Cara Mengubah Lebar Template WordPress Anda
Diterbitkan: 2022-10-21Jika Anda ingin mengubah lebar template WordPress Anda, ada beberapa hal yang perlu Anda pertimbangkan. Hal pertama yang perlu Anda lakukan adalah mengidentifikasi area konten utama dan bilah sisi. Area konten utama adalah area di mana posting dan halaman Anda akan ditampilkan. Sidebar adalah area di sebelah kanan atau kiri area konten utama tempat Anda dapat menempatkan widget. Setelah Anda mengetahui di mana kedua area ini, Anda perlu memutuskan seberapa luas yang Anda inginkan untuk masing-masing area tersebut. Lebar area konten utama dikendalikan oleh Tema WordPress . Lebar bilah sisi dikendalikan oleh Tema WordPress. Untuk mengubah lebar area konten utama, Anda perlu mengedit Tema WordPress. Untuk mengubah lebar bilah sisi, Anda perlu mengedit Tema WordPress.
Bilah sisi, judul halaman, dan bagian komentar semuanya dihapus dari templat lebar penuh. Dengan itu, pembuat halaman WordPress Anda dapat memperluas lebar halaman Anda menjadi lebar penuh dan menambahkan tab lebar penuh. Anda dapat menghapus bilah sisi dari halaman dengan menggunakan templat.
Bagaimana Cara Mengedit Template Di WordPress?

Untuk mengedit template di WordPress, Anda harus mengakses back-end situs web Anda. Setelah Anda masuk, Anda harus menavigasi ke tab "Tampilan" di bilah sisi kiri. Dari sini, Anda akan dapat memilih opsi "Editor". Ini akan memungkinkan Anda untuk mengedit kode untuk tema WordPress Anda.
