Cara Mengubah Header Di Tema WordPress Avada
Diterbitkan: 2022-10-20Jika Anda ingin mengubah header di Avada WordPress Theme, ada beberapa opsi yang dapat Anda pilih. Anda dapat menggunakan tajuk default yang disertakan dengan tema, atau Anda dapat mengunggah tajuk khusus Anda sendiri. Untuk mengunggah tajuk khusus, buka tab "Tampilan" di Dasbor WordPress dan klik "Header". Dari sini, Anda dapat mengunggah gambar baru atau memilih salah satu dari perpustakaan media Anda. Setelah Anda memilih gambar header, Anda dapat memotongnya dan menyesuaikan tinggi header dari bagian "Potong Header". Terakhir, jangan lupa untuk mengklik tombol “Simpan Perubahan” untuk menyimpan perubahan Anda.
Bagaimana Cara Mengubah Menu Di Tema Avada?

Anda dapat mengubah menu di Tema Avada dengan masuk ke tab Menu di Opsi Tema. Dari sini Anda dapat mengubah Lokasi Menu, Posisi Menu, Warna Latar Menu, Warna Arahkan Menu, Warna Aktif Menu, dan Font Menu.
Bagaimana Saya Mengubah Judul Halaman Di Avada?

Tidak ada satu jawaban yang cocok untuk semua pertanyaan ini, karena metode untuk mengubah judul halaman di Avada akan bervariasi tergantung pada versi spesifik perangkat lunak yang Anda gunakan. Namun, secara umum, Anda seharusnya dapat menemukan opsi untuk mengubah judul halaman di menu “Pengaturan” atau “Preferensi” perangkat lunak Avada Anda. Setelah Anda menemukan pengaturan yang relevan, cukup ubah judul halaman ke teks yang diinginkan dan simpan perubahan Anda.
Cara Menghapus Judul Halaman Di Avada
Jika Bilah Judul Halaman dinonaktifkan, itu akan tetap tersembunyi, dan semua judul halaman akan terlihat di konten, sama seperti di dokumen sumber.
Anda dapat menghapus judul halaman dari Avada dengan membuka Avada dan memilih Hapus Judul Halaman dari menu.
Tombol Avada Di Header
Tombol Avada di Header adalah cara yang bagus untuk menambahkan sentuhan gaya ke situs web Anda. Mudah digunakan dan merupakan cara yang bagus untuk membuat situs web Anda menonjol dari yang lain.
Artikel ini akan membahas fitur baru yang baru-baru ini dirilis dalam pembaruan versi 7.0 Avada – pembuat header visual. Enam faktor sangat penting untuk situs web yang sukses: tata letak global, halaman, posting tunggal, acara tunggal, halaman 404 khusus, dan pencarian. Anda dapat menggunakan halaman, posting, acara, atau konten apa pun yang Anda inginkan di sini. Dengan mengklik ikon roda gigi, Anda dapat memilih halaman tertentu di mana Anda ingin mengubah tata letak ini – di sini, Anda dapat menentukan di mana perubahan Anda berlaku. Jika Anda ingin menampilkan header atau footer yang berbeda pada halaman tertentu, pilih Halaman, dan mereka hanya akan muncul di halaman tersebut. Bagaimana cara membuat tajuk khusus? Dengan mengklik tombol Studio di bagian Layout Builder – Page, Anda dapat memilih halaman yang ingin Anda kerjakan. Setelah mengklik ini, Anda akan dibawa ke halaman di mana semua gaya ditampilkan, serta beberapa gaya baru sesuai keinginan Anda. Kami sekarang harus menambahkan tajuk khusus baru ke halaman Tentang kami.
Cara Mengubah Header Di Halaman WordPress Anda
Jika Anda ingin menambahkan judul dan headline, Anda dapat melakukannya di panel Page Title Bar, yang juga dapat mengubah warna teks, font, dan ukuran. Anda juga dapat menonaktifkan judul dan teks judul, serta mengubah logo, dengan memilih opsi ini. Selain tombol berbagi sosial, tombol lokasi Google Maps, atau formulir kontak dapat ditambahkan ke halaman dan postingan Anda. Panel Opsi Halaman memungkinkan Anda mengubah tinggi, lebar, dan warna latar belakang header . Gambar header juga dapat digunakan untuk menentukan gambar latar belakang.
Tajuk Avada Di Atas Konten
Untuk memulai, navigasikan ke Opsi halaman Avada. Atur opsi ' Posisi Header ' ke kiri atau kanan untuk menampilkan header berdampingan di sub panel konten header. Langkah ketiga adalah memilih konten mana yang harus ditambahkan ke header samping.
