vari blocchi di contenuto. Le regole CSS che crei ti consentono di personalizzare ancora di più i tuoi contenuti. Se desideri modificare la larghezza di un blocco di testo (o di qualsiasi altro tipo di blocco), puoi farlo creando un blocco di colonne. Le colonne verticali possono essere create con un blocco di colonne in una varietà di larghezze. Puoi aggiungere una classe CSS personalizzata a qualsiasi elemento nell'editor, nonché a qualsiasi post o pagina nell'editor, utilizzando l'editor CSS. È anche possibile posizionare vari elementi della pagina in modo tale che il margine e il riempimento siano visibili. È estremamente utile per utilizzare CSS aggiuntivi per poterlo ripristinare se qualcosa va storto.
Come modificare la spaziatura dei blocchi e la dimensione dell'immagine in WordPress
La spaziatura tra i blocchi in WordPress può essere modificata aggiungendo o sottraendo spazio tra di loro. Ridimensiona le immagini usando le maniglie di ridimensionamento dei punti blu.
Come modificare la larghezza di un paragrafo in WordPress
Esistono alcuni modi per modificare la larghezza di un paragrafo in WordPress. Un modo è utilizzare il menu a discesa "Formato" e selezionare " Larghezza personalizzata ". Un altro modo è utilizzare l'editor "Visuale" e fare clic sull'icona "Larghezza". Puoi anche utilizzare l'editor "Testo" e aggiungere un attributo di larghezza al tag del paragrafo.
Come modificare un paragrafo in WordPress
Per modificare un paragrafo esistente, premere il tasto Invio sulla tastiera. Il cursore alla fine del paragrafo sarà sostituito da WordPress. Devi prima premere il tasto Invio due volte prima di poter inserire una nuova riga dopo il cursore.