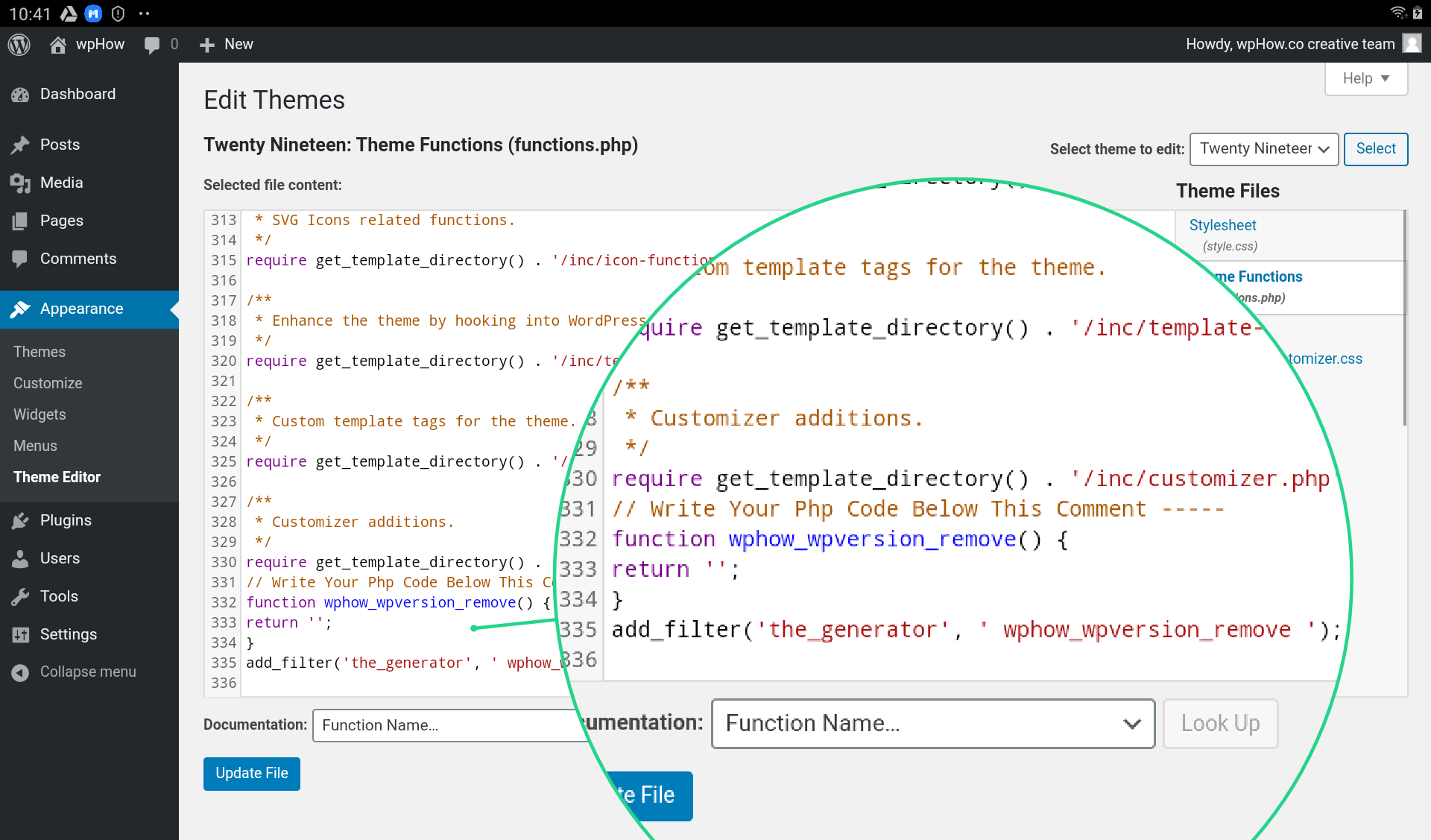
Ada beberapa cara untuk memodifikasi file template WordPress , beberapa di antaranya bisa dilakukan secara online dan offline. Tema memiliki opsi untuk terlihat di bilah sisi kanan Editor Tema Windows melalui tema aktif. Jika Anda ingin mengunduh, mengedit, atau mengunggah file tema Anda, FTP adalah pilihan yang sangat baik. Editor teks seperti Notepad atau Sublime Text memungkinkan Anda mengedit file yang diunduh. Anda dapat mengedit file secara online atau mengunduhnya untuk pengeditan offline. File stylesheet, juga dikenal sebagai CSS, diperlukan untuk mengubah tampilan, tata letak, desain, warna, font, dan sebagainya dari halaman web. Tema pelajaran ini adalah Twenty Nineteen Ver 1.5.
Tutorial langkah demi langkah ini akan membantu Anda mengubah latar belakang situs web Anda. Langkah-langkah di bawah ini akan membantu Anda menghapus nomor versi dari WordPress. Situs WordPress dapat dikonfigurasi untuk menyertakan cuplikan Javascript, yang tersedia di berbagai tempat dan metode. WordPress_head digunakan sebagai plugin. Dimungkinkan untuk mengimplementasikan plugin seperti WordPress.com/enqueue_script() dan WordPress.com/enqueue_script_html dengan menambahkan file custom.js. Di repositori WordPress, Anda dapat menemukan berbagai macam plugin gratis dan berbayar, masing-masing dengan GUI sederhana untuk menyesuaikan tema Anda.