Langkah-langkah di bawah ini akan memandu Anda melalui cara menggunakan transparansi header di Avada Layouts. Menggunakan Situs Web Tutor Online Prebuilt, Anda dapat membuat berbagai skenario. Selain itu, Anda dapat mengaktifkan tingkat transparansi apa pun untuk header lengket, apakah Anda menggunakan inisial di atas atau secara mandiri. Bilah atas menghilang saat Anda menggulir ke bawah, tetapi wadah header kedua lengket dan semi-transparan di beberapa titik. Anda juga dapat mengatur transparansi latar belakang wadah header atau latar belakang gradien dengan berbagai tingkat opacity. Sebagian besar efek header dapat dicapai dengan transparansi, tetapi ada beberapa opsi, jadi ini akan membantu Anda mencapai sebagian besar dari mereka.
Avada Header Berbeda Di Halaman Berbeda
Tema Avada untuk WordPress memungkinkan Anda membuat tajuk berbeda untuk halaman berbeda di situs web Anda. Ini bisa berguna jika Anda ingin membuat tampilan unik untuk setiap halaman, atau jika Anda ingin menggunakan gambar header yang berbeda di setiap halaman. Untuk membuat header yang berbeda untuk halaman tertentu, Anda perlu mengedit halaman di area admin WordPress dan kemudian klik pada tab “Header”. Dari sini, Anda dapat memilih gambar header yang berbeda atau memilih untuk menggunakan tata letak header yang berbeda.

Avada Studio: Header Cepat Dan Mudah Untuk Situs Web Anda
Avada Studio juga dapat digunakan untuk membuat header untuk satu situs web. Dengan menyertakan header, Anda dapat membuat situs web yang terlihat profesional hanya dengan beberapa klik. Beberapa bagian header dapat digunakan untuk menampilkan berbagai jenis konten, seperti logo, menu navigasi, atau judul posting blog.
Jika Anda memiliki beberapa situs web, Avada dapat membantu Anda membuat tajuk khusus untuk masing-masing situs. Hasilnya, setiap situs web akan terlihat unik dan profesional.
Anda dapat dengan cepat dan mudah menambahkan tajuk ke situs web Anda menggunakan Avada Studio, yang memberikan tampilan profesional.
Penggantian Tajuk Global Avada
Jika Anda ingin mengganti pengaturan tajuk global untuk situs Anda, Anda dapat melakukannya dengan membuka tab Avada > Pengaturan Global > Tajuk. Dari sini, Anda dapat memilih tata letak tajuk yang ingin Anda gunakan, serta mengganti pengaturan individual untuk setiap elemen tajuk.
Panel Avada Global Options dapat digunakan untuk mengonfigurasi hampir semua bagian situs web Anda. Setiap opsi ditampilkan di bagian tab logisnya sendiri dengan deskripsi tentang apa yang akan dilakukannya. Ini adalah platform luar biasa untuk menyesuaikan situs Anda, dengan banyak pilihan yang tersedia. Anda dapat mengontrol jenis dan warna item menu utama Anda, serta flyout dan menu sekunder, menu seluler, menu mega, dan ikon. Pertahankan tajuk reguler yang melekat, logo seluler, logo retina, dan URL tautan khusus. Page Title Bar – Ini memberikan visibilitas, gaya, gambar latar belakang, dan berbagai opsi animasi. Ada beberapa cara untuk menambahkan awalan remah roti, warna, dan kategori.
Pastikan sidebar dalam posisi mobile pada perangkat mobile dan memiliki styling, sidebar untuk halaman, portofolio, blog, halaman pencarian, WooCommerce, dan Kalender Acara, serta bbPress. Dalam hal ini, bilah sisi dapat diaktifkan secara global, memungkinkan opsi Avada diabaikan. Pastikan bahwa gambar latar belakang Anda sesuai untuk halaman dan konten utama Anda, warnanya cocok, dan Anda menyertakan opsi gaya apa pun yang Anda inginkan. Pada tab ini, Anda dapat membuat dan mengedit kumpulan tipografi global. Pilih salah satu dari tiga font: Font Google, Font standar, atau font khusus dari menu tarik-turun. Kelola tata letak, pagination, kutipan, gambar unggulan, tanggal, posting tunggal, dan meta blog di area berikut: tata letak, pagination, kutipan, gambar unggulan, tanggal, posting tunggal, dan meta blog. Opsi meta hidup/mati hanya berlaku untuk halaman blog yang ditetapkan dalam pengaturan.