Cara Mengedit Tema WordPress
Bagaimana cara mengedit WordPress? File dari tema WordPress apa pun dapat dibuka menggunakan editor tema WordPress, dan konten file dapat ditampilkan di editor teks, memungkinkan Anda untuk memodifikasi kode langsung dari dasbor. Di versi WordPress yang lebih lama, Editor Tema disebut sebagai alat, sedangkan di versi WordPress yang lebih baru, Editor File Tema disebut sebagai alat. Di mana template disimpan di WordPress? Daftar templat dapat ditemukan di tab Tambahkan Halaman Baru. Pengguna WordPress dapat memilih templat halaman apa pun dengan nama, jadi pilihannya mungkin bukan hasil yang Anda inginkan. Bagaimana Anda mengakses template WordPress di web? Setelah Anda menghubungkan server web Anda ke FTP, Anda dapat melihat melalui folder tema WordPress Anda /WP-content/themes. Saat Anda meluncurkan folder, Anda akan menemukan folder tema / dua puluh tiga belas. Jika tema diunggah ke folder selain /wp-content/themes, itu tidak akan berfungsi. Bagaimana cara mengubah template posting tunggal di wordpress? Anda dapat membuat satu templat posting menggunakan pembuat dengan menyeret dan melepaskan elemen yang Anda inginkan. Anda kemudian harus memilih template untuk tema Anda dari menu drop-down. Alat Post Custom Templates Lite memungkinkan Anda membuat template sebanyak yang Anda inginkan. Anda dapat membuat perubahan pada template dan pengaturannya kapan saja.
Bagaimana Saya Menampilkan Lebar Penuh Di WordPress?

Tidak ada satu jawaban yang cocok untuk semua pertanyaan ini, karena cara terbaik untuk menampilkan lebar penuh di WordPress akan bervariasi tergantung pada tema yang Anda gunakan dan konteks spesifik situs web Anda. Namun, beberapa tip umum tentang cara menampilkan lebar penuh di WordPress meliputi: -Menggunakan tema atau template dengan lebar penuh -Menyesuaikan pengaturan tema Anda untuk menggunakan tata letak dengan lebar penuh -Menambahkan aturan CSS khusus untuk memaksa tata letak dengan lebar penuh - Memasang plugin yang menyediakan fungsionalitas lebar penuh
Di WordPress, Anda dapat membuat halaman yang lebih dari dua pertiga lebar layar Anda. Banyak halaman tema WordPress tidak memiliki lebar penuh. Dimungkinkan untuk mengubahnya dengan menggunakan plugin jika Anda tidak menyukai apa yang Anda lihat. Hari ini, saya akan menunjukkan kepada Anda cara menggunakan plugin Beaver Builder untuk membangun halaman dengan lebar penuh. Tutorial di bawah ini akan memberi Anda dasar yang kuat tentang cara menggunakan plugin Beaver Builder. Anda akan dapat memilih tema baru atau membuat tema Anda sendiri setelah menyelesaikan tutorial. Untuk membuat perubahan apa pun pada halaman Anda, klik tombol Perbarui.

Beaver Builder adalah salah satu pembuat halaman paling populer, memiliki lebih dari satu juta pemasangan aktif. Dengan Page Builder, Anda dapat sepenuhnya menyesuaikan halaman situs web Anda dalam hitungan detik. Itu selalu lebih baik untuk menggunakan elemen halaman terbaik. Untuk membuat halaman tema WordPress lebih lengkap, ada beberapa plugin tambahan. Live Composer adalah plugin fantastis untuk Page Builder. Anda dapat menyesuaikan tema sepenuhnya dan gratis. Aplikasi ini 100% gratis. Bilah sisi di halaman WordPress dapat dihapus menggunakan tata letak ini. Apakah menurut Anda menggunakan tata letak halaman lebar penuh telah meningkatkan pengalaman menonton pemirsa Anda?
Sebagai alternatif, Anda dapat menerapkan ini ke posting hanya dengan memilih posting dan kemudian memilih ikon "Ubah Perataan". Saat Anda memilih "Lebar penuh", template akan dipilih. Jika Anda ingin kembali ke tata letak asli, cukup hapus centang pada opsi "Lebar penuh" dari blok Grup. Saat Anda membuat tema WordPress, Anda akan menemukan templat lebar penuh bawaan di bawah kotak Meta atribut halaman. Anda dapat menggunakan templat lebar penuh sebagai templat di bawah kotak Meta atribut halaman untuk memilihnya. Lebar penuh dapat dibuat. Jika Anda ingin kembali ke tata letak asli, cukup hapus centang pada opsi "Lebar penuh" di blok Grup.
Bagaimana Saya Menampilkan Lebar Penuh Di WordPress?
Silakan lihat Penampilan untuk deskripsi tata letak situs: Lebar penuh, Lebar wadah: 1200 (default). Anda sekarang dapat melihat lebar penuh halaman Anda dengan masuk ke Customify Settings > Layout > Content Layout .
Ubah Lebar Halaman WordPress
Perubahan lebar halaman di WordPress dapat dicapai dengan beberapa cara. Salah satunya adalah dengan mengubah kode CSS untuk halaman yang dimaksud. Ini dapat dilakukan dengan masuk ke menu Appearance > Editor. Cara lain untuk mengubah lebar halaman adalah dengan menginstal dan mengaktifkan plugin WordPress yang menyediakan fungsi ini. Contoh plugin semacam itu adalah WP Page Width.
Jelas bahwa situs web saya, yang dibangun menggunakan tema MistyLook, terlalu sempit di komputer dengan konten yang berpusat pada permukaan kosong yang lebar dan margin kosong di sepanjang tepi kanan dan kiri. Jika saya punya waktu dan ruang, saya lebih suka memiliki halaman yang berpindah dari satu sisi layar ke sisi lainnya, seperti kebanyakan situs web. Apa cara termudah untuk membuat tema gratis? Satu-satunya halaman yang tidak Anda gunakan adalah halaman blog; semua halaman Anda berukuran Penuh. Sisa halaman Anda harus dikonfigurasi dalam format default. Anda juga dapat mengedit semua halaman Anda secara massal dengan memilih semuanya di screencast ini. Beri tahu saya jika Anda menyukainya dan beri tahu saya bagaimana kelanjutannya.
WordPress Ubah Lebar Blok
Tidak ada jawaban pasti untuk pertanyaan ini karena itu tergantung pada tema yang Anda gunakan dan blok spesifik yang dimaksud. Namun, secara umum, Anda dapat mengubah lebar blok dengan mengedit kode CSS untuk blok tersebut.
Dengan menggunakan editor Gutenberg di WordPress, Anda dapat mengubah tampilan berbagai blok konten. Aturan CSS yang Anda buat memungkinkan Anda untuk lebih menyesuaikan konten Anda. Jika Anda ingin mengubah lebar blok teks (atau jenis blok lainnya), Anda dapat melakukannya dengan membuat blok kolom. Kolom vertikal dapat dibuat dengan blok kolom dalam berbagai lebar. Anda dapat menambahkan kelas CSS khusus ke elemen apa pun di editor, serta posting atau halaman apa pun di editor, dengan menggunakan editor CSS. Dimungkinkan juga untuk menempatkan berbagai elemen halaman sedemikian rupa sehingga margin dan padding terlihat. Sangat berguna untuk menggunakan CSS tambahan untuk dapat mengubahnya kembali jika terjadi kesalahan.
Cara Mengubah Spasi Blok Dan Ukuran Gambar Di WordPress
Spasi antar blok di WordPress dapat diubah dengan menambahkan atau mengurangi spasi di antara blok tersebut. Ubah ukuran gambar menggunakan gagang ubah ukuran titik biru.
Cara Mengubah Lebar Paragraf Di WordPress
Ada beberapa cara untuk mengubah lebar paragraf di WordPress. Salah satu caranya adalah dengan menggunakan menu tarik-turun “Format” dan pilih “ Lebar Kustom .” Cara lain adalah dengan menggunakan editor "Visual" dan klik ikon "Lebar". Anda juga dapat menggunakan editor "Teks" dan menambahkan atribut lebar ke tag paragraf.
Cara Mengedit Paragraf Di WordPress
Untuk mengedit paragraf yang ada, tekan tombol Enter pada keyboard. Kursor di akhir paragraf akan digantikan oleh WordPress. Anda harus terlebih dahulu menekan tombol Enter dua kali sebelum Anda dapat menyisipkan baris baru setelah kursor.