Anda juga dapat menambahkan tautan media sosial khusus sebanyak yang Anda inginkan ke header, footer, dan kotak berbagi sosial. Visibilitas lightbox, perilaku lightbox umum, skin, visibilitas navigasi, tombol start/stop galeri, dan opsi lainnya dapat dikelola. Template Kontak – Alamat email, posisi area komentar, kotak konfirmasi privasi data, ReCaptcha, opsi peta Google, dan penataan peta Google Gaya Google Map – Ini mencakup warna hamparan, penataan kotak info, warna latar belakang, warna teks, dan penataan ikon penanda khusus. Mode Google Font, yang mencakup Bilah Privasi, dan pengaturan persetujuan privasi. Visibilitas rollover gambar, arah, ukuran font ikon, perilaku tautan, dan lebar tautan adalah faktor penting yang perlu dipertimbangkan untuk menggulung gambar. Padding teks, jumlah bingkai teks sebelumnya dan yang akan datang, dan ukuran font adalah semua faktor yang perlu dipertimbangkan. Halaman dapat diatur dengan posting terkait, deskripsi proyek, rollover gambar unggulan, pagination, styling formulir, dan styling grid/masonry.
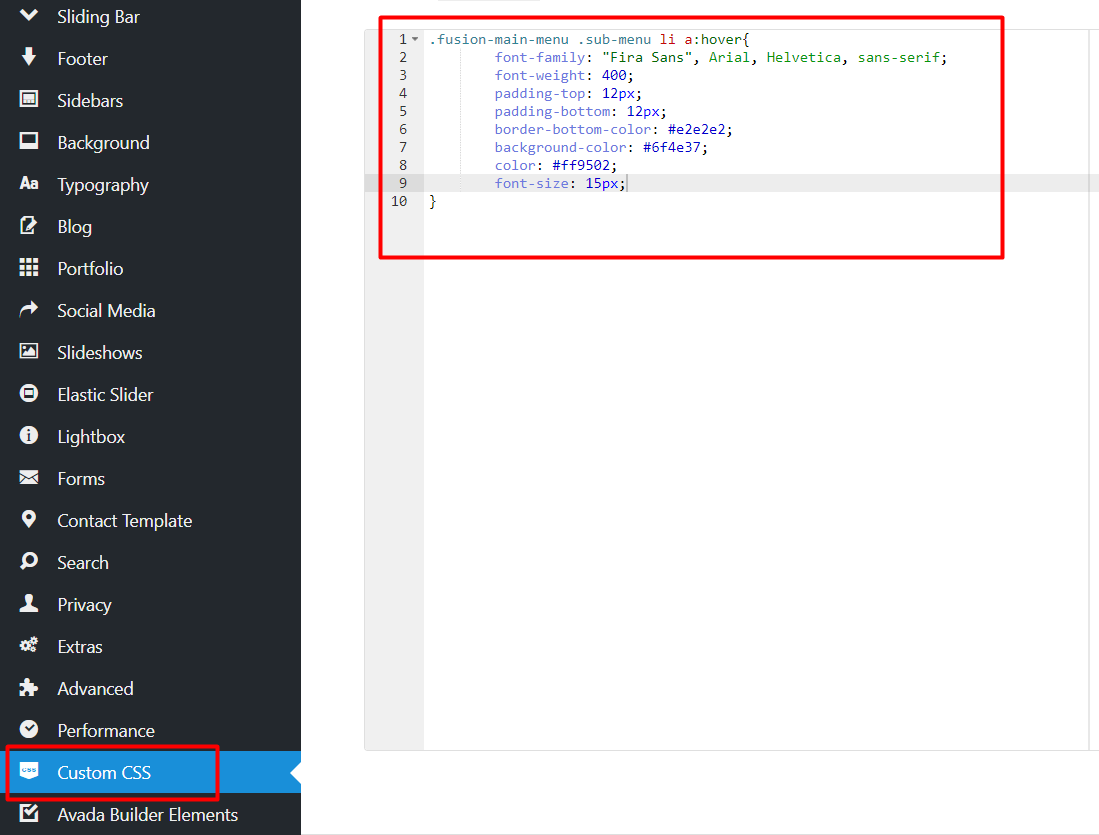
Untuk mengelola atau menonaktifkan jenis posting di Avada, buka tab Tambah atau Hapus dan pilih Avada – Avada Slider, Avada Forms, atau Avada Forms. Portofolio Avada dan FAQ Avada. Saat Anda menambahkan CSS Anda sendiri, Anda dapat menggunakannya untuk mengganti tema CSS. Saat memigrasi instalasi, Anda dapat mencadangkan, memulihkan, atau mentransfer data Avada Global Options.
Di mana Avada Global Options?
Klik disini. Anda dapat mengakses panel Avada Global Options di Dashboard WordPress, atau dengan masuk ke Options > Global Options dari Avada Dashboard.
Bagaimana Cara Mengubah Gambar Header Di Tema Avada?
styling header Anda dapat menambahkan gambar latar belakang ke header Anda dengan mengklik logo Avada. Header Anda harus memiliki minimal satu karakter agar gambar latar belakang Anda muncul.
